피그마 사용법 - Stlye과 Section 기능을 활용한 시간 단축 노하우

디자이너가 프로젝트를 진행할 때, 컴포넌트와 에셋의 수가 적게는 수십 개부터 많게는 수백 개까지 이릅니다.
하지만 프로젝트 중에 기획이 변경되어 디테일을 다 바꿔야 하는 경우가 많은데요. 그럴 때마다 수많은 요소들의 컬러, 폰트, 이펙트를 모두 하나하나 선택해서 변경해야 할까요?
겪어보지 않아도 매우 비효율적이고 시간이 많이 드는 일임을 알 수 있습니다.
이럴 때, 다량의 컬러와 폰트, 이펙트를 한 번에 바꿀 수 있는 기능이 있다면 어떨까요? Figma로 디자인 작업 시 다량의 이미지의 컬러와 폰트 등 디자인 이펙트의 기능들을 한 번에 수정하여 작업 시간을 단축시키는 Style 기능에 대해 알려드리겠습니다!
Style 기능이란?

UI 디자인을 효율적으로 하는 방법 중 하나는 반복적인 디자인을 재 사용하는 것입니다. 같은 요소를 다른 페이지 여러 곳에서 재사용하는 경우가 많은데, 예를 들면 회원가입 화면에 사용했던 input box를 로그인 화면에 다시 넣는 경우가 있을 수 있습니다.
이럴 때, 구조가 같은 요소를 통합적으로 관리할 수 있는 방법은 바로 Style 이라는 기능을 활용하는 것입니다. Style기능을 사용하면 내가 지정한 컬러나 폰트 등의 설정에 이름을 붙여 저장하고, 필요한 설정을 여러 요소에 한꺼번에 바로바로 적용해 업무 시간을 단축할 수 있습니다.
디자이너에게 피그마 Style이 필요한 이유

디자이너가 프로젝트를 진행할 때, 프로젝트 도중에 기획이 변경되어 디테일을 다 바꿔야 하는 경우가 많습니다.
그럴 때, 수많은 요소들의 컬러, 폰트, 이펙트를 모두 하나하나 선택하여 변경해야 한다면 작업 시간도 오래 걸리고 업무 효율성도 매우 떨어질 텐데요. Style은 이럴 때 사용할 수 있는 유용한 기능입니다.
Style이 적용된 모든 요소는 컬러, 폰트, 이펙트를 한 번에 다 바꿔줄 수 있어 프로젝트 관리가 수월해집니다.
또한 담당 디자이너가 바뀌거나 팀원이 추가되더라도 Style의 이름과 설명을 설정해 놓는다면 효율적인 커뮤니케이션이 가능해집니다. 예시와 함께 알아보겠습니다.

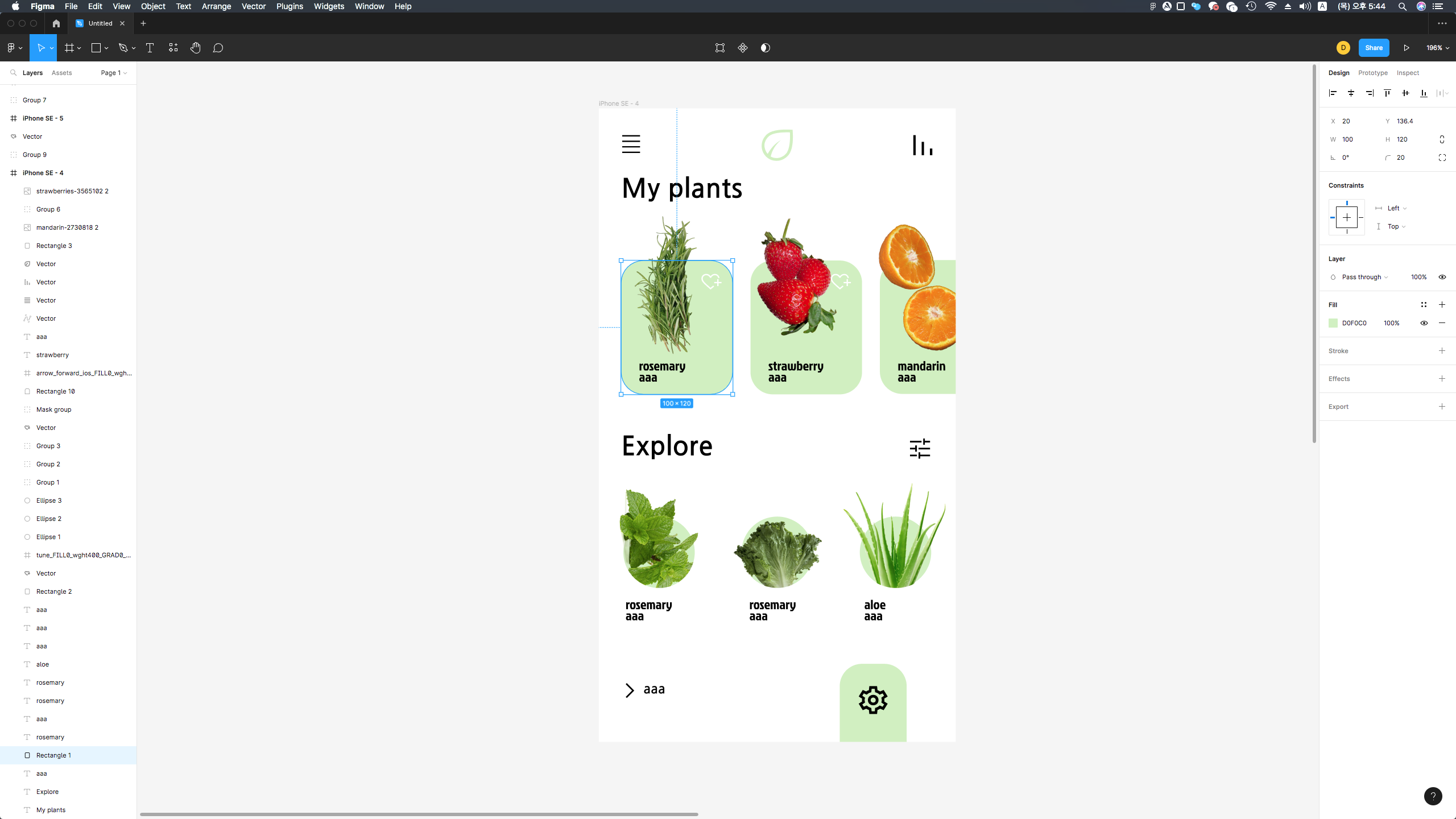
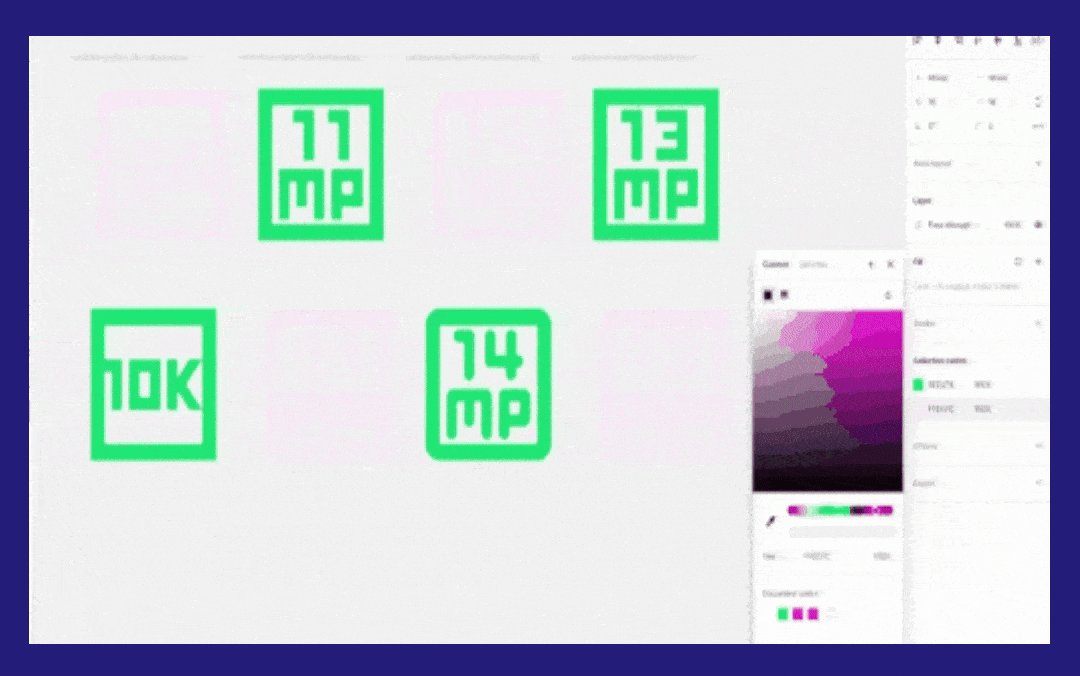
위의 예시는 식물을 주문하고 성장일기를 쓸 수 있는 앱의 UI를 제작해 본 것입니다.
만약, fill 색상을 변경하고 싶다면 하나하나 선택해서 Hex값을 입력하거나, Eyedropper를 사용하여 스포이드로 찍어서 사용해야 합니다.
그럴 때 변경할 요소가 많다면 시간도 매우 오래 걸리고 비효율적이겠죠? 이런경우에 사용할 수 있는 기능이 바로 Style입니다.
Style 기능 활용방법 - color

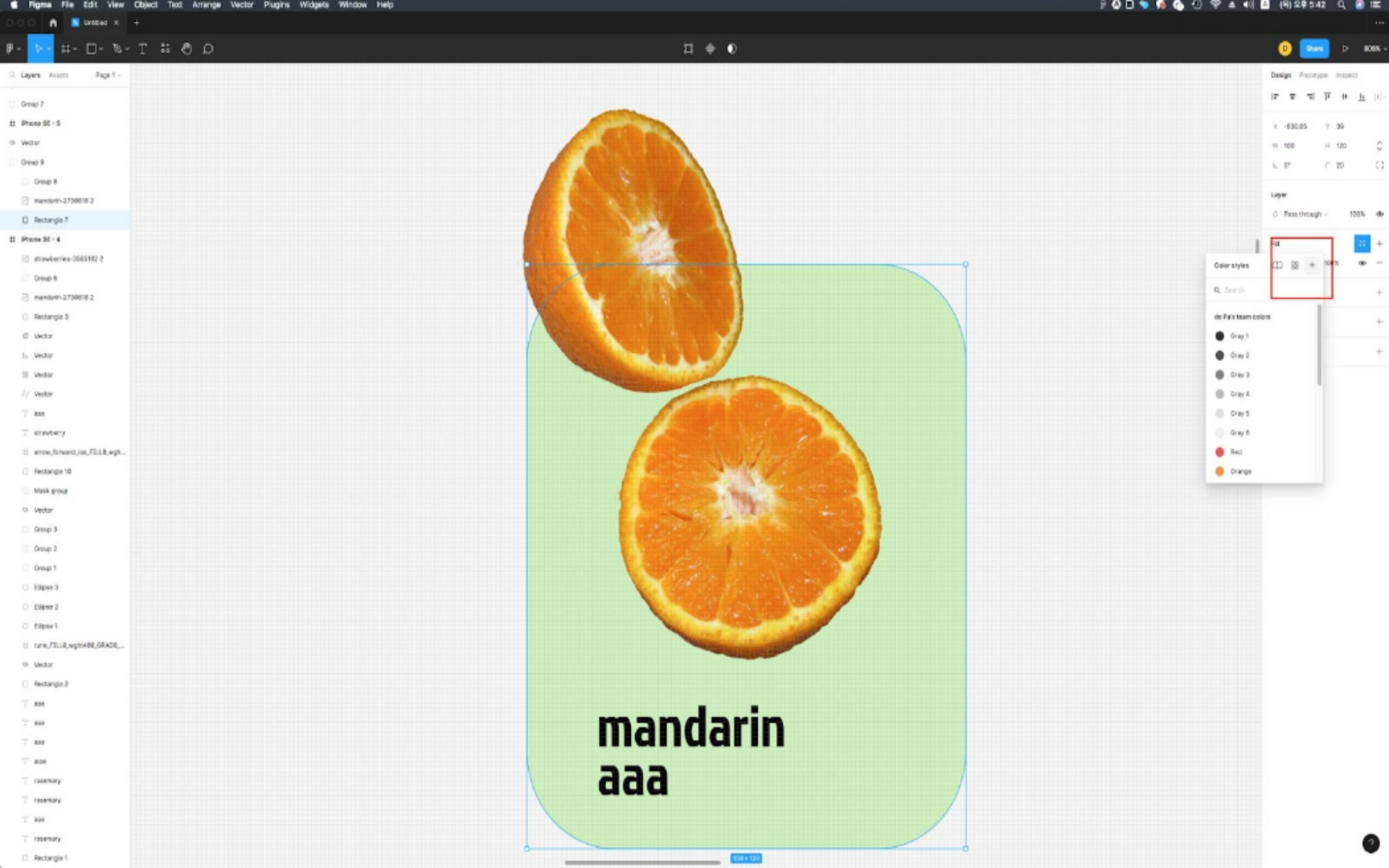
컬러 Style을 만들고 싶다면 해당 컬러를 가진 요소를 선택한 후 프로퍼티 패널에서 fill 영역의 점이 4개 있는 Style 아이콘을 클릭해 줍니다.

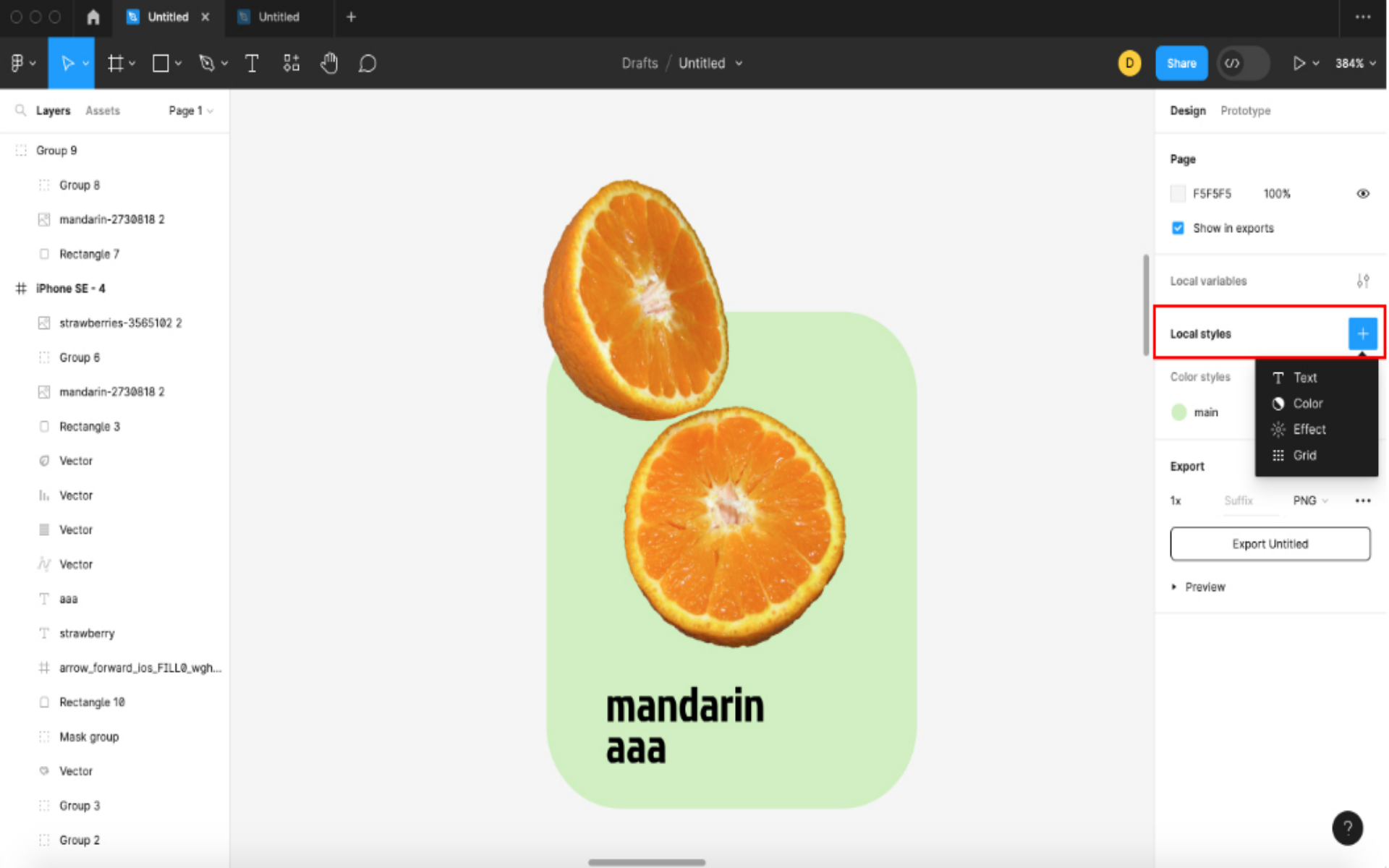
그러면 Color Styles라는 작은 창이 뜰 텐데요, 여기서 플러스 아이콘을 클릭하면 color Style을 만들 수 있습니다.

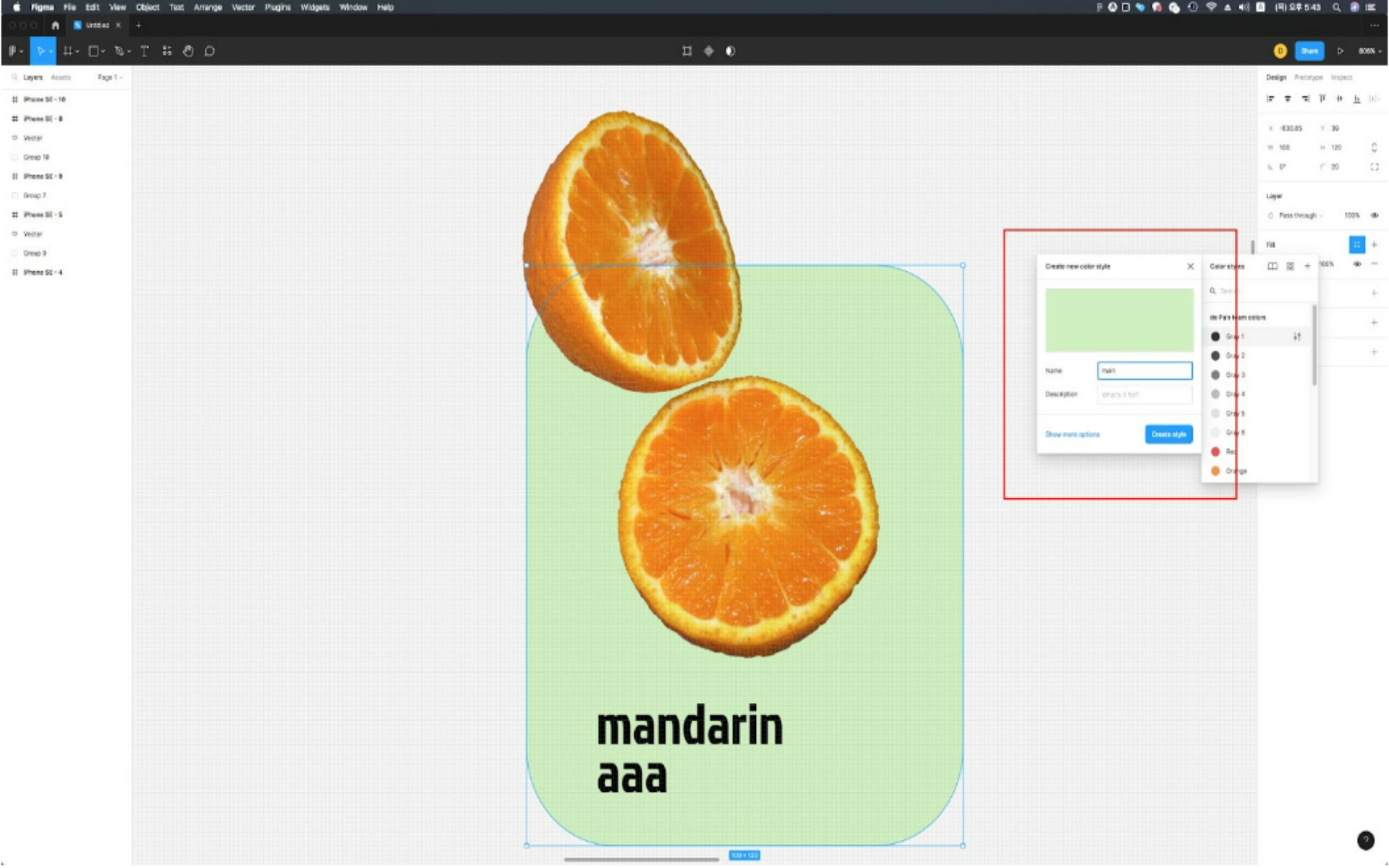
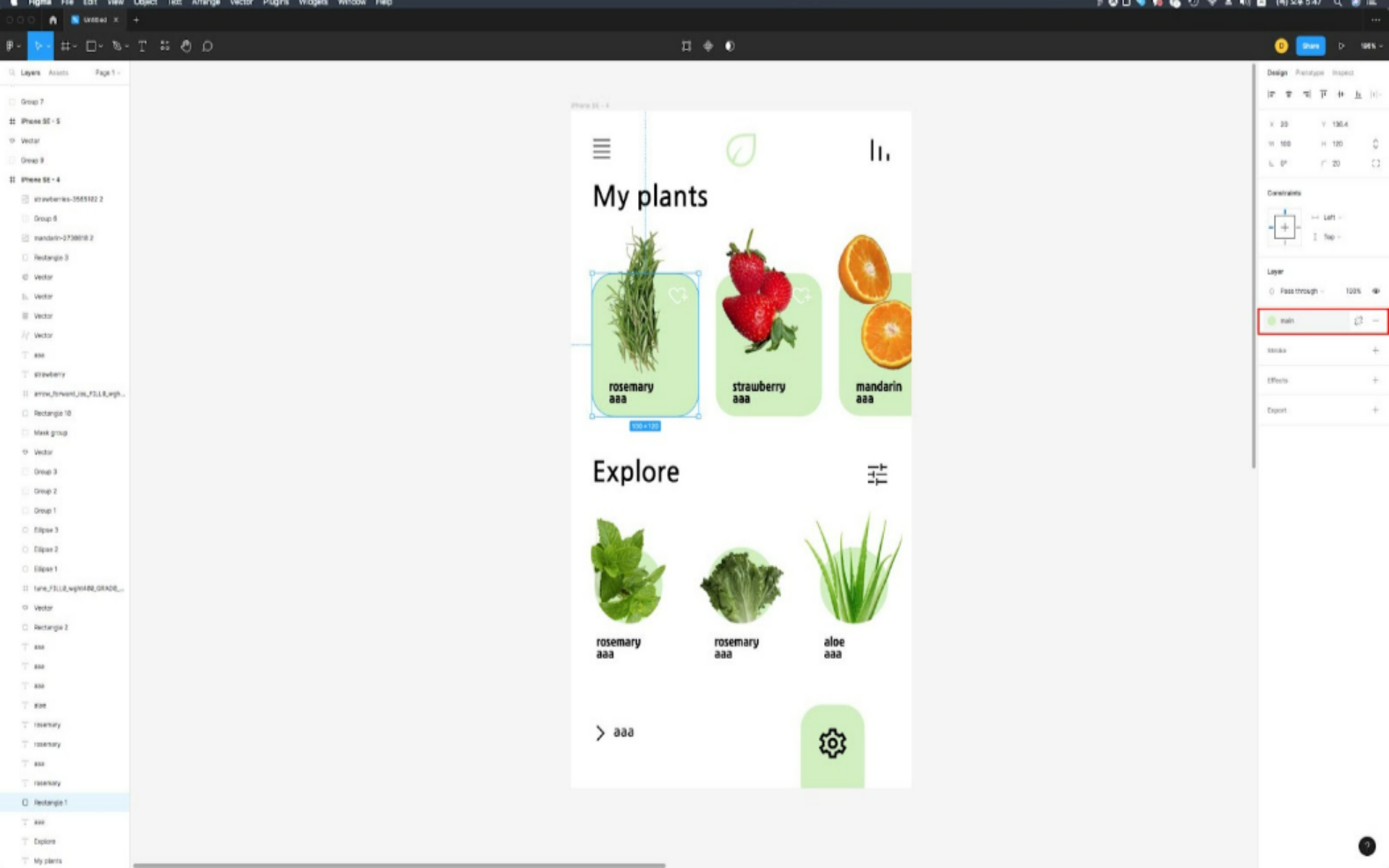
그러면 이름과 설명을 입력하는 작은 창이 뜨는데 여기서 저는 간단하게 main이라고 적어 보았습니다. 그리고 create Style을 클릭하면 Style 생성이 완료됩니다.

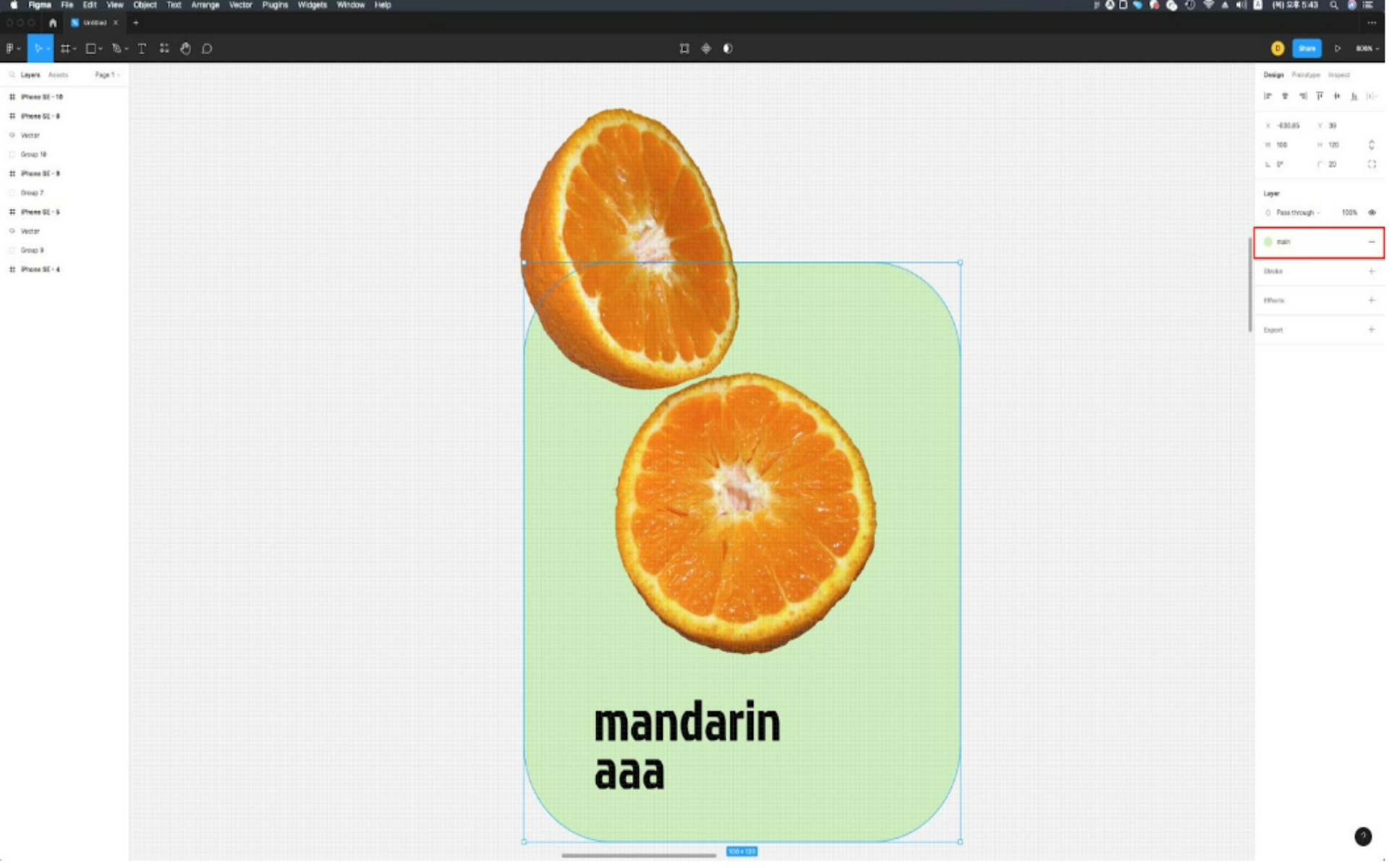
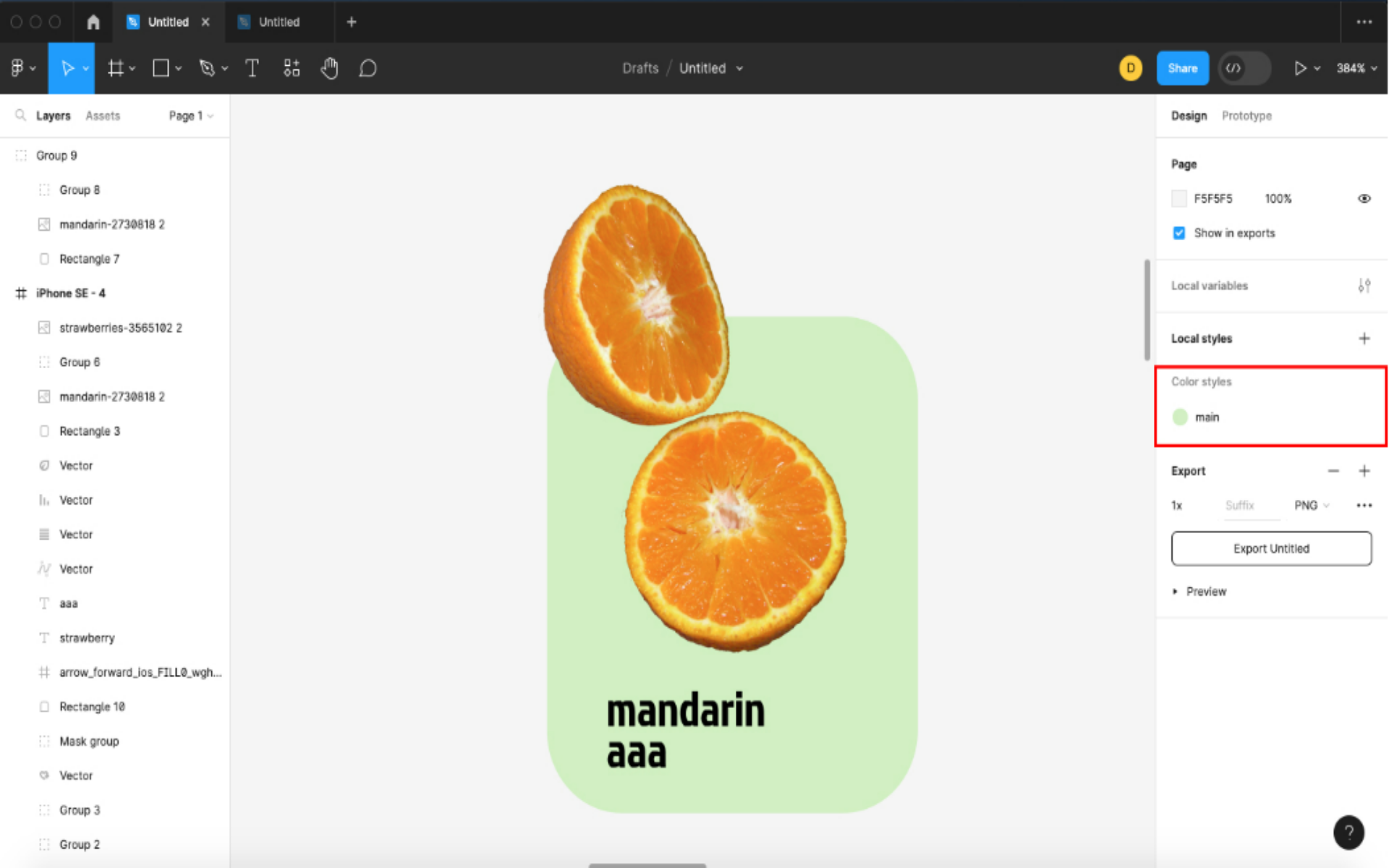
스타일을 생성한 후에 아까 선택했던 요소를 클릭해 보면 main이라는 이름의 컬러로 fill이 채워진 것을 볼 수 있습니다.

 Local Color Styles 생성(위)/Local Styles 플러스 아이콘(아래)
Local Color Styles 생성(위)/Local Styles 플러스 아이콘(아래)
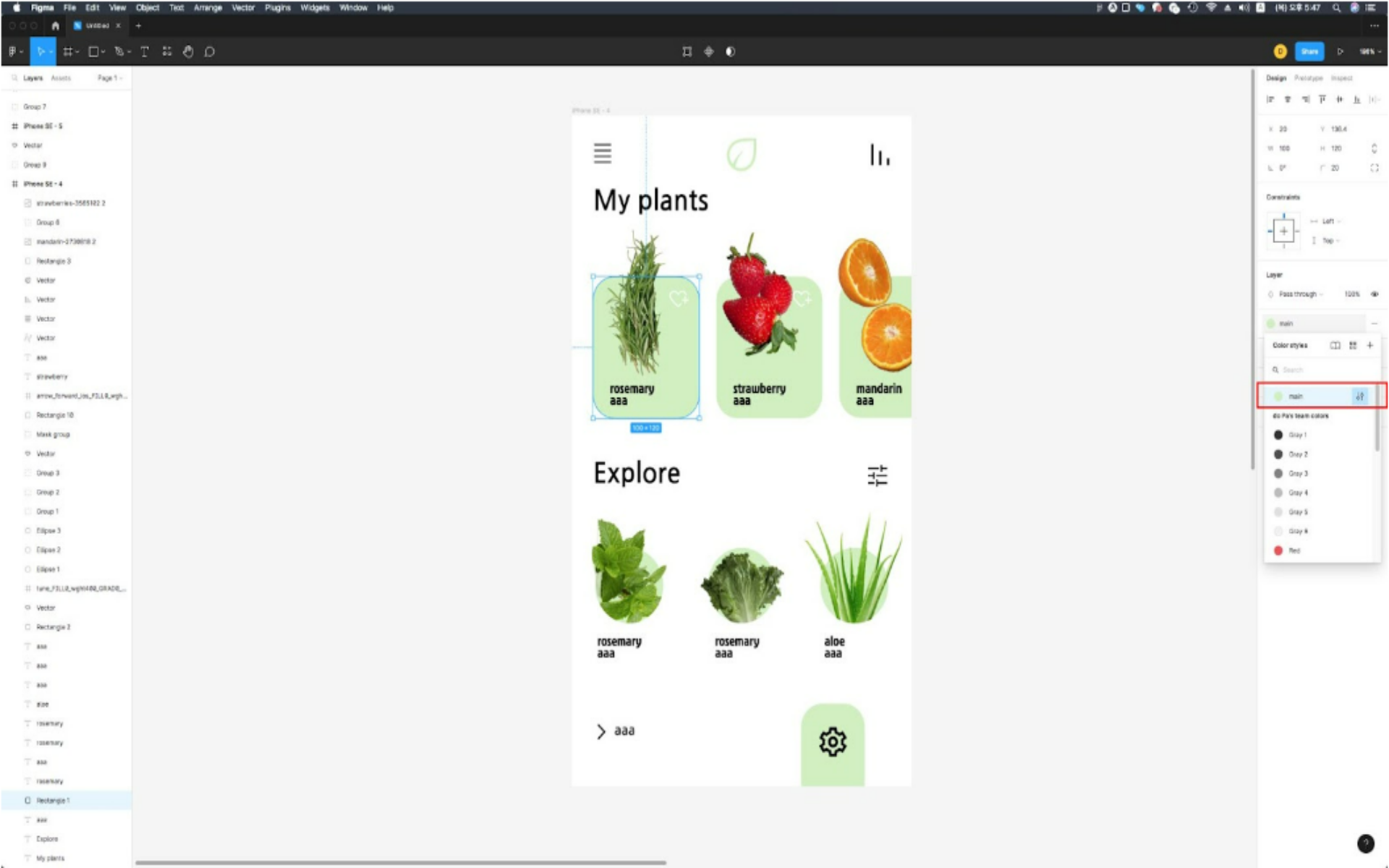
그리고 화면 밖의 아무 곳이나 클릭한 다음 프로퍼티 패널을 보면 color Style이 생성되어 있죠? 참고로 local Styles 옆의 플러스 아이콘을 클릭하면 바로바로 Style을 생성할 수 있으니 알아두시면 좋을 것 같아요. 이번에는 아까 보여드렸던 UI에 Color Styles 을 main으로 적용해 볼게요.

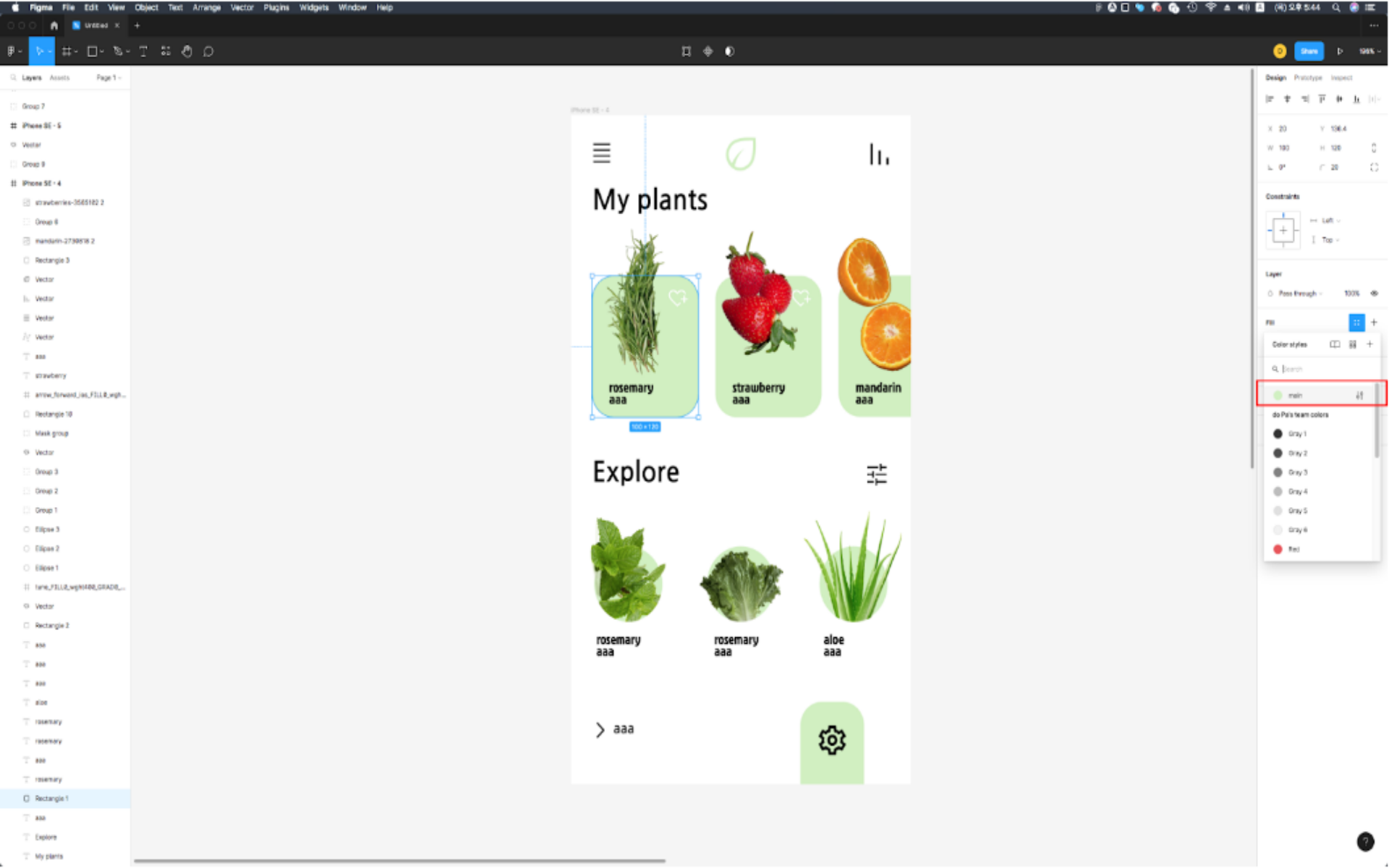
요소를 선택해두고 아까의 Style 아이콘을 클릭해 주세요.


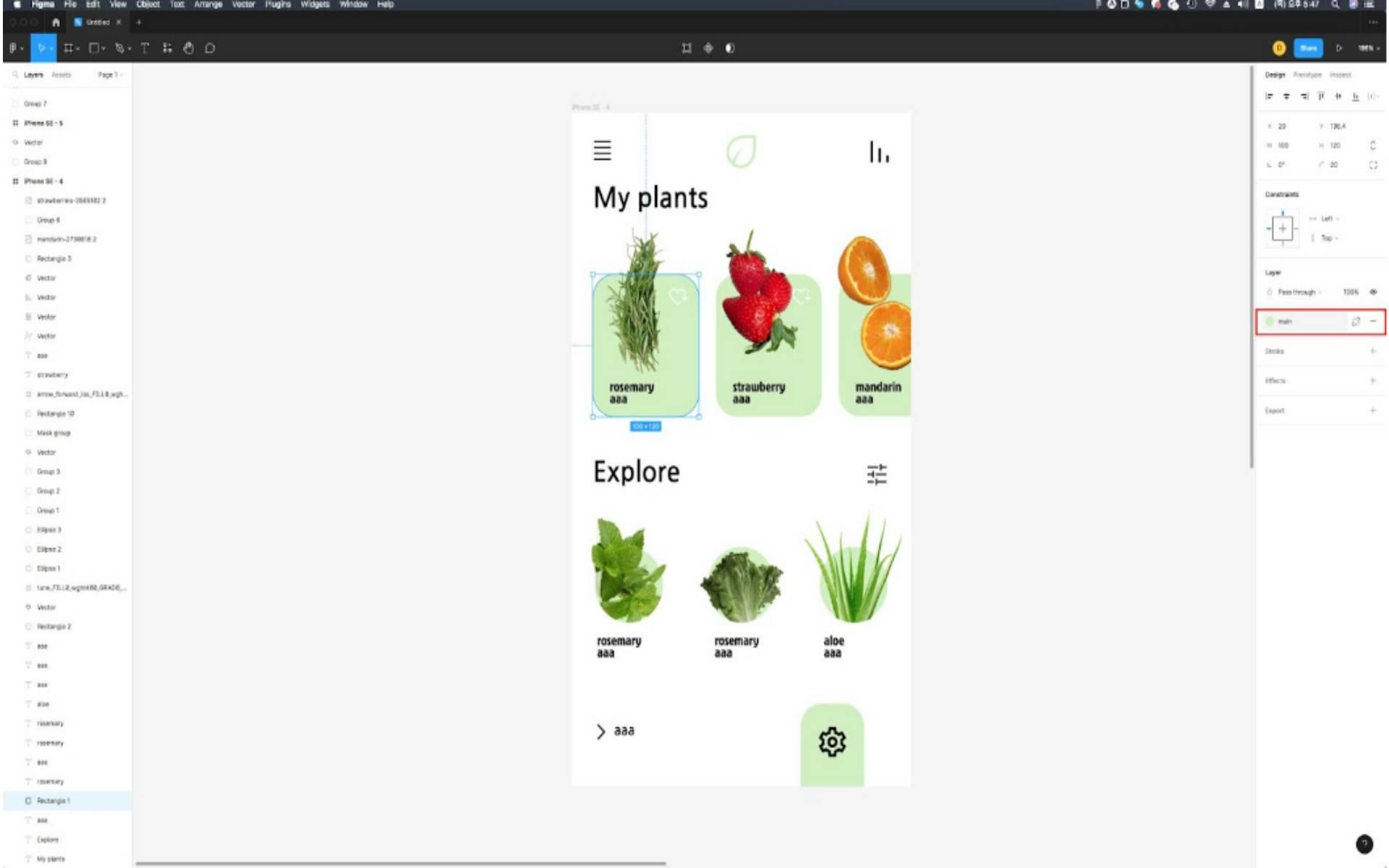
그러면 아까 만든 Style을 볼 수가 있는데 main 을 클릭해 줍니다. Main Style이 잘 입혀진 것을 확인할 수 있네요. 프레임 안의 요소들을 shift로 다중 선택해서 똑같이 main Style을 적용하면 됩니다.

만약 메인 컬러가 변경되어 컬러를 모두 바꿔야 하는 경우가 생기면 Style 기능을 적용했을 때 한 번에 쉽게 다 바꿀 수 있는데요, 프로퍼티 패널에서 Style명을 클릭해 줍니다.



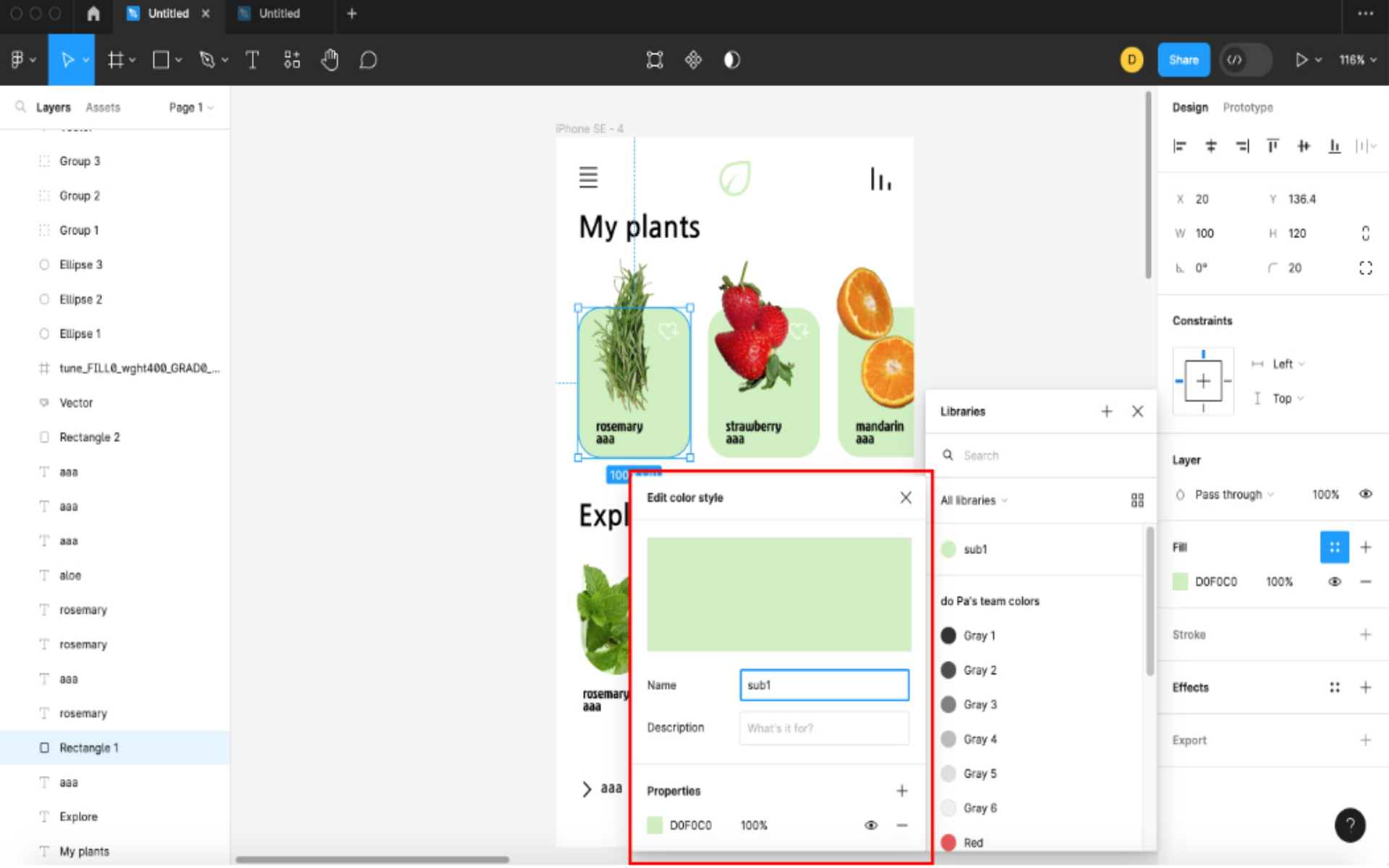
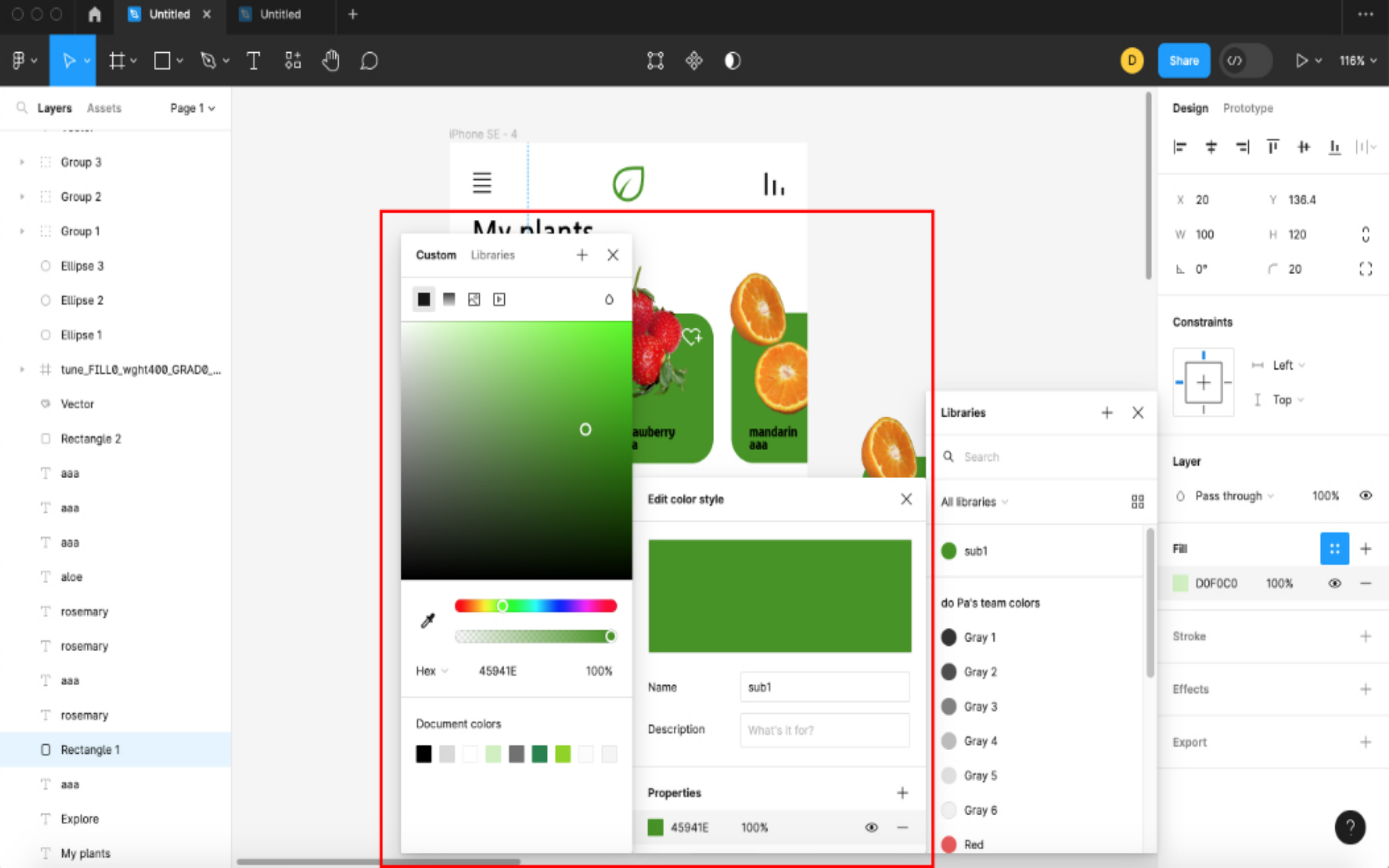
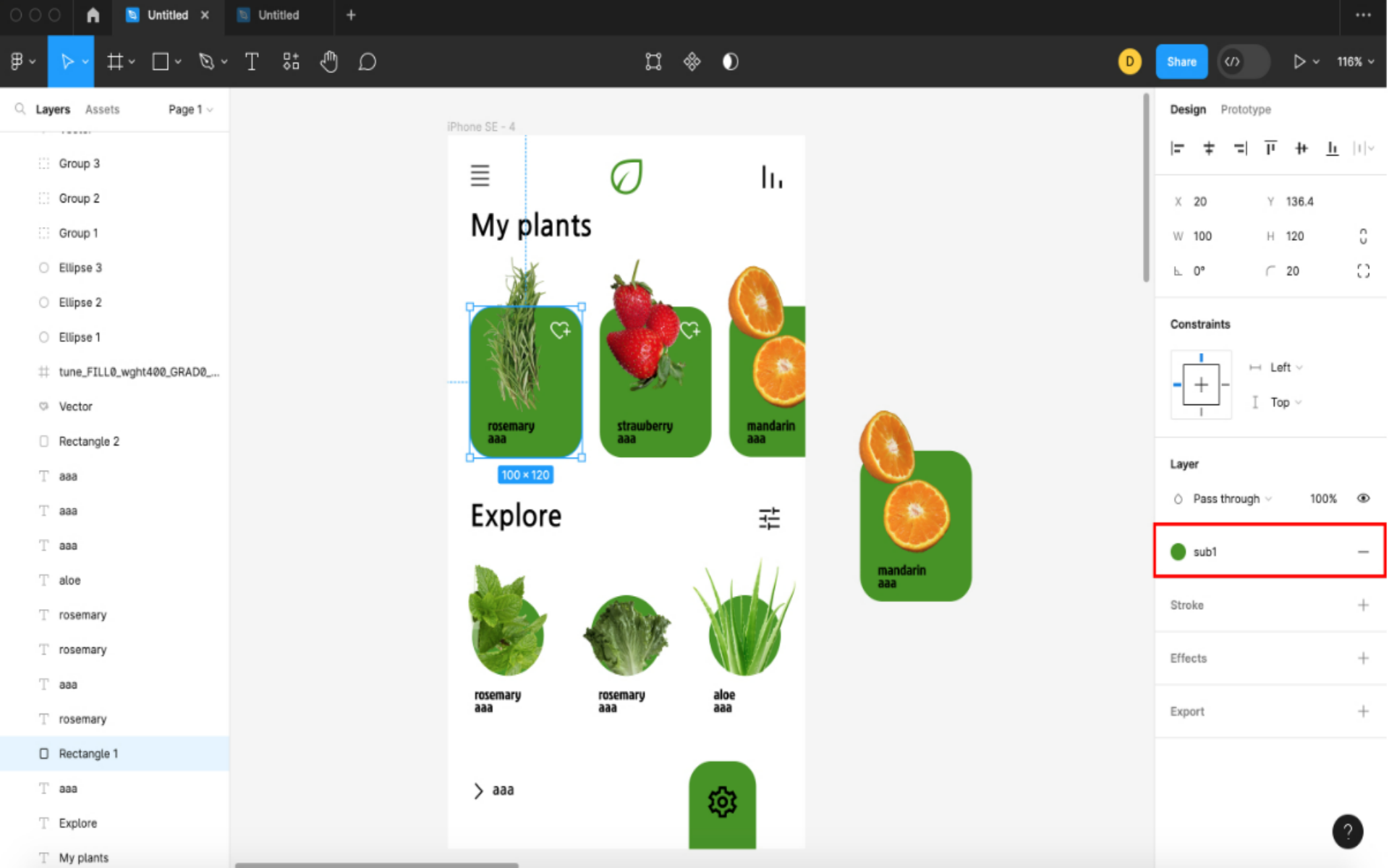
그러면 Color Styles 패널이 나오는데 여기서 main 옆의 아이콘을 클릭해 줍니다. 여기서 Style 명과 컬러를 바꾸면 현재 main이 적용된 모든 요소의 이름과 컬러가 다 바뀌게 됩니다. 저는 이름은 sub1으로 컬러는 45941E 컬러로 한번 바꿔보았습니다.

설정 후 x를 클릭하여 나가면 main Style이 sub1으로 바뀐 것을 확인할 수가 있습니다. 지금까지 color Style의 경우만 설명을 드렸는데 effect와 stroke, font 모두 같은 방법으로 생성하고 관리할 수 있습니다.
Style 기능 활용방법 - font, effect

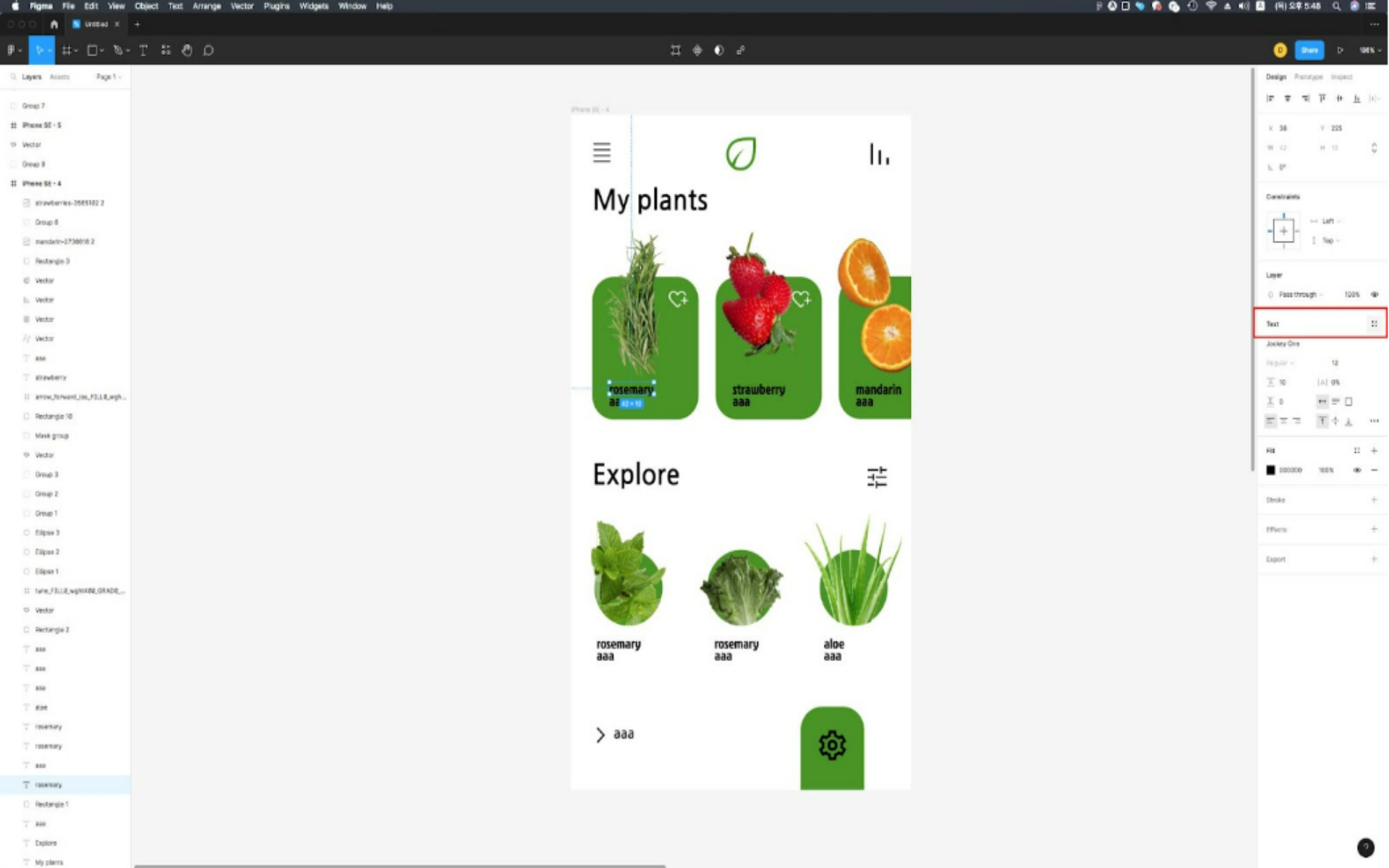
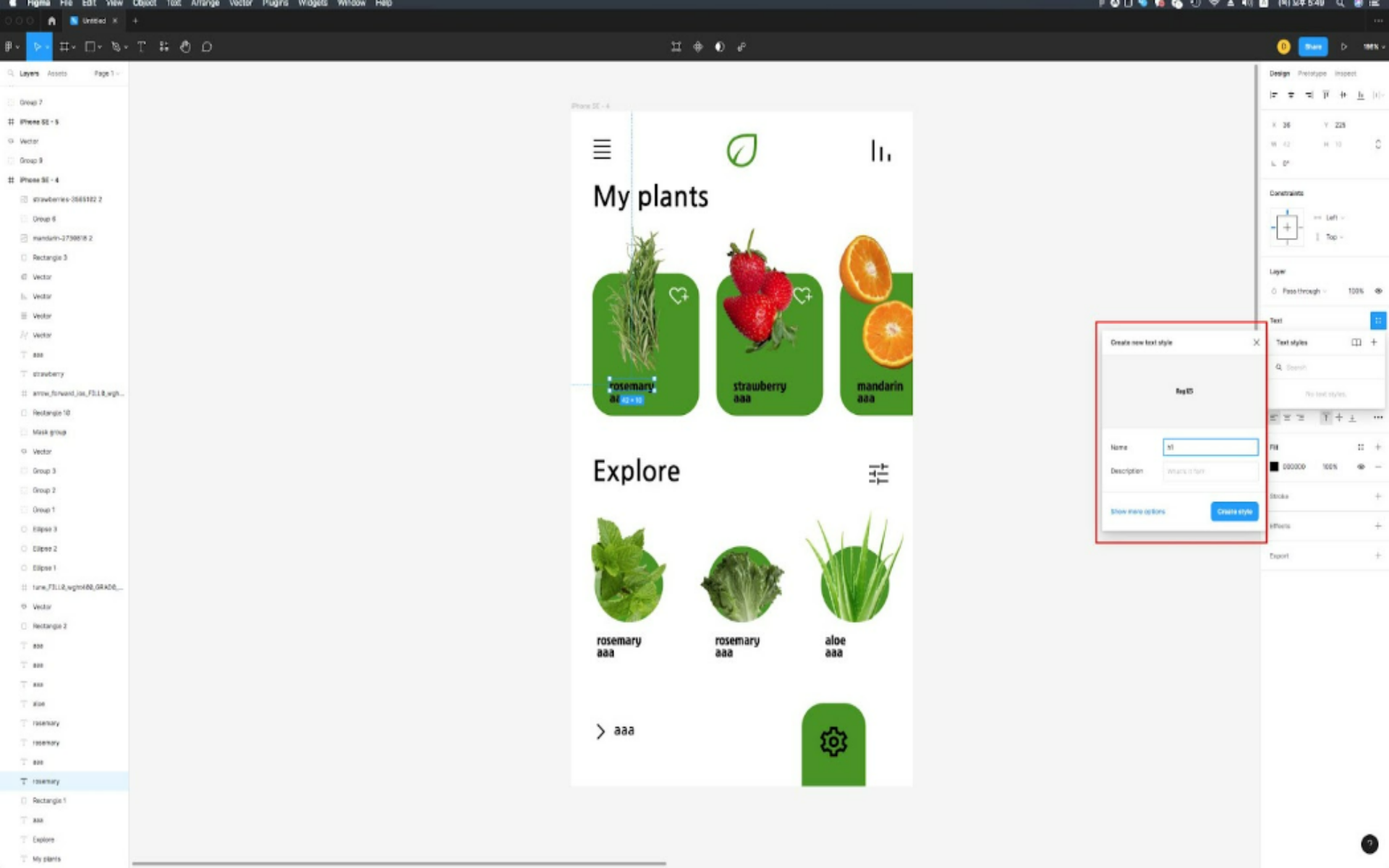
여기서 Jockey One이라는 폰트를 h1 폰트로 지정해 보겠습니다. 자기가 원하는 폰트와 사이즈, 정렬을 선택한 후, 아까처럼 text 옆의 점 4개 아이콘을 선택합니다.

그리고 이름을 입력한 후 create Style을 클릭하면 Style 생성이 완료된 것을 확인할 수 있습니다.

폰트나 사이즈를 갑자기 변경해야 하는 경우 Style 기능으로 편리하게 관리할 수 있으니 정말 유용한 기능입니다.
Section Color 기능이란

다음은 Selection Color라는 기능에 대해 알아보겠습니다. Selection Color라는 기능은 쉽게 말해 선택한 요소 중 같은 색을 가진 모든 요소의 색을 쉽게 바꾸게 해주는 기능입니다.
Section Color 기능이 필요한 이유

프로젝트 시에 많이 들어가지 않은 컬러들까지 Style을 지정해서 사용하기 힘든 경우도 있을 겁니다. 이 Section Color라는 기능은 그런 경우에 컬러를 바꿔야 할 때 유용하게 사용할 수 있습니다.
Section Color 기능 활용방법

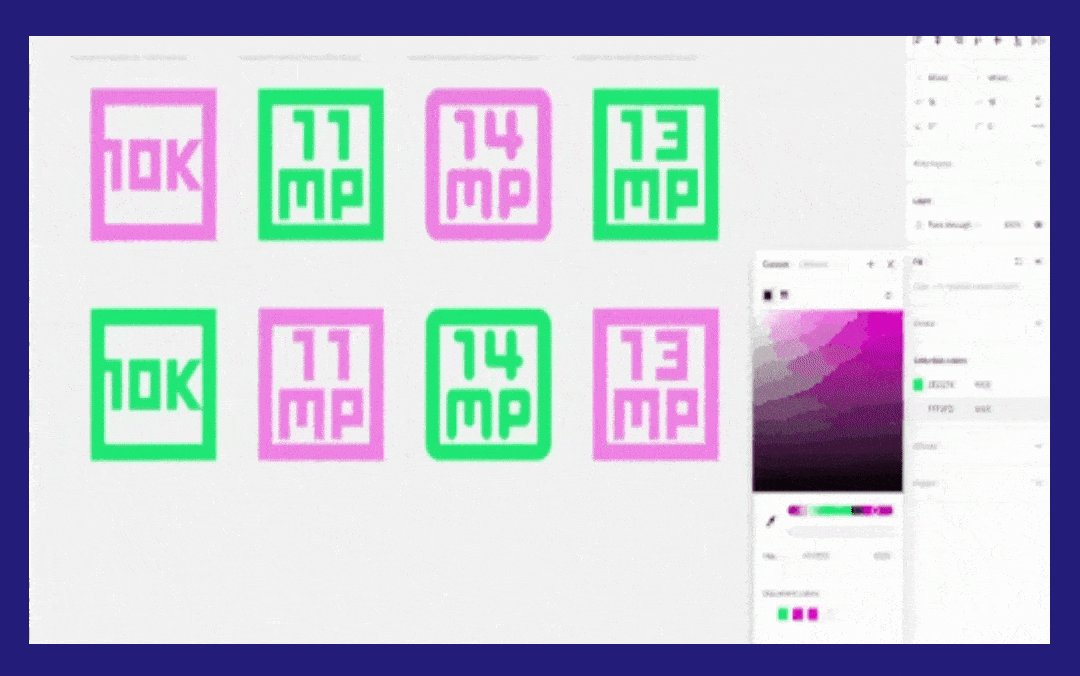
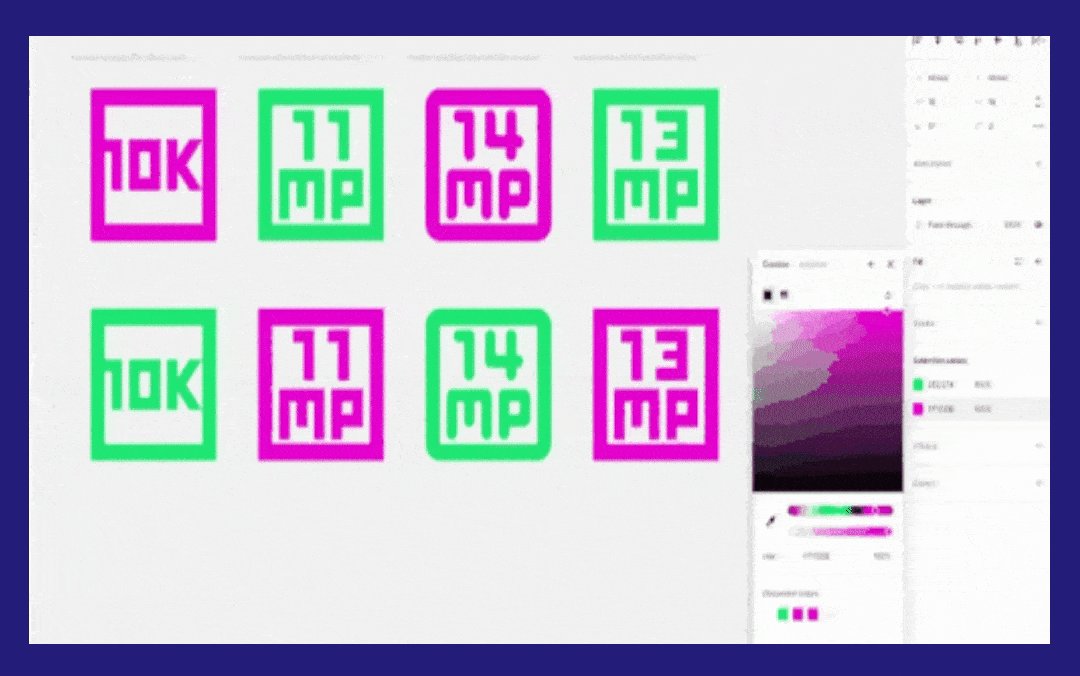
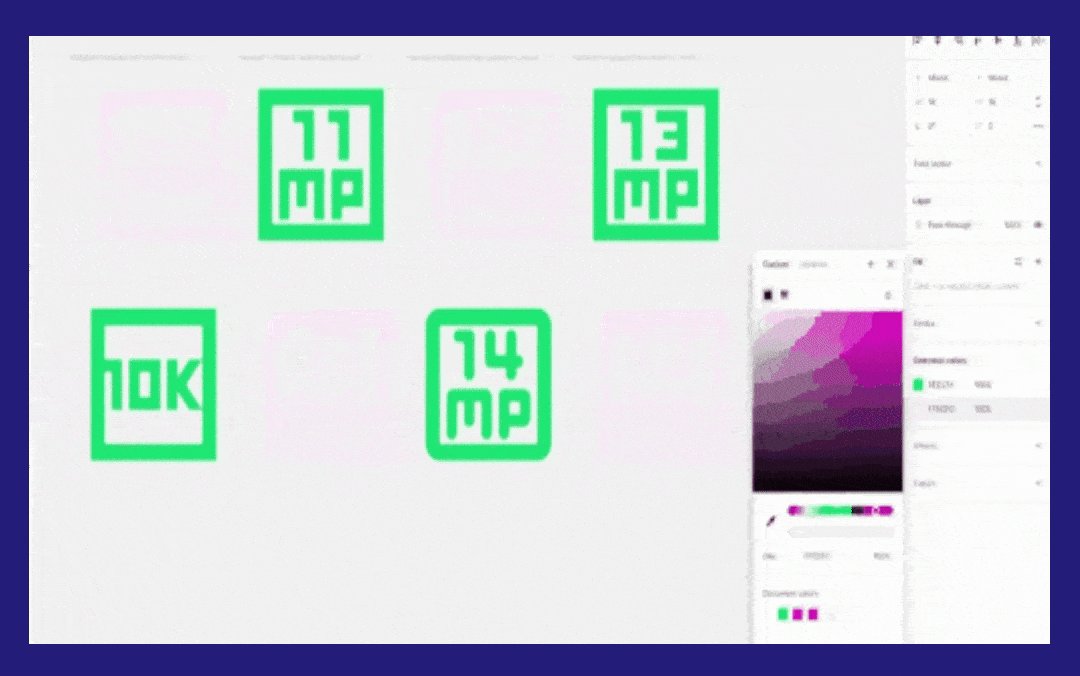
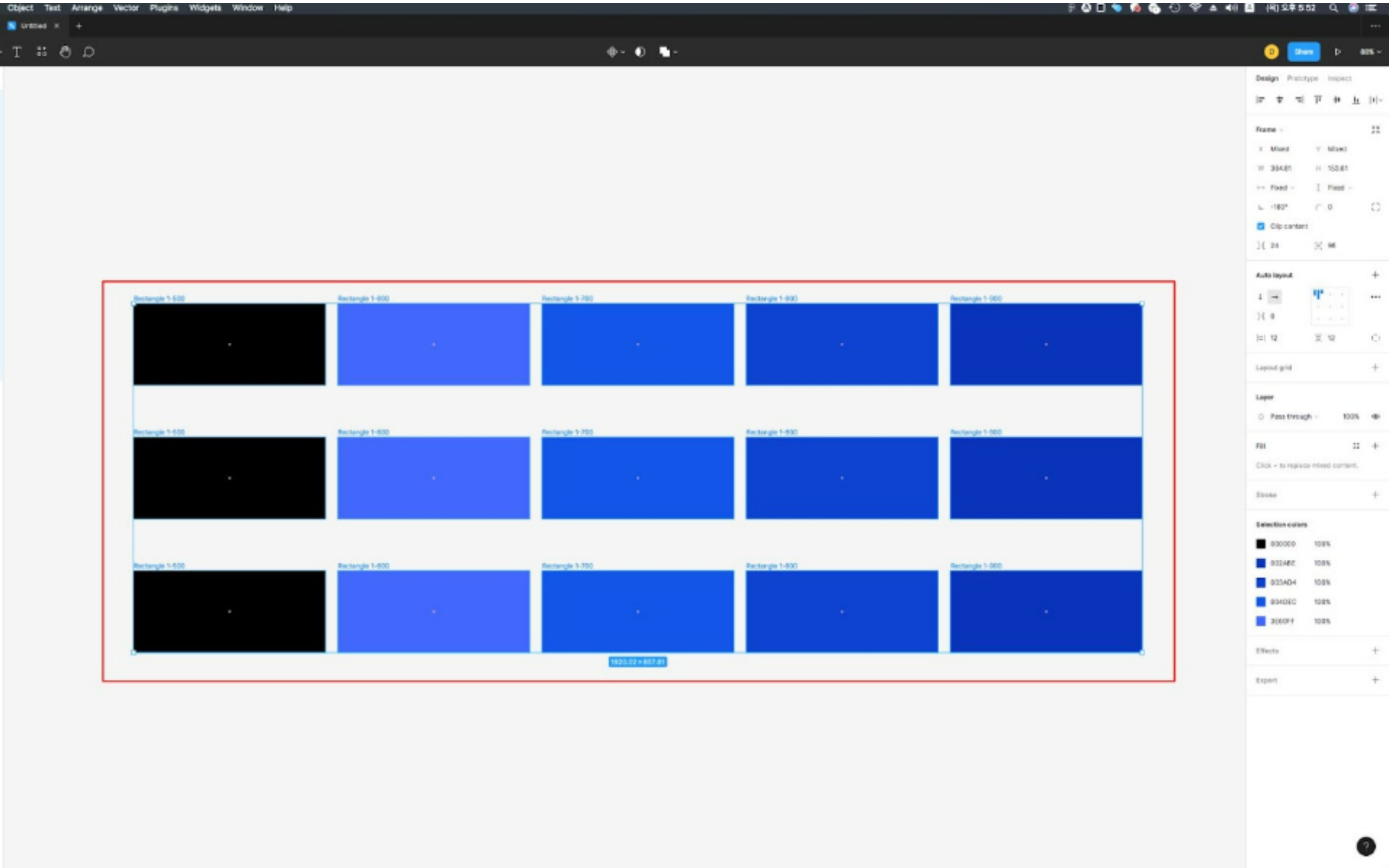
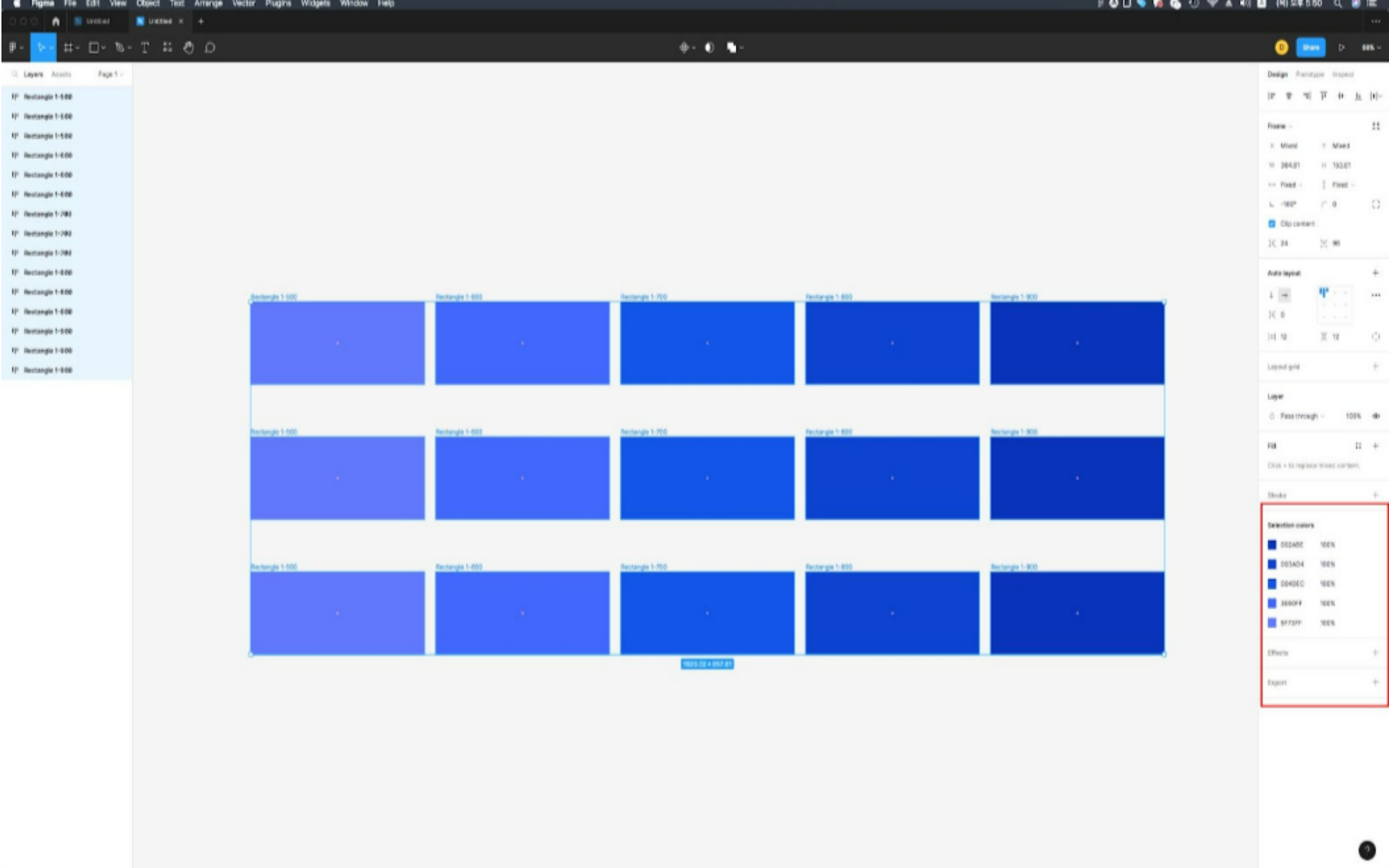
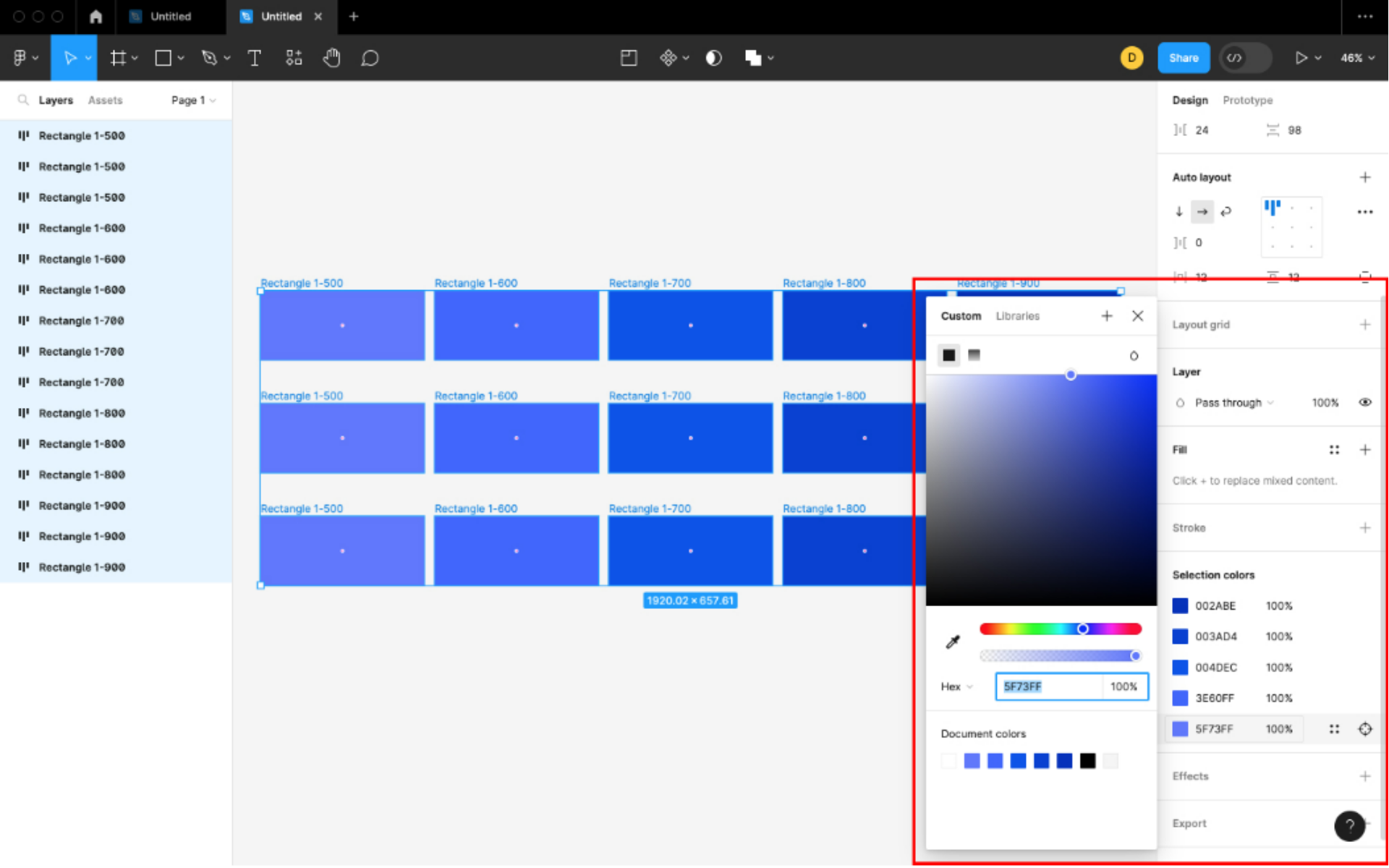
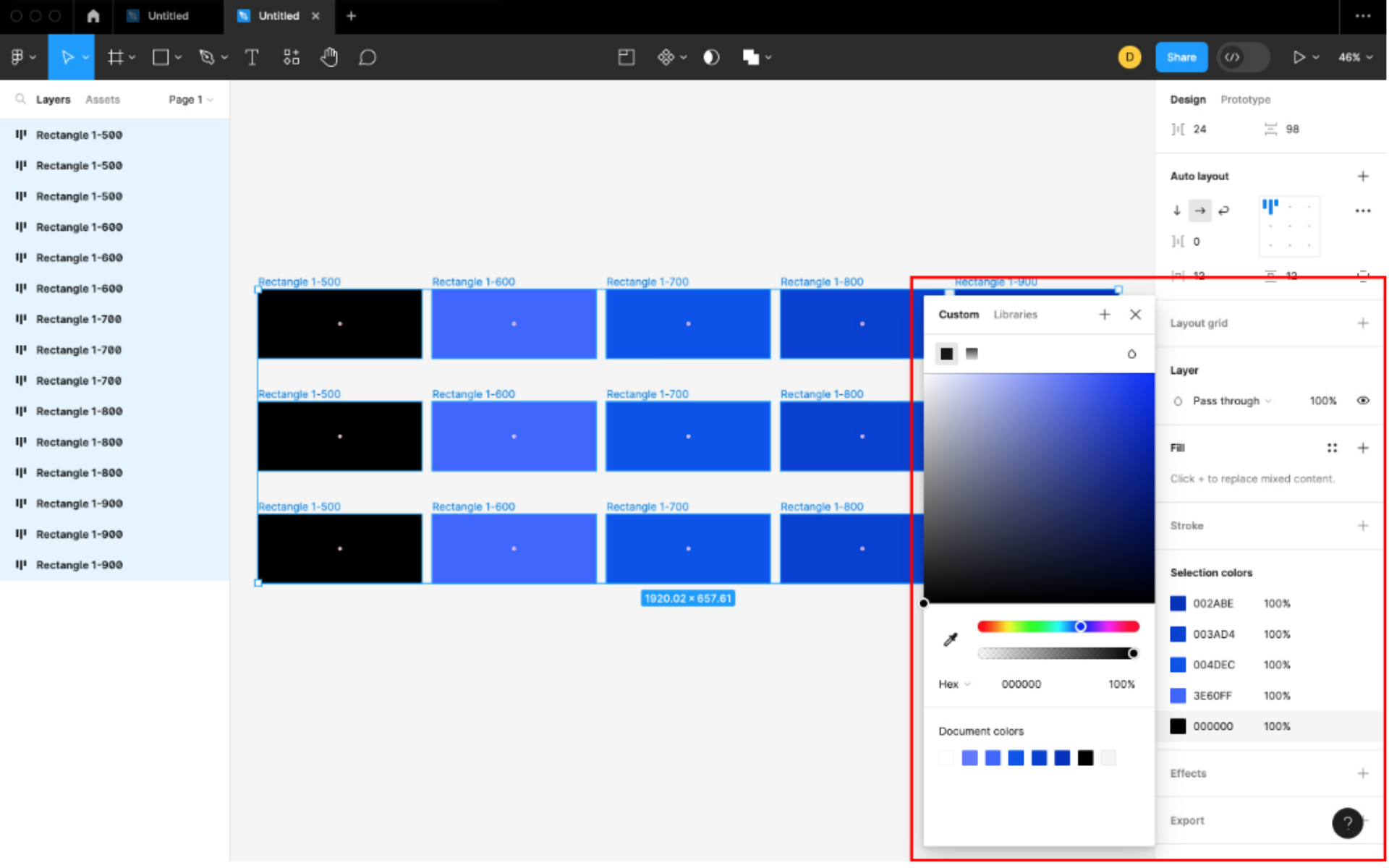
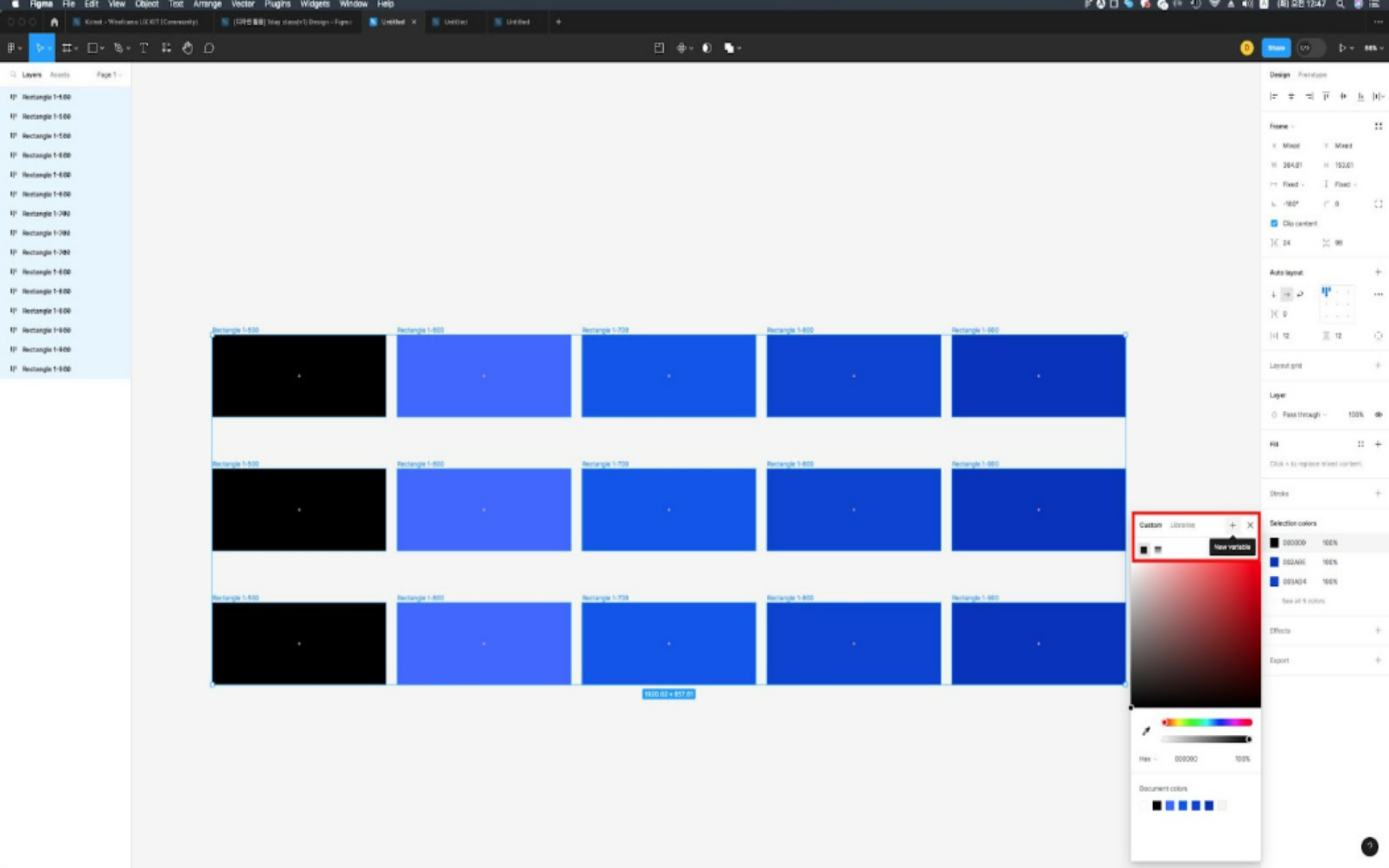
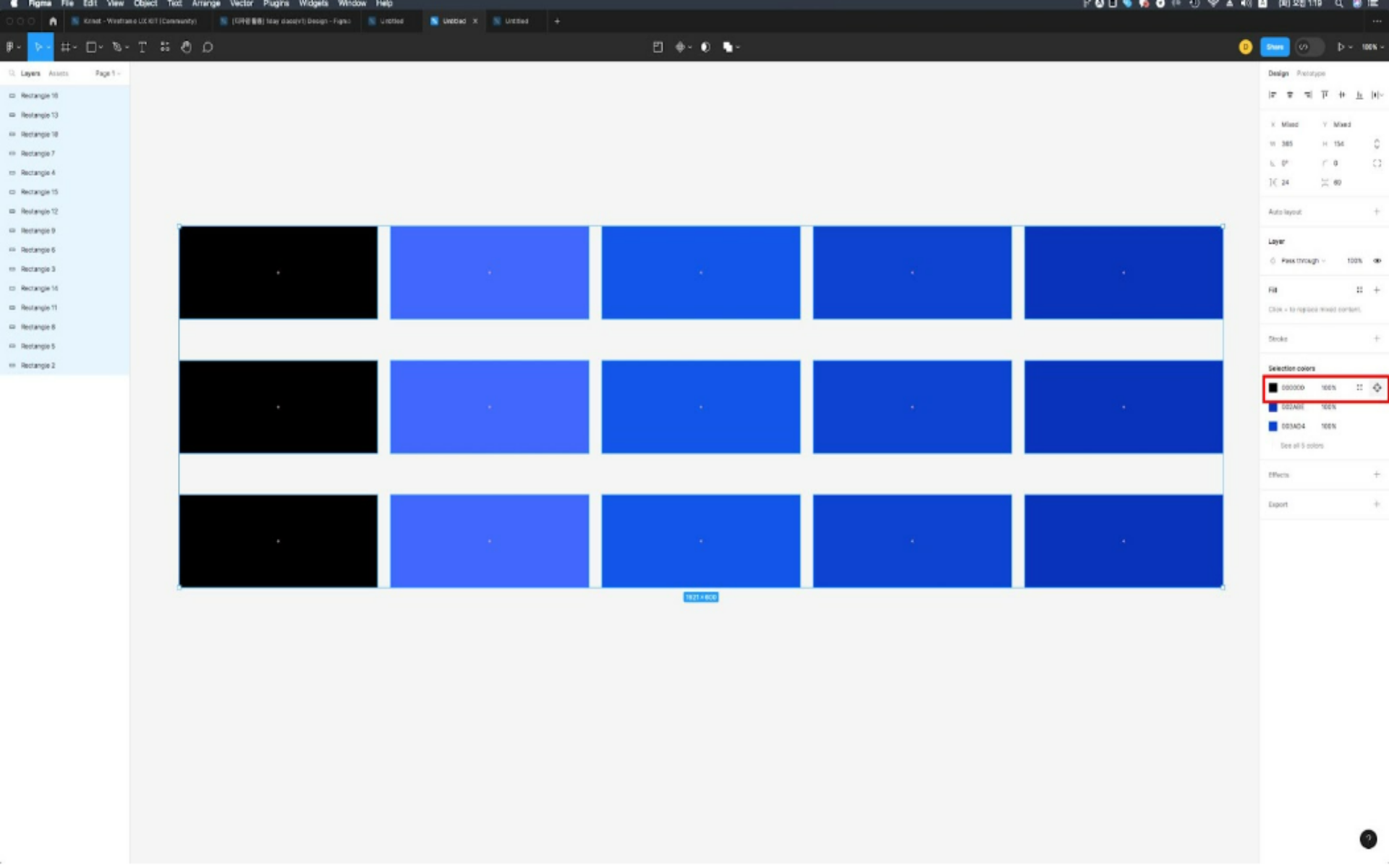
저는 여기서 이 5F73FF 컬러만 블랙으로 바꿔보고 싶은데요, 먼저 요소들이 있는 영역을 쭉 드래그 해 줍니다. 그리고 프로퍼티 패널 아래쪽에서 보면 현재 선택한 요소들에서 사용된 컬러들이 나열되어 있습니다.



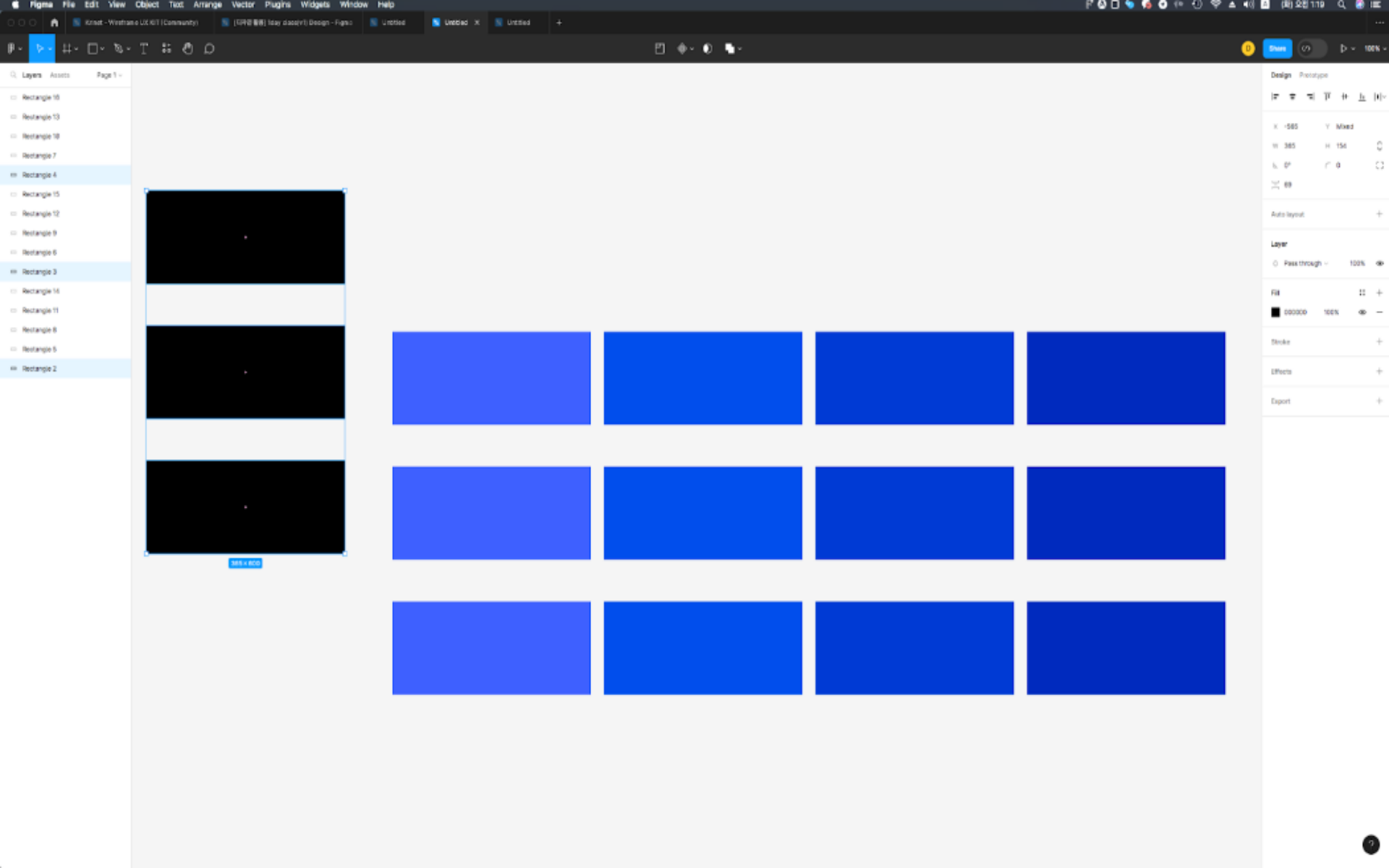
여기서 5F73FF 컬러를 선택하여 색을 바꿔보면 같은 색을 가진 요소들의 색이 전부 바뀐 것을 볼 수 있습니다.

뿐만 아니라 Section Color에서 Color Styles 지정도 가능합니다.


그리고 hex 코드 옆에 원이 있는 아이콘 선택 시 해당 색을 가진 요소들만 선택해서 이동할 수 있습니다.
Selection Colors는 사용 시 Style이 없어도 빠르고 간편하게 색을 변경할 수 있다는 장점이 있습니다. 앞으로 같은 속성을 가진 컴포넌트의 통합적인 관리가 필요할 때, 오늘 말씀드린 Style과 Section Color 기능을 활용해 보세요.
피그마 사용법 -
Style과 Section 기능을 활용한
업무 시간 단축 노하우 잘 보셨나요?
Style 기능과 Selection color 기능을 적재적소에 잘 활용한다면 다른 디자이너들과의 소통뿐만 아니라 업무시간 단축에도 도움이 될 것입니다. 꼭 숙지하셔서 효율적인 업무에 도움이 되시길 바랍니다.
피그마 노하우를 통한 디자인 업무 시간 단축,
프로젝트 수주 시간을 단축하는 노하우는 알고 계시나요?
“프로젝트 진행하면서 동시에
다음 프로젝트를 준비해야 하니 정신없네요.
프로젝트에만 신경 쓰면 좋겠습니다.”
ㅡ 디자이너 김OO씨 ㅡ
많은 디자이너들이 마음에 드는 프로젝트 수주를 위해 몇 시간씩 이력서 및 경력기술서 작성에 공을 들이며 많은 시간을 쏟고 있습니다. 프로젝트를 진행하기도 바쁜 동시에 다음 프로젝트까지 준비해야 하니 신경 써야 될게 이만저만이 아닌데요. 프로젝트에만 집중하고 싶으시죠? 대한민국 대표 IT 프리랜서 플랫폼 이랜서를 활용해 보세요!
대한민국 대표 IT 프리랜서 매칭 플랫폼 이랜서
이랜서는 대한민국 최초, 최대 IT 프리랜서 매칭 플랫폼으로 프리랜서들이 알맞은 프로젝트를 수주할 수 있도록 프리랜서와 기업들의 프로젝트를 매칭하는 IT 프리랜서 매칭 플랫폼입니다.
이력서 & 경력 기술서 작성하느라 시간 많이 뺐겼죠?
이랜서의 ‘오토폴리오(Auto folio)’를 사용해 보세요!
경쟁력 있는 프로젝트를 수주하기 위해서, 이력서와 경력기술서 작성은 필수인데요. 업무하면서 정리할 시간 있나요? 그때그때 정리하지 않고 미뤄놓았다가 프로젝트 공지가 나왔을 때, 부랴부랴 정리하다가 놓치는 경우가 많은데요. 이랜서의 ‘오토폴리오’라면 문제 없습니다!

▶️ 이력서 자동관리 서비스 "오토폴리오" 시연 영상 보러가기
오토폴리오는 이랜서 독자 기술로 15종 이력서 파일을 자동으로 분류하여 웹에 업로드하고, 업로드된 파일을 워드파일로 다운로드하여 보낼 수 있는 편리한 시스템입니다. 이랜에서 회원 이라면 표준양식으로 1회만 업데이트하면 이력서부터 경력 기술서까지 자동으로 업데이트 됩니다.
경력 기술서 작성 힘드셨죠? 이력 & 경력 기술서가 자동으로 업데이트되는 ‘오토폴리오’를 활용하고 편안하게 프로젝트 수주하세요!
‘오토폴리오’를 활용한 경력기술서 작성 방법!
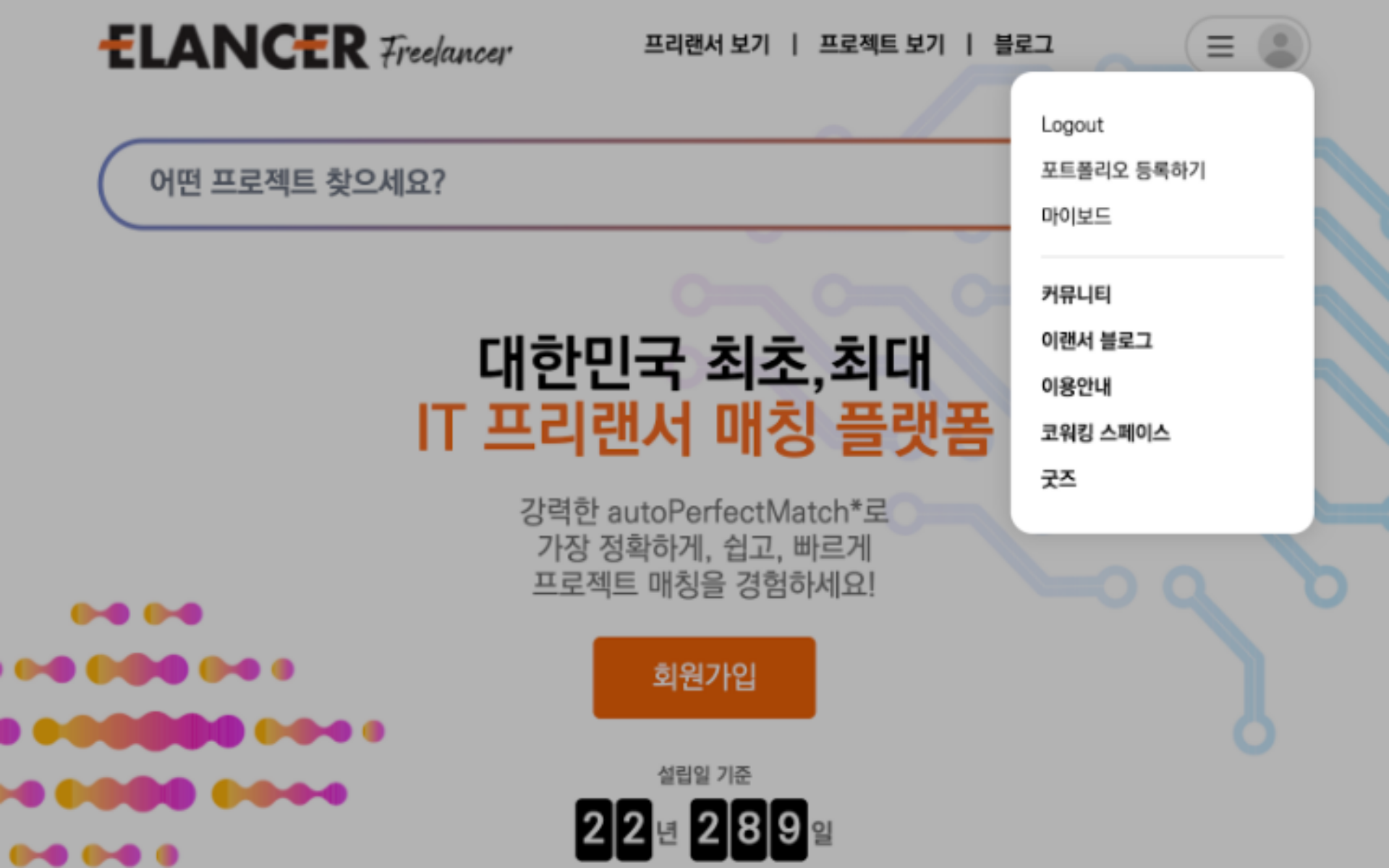
Step 1. 회원가입 및 로그인

이랜서에 회원가입 후 로그인합니다. 로그인했다면, 화면 우측 상단의 메뉴(三)를 눌러 ‘포트폴리오 등록하기'를 선택합니다.
Step 2. 경력 기술서 양식 다운로드하여 작성하기

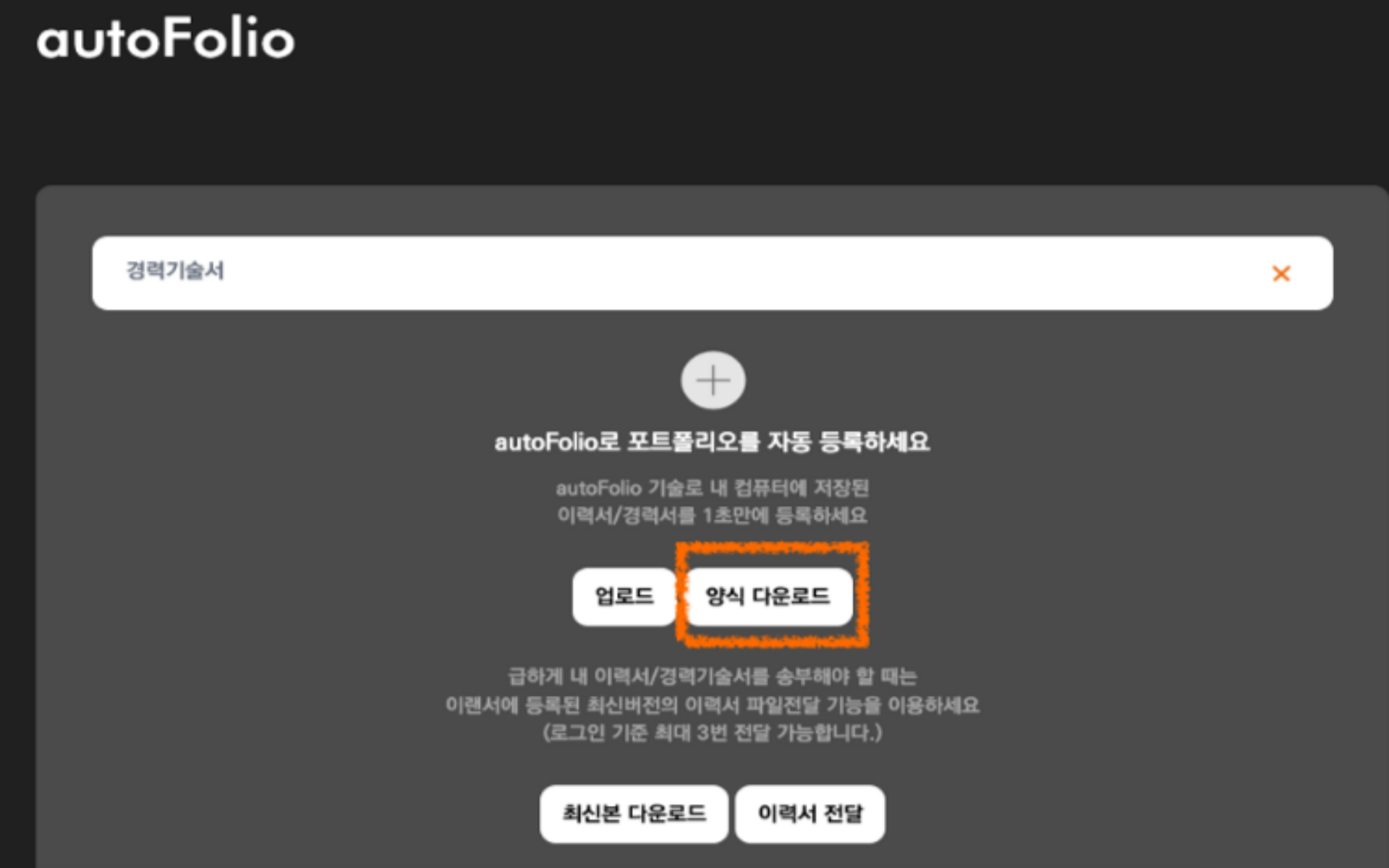
커리어 관리 페이지에서 ‘양식 다운로드'를 클릭하여 양식을 다운로드 받고 경력 기술서를 작성하세요!

경력 기술서 어떤 식으로 작성해야 할지 감이 오지 않으시나요? 경력 기술서 샘플을 참고하여 작성하세요. ‘다운로드’를 클릭하시면 파일을 다운로드 받을 수 있어요.
Step 3. ‘오토폴리오’로 경력 기술서 자동 업로드하기
기존에 미리 보유한 이력서나 경력 기술서가 있다면 파일을 업로드하세요! 오토폴로오 시스템을 통해 이력 & 경력이 자동으로 업데이트 됩니다! 처음부터 작성해야 한다면, 2단계를 통해 완성한 경력 기술서를 업로드하세요.

업로드가 다 완료 됐나요? 그렇다면 프로젝트를 수행할 준비를 하세요! 업로드하는 즉시 프로젝트 및 이력서가 정리되어 간편하게 등록됩니다.
(‘이력서 전달' 버튼을 클릭하면 이랜서에 등록된 최신버전의 이력서 파일 전달 기능을 이용해 경력 기술서를 연락처로 간편하게 송부할 수 있습니다.)
❝ 이랜서에게 경력 기술서란?
문서로만 남을 서류가 아닌, 기회로 연결되는 서류
이랜서 오토폴리오 기능을 활용하여 한눈에 알아보기 쉬운 경력 기술서를 자동으로 생성하고, 기업 담당자를 사로잡으세요! 프로젝트가 완료될 때마다 오토폴리오를 사용하면 순서에 맞게 경력이 자동으로 업데이트되어 새로운 프로젝트에 매칭될 확률이 높아집니다.
최신 디자인 프로젝트 수주를 원하시나요?
이랜서에는 어플 디자인부터 웹 디자인, 홈페이지 디자인 등 다양한 프로젝트가 등록되어 있습니다. 지금 바로 이랜서에 회원가입하고 경력 기술서를 작성하여 최신 디자인 프로젝트 매칭 기회를 잡으세요.



