자바스크립트(JavaScript), 특징부터 단점, 활용법까지 모두 알려드립니다!

2023년 스텍 오버플로우(Stack Overflow) 설문조사에서 개발자가 가장 많이 사용하는 언어로 자바스크립트(JavaScript)가 뽑혔습니다. 1995년 개발된 이후 꾸준하게 사용되는 자바스크립트는 프론트엔드 개발을 넘어 모바일, 웹 앱 개발 등 개발이 필요한 모든 곳에 사용되고 있습니다. 하지만 사용하는 빈도에 비해 특징이나 단점들에 대해 잘 모르는 사람들이 많아 제대로 사용하는 기업은 드문데요.
개발된 지 25년이 지난 지금에도 개발자들이 가장 많이 쓰는 프로그램 언어 자바스크립트는 어떤 특징을 가지고 있고, 어떻게 하면 잘 활용할 수 있는지, 24년 동안 기업의 프로젝트와 검증된 IT 프리랜서를 매칭하여 프로젝트의 성공을 도운 No.1 IT 프리랜서 매칭 플랫폼 이랜서에서 자세하게 알려드리겠습니다.
이 글을 끝까지 읽으면, 이런 내용을 얻어가실 수 있습니다!
자바스크립트란(JavaScript)?

자바스크립트는 웹 페이지에서 복잡한 기능을 구현할 수 있도록 하는 스크립팅 언어 또는 프로그래밍 언어입니다. 웹페이지에서 어떤 버튼을 클릭하거나, 내용을 입력한 후 일어나는 모든 일들을 컨트롤할 수 있는 것은 모두 자바스크립트 덕분입니다.
이건 웹사이트라면 당연한 기능인 것 아닌가?라고 생각하실 수도 있지만, 초창기 웹사이트는 그렇지 않았습니다. 초창기 웹사이트에는 텍스트만 있었고, 텍스트를 클릭하면 또 다른 텍스트로 이어지는 형태였습니다. 문서 내의 특정한 단어가 다른 단어와 링크되어 있어 사용자가 관련 문서를 넘나들며 원하는 정보를 얻는 형태, 즉 하이퍼텍스트(HyperText)로 만 구성되어 있었습니다.
세계 최초 무료로 접속 가능한 웹사이트(http://info.cern.ch)를 보면 오직 문자와 링크로만 구성되어 있는 것을 볼 수 있습니다.

* 출처 : http://info.cern.ch (세계 최초 무료로 접속 가능한 웹사이트)
이처럼 초기 웹사이트는 이런 하이퍼텍스트를 표현하는 마크업 언어인 HTML(Hypertext Markup Language)로 텍스트를 구성했고, CSS(Cascading Style Sheets)로 글자 색깔, 크기 등 간단한 스타일을 표현할 수 있었습니다.
하지만 웹사이트가 많아지고 사람들은 웹사이트에서 더 많은 액션을 표현하고 싶었습니다. 이러한 한계를 넘고 동적인 페이지를 표현하기 위해서 자바스크립트 프로그래밍 언어가 탄생하게 되었습니다.
자바스크립트는 1995년에 넷스케이프(Netscape)의 브렌던 아이크(Brendan Eich)가 만들었습니다. 처음에는 모카(Mocha)라는 이름으로 개발되었으나, 그 후에 라이브스크립트(LiveScript), 최종적으로는 자바스크립트(JavaScript)라는 이름으로 바뀌었습니다.
겉으로는 화려하고 예쁘지만, 전기나 수도가 작동하지 않는 집을 상상해 보세요. 그 집은 겉보기엔 아름다워도, 사람이 살 수 없는 매우 불편한 집일 것입니다. 자바스크립트는 이런 배경에서 등장하게 되었습니다.

집으로 비유했을 때, HTML(Hypertext Markup Language)는 방의 구조(레이아웃, 텍스트)를, CSS(Cascading Style Sheets)는 벽지, 바닥 색과 방의 크기 등(사이트의 모든 시각적 요소)를 담당하고 있습니다.
자바스크립트는 집이 실질적인 기능을 할 수 있게 돕는 전기와 수도의 역할과 같습니다. 자바스크립트 이후 웹사이트는 정적인 텍스트와 같은 모습에서 팝업, 클릭 등 다양한 사용자와의 상호작용이 가능하게 되었습니다.
이러한 자바스크립트의 등장 이후 웹사이트는 HTML, CSS, 자바스크립트 세 가지로 구성되며 다채로운 기능이 많은 형태로 발전하게 되었습니다.
그 중요성을 증명해 주듯, 2023년 3월 기준 [전 세계 웹사이트의 98.4%]가 자바스크립트를 사용하고 있습니다. 그만큼 웹서비스 개발에서 자바스크립트는 매우 중요해졌습니다.
자바스크립트로 할 수 있는 일

자바스크립트는 원래 프론트엔드 개발만 가능했습니다. 자바스크립트를 개발한 목적이 웹사이트의 생동감을 부여하기 위한 것이기 때문에 ‘브라우저'에서만, 특히 프론트엔드 개발만 할 수 있었습니다. 하지만 구글이 만든 v8 엔진 기반의 Node.js 덕분에 웹사이트 외에도 모바일 앱, 데스크톱 앱, 백엔드 등 다양한 개발이 가능해졌습니다.
구글은 2008년 자바스크립트 실행을 빠르게 할 수 있는 v8 엔진을 만들었고, 이를 기반으로 자바스크립트를 브라우저 외의 환경에서 실행할 수 있는 Node.js가 탄생했습니다. 이후로 자바스크립트는 브라우저 환경에서 프론트엔드 개발(보여지는 화면) 외에도 다양한 분야에서 활용할 수 있게 되었는데요. 자바스크립트를 사용해서 어떤 분야를 개발할 수 있는지 살펴보겠습니다.
* 백엔드, 서버 구축(Node.js)
앞서 언급했듯이 원래 자바스크립트는 브라우저에서만 사용이 가능했지만 node.js를 통해 서버에서도 자바스크립트를 실행할 수 있게 되었습니다. 즉, 한 가지 언어로 서버-클라이언트 모두를 개발할 수 있게 된 것입니다.
자바스크립트로 백엔드를 구축하면 팀 내에서 효율적으로 소통하며 프론트엔드와 백엔드를 모두 구축하기 상대적으로 쉬워집니다.
프로그래밍 언어는 문법이나 특성이 서로 다른 부분이 많기 때문에 한 언어에 익숙한 개발자는 다른 언어의 코드를 읽는 것이 쉽지 않습니다.
하지만 프론트엔드, 백엔드 모두 자바스크립트로 개발하면 서로의 코드를 상대적으로 수월하게 읽을 수 있게 되기 때문에, 단일팀으로 코드를 개발하고 유지 보수하기 쉽다는 장점이 있습니다.
* 데스크탑 앱 개발
자바스크립트로 데스크탑 앱을 만드는 것도 가능합니다. 데스크탑은 환경은 Windows, macOS, Linux 등이 있기에 해당 데스크탑 앱을 만들려면 개발자가 각 환경에 맞는 언어를 따로 배우고 각자 개발을 해야 했습니다.
하지만 Electron, NW.js, AppJS, Meteor 등과 같은 자바스크립트 프레임워크들은 자바스크립트로 만든 코드들이 데스크탑 환경에서 잘 실행될 수 있게끔 변환하도록 도와줍니다.
특히 자바스크립트의 프레임워크들 중 Electron은 오픈소스로 정기적으로 업데이트 되어 프레임워크일수록 버그가 적고, 커뮤니티가 잘 발달되어 있어 널리 활용되고 있습니다.
우리가 아는 워드프레스(WordPress), Slack WhatsApp, Skype, Discord 등의 유명 데스크톱 앱 모두 Electron으로 개발된 서비스들입니다.
* 모바일 앱 개발
데스크탑 앱과 마찬가지로, 모바일 앱을 만들기 위해서는 각 스토어에서 지원하는 언어로 만들어야 합니다. iOS는 Swift라는 언어를, Android(안드로이드)는 Kotlin, Java를 사용해야 합니다. 기 업 입장에서는 두 마켓에 모두 올리기 위해, 똑같은 앱을 두 가지 언어로 따로 개발해야 한다는 번거로움이 있습니다.
하지만 이제 자바스크립트 하나로 iOS와 Android 앱을 모두 개발할 수 있습니다. 페이스북에서 개발한 React Native는 덕분인데요.
React Native는 모바일 애플리케이션 구축에 사용되는 자바스크립트 프레임워크로, 해당 프레임워크를 쓰면 iOS, Android 용 앱을 각각 개발하지 않아도 됩니다. 해당 프레임워크가 자바스크립트로 만든 코드를 설정에 따라 Swift, Java로 변환되도록 돕기 때문입니다.
React Native 덕분에 개발자가 코드를 한 번 작성하고 각 특정 플랫폼에 대해 전체 애플리케이션을 다시 작성할 필요 없이 다른 플랫폼에 배포할 수 있게 되었습니다. Facebook, Instagram, Shopify, Tesla 및 Uber Eats와 같은 많은 유명 앱들이 바로 React Native로 개발된 크로스 플랫폼 앱입니다.
자바스크립트의 특징

프론트엔드와 더불어 백엔드, 웹 앱, 모바일 앱 등 다양한 분야에 사용 가능한 자바스크립트의 대표적인 특징 4가지에 대해 알아보겠습니다.
쉬운 디버깅
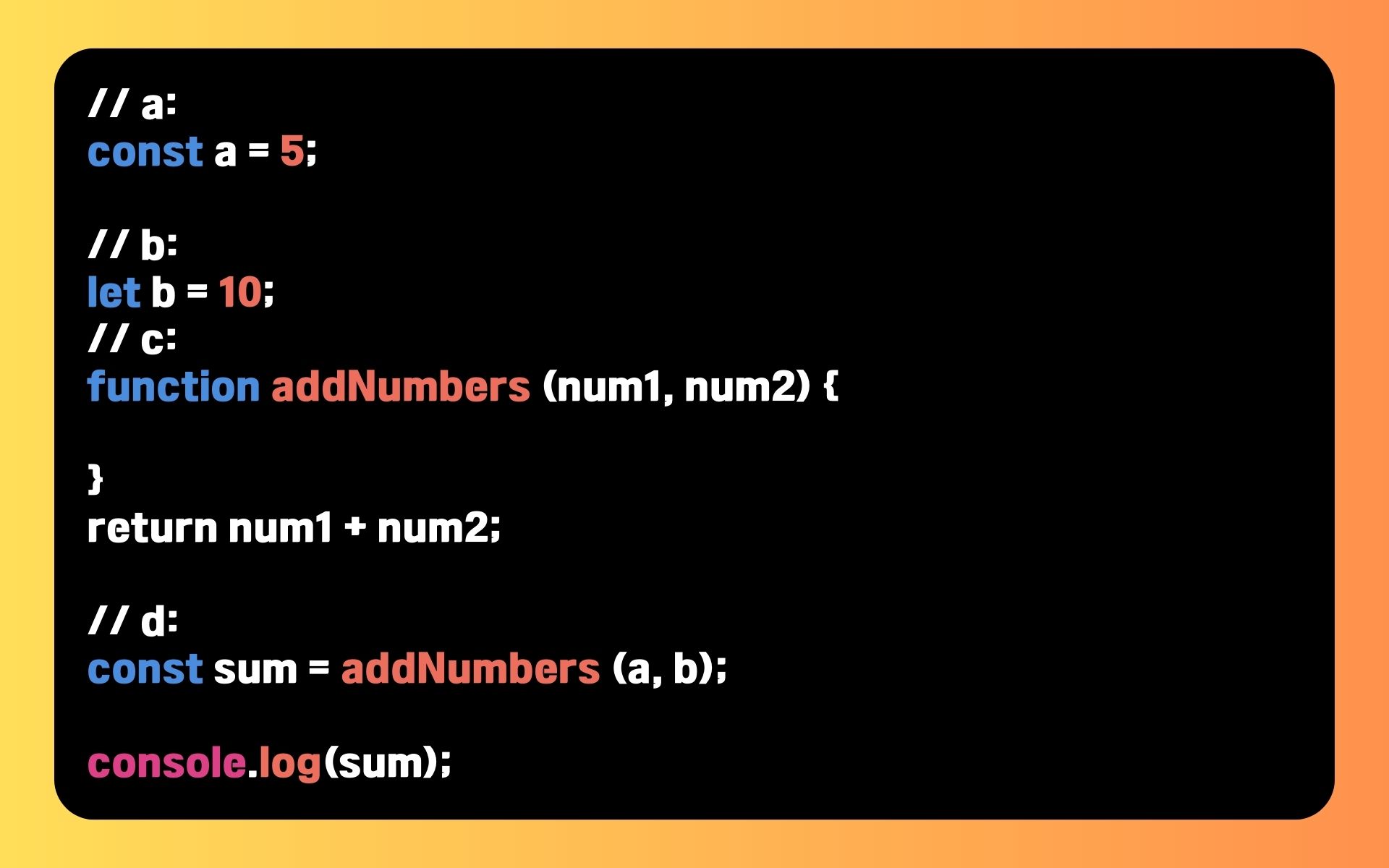
개발을 하다 보면 오류의 원인을 찾고 해결하는 과정을 겪게 되는데 이를 디버깅이라고 합니다. 자바스크립트는 코드가 한 줄 한 줄 실행되는 인터프리터 언어이기 때문에 문제를 빨리 발견할 수 있습니다. 왜냐하면 코드 한 줄에서 문제가 생기면 다음 줄로 넘어가지 않고 멈추게 되기 때문입니다. 간단한 자바스크립트 코드를 살펴보겠습니다.

a, b, function, sum과 같은 영어 단어로 이루어 져 있는 것을 볼 수 있습니다. 컴퓨터는 기계인데 어떻게 사람의 말을 읽고 실행하는 것일까요? 바로 '컴파일링’때문입니다.
컴파일링이란 코드(영어)를 컴퓨터가 읽을 수 있는 기계어(0,1)로 변환되는 과정을 나타내는 말로 인터프리터 언어는 실행하는 시점마다 한 줄씩 컴파일링하고 실행하게 됩니다. 위에 코드를 봤을 때 a 줄을 실행할 때 const a= 5;라고 된 부분을 컴파일링하고 실행하고, 다음은 b 줄을 실행하는 것입니다. 반면 Java, C와 같은 컴파일링 언어는 위에 있는 모든 줄을 한꺼번에 컴파일링한 후 실행시킵니다.
만약에 c 줄에서 버그가 있었다면 어떨까요? 자바스크립트는 c 줄을 실행시킬 때 바로 문제가 있음을 알지만 다른 컴파일링 언어는 a ~ d 줄을 모두 컴파일링하고 실행하는 시점에 문제가 있다는 것을 알게 됩니다. 자바스크립트는 버그가 발생했을 때 빨리 알 수 있고, 고치고 실행을 바로 할 수 있기에 디버깅에 용이합니다.
유연한 코드 작성
자바스크립트를 사용하면, 타입의 제약 없이 유연하게 코드를 작성할 수 있습니다. Java와 C 등 많은 프로그래밍 언어는 보통 코드를 짤 때 타입을 명시하는 것이 필수입니다.
예를 들어 `a=1: int(숫자), b=1: int(숫자)`이라고 숫자임을 명시해야 합니다. 왜냐하면 a+b=2라는 공식이 맞는지 체크해야 하는 경우가 있을 수 있기 때문입니다.
하지만 자바스크립트는 이러한 규칙이 강제되지 않기 때문에 개발 속도를 높일 수 있습니다. 또한, 브라우저에서 바로 실행할 수 있기 때문에 별도의 프로그램이나 IDE 설치 없이 사용할 수 있고, 운영체제에 제한을 받지 않는다는 점도 장점입니다.
꾸준한 인기
자바스크립트는 매년 개발자 설문조사에서 ‘사랑받는 언어’ 랭킹의 상위권에 드는 언어입니다. 해외 대규모 개발자 커뮤니티인 Stack Overflow에서 실시한 [2023년 설문조사]에서 자바스크립트는 "자주 쓰는 프로그래밍 언어" 부문 1위를 차지하기도 했습니다.
개발자 사이에서 인기 있는 언어는 큰 장점입니다. 왜냐하면 기존의 코드를 계속 활용할 수 있고 이를 유지 보수 할 수 있는 개발자의 숫자도 많다는 뜻이기 때문입니다. 또한, 언어가 계속해서 업데이트 되면서 발전이 되고 코드를 참고할 수 있는 좋은 자료도 많아지게 됩니다.
다양한 개발 생태계
자바스크립트는 개발 관련 다양한 도구와 환경이 잘 갖추어져있습니다. 이는 개발자가 효율적이고 빠르게 개발하는 데 큰 도움이 됩니다. 그 중 몇 가지를 소개하고자 합니다.
* 패키지 매니저
패키지 매니저는 npm과 yarn이 대표적입니다. npm은 Node Package Manager로서 Node.js를 설치하면 자동으로 설치됩니다.
개발할 때 다양한 프레임워크나 라이브러리와 같은 패키지가 필요할 수 있는데, 이를 설치하고 버전을 관리하기 쉽게 도와줍니다. npm과 기능은 같지만 여러 한계를 개선한 yarn도 많이 쓰이고 있습니다.
* 빌드 도구
사용자가 코드를 볼 수 있는 형태가 되려면 배포를 해야 합니다. 배포를 하려면 컴퓨터가 바로 실행할 수 있는 파일 상태여야 하는데 그 과정을 '빌드’라고 합니다.
개발을 하다 보면 관리를 하기 위해서 여러 파일로 나누어서 코드를 짜게 되는데 이것을 하나의 파일인 것처럼 만드는 것을 말합니다.
자바스크립트에는 빌드 도구가 매우 많으며, 최근에는 빌드 도구를 사용해 자바스크립트 코드를 하나의 파일 혹은 여러 파일로 뭉쳐주는 번들링 작업을 하고 번들링 된 스크립트를 포함시키는 방식을 일반적으로 사용합니다.
이러한 빌드 도구 중 가장 유명한 것은 웹팩(webpack)이고 그 외에 ESBuild, Vite 등이 있습니다.
* 다양한 프론트엔드 프레임워크
자바스크립트에는 프론트엔드 개발을 손쉽게 도와줄 프레임워크가 많이 개발되어 있습니다. 웹사이트를 보다 보면 필수적인 기능이 겹치거나 반복적인 UI가 필요한 경우가 많습니다.
이러한 부분을 쉽게 개발할 수 있도록 돕는 프레임워크가 많이 등장하게 되었습니다. 대표적으로 리액트(React)와 Vue js가 널리 쓰이고, 최근에는 스벨트(Svelte)가 신흥 강자로 떠오르고 있습니다.
자바스크립트 프레임워크를 사용하면 SPA(Single Page Application)를 만들 수 있습니다. 단일 페이지 애플리케이션(SPA)이란, 사용자가 다른 페이지로 이동하거나 어떤 동작을 했을 때 전체 페이지의 내용을 새로 고칠 필요 없이 필요한 부분만 업데이트하는 방식으로 빠르게 웹사이트를 이용할 수 있다는 장점 때문에 프론트엔드 개발자들이 애용하고 있습니다.
자바스크립트의 단점
- 코드의 복잡성과 생태계의 급속한 변화

자바스크립트는 활용도가 높지만 오래된 만큼 다양한 단점도 갖고 있습니다. 주된 단점으로는 코드의 복잡성과 자바스크립트 생태계의 급속한 변화가 꼽히는데요. 코드가 복잡할수록 유지 관리가 어려워질 수 있어, 개발 후 어려움을 겪게 되기도 하는데, 어떤 어려움이 생길지 함께 살펴보겠습니다.

콜백 지옥
자바스크립트의 비동기 특성은 종종 "콜백 지옥"으로 알려진 패턴을 야기할 수 있습니다. 여러 가지 작업을 비동기적으로 순차적으로 처리해야 할 때, 중첩된 콜백은 빠르게 복잡해지고 읽기 어려워질 수 있습니다. 이로 인해 코드를 이해, 디버그 및 유지 관리하기 어려울 수 있습니다.
타입 예측이 어려움
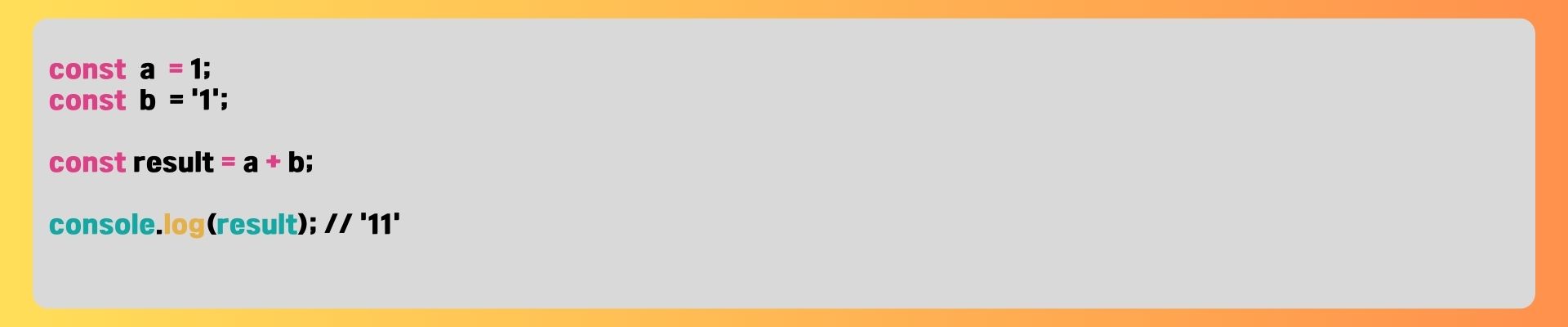
많은 프로그래밍 언어들은 타입이 다르면 에러가 나기 때문에 버그를 사전에 막을 수 있습니다. 하지만 자바스크립트는 타입이 다르더라도 에러라고 알려주지 않기 때문에 많은 버그의 소지가 있습니다. 단적인 예로 자바스크립트에서는 문자와 숫자를 더하는 연산이 가능합니다.
보통 많은 프로그래밍 언어에서는 어떤 값을 선언할 때 타입을 먼저 부여합니다. 예를 들어 a=1이라고 할 때 a=1: int이라고 옆에 써줌으로써 정수(int, integer의 줄임말) 임을 표시합니다. 해당 값이 숫자(정수)인지, 문자인지, 소수점인지 등을 표시하는 것을 타입을 부여한다고 합니다.
예를 들어 많은 언어에서는 숫자인 a, 문자인 b라는 값을 표시하려면, 옆에 타입을 표기해야 합니다. 많은 사람들이 쓰는 프로그래밍 언어인 자바에서도 이렇게 표시합니다.

a 앞에 int, b 앞에 String이라고 쓰면서 타입을 알려주는 것입니다. 숫자 1과 문자 ‘1’을 더하는 a+b를 하면 어떤 결과가 나올까요? 서로 타입이 다른 값은 계산을 할 수 없습니다. 위의 예시에서 a+b는 오류가 나야 합니다.
하지만 자바스크립트에서 1 + '1'은 '11'이 됩니다. 이는 의도하지 않았을 가능성이 매우 큽니다. 자바스크립트에서는 값에 타입을 표시하는 것이 의무가 아니고, 위의 예시처럼 자바스크립트 자체적으로 타입이 달라도 연산하는 경우가 있기에 에러가 나도 찾기 어려워질 수 있습니다.
브라우저는 에러가 하나 있으면 화면 전체가 렌더링(화면에 UI를 보여줌)이 멈춰버리는 특성이 있습니다. 저렇게 타입이 틀린데 넘어간 부분의 코드가 많아지게 되면, 나중에는 화면에 아무것도 보이지 않는 현상과 같은 심각한 버그를 초래할 수 있습니다.
이를 보완하기 위해서 TypeScript(타입스크립트)와 같이 자바스크립트에 타입을 부여해 엄격한 문법을 유지하는 언어도 등장했고 이를 활용하는 개발자도 늘어나고 있습니다.

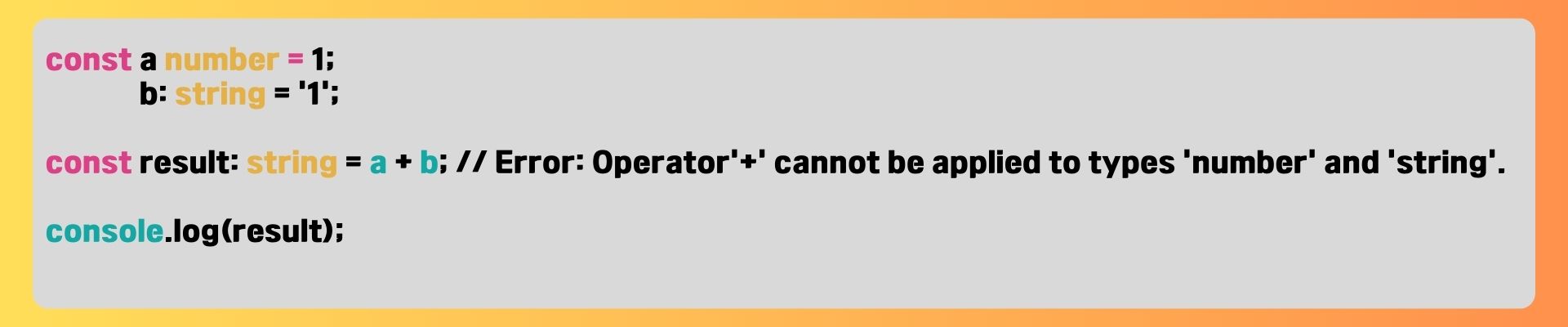
자바스크립트로 썼을 때는 이와 같았던 코드를 타입스크립트로 쓰면 미리 오류가 나는 것을 확인할 수 있습니다. “Error: Operator '+' cannot be applied to types 'number' and 'string'.”라고 말하면서 숫자(number)는 문자(string)과 연산할 수 없다고 알려주고 있습니다.

이와 같이 타입스크립트에서는 모든 값에 미리 타입을 선언해야 하기 때문에 해당 오류를 사전에 방지할 수 있다는 장점이 있습니다.
자바스크립트의 단점 2. 생태계의 급속한 변화

브라우저 및 언어의 지속 업데이트
자바스크립트는 브렌던 아이크가 10일 만에 개발한 언어입니다. 급하게 생긴 언어인 만큼 부족한 부분이 많기에 계속 업데이트가 되고 있습니다.
자바스크립트는 2015년 ECMAScript 6(ES6)의 도입으로 새로운 구문 기능, 향상된 모듈 지원 및 향상된 반복 기능을 포함하여 대대적인 업데이트를 했고 지금까지도 계속 업데이트가 되고 있습니다.
언어의 발전에는 큰 도움이 되지만 개발의 어려움을 야기할 수 있습니다. 기존 코드 및 라이브러리는 최신 버전에서 작동하도록 업데이트하거나 다시 작성해야 할 수 있기 때문에 시간이 많이 소요될 수 있습니다.
또한, 다양한 모바일 기기와 브라우저들이 계속 등장하고 있기 때문에 이러한 다양한 실행 환경에 대한 호환성 문제도 고려해야 합니다.
자바스크립트 피로(JavaScript Fatigue)
요즘 웹사이트 개발은 순수 자바스크립트 외에도 개발 생산성 때문에 앞서 언급한 React, Vue와 같은 자바스크립트 프레임워크를 많이 씁니다.
하지만 해당 프레임워크도 자주 업데이트가 되고, 개발자들이 많이 쓰는 도구도 매번 바뀝니다. 프레임워크 외에도 자바스크립트 생태계에서는 선택할 수 있는 수많은 패키지 관리자, 빌드 도구 및 개발 환경이 있습니다.
개발자는 주어진 프로젝트에 적합한 도구를 선택하는 데 어려움을 겪을 수 있습니다. 또한 이 많은 도구들이 업데이트되면 서로 호환성을 맞추기 위해서 개발자는 상당한 시간과 에너지를 투자하여 지속적으로 학습해야만 합니다.
이러한 어려움을 겪는 개발자가 많기에 "자바스크립트 피로(자바스크립트 Fatigue)"라는 단어가 있을 정도입니다.
자바스크립트 잘 쓰기 위해서는?

앞서 살펴보았듯이 자바스크립트의 유연성과 빠른 변화에는 장점과 단점이 모두 있습니다. 언어의 유연성 덕분에 개발자는 다양한 응용 프로그램을 구축하고 다양한 프로그래밍 패러다임에 적응할 수 있지만 코드가 복잡해지고 유지관리 문제가 발생할 수도 있습니다.
또한 자바스크립트 생태계의 빠른 변화 속도는 프레임워크 피로, 주요 변경 사항, 단편화된 생태계 및 지속적인 학습 곡선과 같은 장애물이 생길 수 있습니다.
이러한 단점에도 불구하고 자바스크립트는 웹 브라우저에서 쓸 수 있는 유일한 언어이기 때문에 웹 서비스 개발을 위해서는 필수로 사용할 수밖에 없습니다.
때문에 좋은 웹서비스 개발을 위해서는 자바스크립트의 특성을 잘 이해하고 빠른 트렌드를 따라가야 하기에 무엇보다 자바스크립트를 다룰 개발자의 실력이 중요합니다.
실력있는 자바스크립트 개발자가 중요한 이유
실력 있는 개발자는 자바스크립트의 단점을 보완하기 위한 다양한 도구들을 상황에 맞춰 사용할 줄 압니다. 자바스크립트의 특성을 보완하는 타입 스크립트를 활용해 버그가 발생하는 것을 사전에 방지하며, React, Vue와 같은 프레임워크를 사용하여, 반복적인 UI 작업을 쉽게 구현합니다.
또한 자바스크립트는 업데이트가 자주되기 때문에 최신 버전에 대한 변화도 잘 알고 있는지도 중요합니다.
가장 중요한 것은 '진행하는 프로젝트와 비슷한 개발을 해 본 경험이 있느냐'입니다. 왜냐하면 자바스크립트의 특성에 따라 비슷한 프로젝트라면 비슷한 버그가 나올 확률이 높고, 경험이 있는 개발자는 이를 빠르게 해결할 수 있기 때문입니다.
그렇기 때문에 자바스크립트 개발자를 뽑을 때는 경력과 다양한 프레임워크, 라이브러리 등 개발 도구에 대한 이해도가 높은지 살펴보아야 합니다.
자바스크립트의 장점을 살리고 단점을 보완하여
프로젝트를 성공으로 이끌 자바스크립트 개발자를 찾고 계신가요?
대한민국 최초, 최대 IT 프리랜서 매칭 플랫폼 이랜서에 프로젝트를 등록하고 검증된 자바스크립트 전문가를 채용해 보세요!
대한민국 최초, 최대 IT 프리랜서 매칭 플랫폼 이랜서
[이랜서]는 24년의 데이터와 노하우를 바탕으로 기업과 IT 프리랜서를 연결해 주는 IT 프리랜서 전문 매칭 플랫폼입니다. 24년 동안 약 1조 원/ 61,000건 이상의 프로젝트를 수주하며 쌓은 노하우로 실력부터 인성까지 모두 검증된 IT 프리랜서를 매칭해 드리겠습니다!
잠깐! 지금 채용하려는 개발자,
진짜 전문가가 맞나요?

가까운 지인의 소개를 받고 IT 전문가를 채용했습니다.
그런데 조금 답답합니다..

IT 전문가를 채용할 때면 흔히 있는 상황이죠? 의사소통 문제로 마감 기간을 놓치거나, 의도했던 것과 전혀 다른 결과물을 가져와 프로젝트를 망칠 뻔한 사연.
프로젝트의 성공을 위해서라면 IT 전문가를 제대로 확인하고 뽑아야 합니다. 그러기 위해선 어떻게 해야 할까요?
24년 동안 IT 프리랜서 플랫폼을 운영하며 기업들에게 프리랜서를 매칭 한 이랜서에서 IT 전문가 채용 시 확인해야 하는 사항에 대해 몇 가지 알려 드릴게요!
1. 검증된 작업자인가?
2. 작업자와 의논하며 작업 내용을 조율할 수 있는가?
3. 프로젝트를 관리하는 담당 매니저가 있는가?
검증된 IT 전문가를 뽑기 위해 위의 3가지만 잘 확인해도 제대로 된 전문가를 확인할 수 있습니다. 실력과 인성이 출중한 전문가는 프로젝트 진행 시 의사소통에도 문제가 없어 결과물도 만족스러운데요. 하지만 위의 3가지를 짧은 시간 안에 바로 검증할 수 있을까요?
안된다면 대한민국 최초, 최대 IT 프리랜서 플랫폼 이랜서에 프로젝트를 의뢰하세요! 이랜서에서 실력과 인성 모두 검증된 IT 전문가를 매칭해 드립니다!
[40만 명] 대한민국 최대 규모 인력 풀
이랜서와 타 IT 플랫폼과의 다른 점, 무엇인지 아시나요? 바로 대한민국 최대 규모 인력 풀입니다. 이랜서에는 약 40만 명의 IT 프리랜서가 등록되어 있습니다.
39만 명이 어느 정도라면, 공장, 사무직 등을 포함한 자동차 산업 전체 직접 고용 규모가 39만 명입니다. 그리고 “서울 상암 월드컵 경기장 6개”를 채울 수 있을 정도의 어마어마한 규모인데, 이러한 대규모 인재풀을 이랜서 하나로 활용할 수 있습니다.
모수가 클수록 답을 찾을 확률 또한 높아진다는 점! 알고 계시죠? 이랜서에 프로젝트를 등록하고 39만 명의 IT 프리랜서 중 실력과 인성 모두 딱 맞는 IT 프리랜서를 채용해 보세요.
[억 단위] 서비스 데이터
40만 명의 프리랜서 중 프로젝트에 가장 적합한 프리랜서를 매칭하려면 어떻게 해야 할까요? 맞습니다! 데이터입니다. 이랜서는 대한민국 최초, 최대 프리랜서 플랫폼답게 타 프리랜서 플랫폼 대비 가장 많은 데이터 수를 보유하고 있습니다.
이랜서는 24년 동안 약 1.5억 개의 서비스 데이터와 350만 개의 프리랜서 평가 데이터를 모아 왔습니다. 이렇게 심도 있고 방대한 데이터를 바탕으로 실력과 인성 모두 검증된 IT 프리랜서를 매칭합니다. 수 억 개의 데이터를 활용하여 검증한 IT 프리랜서, 이랜서에서 매칭 받으세요!
[1:1] 매칭 전문가의 모니터링&케어링
매칭 받은 프리랜서에 대해 더 알고 싶다고요? 그렇다면 매니저 서비스를 활용하세요! 이랜서는 기업이 프로젝트를 등록하면 24시간 이내 전담 매니저를 배정해 드립니다. 프리랜서의 능력부터 프로젝트에 필요한 모든 사항까지, 이랜서의 고객이라면 친절한 매니저 서비스를 활용할 수 있어요!
타사 대비 독보적인 프리랜서 수(40만 명)와 서비스 데이터(1.5억 개)를 기반으로 가장 빠르고 정확하게 IT 프리랜서를 매칭하는 이랜서에 프로젝트를 등록하고 실력과 인성 모두 검증된 IT 프리랜서를 매칭하세요!
프로젝트를 성공으로 이끌 IT 전문가 채용
이랜서에서 매칭 받으세요!

“이랜서를 활용한 기업의 실제 리뷰
체계적인 프로세스와 함께 DB를 활용해
검증된 프리랜서를 매칭하는 이랜서 덕분에
IT 전문가 채용에 걱정이 없습니다.
지인들의 추천만으로 IT 전문가를 채용했을 때는
손해 보는 것 같아도 참고 일했는데,
인성 모두 검증된 IT 전문가를 매칭해 주는 이랜서에
어떤 프로젝트든 믿고 맡깁니다.
ㅡ COO IT 기업 인사 담당자 ㅡ
“IT 전문가 채용,
이랜서 하나로 충분합니다.”
이래서, IT 프리랜서 채용은 이랜서!

이랜서는 최고의 인력 풀을 보유한 IT 프리랜서 플랫폼입니다. 매니저님들의 적극적인 지원과 24년 바탕의 고도화된 서비스를 경험할 수 있어 좋았습니다. 웹 에이전시 및 SI 업체(시스템 통합)가 사용하기에 최적화되어있어 이 분야의 기업들이라면 이랜서 사용을 더욱 추천합니다.
이랜서를 사용한 기업들의 재의뢰율 98%
이랜서를 사용해보지 않은 기업은 있어도 이랜서를 한 번만 사용한 기업은 없습니다.

모바일과 앱 모두 가능한 반응형 웹 앱 개발,
고객에게 브랜딩 정체성을 각인시킬 홈페이지를 개발,
고객에게 빠르고 편안한 서비스를 제공하는 웹 페이지 개발을 위한
자바스크립트 전문가를 찾으시나요?
대한민국 No.1 IT 인재 매칭 플랫폼 이랜서에
-> 회원 가입만 하세요.
-> 24시간 안에 전담 매니저가 연락을 드립니다.
-> 끝입니다. 이게 다냐구요? 네, 이게 다입니다.
-> 급하시다고요? 전화 주세요. 02-545-0042
24년의 노하우와 데이터를 바탕으로 검증된 IT 프리랜서를 매칭해 드립니다.



