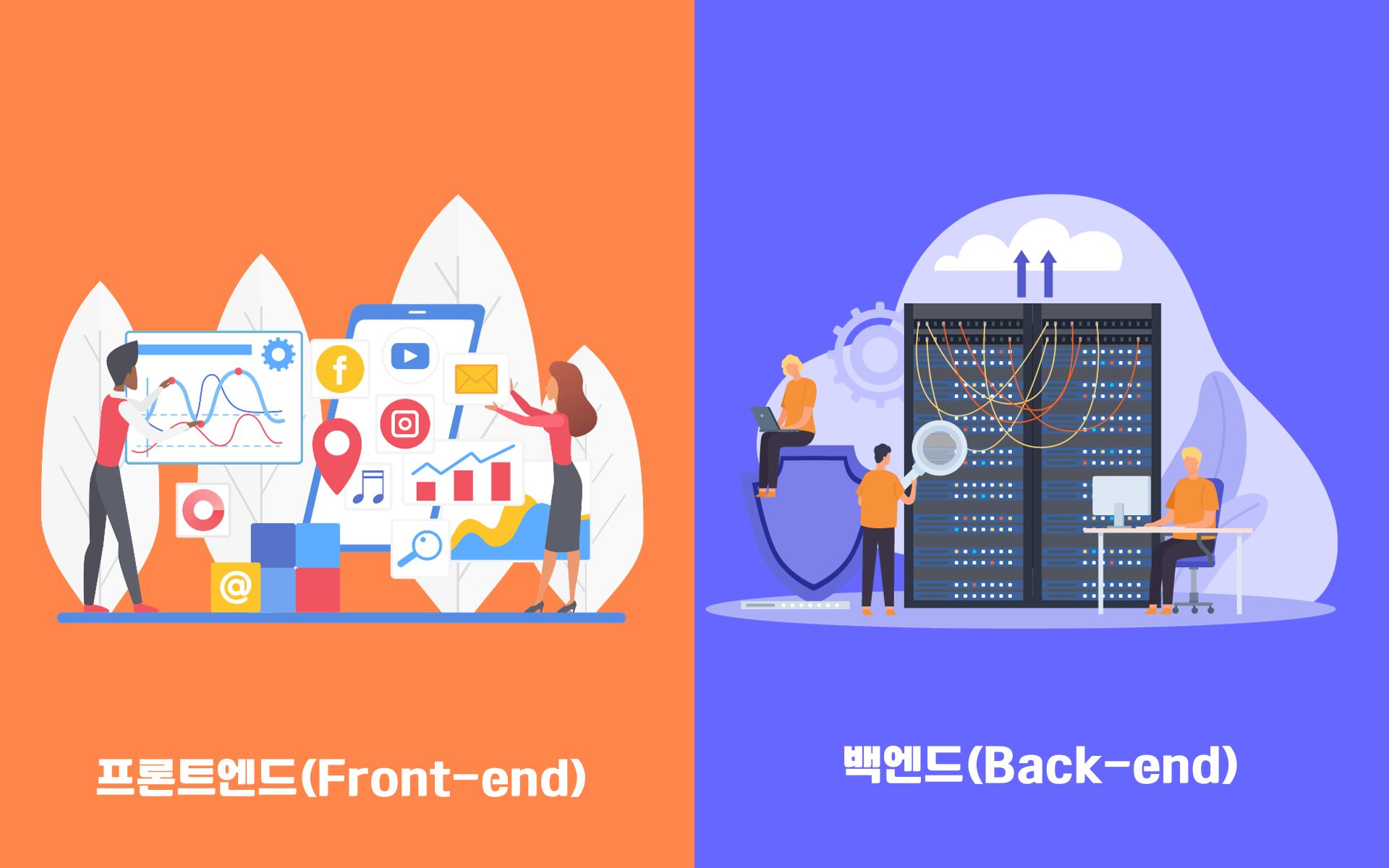
프론트엔드 VS 백엔드, 역할부터 기능까지 모두 알려드립니다!

완벽한 디지털 시대의 도래로, 웹 개발에 대한 수요가 늘어나고 있습니다. 웹 개발의 두 가지 핵심 요소는 바로 “프론트엔드(Front-end)”와 “백엔드(Back-end)”인데요. 각자의 독립적인 역할과 책임을 가지고 있기 때문에 웹 개발 분야에 있어 매우 중요한 포지션입니다.
먼저 프론트엔드는 사용자가 웹 페이지를 열었을 때 볼 수 있는 화면을 만드는 작업입니다. 다음으로 백엔드는 사용자가 웹 페이지를 사용하면서 필요한 비즈니스 로직을 만드는 작업입니다.
사용자들은 웹페이지를 처음 접했을 때 보이는 화면만을 볼 수 있기 때문에 프론트엔드와 백엔드의 포지션이 나누어져 있다는 것을 모를 수 있습니다. 하지만 두 포지션은 웹 개발 시 독립적인 역할과 책임을 가지고 있습니다.
그렇기 때문에 웹 개발 프로젝트를 원하시는 분들께서는 프론트엔드와 백엔드의 차이점을 인지하고 어떤 기술을 사용하는지에 대해 숙지하시는 것이 웹 개발 프로젝트에 대한 이해도를 높이는데 중요한 ‘키포인트(Key point)’라고 할 수 있습니다. 아울러 개발자를 채용하거나 아웃소싱을 할 때에도 이러한 배경지식이 있어야 원활한 진행이 가능합니다.
따라서 오늘은 프론트엔드와 백엔드가 무엇인지 알아보고 각 포지션 별로 사용되는 주요 기술들과 트렌드에 대해 이야기해 보고자 합니다.
프론트엔드(Front-end)란?

먼저 프론트엔드란 웹페이지의 레이아웃, 메뉴, 디자인 요소, 버튼, 이미지 및 그래프와 같이 사용자가 직접 상호작용할 수 있는 사용자 인터페이스입니다.
즉, 프론트엔드는 사용자가 1차적으로 보는 인터페이스기 때문에 사용하기 쉽고 보기 편해야 사용자들의 참여를 이끌어낼 수 있습니다. 그렇기 때문에 프론트엔드 개발자는 사용자 경험을 핵심 가치로 삼아 직관적이고 사용하기 쉬운 UI(User Interface)를 구축해야 합니다.
프론트엔드의 주요 기술 & 도구
프레임워크와 라이브러리

프론트엔드 개발에서는 자바스크립트를 기반으로 한 프레임워크와 라이브러리가 주로 사용됩니다. 따라서 프론트엔드의 주요 기술을 알기 위해선 먼저 ‘프레임워크(Framework)’와 ‘라이브러리(Library)’라는 개념을 알아야 합니다. 먼저 프레임워크란, 웹 개발을 쉽고 간편하게 할 수 있도록 도와주는 도구입니다.
간단히 말해 어느 정도의 구조가 잡혀있기 때문에 클라이언트의 요구에 따라 커스터마이징할 수 있는 것입니다. 실제로 웹 개발자를 채용할 때에는 개발자가 사용할 수 있는 프레임 워크를 반드시 기재하도록 하고 있습니다.
다음으로 라이브러리란, 단순하게 활용할 수 있는 도구의 집합입니다. 즉, 개발에 필요한 것들을 미리 구현해놓은 도구로써 재사용이 가능한 기능을 미리 구현한 후 필요한 곳에서 호출 가능하도록 만들어진 것입니다.
프론트엔드의 주요 기술
프론트엔드의 주요 기술은 총 세 가지로 설명드릴 수 있습니다. 첫 번째, 사용자에게 데이터를 디자인의 형태로 보여줍니다. 이는 서버에서 내려오는 데이터를 기반으로 디자인을 코드로 바꾸는 기술이라고 할 수 있습니다.
두 번째, 화면을 조작합니다. 이는 사용자의 입력을 바탕으로 다른 화면으로 변경하는 기술입니다. 세 번째, 만들어낸 데이터를 서버로 전송합니다. 이 기술을 통해 사용자들이 입력한 데이터를 서버로 전송하여 저장할 수 있습니다.
프론트엔드 개발에 사용되는 주요 도구

프론트엔드 개발에서 사용되는 주요 도구들은 앵귤러(Angular), 리액트(React), 뷰(Vue.js)가 있습니다.
앵귤러(Angular)
먼저 앵귤러는 구글이 만든 강력한 오픈소스 자바스크립트 프레임워크로 싱글 페이지 애플리케이션을 만드는데 사용됩니다. 앵귤러는 프로젝트 생성을 시작으로 코드 최적화 작업에 이르기까지 모든 작업에서 사용할 수 있는 폭넓은 프레임워크입니다.
따라서 전체적인 개발 과정에 있어서는 가장 다루기 힘든 프레임워크라는 평가를 받기도 합니다. 만약 장기 프로젝트이며 투자 규모가 큰 애플리케이션을 개발하고자 하신다면 앵귤러를 추천드립니다.
리액트(React)
리액트는 웹페이지에서 동적인 사용자 인터페이스를 생성하고 운용하는데 인기 있는 라이브러리입니다. 리액트는 앵귤러나 뷰와는 달리 사용할 수 있는 도구가 없지만 유연성을 제공하기 때문에 어떠한 라이브러리라도 리액트에서 구현이 가능합니다.
또한, ‘Create react app’이나 ‘Next.js’와 같은 명령 줄 인터페이스 도구도 생겨나고 있는 추세이기 때문에 빠르고 편리하게 개발할 수 있습니다. 만약 빠른 일정 안에 가벼우면서도 현대적인 애플리케이션을 개발하고 싶으신 분들이라면 리액트를 사용하시는 것을 추천드리고 싶습니다.
뷰(Vue.js)
뷰는 대규모의 커뮤니티와 개발자들이 합심하여 만들어진 프레임워크로 현재까지 높은 인기를 얻고 있습니다. 뷰는 프리코딩(precoding) 구조를 가지고 있기 때문에 빠르게 애플리케이션을 개발할 수 있습니다.
또한, 명령을 내리기 쉽기 때문에 개발과정에서 원하는 것을 정확하고 빠르게 이용할 수 있습니다. 만약 시장 진입 단계에서 필요한 프레임워크를 선택할 때나 작고 가벼운 애플리케이션을 개발하고자 하시는 분들이라면 뷰를 추천드립니다.
최신 프론트엔드 트렌드

최근 프론트엔드 분야에서는 ‘PWA’가 급부상하고 있습니다. PWA란 프로그레시브 웹 앱(progressive web app)의 줄임말로 ‘웹 기술로 만드는 앱’입니다. 네이티브 앱을 개발하는 것은 매우 어려운 일이지만 PWA를 사용하면 훨씬 더 빠르게 개발할 수 있습니다.
아울러 푸시 알림과 같은 네이티브 앱의 특징들도 전부 제공되기 때문에 상당히 획기적인 일이라고 할 수 있습니다. 네이티브 앱은 일반적으로 해당 플랫폼에 특화된 프로그래밍 언어로 만들어야 하기 때문에 추가적인 지식과 관련된 기술을 알아야 합니다.
하지만 PWA는 홈 화면에 저장된 후 브라우저에서 실행이 가능한 웹앱이며 네이티브 앱처럼 동작합니다. 특히 일반적인 웹사이트와 달리 오프라인에서도 동작하는데다, 일반적인 웹 기술을 활용하여 만들 수 있기 때문에 매우 유용합니다. 기업의 경우 모바일과 웹 개발자를 따로 채용할 필요 없이 PWA를 아는 프론트 엔드 개발자만 채용하면 모바일과 웹에서 동시에 서비스 제공이 가능합니다.
백엔드란?

프론트엔드가 앞면이라면 백엔드는 웹의 뒷면이라고 할 수 있습니다. 백엔드는 웹 개발 중 사용자가 필요로 하는 정보를 저장하고 관리하며 전달하는 역할을 담당합니다.
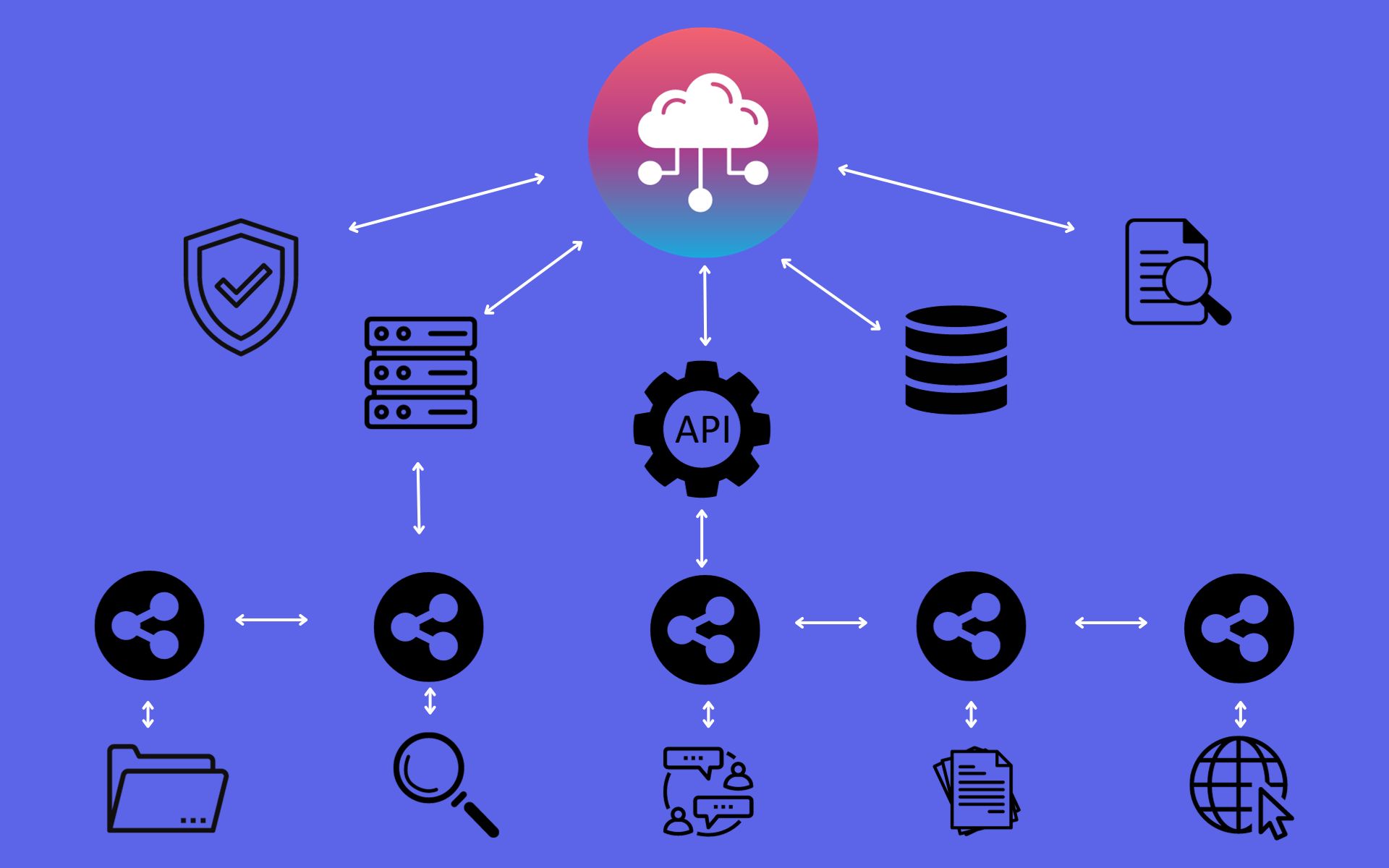
특히, 서버, 데이터베이스, API 등을 총괄하기 때문에 웹 서비스의 전체적인 구조를 이해해야 하며 논리적인 사고가 요구됩니다. 또한, 백엔드에서는 프론트엔드에 있는 사용자들의 행동을 처리하는 역할을 하는데요. 가령 프론트엔드에서 회원에 대한 정보를 저장하고자 할 때, 정보를 받아 데이터베이스에 넣어주는 역할을 수행한다고 할 수 있습니다.
백엔드의 주요 기술&도구

백엔드는 서버 구성, 성능 최적화, 데이터베이스 설계 등 다양한 기술을 수행합니다. 또한, 데이터를 어떻게 저장하고 관리할 것인지, 데이터 처리 시간은 어떻게 줄일 것인지, 사용자 수가 늘어났을 때에는 어떻게 대처해야 할 것인지에 대해 끊임없이 고민해야 하기 때문에 지속적으로 서버를 개발하고 관리하는 기술도 담당합니다.
더 나아가, 프론트엔드에서 받은 사용자들의 데이터들을 처리해야 하기 때문에 비즈니스 로직을 구성한 후 데이터베이스를 설계하여 데이터를 효과적으로 다루는 기술을 수행합니다.
백엔드 개발에 주로 사용되는 도구

백엔드 개발에서 사용되는 주요 도구들은 자바(Java), 파이썬(Python), 자바스크립트(JavaScript)가 있습니다.
자바(Java)
먼저 자바는 1995년에 사용되기 시작한 ‘객체지향 프로그래밍 언어’입니다. 여기서 객체지향이라는 말은 절차에서 상대적으로 자유롭고 기능에 중점을 두었다는 뜻입니다. 자바와 파이선, 자바스크립트는 모두 객체지향언어이지만 자바는 다른 두 언어와 달리 자료형을 지정해 줘야 하는 특징이 있습니다.
자바는 다른 두 언어에 비해 개발된 지 오래되었기 때문에 수많은 사용자들의 레퍼런스를 보유하고 있습니다. 국내의 경우 ‘전자정부표준프레임워크’로 지정된 언어가 자바라서 정부 주도의 많은 프로젝트는 자바를 이용하고 있습니다.
파이썬(Python)
파이썬은 광범위한 분야에 사용되는 객체지향 언어입니다. 문법이 매우 쉽고 사람이 사용하는 문법에 상당히 가깝기 때문에 간결하고 깔끔한 코드를 구현할 수 있습니다.
“쉽게, 가장 아름다운 코드를 찾는다.”라는 파이썬 철학이 곧 간소한 문법으로 이어진 것이죠. 특히 2010년대에 인기가 급부상함에 따라 다양한 프레임워크 및 라이브러리가 지원되며 이와 관련된 많은 참고 자료를 찾을 수 있다는 것도 장점이라고 할 수 있습니다.
자바스크립트(JavaScript)
자바스크립트는 웹에 특화된 객체지향언어로 프론트엔드 분야에서도 많이 사용됩니다. 또한, 자바와 자바스크립트는 이름은 비슷하지만 다른 언어입니다. 마치 인도와 인도네시아가 다른 나라인 것처럼요. 자바스크립트는 문법이 쉽기 때문에 많은 사람들이 이용하고 있으며 관련 정보를 얻기 쉽습니다. 특히, 최근 자바스크립트는 웹 분야에서 큰 인기를 끌며 자바의 점유율을 조금씩 가져오고 있습니다.
최신 백엔드 트렌드

최근 백엔드 분야에서는 ‘서버리스’가 트렌드로 자리 잡고 있습니다. 먼저, 서버리스란 클라우딩 컴퓨팅의 모델 중 하나로 ‘개발자가 서버를 직접 관리할 필요가 없는 아키텍처’입니다.
만약 백엔드 개발자가 서버의 사용자가 10,000명이 될 것을 예상하고 그에 맞는 용량의 서비스를 구입했다고 가정했을 경우, 실제 사용자가 10,000명이든 0명이든 같은 금액을 내야 합니다. 이러한 상황은 크든 작든 손실을 일으킬 수 있습니다.
하지만 서버리스는 동적으로 서버의 자원을 할당합니다. 사용자가 없을 때에는 자원을 할당하지 않고 대기하며 요청이 들어올 때에만 자원을 할당하여 요청을 처리합니다.
결과적으로 한정된 자원을 효율적으로 사용할 수 있게 된 것입니다. 특히 해당 서버는 클라우드를 제공하는 기업에서 전적으로 관리하기 때문에 백업, 보안 등 서버에서 발생하는 이슈에 대응할 필요가 없습니다.
이럴때 프론트엔드 / 백엔드 개발자를 채용하세요.

먼저 프로젝트를 진행함에 있어 웹 애플리케이션의 사용자 인터페이스(UI) 개선과 디자인의 개선이 필요하다면 프론트엔드 개발자가 필요합니다.
예를 들어, 프론트엔드 개발자는 사용자가 웹 서비스를 이용하는 과정에서 마주할 수 있는 모든 것을 눈으로 볼 수 있도록 합니다. 즉, 사용자에게 보여지는 부분의 웹 애플리케이션을 개발해야 하는 상황이라면 프론트엔드 개발자가 필요합니다.
다음으로 데이터베이스의 설계와 비즈니스 로직의 구현이 필요한 경우 백엔드 개발자가 필요합니다. 예를 들어, 백엔드 개발자는 사용자가 필요로 하는 정보를 저장 및 관리하며 전달하는 과정을 개발합니다. 또한, API 개발, 서버 수정, 기존 비즈니스 로직의 유지보수가 필요한 경우에도 백엔드 개발자가 필요합니다.
사용자 인터페이스 개선을 위한 프론트엔드 개발자,
서버와 데이터를 관리하는 백엔드 개발자를 찾으시나요?
대한민국 No.1 IT 프리랜서 매칭 플랫폼 이랜서에
프로젝트를 등록하고 ‘전문성’과 ‘인성’ 모두 검증된
[IT 프리랜서]를 매칭 받아보세요!

‘이랜서’는 2,000년에 설립된 국내 최초의 IT 프리랜서 매칭 플랫폼입니다. 24년의 노하우와 데이터를 바탕으로 기업의 필요에 맞는 ‘맞춤형 IT 프리랜서’를 매칭합니다.
프로젝트에 가장 적합한 IT 프리랜서를 매칭하기 위해 데이터를 통한 ‘전문성’과 ‘인성’까지 철저하게 검증하는 ‘검증된 IT 프리랜서 매칭 서비스’ 덕분에 프로젝트 재의뢰율 98%를 달성하고 있습니다.

24년의 ‘노하우’와 ‘데이터’를 사용하여
검증된 IT 프리랜서를 매칭해드립니다.
23년 동안 진행된 프로젝트 약 56,000 건. 수만 건의 프로젝트에 IT 프리랜서를 매칭하면서 어떻게 프로젝트 재의뢰율은 98%를 달성할 수 있었을까요? 바로 이랜서만의 ‘노하우’와 ‘데이터’를 활용했기 때문입니다.
약 40만 명의 IT 프리랜서 중
프로젝트의 가장 적합한 IT 프리랜서를 매칭합니다.

IT 프리랜서를 채용할 때 반드시 확인해야 하는 것이 무엇일까요? 바로 ‘전문성’과 ‘인성’입니다. 개발 기술에는 수많은 기술이 있습니다. 유능한 개발자라 하더라도 프로젝트 개발에 적합한 기술을 다루지 못하는 경우 프로젝트 개발을 진행할 수 없는데요.
이랜서는 프로젝트에 필요한 IT 프리랜서를 매칭하기 위해 약 40만 명의 전문 IT 프리랜서 중 가장 적합한 IT 프리랜서를 매칭합니다.
React, Vue, Angular, Svelte, jQuery, JavaScript 등 사용자 웹 개발 시 친화적 UI 인터페이스를 당당할 프론트엔드 전문 개발자부터 서버 데이터 구축을 위한 파이썬, C++, JAVA, JavaSciprt, PHP, Node js, Nest js 전문가와 데이터 관리를 위한 Oracle, MySQL, MS SQL, NoSQL, Maria SQL 등 서버와 데이터 베이스 구축을 위한 백엔드 개발자까지 프로젝트 개발에 가장 적합한 전문가를 매칭합니다.
[약 1.5억 개의 서비스 데이터]
[350만 개의 프리랜서 평가 데이터]
‘전문성’과 ‘인성’ 모두 검증된 IT 프리랜서를 매칭합니다.

이랜서를 사용한 기업들의 프로젝트 재의뢰율이 98%에 이르는 이유. 바로 IT 프리랜서의 ‘인성’까지 검증한 IT 프리랜서 매칭 서비스 때문입니다. IT 전문가의 전문성이 높아서 채용을 했지만, 정작 프로젝트의 성향과 안 맞아서 프로젝트 개발에 난항을 겪은 사례는 너무나도 많은데요. 이랜서는 이를 방지하기 위해 23년의 데이터를 활용하여 IT 프리랜서를 매칭합니다.
이랜서는 프로젝트의 가장 적합한 IT 프리랜서를 매칭하기 위해서 전문성 뿐만 아니라 협업 능력을 나타내는 ‘인성’까지 데이터로 철저히 검증하는데요. 약 1.5억 개의 서비스 데이터와 350만 개의 프리랜서 평가 데이터를 활용하여 IT 프리랜서를 검증한 후 기업과 프로젝트 성향에 가장 적합한 IT 프리랜서를 매칭합니다.
필요한 인력
을 원시기에!
다른 곳에는 느낄 수 없는 프리미엄 서비스,
이래서 IT 프리랜서 매칭은 이랜서!

24년의 데이터로 검증된 IT 프리랜서를 프로젝트 개발이 끝난 후에도 매칭 받을 수 있다는 사실 알고 있나요? 이랜서는 프로젝트를 등록한 기업이 필요할 경우 언제든지 IT 프리랜서를 매칭 받을 수 있도록, 프로젝트 등록 시 1:1 전담 매니저를 배정하여, 지속적으로 관리합니다.
프로젝트 개발 후 유지보수를 위한 전문 IT 인력이 필요한 경우에도 1:1 전담 매니저를 통해 필요한 조건의 검증된 IT 프리랜서를 원하는 시기에 맞춰 매칭 받을 수 있습니다.
고객을 사로잡는 UI 구현을 위한 프론트엔드 개발자부터
데이터를 활용해 차별화된 서비스를 구현할
백엔드 개발자를 찾으시나요?
대한민국 No.1 IT 인재 매칭 플랫폼 이랜서에
-> 회원 가입만 하세요.
-> 24시간 안에 전담 매니저가 연락을 드립니다.
-> 끝입니다. 이게 다냐구요? 네, 이게 다입니다.
-> 급하시다고요? 전화 주세요. 02-545-0042
24년의 노하우와 데이터를 바탕으로 검증된 IT 프리랜서를 매칭해 드립니다.



