앱 디자인 참고 사이트 Best 5, 현직 디자이너는 '여기'를 사용합니다.

스타트업이나 새로운 사업영역을 확장하는 기업, 그리고 투자 유치를 위해서 애플리케이션을 개발하시는 경우 등 다양한 이유로 모바일 앱을 개발하시곤 합니다. 지금 이 순간에도 수많은 애플리케이션이 개발되고 있는 만큼 앱 개발에 대한 수요는 꾸준히 증가하고 있습니다.
그런 만큼 앱 디자인과 개발을 하는 앱 디자이너& 개발자는 수많은 앱 사이에서 고민이 되곤 합니다. 어떻게 만들어야 UI/UX 관점에서 잘 만든 앱일까요? 정답은 현재 출시된 앱 사이에서 찾을 수 있습니다. 좋은 선생님이 있으면 좋은 제자가 나오는 것처럼, 좋은 벤치마킹을 통해 잘 만들어진 앱이 나올 수 있습니다!
대한민국 No.1 IT 인재 플랫폼 이랜서에서 앱 디자인 기획 및 업무시간을 2~3배 단축시키는 데 도움을 주는 실제 디자이너가 사용 중인 앱 디자인 참고 사이트 Best 5를 알려드리겠습니다.
앱 디자인 참고 사이트 Best 5,
현직 디자이너는 ‘여기를’ 참고합니다.
흔한 앱 디자인 참고 사이트를 찾으신다면 나가셔도 좋습니다. 현직 디자이너가 직접 선택한 앱 디자인 참고사이트 Best 5를 알려드립니다.
이 글을 읽기만 해도 앱 디자인 트렌드 파악이나 디자인 업무 시간을 단축하는 노하우를 얻을 수 있습니다. 앱 디자인 업무시간을 단축하고 싶다면 이 글을 끝까지 주목하세요.
Pinterest - 최고의 이미지 검색 사이트!
 *이미지 출처: Pinterest 홈페이지
*이미지 출처: Pinterest 홈페이지
- 장점: 이미지 검색 기반으로 양질의 레퍼런스를 빠르게 수집해 보세요!
단점: 저작권 이슈에 반드시 유의해야 합니다.
핀터레스트는 디자이너에게 꾸준히 사랑받는 사이트입니다. 수많은 디자이너들이 사용하는 데에는 이유가 있죠. 검색 기능을 잘 활용하면 수준 높은 디자인을 직관적으로 한눈에 볼 수 있기 때문인데요.
Pin+Interst의 합성어인 만큼 관심 있는 이미지를 pin으로 저장해 따로 모아볼 수 있는 것이 특징으로 마음에 드는 이미지를 카테고리로 분류하여 저장, 확인하기 쉽습니다.
핀터레스트는 이미지를 기반으로 한 소셜미디어답게 특히 디자인, 인테리어, 패션과 관련하여 강세를 보이는 사이트입니다. 앱 디자인이나 그와 관련한 자료를 찾고자 할 때 ‘앱 디자인’, ‘패션 앱’ 등으로 검색해 보세요.
앱 디자인에 참고하기 좋은 자료들이 넘쳐날뿐더러 타 사이트 대비 양질의 데이터베이스를 가지고 있는 동시에 이미지 검색 성능이나 연관 검색인 ‘보드'기능도 잘 갖춰져 있어 유용합니다.
한편 핀터레스트는 픽사베이 등과 같이 유/무료로 이미지를 제공하는 사이트가 아니라 이미지 소셜미디어이기 때문에, 저작권과 관련하여 핀터레스트의 이미지를 함부로 도용하거나 카피하는 일은 없도록 주의하셔야 합니다. 새로운 창작을 위한 참고용으로 사용하길 추천드립니다.
WWIT(What Was IT) - 앱 스크린을 한눈에 볼 수 있는, 국내판 Mobbin!
 * 이미지 출처: WWIT 홈페이지
* 이미지 출처: WWIT 홈페이지
- 장점: 국내의 앱을 한눈에 정리한 몇 없는 사이트입니다!
- 단점: 개인 운영 사이트로 업데이트가 느립니다.
WWIT(What Was IT)는 디자이너 이유진 님의 한국형 모바일 앱 아카이빙 웹사이트입니다. 국내 앱의 스크린을 모아볼 수 있는 곳이 마땅치 않다고 느껴 Mobbin에서 영감을 받아 제작한 사이트로, 카테고리와 목적 별로 검색할 수 있어 한눈에 보기 좋습니다.
WWIT는 양이 많지는 않지만, 국내 다양한 앱을 패턴별로 잘 정리한 것이 장점입니다. 다른 사이트의 경우 국내와 해외 레퍼런스를 구분 없이 업데이트해놨기 때문에, 국내 앱 개발 시 앱 디자인 트렌드를 확인하기 어렵다는 단점이 있는데요.
왓츠앱과 카카오톡을 예시로 들 수 있습니다. 왓츠앱과 카카오톡은 같은 채팅 앱이지만 친구목록이 첫 화면에 있는 카카오톡과 달리 왓츠앱은 친구 목록이 없고 카메라 버튼이 있는 등 UI/UX 자체가 다릅니다.
왓츠앱은 전 세계적으로 사용하는 글로벌 채팅 앱이지만, 아직까지 국내 1위 채팅 앱은 카카오톡입니다. WWIT은 국내 앱 디자인 참고를 위한 전문 사이트로, 우리나라 사람들의 정서와 문화를 기반으로 제작했기 때문에 국내 서비스를 대상으로 앱을 개발할 예정이라면 디자인을 참고하기에 좋은 사이트입니다.
Mobbin - 수많은 앱의 스크린 샷을, OS 신경쓰지 않고 한 눈에!
 * 이미지 출처: Mobbin 홈페이지
* 이미지 출처: Mobbin 홈페이지
- 장점: OS 구애받지 않고 다양한 디자인을 한 눈에 볼 수 있습니다!
- 단점: 몇몇 기능은 유료 결제 후 활용할 수 있습니다.
Mobbin은 WWIT(What Was IT)의 모티브 사이트로 레퍼런스 양이 어마어마합니다. 170개 이상의 앱을 아이폰 스크린샷으로 제공해 앱 디자이너에게 특별히 도움이 되는 사이트입니다. 따로 로그인을 하거나 카드 등록을 해야만 볼 수 있는 화면까지도 모두 이미지로 볼 수 있어, Mobbin을 사용할 경우 불필요한 시간을 확실히 절감할 수 있습니다.
앱 디자인을 캡쳐해서 제공해 주는 사이트는 꽤 있지만 Mobbin의 장점은 디자인 요소별로 검색할 수 있다는 것에 있습니다. 원하는 앱을 목업으로 보거나 따로 저장해서 나중에도 참고할 수 있고, 카테고리/패턴/엘리먼트 별로 필터를 걸고 검색할 수 있어 매우 유용합니다.
OS(iOS, Android, Web) 별로 디자인 패턴을 제공하는 것이 장점으로, 디바이스에 구애받지 않고 다양한 디자인을 한눈에 볼 수 있습니다. 또한 업데이트 날짜 별로 기재되기 때문에, 한눈에 UI/UX의 변천사를 확인할 수 있습니다. Mobbin을 보는 것 자체만으로도 디자인 트렌드에 관한 인사이트를 얻을 수 있으니 꼭 참고해 보세요!
Behance - 색상 검색으로 테마에 맞는 디자인 서칭을!
 * 이미지 출처: Behance 홈페이지
* 이미지 출처: Behance 홈페이지
- 장점: 색상별로 고퀄리티 자료를 검색할 수 있고, 프로토타입을 제공합니다.
- 단점: 비현실적인 기능이 있을 수 있어 기능 구현 가능 확인이 필요합니다.
Behance는 디자이너들이 직접 포트폴리오를 올리는 만큼 업데이트가 잘 되고, 트렌디하다는 특징이 있습니다. 어도비(Adobe)에서 제작한 사이트이니만큼 디자인 툴과도 연동되는 것이 꽤 편리합니다. 무엇보다 색상을 지정해 검색할 수 있어, 색상에 어울리는 테마나 앱 레이아웃, 분위기를 참고할 수 있어 매우 유용한데요.
이와 더불어 Behance에서는 프로토타입도 제공합니다. 단순히 캡처 화면을 보고 정적인 이미지를 확인할 수 있는 타 사이트와 달리 연결된 디자인의 프로토타입 버전을 확인해 UX 측면에서 그 디자인의 장단점을 직접 체험할 수 있어 큰 도움이 됩니다. 다만 디자이너의 상상으로 실제 구현이 어려운 부분까지 있을 수 있어 개발자와 앱 실현 가능 여부에 대해 반드시 확인해야 하니 주의해서 사용하기 바랍니다.
디자이너스(Designus) - 디자이너들의 이야기는 이곳에서 이뤄진다!
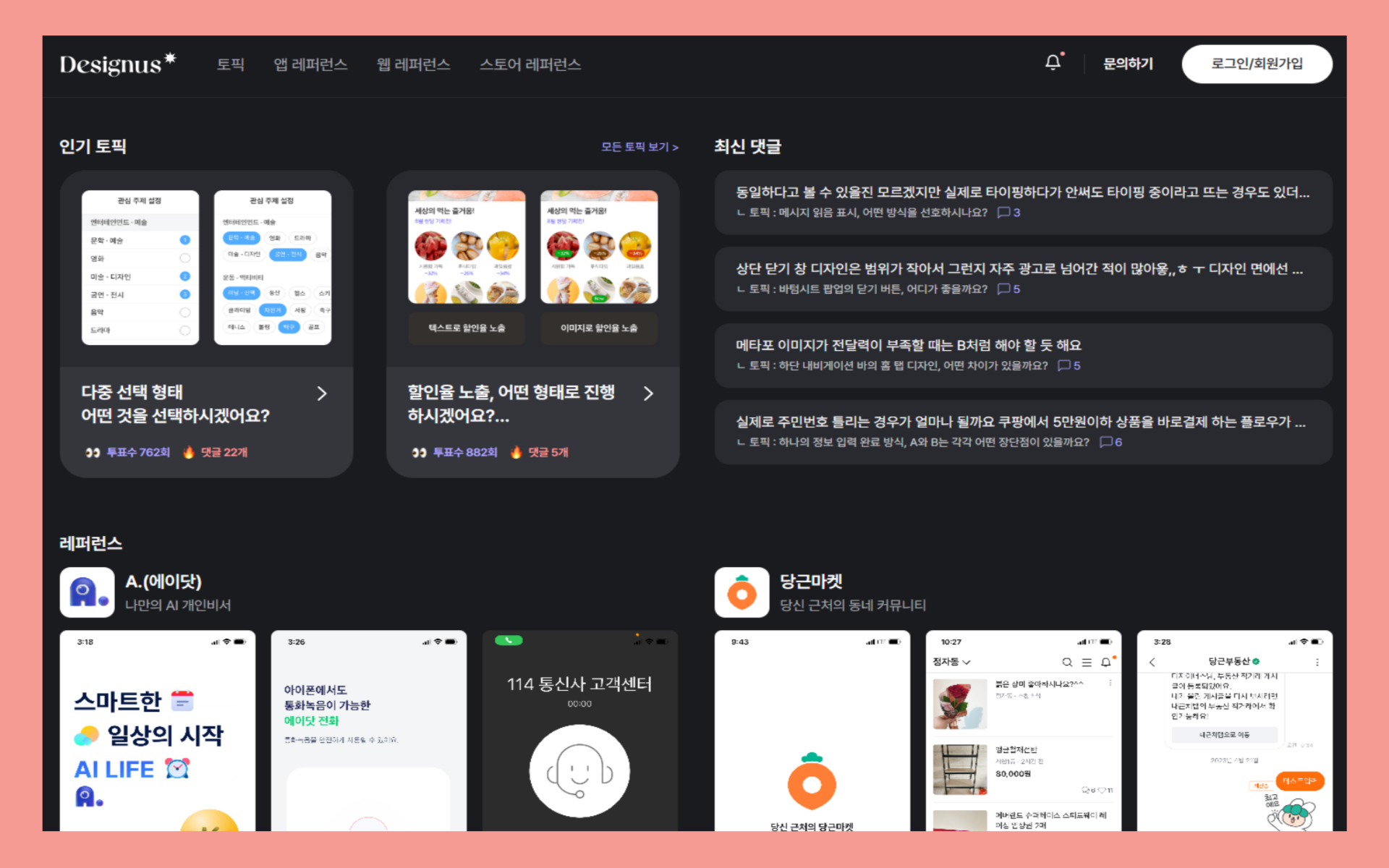
 * 이미지 출처: Designus 홈페이지
* 이미지 출처: Designus 홈페이지
- 장점 : 더 좋은 UX UI 개발을 할 수 있는 ‘토픽’!
- 단점 : 레퍼런스보다는 커뮤니티형에 가까운 사이트입니다.
마지막으로 서비스 기획자, 디자이너들의 커뮤니티 공간인 ‘디자이너스(Designus)’가 있습니다. 디자이너스에서는 ‘더 많은 레퍼런스 보기’를 클릭하면 다양한 앱 및 사이트 디자인을 확인할 수 있습니다. 다만 필터가 깔끔하게 분류되지는 않아 스크롤을 내리며 참고하는 식으로 활용하는 것이 좋습니다.
그러나 디자이너스는 ‘토픽'탭이 장점인 사이트입니다. ‘읽은/읽지 않은 메시지 어떻게 구분하는 것이 좋을까요?’ 등을 토픽으로 올리면 사용자들이 투표하고, 결과를 통해 어떤 디자인이 UI UX 측면에서 더 나은지 직관적으로 확인할 수 있습니다.
앱 디자인 레퍼런스의 중요성

지금까지 앱 디자인에 참고하기 좋은 사이트들을 알아봤습니다. 좋은 앱을 살펴보고 레퍼런스로 참고하는 과정은 실사용자들의 솔직한 피드백을 쉽게 찾을 수 있고, 앱 순위를 확인해 시장성이 있는 UI UX 인지 검증할 수 있는 데이터가 됩니다.
가지고 있는 디바이스나 국가 간 제한으로 인해 직접 확인하기 어려운 디자인도 한 눈에 볼 수 있기 때문에 업무 효율을 높여주는 좋은 도구가 됩니다. 좋은 레퍼런스와 가이드를 잘 제공해 주는 사수라고도 할 수 있겠죠.
또한 앱 디자이너가 아니라서 직접 디자인을 하지 않더라도, 참고 사이트를 살펴보면 시각적인 레퍼런스를 통해 소통하므로 더 명확하고 원활한 피드백이 가능합니다. 레퍼런스 수집에 너무 많은 시간을 할애하지 않고도 충분히 멋진 앱을 만들 수 있으니 이 글을 읽고 사이트를 방문해 보세요!
대한민국 No.1 IT 인재 매칭 플랫폼에서 준비한
앱 디자인 참고 사이트 Best 5, 도움이 되셨나요?
디자이너들의 업무 시간 단축을 위해 이랜서에서는 다양한 디자인 업무 노하우를 제공하고 있습니다.
전 세계에서 가장 많이 사용하는 디자인 툴, 피그마를 활용한 디자인 업무 단축 노하우가 궁금하다면 아래 링크를 확인하세요.

▶️ 피그마 사용법 - Stlye과 Section 기능을 활용한 시간 단축 노하우
이제 프로토타입도 피그마로 빠르게 제작합니다! 피그마 변수를 사용한 프로토타입 제작 시간을 단축하는 방법이 궁금하다면 아래 링크를 확인하세요.

▶️ 프로토타입 제작, 현직 디자이너는 '피그마 변수'를 이용해 시간을 단축합니다.
독창적인 디자인이 필요하다면? 1분 안에 디자인 이미지 4컷을 뚝딱 만들어내는 AI 이미지 사이트를 활용해 보세요. AI 이미지 생성, Dall-e 3를 무료로 사용하는 방법을 알려드립니다.

▶️ AI 이미지 생성, Dalle 3를 통해 무료로 생성하는 방법을 알려드립니다!
감각적인 앱 디자인을 위한 IT 전문 디자이너 채용은 어디서?
대한민국 최대 IT 인재 매칭 플랫폼 이랜서

이랜서는 대한민국 No.1 IT 인재 매칭 플랫폼입니다. 피그마부터 포토샵, 일러스트, 스케치, Adobe XD 전문 디자이너부터 Java, Vue, React, Java Script, PHP, TypeScript를 전문으로 다루는 프론트엔드 & 백엔드 개발자까지 약 40만 명의 전문 프리랜서를 보유하고 있습니다.

24년의 데이터를 활용한 검증된 IT 프리랜서 매칭.
IT 전문가의 업무 성향부터부터 인성까지,
데이터를 활용한 검증된 매칭 서비스
이랜서에서 매칭하는 IT 전문가는 현장에 바로 투입할 수 있는 IT 전문가입니다. 이랜서는 23년 동안 축적한 약 1.5억 개의 사용자 데이터와 350만 개의 프리랜서 평가 데이터를 활용하여 IT 프리랜서를 검증합니다.
데이터를 활용해 IT 프리랜서의 업무 성향부터 인성까지 철저히 검증해 프로젝트에 딱 맞는 IT 프리랜서를 매칭합니다. 이랜서의 데이터를 활용한 검증된 매칭 서비스를 통해 기업들의 프로젝트 재의뢰율은 98%에 이르고 있습니다.

완벽한 프로젝트 진행을 위한 1:1 맞춤 서비스
1:1 전담 매니저를 배정하여 원하는 조건부터 기간까지
딱 맞는 IT 전문가를 매칭합니다.
이랜서는 기업이 원하는 시기에 IT 전문가를 채용할 수 있도록 1:1 맞춤형 서비스를 제공합니다. 프로젝트 등록 시 1:1로 전담 매니저를 배정하여, 프로젝트의 내역부터 IT 전문가의 조건까지 상세히 확인 후 가장 적합한 IT 전문가를 빠르게 매칭합니다.
프로젝트 등록 후 24시간 이내 데이터로 검증된 IT 전문가를 매칭하기 때문에, 이랜서를 사용한 기업들은 IT 전문가 채용에 시간을 절약하고 있습니다.
모바일 앱 디자인을 위한 IT 전문 디자이너를 찾으시나요?
대한민국 No.1 IT 인재 매칭 플랫폼 이랜서에
-> 회원 가입만 하세요.
-> 24시간 안에 전담 매니저가 연락을 드립니다.
-> 끝입니다. 이게 다냐구요? 네, 이게 다입니다.
-> 급하시다고요? 전화 주세요. 02-545-0042
24년의 노하우와 데이터를 바탕으로 검증된 IT 프리랜서를 매칭해 드립니다.



