상세페이지 디자인, 잘 팔리는 쇼핑몰은 '이것'이 다릅니다.

“잘 팔리는 쇼핑몰의 상세페이지는 24시간 일하는 영업사원과 다름없습니다."
이 문장은 요즘같이 수많은 온라인 쇼핑몰이 급증하는 시대에 매우 중요한 의미를 갖습니다. 시장이 포화된 상태에 이르러 더 이상 새로운 제품이나 서비스를 찾아보기 어려워진 상황에서 기업 간의 경쟁은 치열해지고 판매 경쟁 또한 과열되고 있기 때문입니다.
그런데 같은 제품을 판매하는데도 누군가는 2,000건 이상의 높은 판매 건수를 기록하는 반면, 누군가는 구매 건수가 5건 조차되지 않는 판매자도 있습니다.
“같은 제품을 판매하면서도 왜 이렇게 큰 매출 차이가 생기는 걸까요?”
이러한 매출 차이는 수많은 경쟁 업체를 제치고 들어 온 고객들을 사로잡는 상세페이지의 역할이 큽니다. 상세페이지는 단순히 제품의 정보를 전달하는 것뿐만 아니라, 제품의 가치를 알리고, 구매를 유도하는 중요한 역할을 합니다. 그래서 상세페이지를 잘 만드는 것이 온라인 쇼핑몰 시장에서 성공하는 열쇠로 뽑히고 있는데요.
24년 동안 대한민국 No.1 IT 인재 매칭 플랫폼으로 자리 잡고 있는 이랜서에서 잘 팔리는 상세페이지 디자인은 어떤 것이 다른지, 핵점적인 요소들만 뽑아서 소개해 드리겠습니다!
상세페이지 디자인, 잘 팔리는 제품은 어떤 점이 다를까요?

상세페이지는 그냥 사진과 색감으로만 전달하는 디자인이 아닌, 고객에게 브랜드의 메시지를 전달하는 ‘마케팅 · 콘텐츠 디자인’입니다. 즉, 상세페이지가 담고 있는 ‘메시지’를 명확하게 표현하고 전달하는 것이 핵심입니다.
메시지를 명확하게 전달하는 상세페이지 디자인을 만들기 위해 가장 우선순위로 두어야 할 점이 있는데요. 바로 PC를 기준으로 디자인하는 것보다 모바일 화면을 기준으로 이루어져야 한다는 점입니다.

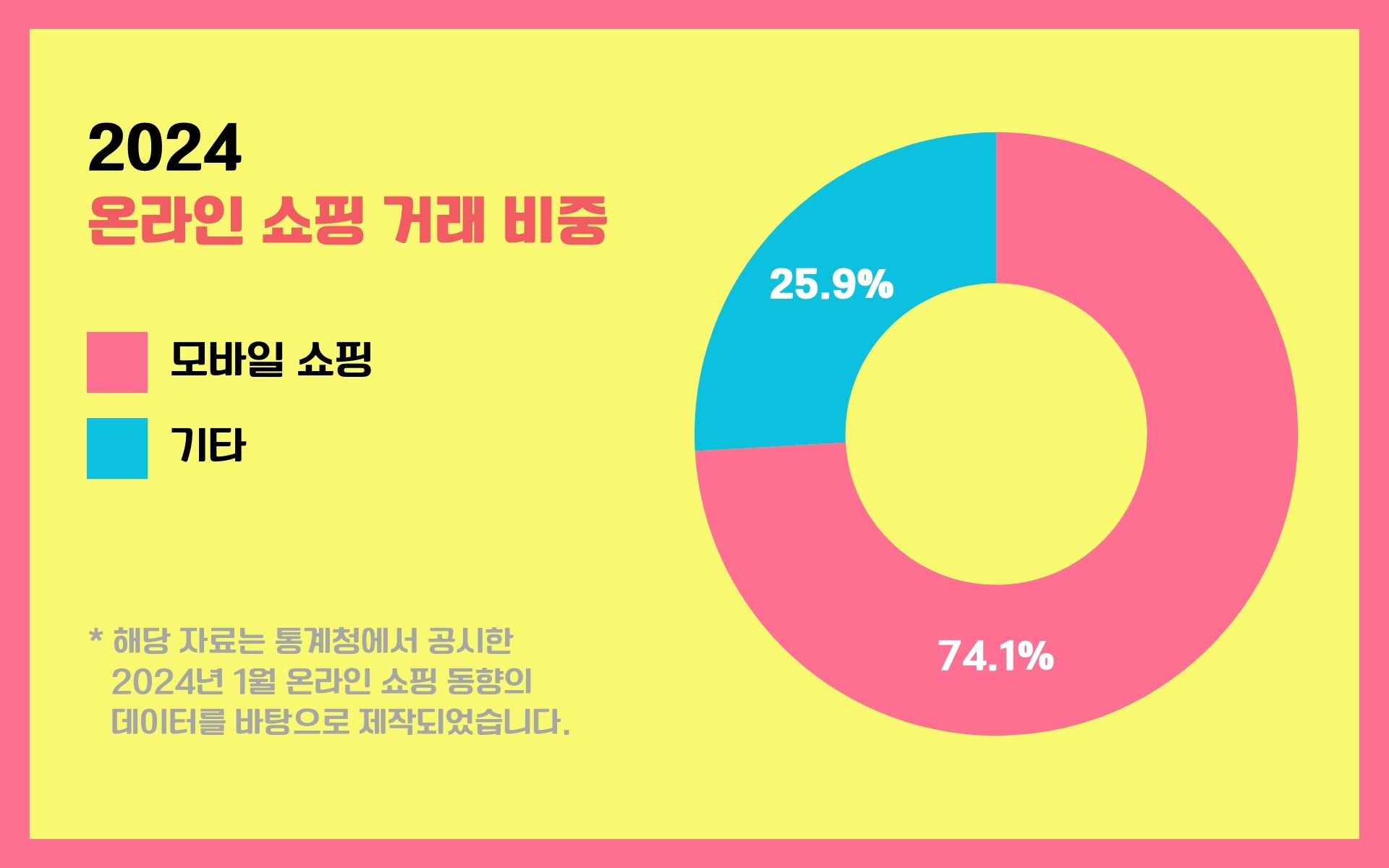
통계청이 발표한 2024년 1월 온라인 쇼핑 동향 분석 결과, 온라인 쇼핑 거래액 중 모바일 쇼핑 거래액 비중은 74.1%를 차지할 정도로 큽니다. 이러한 통계 데이터는 우리에게 중요한 메시지를 전달하고 있습니다.
따라서 잘 팔리는 상세페이지의 기본적인 특징인 ‘모바일 가독성에 최적화된 메시지 디자인’의 특징 3가지를 소개해 드리겠습니다.
상세페이지 디자인, 모바일 가독성을 높이기 위한 3가지
상세페이지 디자인의 모바일 가독성을 높이기 위한
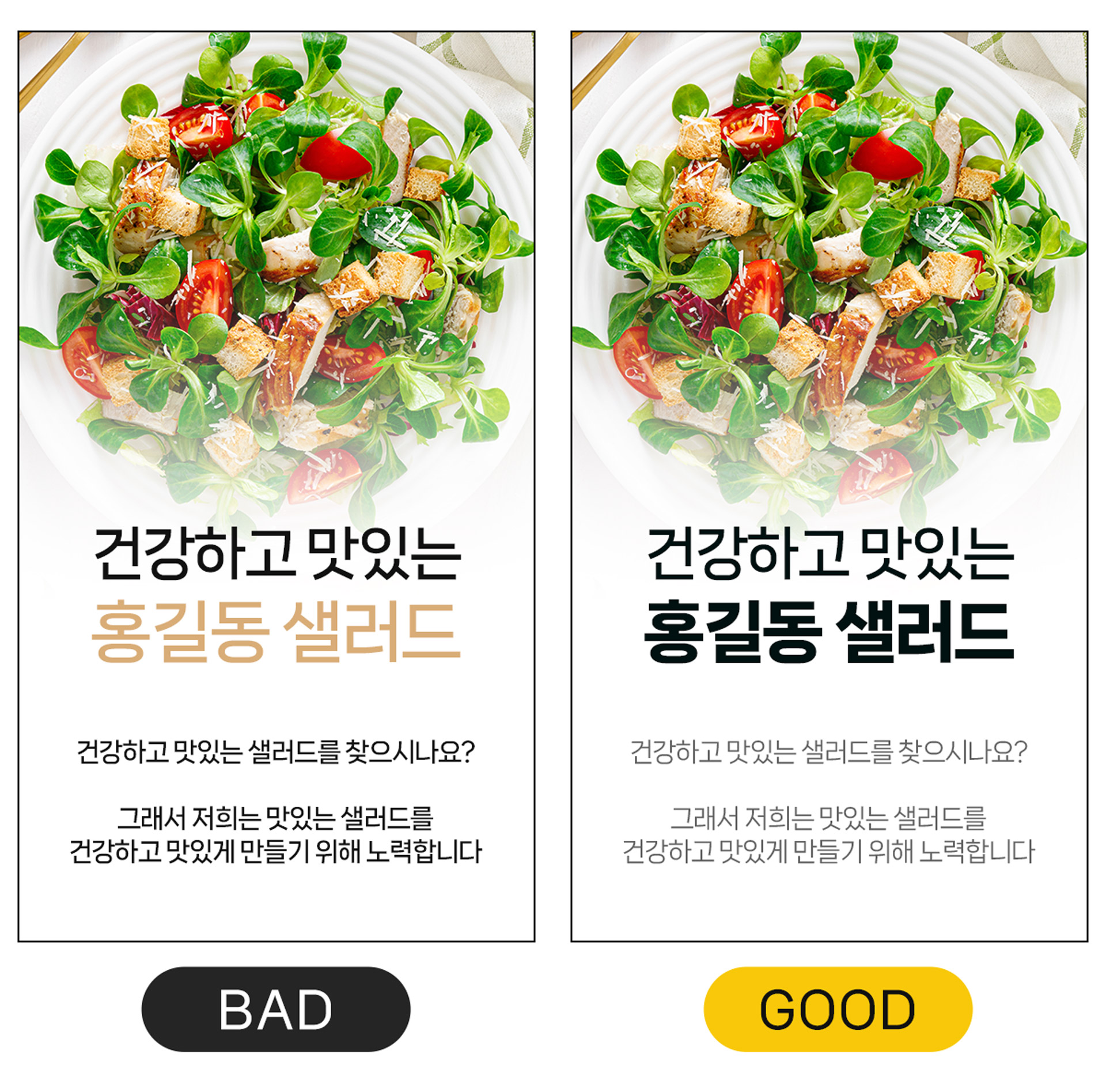
첫 번째 특징, '한 페이지에 1개의 메시지만’

모바일 화면으로 상세페이지를 보는 고객들에게 정보를 명확하게 전달하기 위해서는, 먼저 글자 크기를 적절하게 조절해야 합니다. 글자 크기가 너무 작으면, 잠재 고객은 아예 읽지 않을 가능성이 높습니다.
따라서, 모바일 화면에서 적절한 양의 정보를 효과적으로 전달하기 위해, 페이지별 역할을 정확히 부여하고 페이지 내 폰트 크기와 사진 배열 등의 레이아웃을 조절하는 것이 중요합니다.
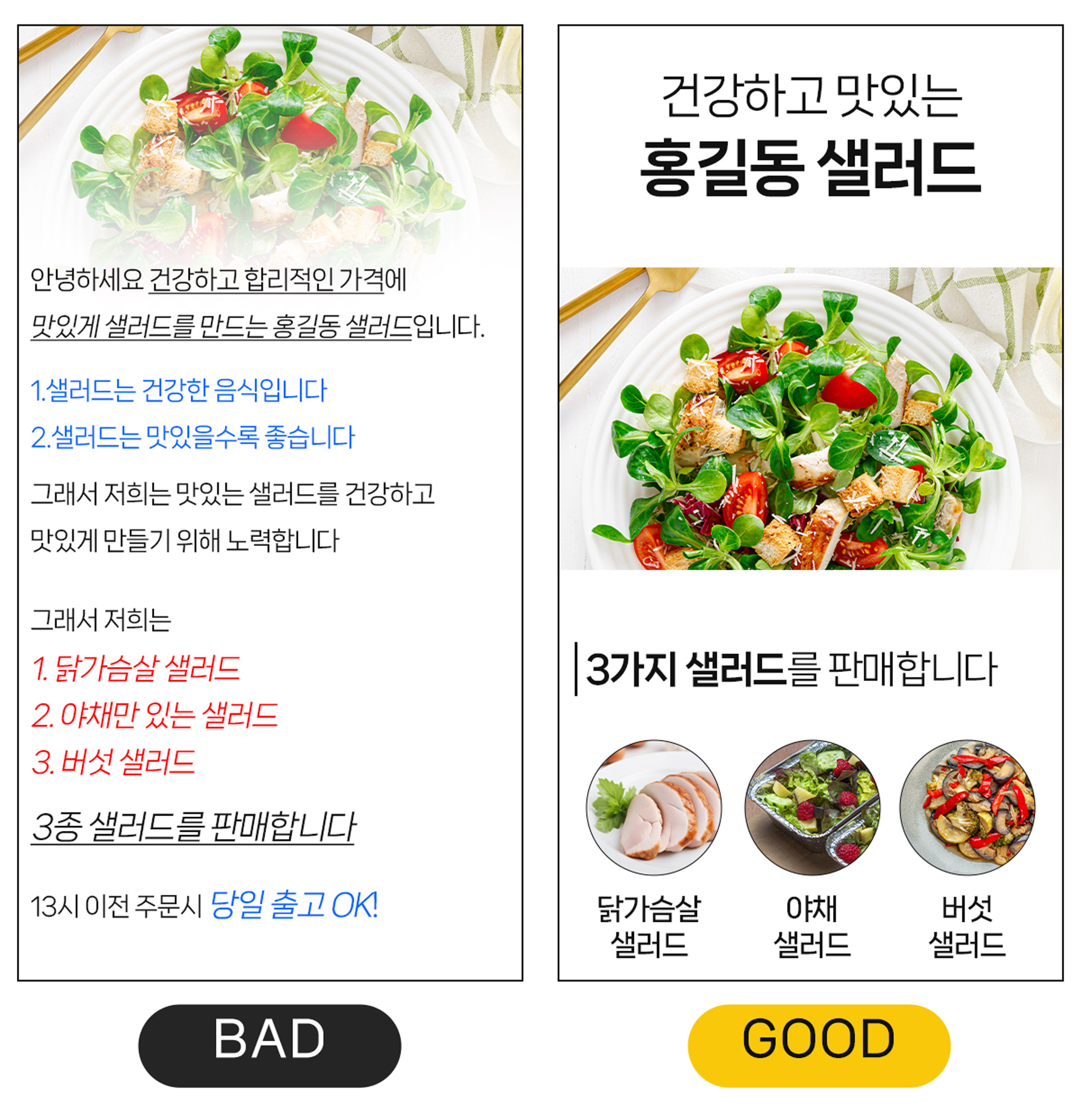
왼쪽 예시를 보면, 샐러드 소개와 샐러드 종류, 배송 문구까지 함께 담아 글자 크기가 작아져 고객이 아예 읽지 않을 가능성이 높습니다.
오른쪽 예시를 보면, 한 페이지에 ‘샐러드 종류’ 만 소개하기에 훨씬 고객의 뇌가 정보를 처리하고 기억하기에 수월해집니다.
상세페이지 디자인의 모바일 가독성을 높이기 위한
두 번째 특징, '고객이 읽기 편한 정렬 구조’

여러 장의 페이지로 구성되는 상세페이지에서 중요한 것은 ‘읽기 편한 정렬 구조’입니다. 텍스트를 가운데 정렬할 경우, 고객의 주목도를 향상시킬 수 있는 장점이 있습니다. 하지만, 왼쪽 예시와 같이 텍스트가 3줄 이상 길어질 경우 문단의 양 끝점이 불규칙적인 지그재그 형태가 됩니다.
이러한 경우에는 시선이 흩어져 주의가 분산되기 때문에, 상세페이지를 읽는 고객의 피로도가 높아질 가능성이 있습니다. 따라서 오른쪽 예시와 같이 긴 텍스트 설명이 필요한 페이지에서는 왼쪽 정렬을 사용하는 것이 좋습니다.
고객이 읽기에 더 편하도록 만들어 더 주목하게 되기 때문이죠. 이처럼 상세페이지를 디자인할 때는 자연스러운 글의 흐름을 고려해서 디자인하는 것이 중요합니다.
상세페이지 디자인의 모바일 가독성을 높이기 위한
세 번째 특징, '메시지의 위계 나눠주기’

상세페이지 안의 정보를 효과적으로 전달하기 위해서는 중요한 정보와 그렇지 않은 정보를 구분하는 것이 중요합니다. 이는 텍스트의 크기, 색상, 스타일 등으로 구현할 수 있습니다.
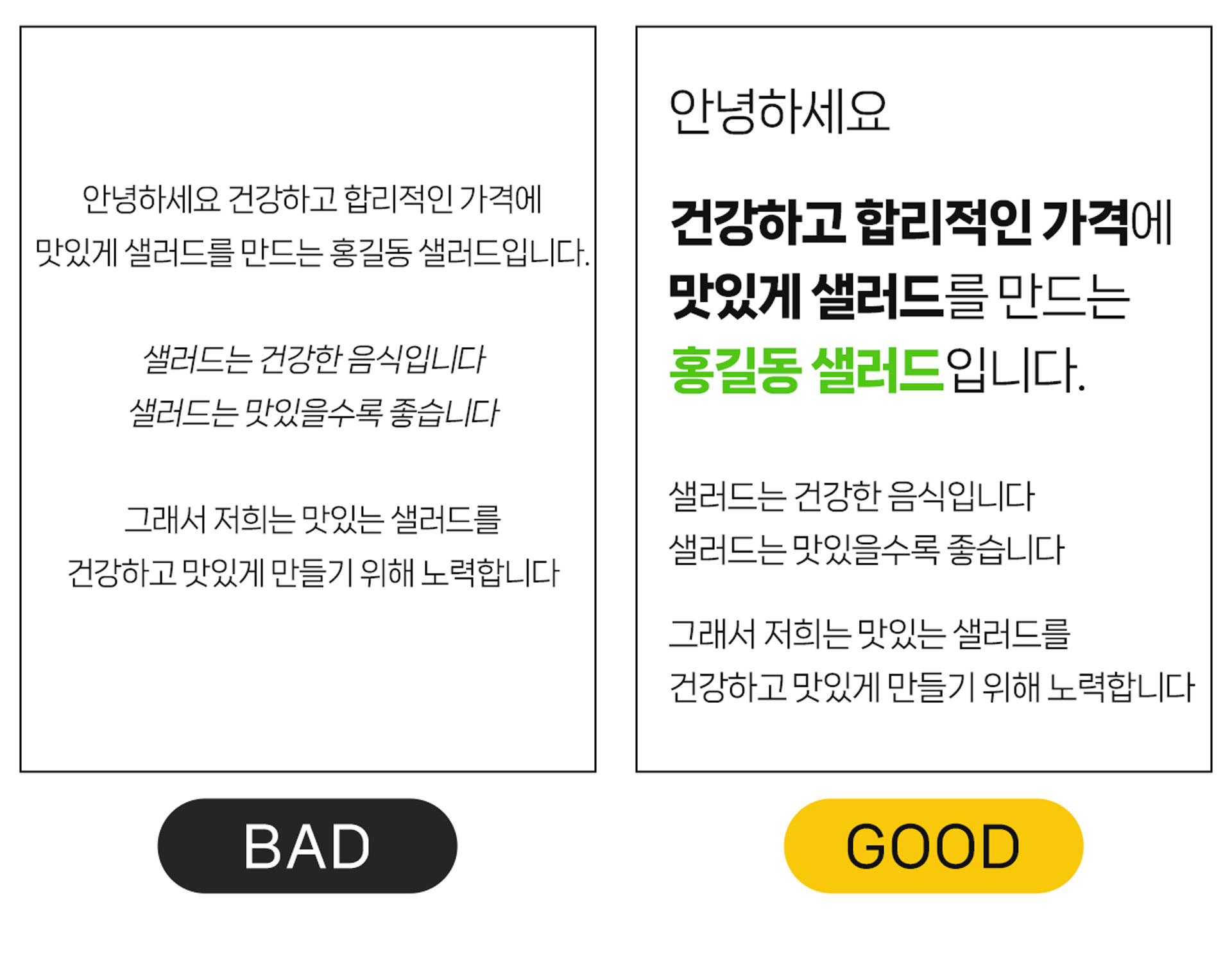
왼쪽 예시는 글씨 굵기, 색상, 크기라는 모든 요소를 바꿔 디자인했습니다. 하지만 이와 같이 너무 많은 효과를 넣으면 오히려 주의가 분산되는 역효과가 발생할 가능성이 있습니다.
오른쪽 예시와 같이 헤드 카피 부분과 본문 카피 부분을 유사색으로 위계를 나눠준다면, 헤드 카피 부분을 확실히 강조해주면서도 헤드 부분과 본문 부분 각각에 통일감을 주는 데 도움이 됩니다.
온라인 비즈니스를 진행하는 기업을 위한 이랜서의 추천 콘텐츠
* 온라인 쇼핑몰이 필요하신가요?
글로벌 웹 사이트 점유율 전 세계 1위 ‘워드 프레스’를 사용해 보세요!
* 고객을 사로잡는 홈페이지 제작, 잘 모르시는 분들을 위해 알려드립니다!
▶️ 홈페이지 제작, 고객을 사로잡는 홈페이지는 '이렇게' 만들어집니다!
* 고객 유출, 잘나가는 기업들은 ‘슈퍼 앱’으로 해결합니다!
▶️ 슈퍼 앱, 궁극의 올인원 서비스로 고객을 확보하세요!
대한민국 No.1 IT 인재 매칭 플랫폼 이랜서에서 전하는
잘 팔리는 쇼핑몰의 상세페이지 디자인의 특징 3가지, 잘 보셨나요?
상세페이지 디자인에 있어서 가장 중요한 것은 상세페이지를 읽는 독자에게 제품의 가치와 메시지를 명확하고 강렬하게 전달하여 기억에 남기는 것입니다.
따라서 제품에 집중할 수 있게 단순하면서도 효과적인 레이아웃을 사용하여 고객이 원하는 정보를 쉽게 찾을 수 있도록 상세페이지를 디자인한다면 고객의 시선은 고정되고 제품 판매량은 증가할 것입니다.
고객을 사로잡아 매출을 높이는
상세 페이지 디자이너가 필요하신가요?
대한민국 No.1 IT 인재 매칭 플랫폼 이랜서에서
최적합 IT 전문 디자이너를 매칭 받아 보세요!

이랜서는 성공적인 프로젝트 진행을 위해 데이터로 검증된 IT 전문가를 매칭하는 매칭 플랫폼입니다.
경쟁력 있는 상세페이지를 디자인할 IT 전문 디자이너(포토샵, 일러스트 레이터, Adobe XD 등)와 유니티, Blender, 스케치 업을 활용해 세련된 그래픽을 구사하는 그래픽 디자이너, 전문적인 퍼널 기획으로 고객을 사로잡고, 효과적인 서비스 기획으로 고객을 사로잡는 실력 있는 기획자(PM, PO, 서비스 기획자 등)까지 약 40만 명의 IT 전문가가 파트너십으로 등록되어 있습니다.
대한민국 No.1 IT 인재 매칭 능력,
이랜서를 사용하는 기업들의 재의뢰율로 증명합니다!

이랜서는 IT 전문가의 전문성부터 인성(협업 능력)까지 24년의 데이터로 검증하여, 프로젝트에 가장 적합한 IT 전문가를 매칭하는 대한민국 No.1 IT 인재 매칭 플랫폼입니다.
24년의 데이터를 활용한 IT 인재 매칭 서비스, 경력 기술서와 이력서만 보고 전문가를 매칭하는 채용 플랫폼과는 다른가요?
“이랜서의 IT 인재 매칭 서비스는
경력 기술서와 이력서만 보고 전문가를 추천하는
일반 채용 플랫폼과는 다릅니다.”
이랜서는 경력 기술서와 이력서 만으로 검증이 어려운 전문성부터 인성(협업 능력)을 24년의 데이터로 검증하여 프로젝트에 가장 적합한 IT 전문가를 매칭하기 때문에, 타 플랫폼에서 추천하는 전문가보다 프로젝트 적합도가 높습니다.
24년 동안 축적된 약 1.5억 개의 사용자 데이터와 350만 개의 프리랜서 평가 데이터를 활용해 전문가의 전문성부터 인성(협업 능력)을 객관적으로 검증해 매칭하기 때문에, 이랜서를 사용하는 기업들은 IT 전문가 채용에 어려움 없이 IT 전문가를 매칭 받고 있습니다.
디자인부터 개발, 유지 보수까지!
전사적 자원 관리를 위한 ERP부터 SAP, RPA 전문가까지
IT 인재, 이랜서 하나로 해결됩니다!

이랜서는 프로젝트 등록 시 매칭 전문 매니저를 1:1로 매칭하여, 프로젝트에 가장 적합한 IT 전문가를 매칭합니다. 매력적인 웹 페이지로 고객을 사로잡는 UX/UI 디자이너부터 전사적 자원 관리 프로그램 도입하여 자동화 및 업무 효율을 높이는 ERP, SAP, MES 전문가까지 기업에 필요한 IT 전문가는 ‘이랜서 하나로’ 모두 매칭 받을 수 있습니다.
제품 전달력을 높여 매출 상승을 견인할
상세페이지 디자이너를 찾으시나요?
대한민국 No.1 IT 인재 매칭 플랫폼 이랜서에
-> 회원 가입만 하세요.
-> 24시간 안에 전담 매니저가 연락을 드립니다.
-> 끝입니다. 이게 다냐구요? 네, 이게 다입니다.
-> 급하시다고요? 전화 주세요. 02-545-0042
24년의 노하우와 데이터를 바탕으로 검증된 IT 프리랜서를 매칭해 드립니다.



