SSR을 사용할 수 밖에 없는 이유 (Feat. CSR과의 차이)

“잘 만들어진 웹 사이트는 24시간 일하는 영업사원과 같습니다.”
온라인상에서는 시간과 장소의 제약이 없기 때문에, 고객들이 접근하기 좋은 웹 사이트 하나만 잘 만들어 놓으면 언제 어디서나 제품과 서비스를 효과적으로 홍보하고 판매할 수 있습니다.
이를 위해서는 SEO가 잘 되는 웹 사이트를 개발해야 합니다. SEO를 통해 검색 엔진에 노출이 잘 되는 웹페이지를 개발한다면 더 많은 고객들에게 웹 사이트를 노출시켜 서비스를 효율적으로 홍보할 수 있습니다.
반면 웹 사이트를 잘 만들었더라도 SEO가 안되면 고객이 유입되지 않아 서비스는 아무에게도 알려지지 않을 것입니다. 그래서 요즘에는 SEO에 유리한 웹 사이트를 만들기 위해 SSR을 도입해 웹 사이트를 개발하고 있는데요.
SSR 이란 무엇인지 그리고 기존에 사용하던 CSR 방식과는 어떤 차이가 있는지 대한민국 No.1 IT 인재 매칭 플랫폼 이랜서에서 자세하게 알려드리겠습니다.
SSR(Server Side Rendering)이란?

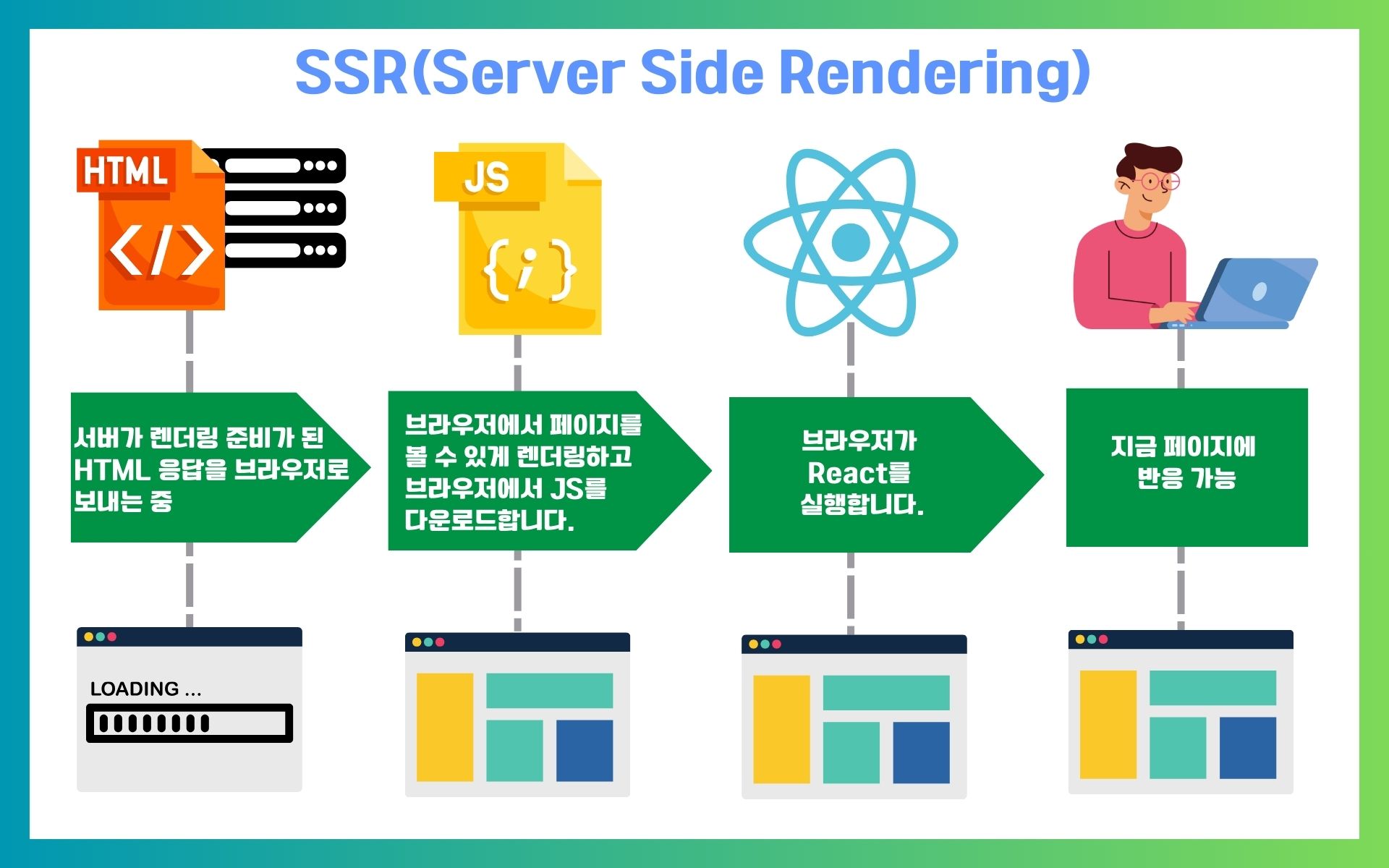
SSR 이란 ‘Server Side Rendering’의 약자입니다. 말 그대로 서버 측에서 페이지를 렌더링 한다는 의미인데, 서버에서 브라우저에 보일 HTML 파일을 미리 준비해서 응답해 주는 형식입니다.
초창기 웹 사이트(Web1.0)는 사용자와의 상호작용을 최소화하고 서버에서 미리 만들어져 있는 정적인 파일을 가져와 브라우저에 보여주는 형태를 취했습니다. 바로 SSR 방식입니다.
하지만 SSR 방식은 취약한 단점이 있었습니다. 바로 일부분의 데이터만 따로 업데이트가 안된다는 것입니다.
SSR 방식에선 일부분의 데이터만 변경이 필요하더라도 매번 전체 페이지를 새로고침을 해야 했기에 사용자가 웹 사이트를 살펴보기에 불편했습니다.
서버도 전체 페이지를 다시 만들어 제공해야 했기에 데이터 부하 또한 가중되었습니다. 이러한 문제를 극복하기 위해 등장한 기술이 바로 React와 Vue라는 프론트엔드 입니다.
CSR(Client-Side-Rendering)과 SPA(Single Page Application)을 사용해, 웹에서도 앱과 같이 사용자가 사용하기에 친숙한 화면을 볼 수 있도록 한 것인데요. 그러면 React와 Vue 기술의 근간이 되는 CSR과 SPA 방식은 SSR 방식과 무엇이 다른지 함께 알아보겠습니다.
SSR에 대비되는 CSR과 SPA

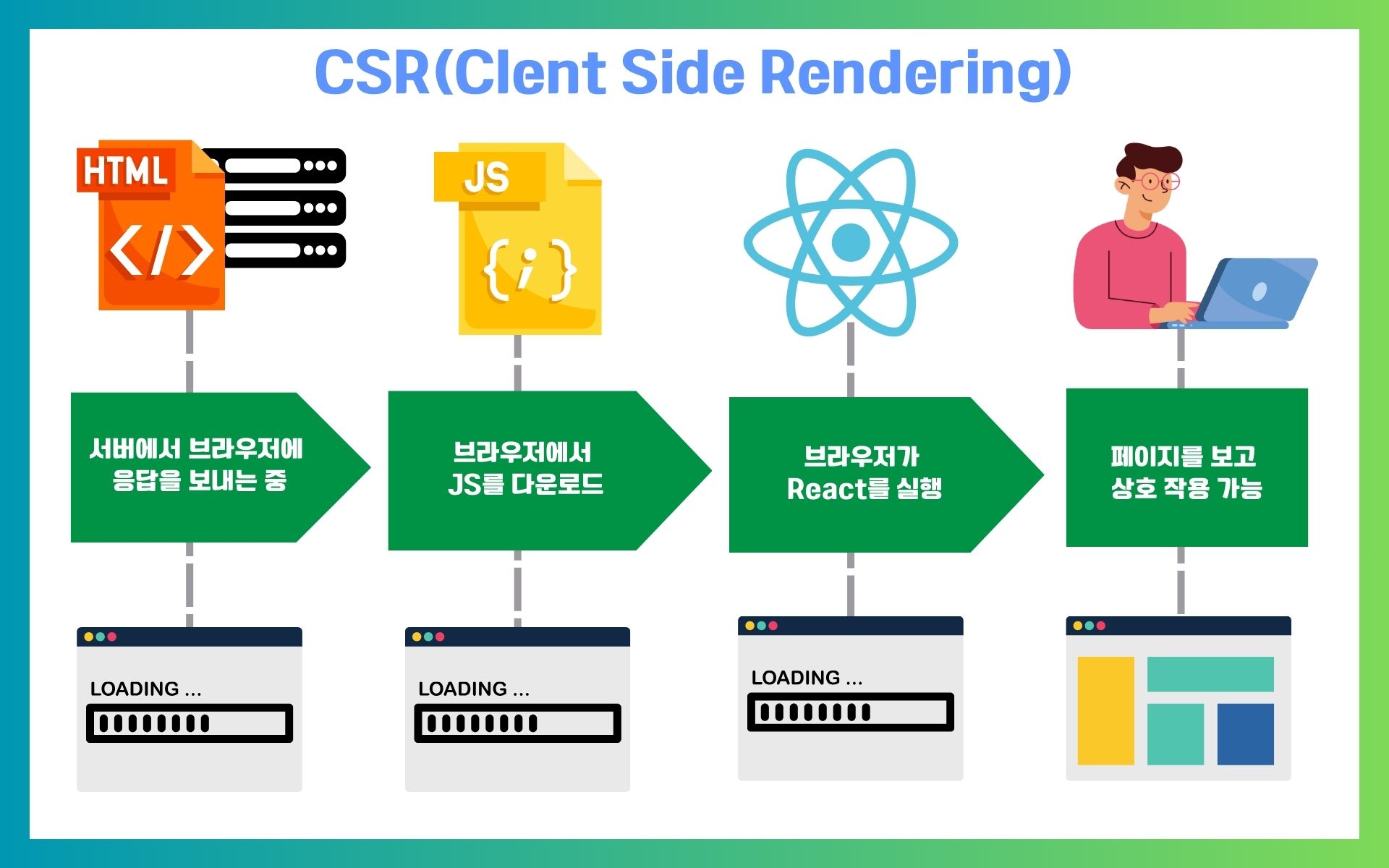
CSR은 ‘Client Side Rendering’의 약어로 SSR과 같이 서버에서 페이지를 미리 준비해 브라우저에 보여주는 것이 아닌, 웹 사이트의 콘텐츠가 사용자의 브라우저(클라이언트)에서 동적으로 생성되어 렌더링 되는 방식입니다.
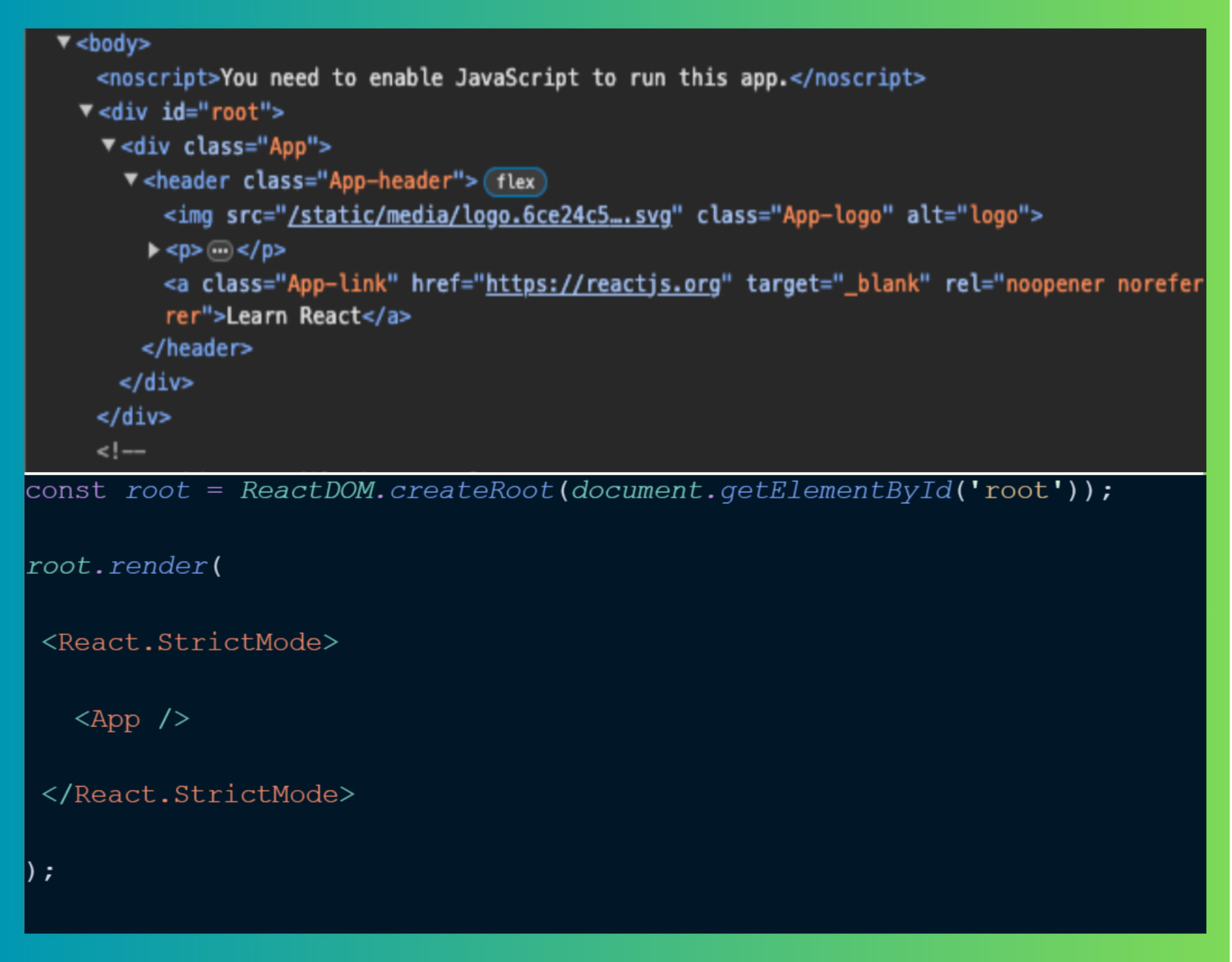
아래 React의 index.js의 코드를 보면 HTML 문서의 body 태그 안에 root라는 id를 가진 div 태그가 있습니다. 이곳에서 클라이언트가 동적으로 JavaScript를 통해서 HTML 문서를 그려나가는 것입니다.
 (브라우저에서 JS가 동적으로 HTML 문서를 그려나가는 영역 (div 태그 내))
(브라우저에서 JS가 동적으로 HTML 문서를 그려나가는 영역 (div 태그 내))
이러한 CSR을 사용하면 하나의 HTML 페이지(<div id = “root”>)에서 사용자의 요청에 따라 콘텐츠가 동적으로 변하고 전체 페이지 새로고침 없이 부분적으로 화면 업데이트가 가능하여 ‘SPA(Single Page Application)’이라는 형태를 보이게 되는 것입니다.
전체 화면을 업데이트할 필요 없이 필요한 부분만 업데이트가 가능하기에 페이지를 보는 사용자는 SSR 방식을 사용할 때보다 편하게 웹 사이트를 사용할 수 있습니다.
하지만, 이런 사용자 경험이 높은 CSR 방식도 한단점이 있는데요. 바로 SEO(검색엔진 최적화)에 매우 불리하다는 것입니다.
CSR 방식이 SEO(검색 엔진 최적화)에 불리한 이유

CSR의 경우 사용자가 웹 사이트에 방문하는 순간 서버는 HTML, CSS, JS 리소스를 브라우저(클라이언트)에 전달합니다. 브라우저는 서버에서 전달받은 리소스를 사용해 HTML을 파싱하고 렌더링 준비를 하는 과정을 거치죠.
이 과정에서 빈 HTML 화면이 표시되는데, 브라우저(클라이언트)에서 HTML을 그리는 동안 크롤러는 빈 페이지를 인지하지 못하여 SEO(검색 엔진 최적화)에서 불리하게 되는 것 입니다.
사용자들이 사용하기 편한 웹 사이트를 만들어도 노출이 되지 않아 유입이 되지 않는다면 웹 사이트를 만든 의미가 없겠죠?
CSR 방식은 사용하기 편리하지만 SEO에 취약하다는 치명적인 단점을 가지고 있기에, CSR 방식의 장점을 유지하면서도 SEO 최적화를 이루려는 시도가 여러 번 이루어 졌습니다. 이를 통해 결국 CSR의 장점을 유지하며 SEO 최적화를 이룰 수 있는 기술이 등장하게 되었는데요. 바로 ‘Next js’와 ‘Nuxt js’입니다.
SSR이 적용 가능한 Next js와 Nuxt js

Next js와 Nuxt js는 CSR 방식에서 SSR이 적용 가능해 SEO에도 유리하도록 웹 사이트를 개발할 수 있는 기술입니다.
Next js를 사용하면 React에서 SSR 도입이 가능하고, Nuxt js를 사용하면 Vue에서 SSR 도입이 가능해 사용자가 사용하기 편하면서 검색 엔진에 노출도 잘 되는 웹 사이트를 개발할 수 있게 되었는데요.
Next js와 Nuxt js를 활용해 개발된 웹 사이트는 CSR 방식으로 만들어진 웹 사이트에 비해 어떤 장점이 있는지 알려드리겠습니다.
하이드레이션(Hydration)으로
CSR, SPA와 동일한 방식의 웹 페이지 개발

Next js와 Nuxt js를 활용하면 SSR 방식으로도 하이드레이션을 통해 CSR 방식으로 만든 SPA(싱글 페이지 애플리케이션)처럼 웹 페이지를 개발할 수 있습니다.
하이드레이션이란 서버에서 렌더링 한 페이지에 스크립트 코드를 집어넣어 웹 페이지를 동적으로 처리하는 것으로 하이드레이션을 활용해 CSR과 SSR의 장점을 모두 가진 웹 페이지를 개발할 수 있습니다.
SSR의 특징 그대로 서버에서 브라우저에 전달해 줄 HTML페이지를 미리 만들기 때문에 초기 로드 시간이 빠르며 이로 인해 크롤러가 HTML 페이지를 인식하여 검색엔진 최적화에도 유리합니다.
또한 핵심 기능들이 클라이언트가 아닌 서버에서 이루어져 로직의 노출 가능성도 적고 보안상 이점까지 가질 수 있는데요. 그렇다면 Next.js와 Nuxt.js에서 SSR을 어떻게 적용할까요? 바로 알려드리겠습니다.
Next.js에서 SSR을 사용하는 방법
Next.js는 기본적으로 빌드 시점에 정적 페이지를 만드는 특징을 갖습니다. 페이지에서 외부 API를 호출하거나 데이터베이스에 접근하는 등의 동적 작업을 해야 한다면 아래 함수를 페이지에서 익스포트 해야 합니다.
export async function getServerSideProps(ctx: GetServerSidePropsContext) { const dataRequest = await fetch('https://test.com/api/example') const testData = await dataRequest.json()
return { props: { test: testData } } } |
동작 방식은 아래와 같은 순서를 따릅니다.
1) getServierSideProps라는 함수를 익스포트합니다. 빌드 과정에서 Next.js는 이 함수를 익스포트 하는 모든 페이지를 찾아서 서버가 페이지 요청을 처리할 때 getServerSideProps 함수를 호출하도록 만듭니다. 해당 함수 내의 코드는 서버에서만 실행
2) getsServerSideProps 함수는 props라는 속성값을 갖는 객체를 반환합니다. Next.js는 이 props를 컴포넌트로 전달하여 서버와 클라이언트가 모두 props에 접근하고 사용할 수 있습니다.
3) IndexPage 함수를 수정해서 props를 인자로 받아 getServerSideProps 함수에서 반환한 props의 모든 내용을 가지고 있습니다.
이런 방식으로 코드를 배포하고 실행하면 Next.js는 외부 API를 호출해서 필요한 데이터를 가져온 후 IndexPage를 서버에서 동적으로 렌더링 합니다. 이를 통해 SEO가 가능하면서 SSR과 CSR의 효과를 동시에 누릴 수 있는 웹페이지를 개발할 수 있습니다.
Nuxt.js에서 SSR을 사용하는 방법

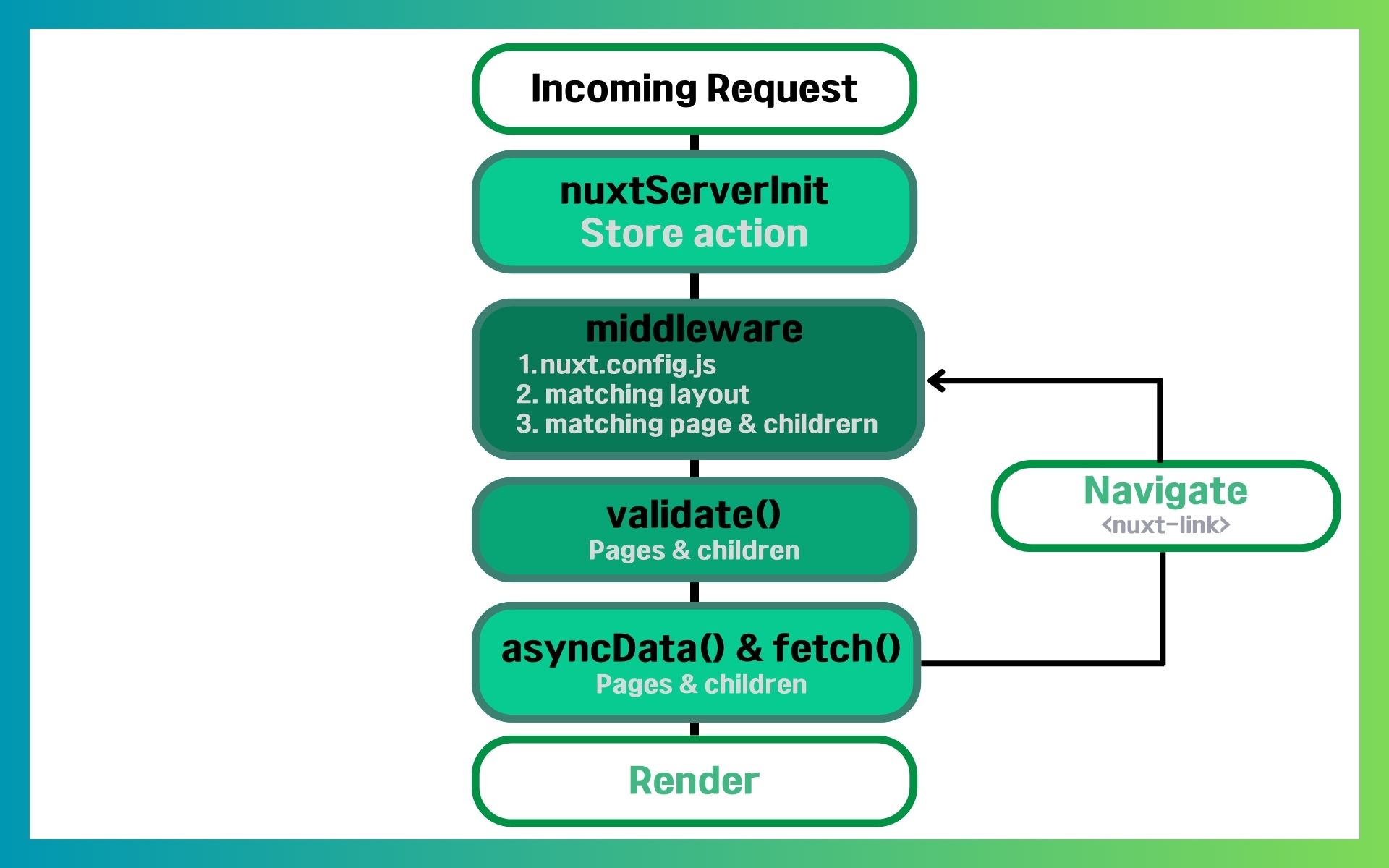
Nuxt에서는 처음 리퀘스트가 도착하면 서버 사이드에서 nuxtServerInit, middlewate, validate(), asyncData(), fetch()의 과정을 거쳐 렌더링 할 페이지를 응답해 주게 됩니다.
여기까지가 SSR의 부분이고 이후 nuxt-link 태그로 Navigate가 이루어지는데 이를 CSN(Client Side Navigation)이라고 합니다.
즉 로드해야 할 페이지만 서버에서 렌더링 하여 검색엔진 최적화가 가능하게 되고 나머지는 클라이언트에 넘겨주어 CSR의 효과를 보존하게 되는 것입니다.
Nuxt에서는 Server Side에서 페이지나 컴포넌트에 필요한 데이터를 불러올 수 있도록 ayncData(), fetch() 훅을 사용합니다. 이 둘은 Server Side Rendering에서 사용되는 hook입니다.
export default { async asyncData(context) { const data = await context.$axios.$get(...) return { todos: data.Item }
} }
export default { data: () => ({ todos: [] }), async fetch() { const { data } = await axios.get(...)
this.todos = data } } |
위 asyncData() 훅의 경우 Page-level component에서만 사용이 가능하고 return을 통해 로컬 data에 추가할 수 있습니다.
반면 fetch() 훅의 경우 컴포넌트와 페이지 모두에서 사용이 가능하지만 return을 통해 로컬 data에 추가가 불가능합니다. fetch된 결괏값을 local data에 mutate 시켜줘야 데이터 바인딩을 시킬 수 있습니다.
Next js와 Nuxt js에 SSR을 적용하는 방법을 알아봤습니다. 위에서 알려드린 대로 따라하면 Next js와 Nuxt.js에 SSR을 적용할 수 있어, 검색 엔진에 최적화된 웹 사이트를 개발할 수 있습니다.
고객을 사로잡는
웹 애플리케이션 개발을 원하시나요?
잘 만들어진 웹 사이트는 24시간 일하는 영업사원과 같습니다. 고객들이 접근하기 좋은 웹 사이트나 랜딩 페이지, 회사 소개서, 상세 페이지 하나만 잘 만들어 놓으면 언제 어디서나 제품과 서비스를 효과적으로 홍보하고 판매할 수 있습니다. 고객을 사로잡는 웹 애플리케이션 개발 비결이 궁금하시다면? 아래 콘텐츠를 참고하세요.
고객을 사로잡기 위한 웹 애플리케이션 개발 ‘이렇게’ 하세요
▶️ 랜딩 페이지, 고객을 사로잡으려면 '이렇게' 만드세요
▶️ 상세페이지 디자인, 잘 팔리는 쇼핑몰은 '이것'이 다릅니다.
▶️ [회사 소개서] 비즈니스 문서의 정석 핵심 요약본
온라인 비즈니스에서 살아남기 위해
SEO(검색 엔진 최적화)는 필수입니다.
웹 사이트를 잘 만들어도 고객의 눈에 띄지 못한다면
아무 일도 일어나지 않습니다.
웹 사이트 개발을 앞두고 계시나요? 이랜서에서 데이터로 검증된 Next js와 Nuxt js 전문가를 매칭 받고, SEO에 최적화된 웹 사이트를 개발해 보세요. 고객의 눈에 가장 먼저 눈에 띄어 카테고리 시장을 선점하는 웹 사이트가 개발되도록 이랜서가 도와드리겠습니다.
IT 전문가를 찾으시나요?
이랜서에 회원가입하고 프로젝트를 등록해 보세요.
24년의 데이터로 프로젝트 맞춤형 IT 전문가를 매칭해드립니다.

이랜서는 전문성부터 인성(협업 능력)까지 데이터로 검증하여 프로젝트에 가장 잘 맞는 IT 전문가를 매칭하는 IT 인재 매칭 플랫폼입니다.
웹 사이트 개발을 위한 자바 개발자부터 자바 스크립트, React, Vue, PHP, Next js, Nust js 전문가와 모바일 앱 개발을 위한 C 언어, Swift, Dart, Net, Flutter, React Native, Kotlin 전문가, 서버 개발을 위한 Node js, TypeScript, NestJS, SQL, 데이터 전문가(R 언어, DA, DBA, ETL, 대시 보드 등)까지 약 40만 명의 IT 전문가 중 프로젝트에 가장 적합한 전문가를 24시간 이내에 매칭해 드립니다.
“필요한 인력을 원하는 시기에”
경력 기술서와 이력서만 보고 인력을 추천하는 타 플랫폼
24년의 노하우와 데이터로 다른 채용 플랫폼과는
차원이 다른 맞춤형 서비스로 최적합 IT 전문가를 매칭합니다.

이랜서는 기업이 IT 전문가 채용에 시간을 덜 낭비하도록 데이터를 활용하여 현장에 바로 투입될 수 있는 IT 전문가를 매칭합니다.
경력 기술서와 이력서 확인을 넘어 24년 동안 쌓은 약 1.5억 개의 사용자 데이터와 350만 개의 프리랜서 평가 데이터를 활용해서 전문성부터 인성(협업 능력)까지 철저하게 검증하여 매칭합니다.
IT 전문가가 필요할 때면
어떤 프로젝트든 ‘이랜서’에 믿고 맏깁니다

전사적 자원 관리를 위한 ERP 전문가부터 SAP, MES, RPA를 위한 전문가까지 기업들이 IT 전문가 채용에 겪는 어려움을 해결하기 위해 이랜서는 24시간 이내 데이터로 전문성과 인성(협업 능력) 모두 검증된 IT 전문가를 매칭합니다.
이랜서를 사용하는 기업들의 프로젝트 재의뢰율 98%
데이터로 검증된 IT 전문가를 찾으시나요?
대한민국 No.1 IT 인재 매칭 플랫폼 이랜서에
-> 회원 가입만 하세요.
-> 24시간 안에 전담 매니저가 연락을 드립니다.
-> 끝입니다. 이게 다냐구요? 네, 이게 다입니다.
-> 급하시다고요? 전화 주세요. 02-545-0042
24년의 노하우와 데이터를 바탕으로 검증된 IT 프리랜서를 매칭해 드립니다.