UX 디자인의 일관성을 높이는 디자인 시스템 가이드 작성 비법과 사례

최근 UX 디자인 프로젝트에서 디자인 시스템 가이드는 필수 요소로 자리 잡고 있습니다. UX 프로젝트를 진행하다 보면 클라이언트 측에서 디자인 시스템 전달을 요청하는 경우가 많습니다.
하지만 디자인 시스템을 준비할 때 어느 정도로 가이드를 작성해야 하는지 감이 안 잡힐 때가 많습니다. 이로 인해 어려움을 겪는 디자이너들이 많은데요.
디자인 업무로 인해 고군분투하는 디자이너들을 위해 디자인 업무 시간을 단축하면서 디자인 시스템을 작성하는 노하우를 준비했습니다.
디자인 시스템 가이드 작성, 간단하고 빠르게 끝내고 싶은 분이라면 끝까지 집중하세요!
디자인 시스템이란?

디자인 시스템이란 간단히 말해서 디자인에 사용되는 텍스트, 컴포넌트, 아이콘, 컬러 등의 디자인 요소를 정의하는 작업입니다.
버튼 컴포넌트의 경우 상황에 따라 텍스트와 사이즈, 그리고 컬러까지 달라지는데요. 사용자에게 일관된 사용성을 보여주기 위해선 디자인 시스템을 통해 각 요소를 유기적으로 만드는 것이 중요합니다.
디자인 시스템에 대한을 개념을 말씀드렸는데요. 실제 어떤 식으로 작성이 되는지 이해를 돕기 위해 가장 유명한 디자인 시스템 중 하나인 구글의 머터리얼 디자인을 소개해 드리겠습니다.
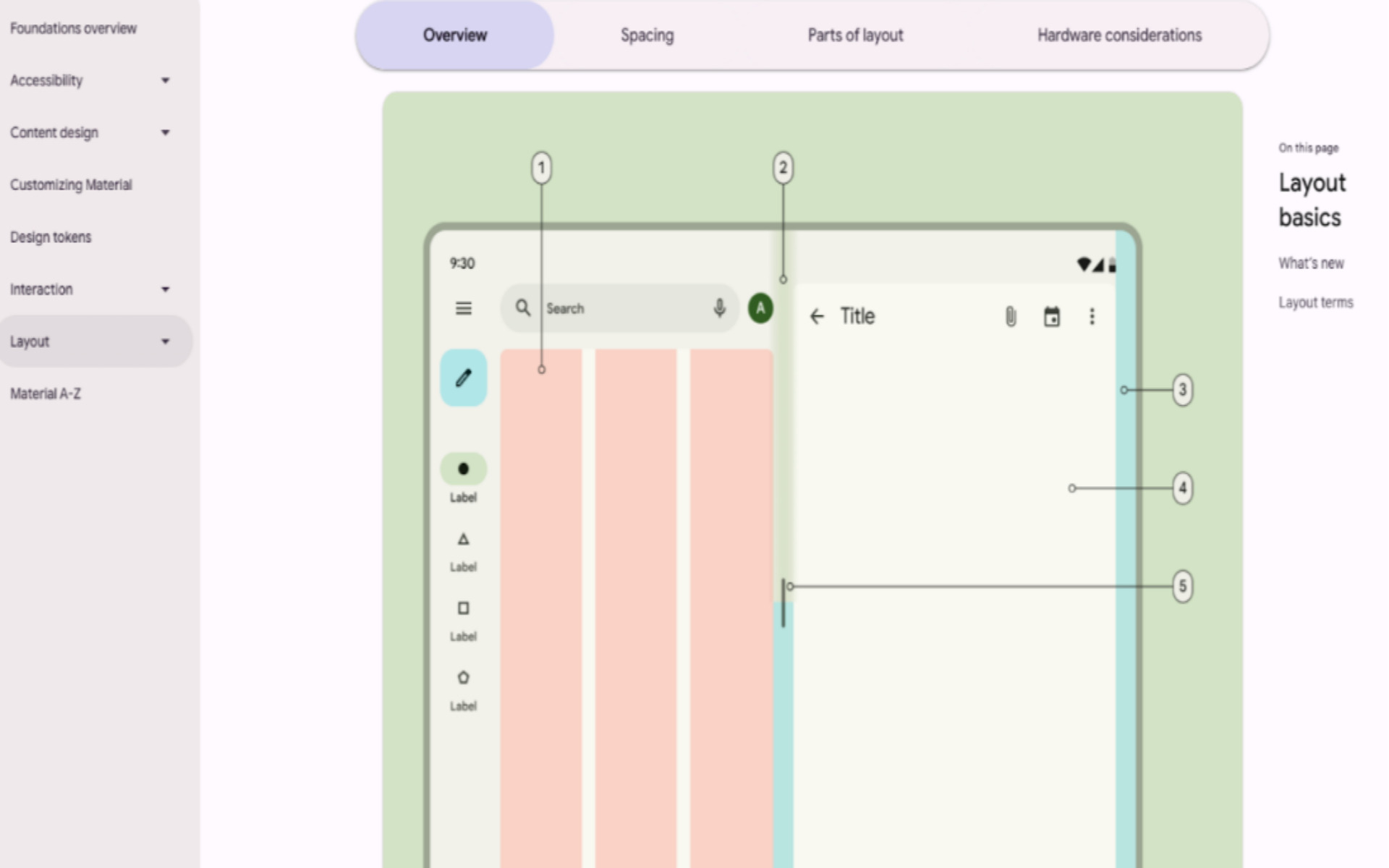
구글의 머터리얼 디자인

츨처: 구글 머터리얼 디자인 홈페이지
구글에서 공개한 디자인 시스템인 머터리얼 디자인을 살펴보면 상당히 디테일한 부분까지 정리돼 있는 걸 확인하실 수 있습니다.
체계적으로 정리할수록 더욱 일관성 있는 디자인을 하기에 유리합니다. 디자인 시스템을 처음 접하는 분이시라면 참고하기 좋은 레퍼런스 중 하나입니다.
디자인 시스템, 어떤 정보가 포함되어야 할까?

그렇다면 클라이언트에게 디자인 시스템을 전달할 때 어디까지 정리해서 보내야 할까요?
프리랜서는 비교적 소규모 프로젝트를 진행하기 때문에 대기업 규모인 구글 머터리얼 디자인 시스템처럼 거의 모든 요소를 정리하기엔 한계가 있습니다. 그렇기에 필수로 포함되어야 하는 요소를 정리해 두면 좋습니다.

디자인 시스템이라는 이름에서 알 수 있듯이 디자인 요소가 필수적으로 포함되어야 하는데요.
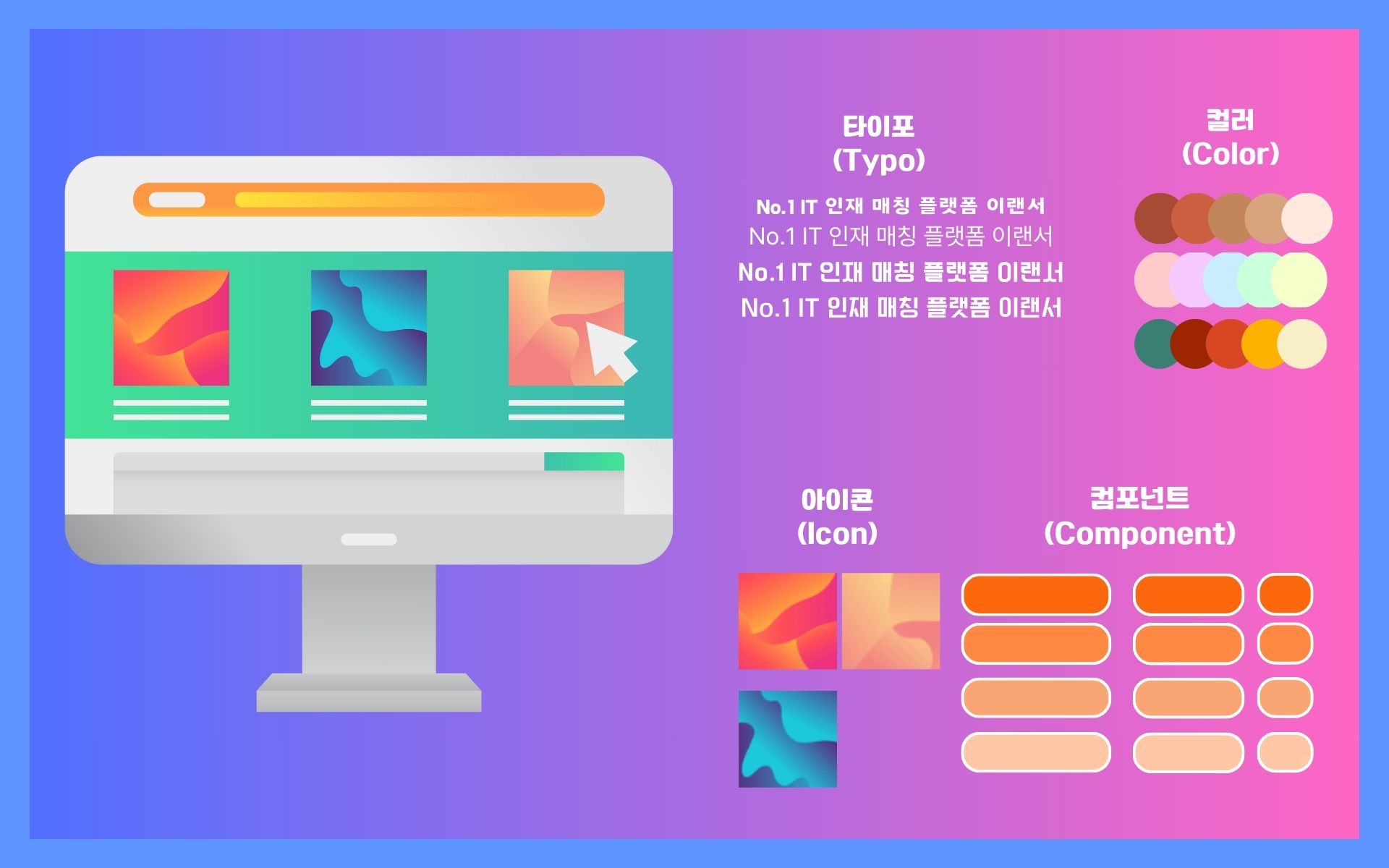
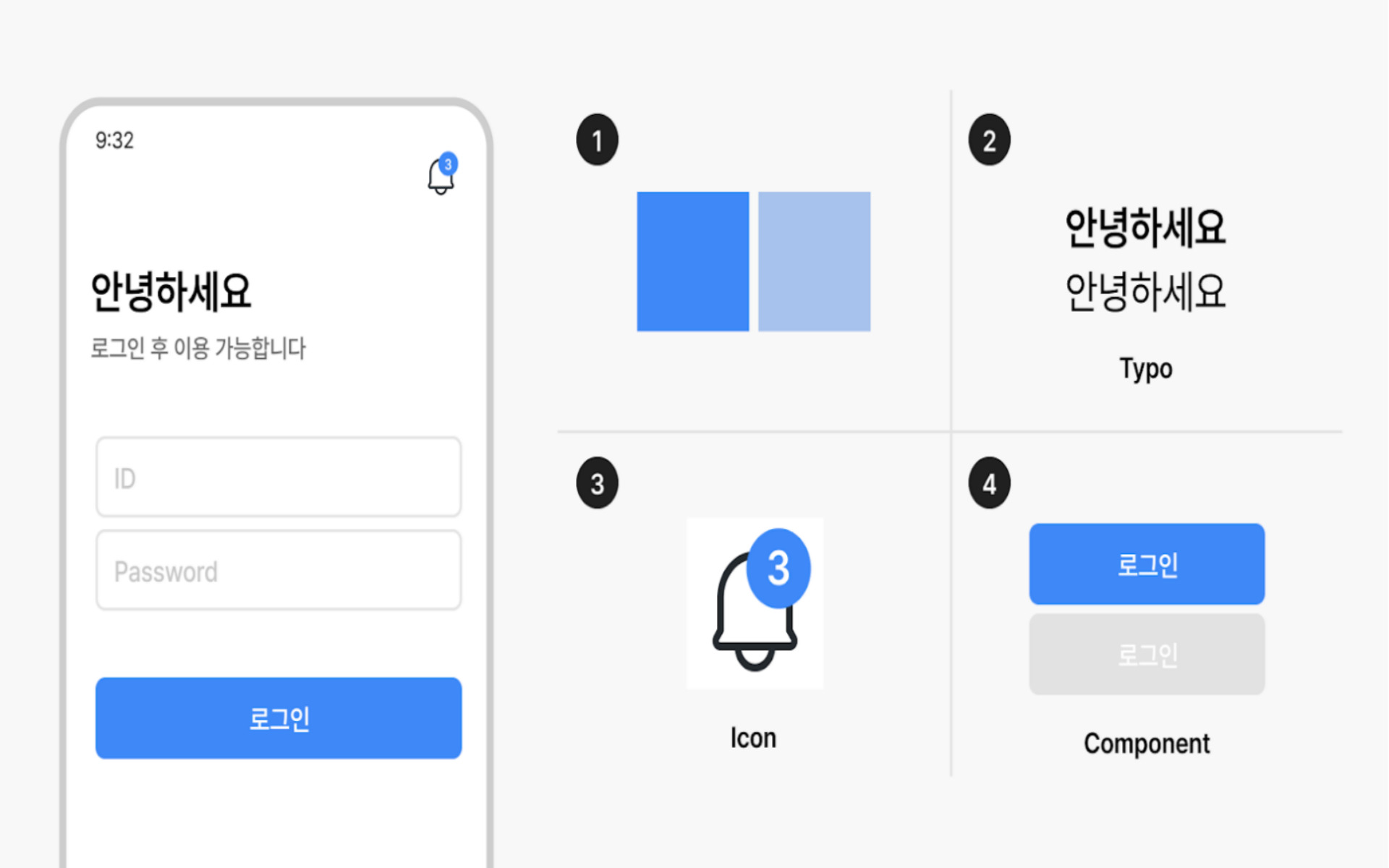
컬러, 타이포, 아이콘, 컴포넌트는 UX 디자인의 기본 구성인 만큼 디자인 시스템에 반드시 포함되어야 하는 요소입니다. 이외 요소는 프로젝트를 진행하면서 추가하거나 클라이언트의 요청에 따라 진행하시면 됩니다.
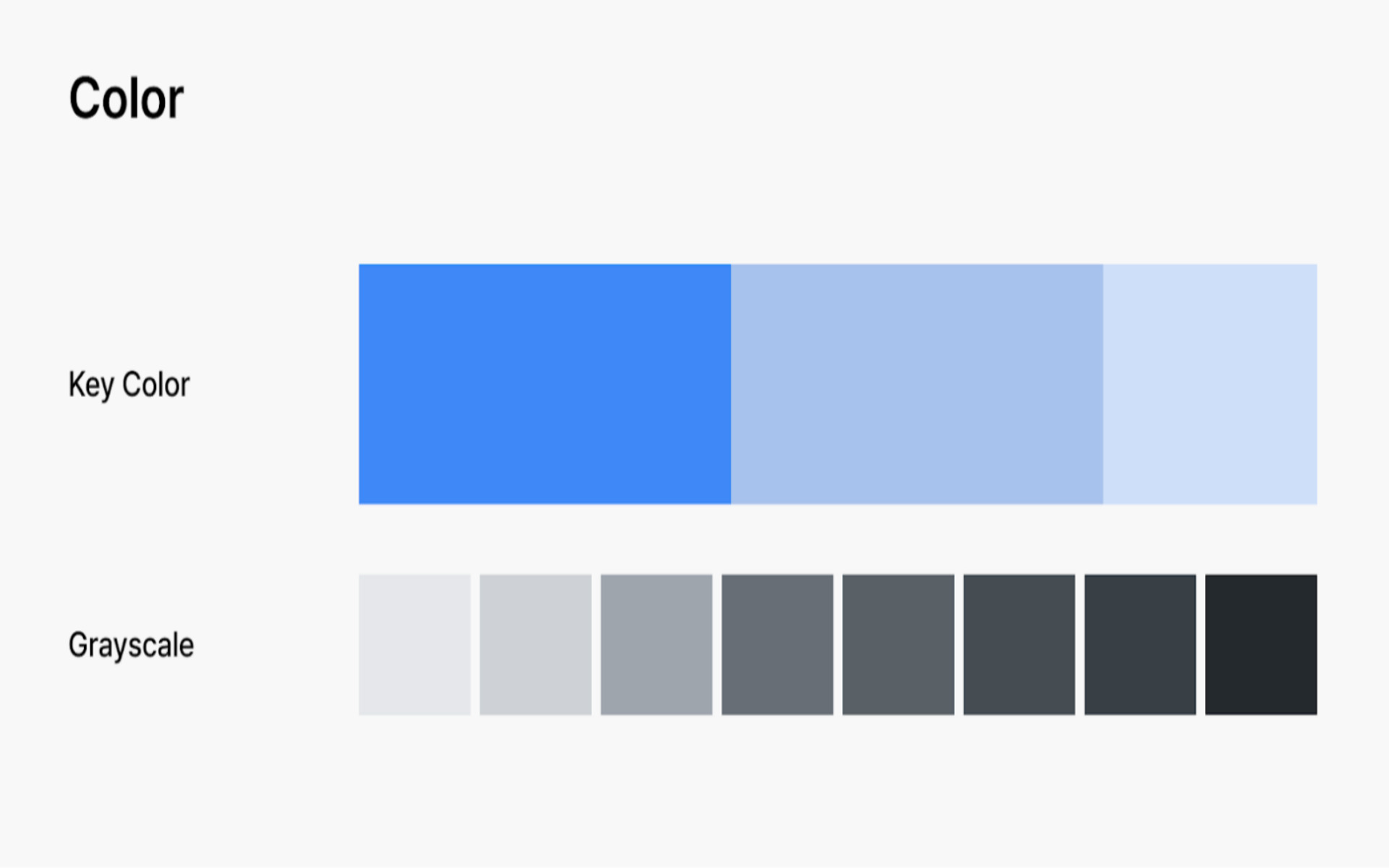
컬러(Color)

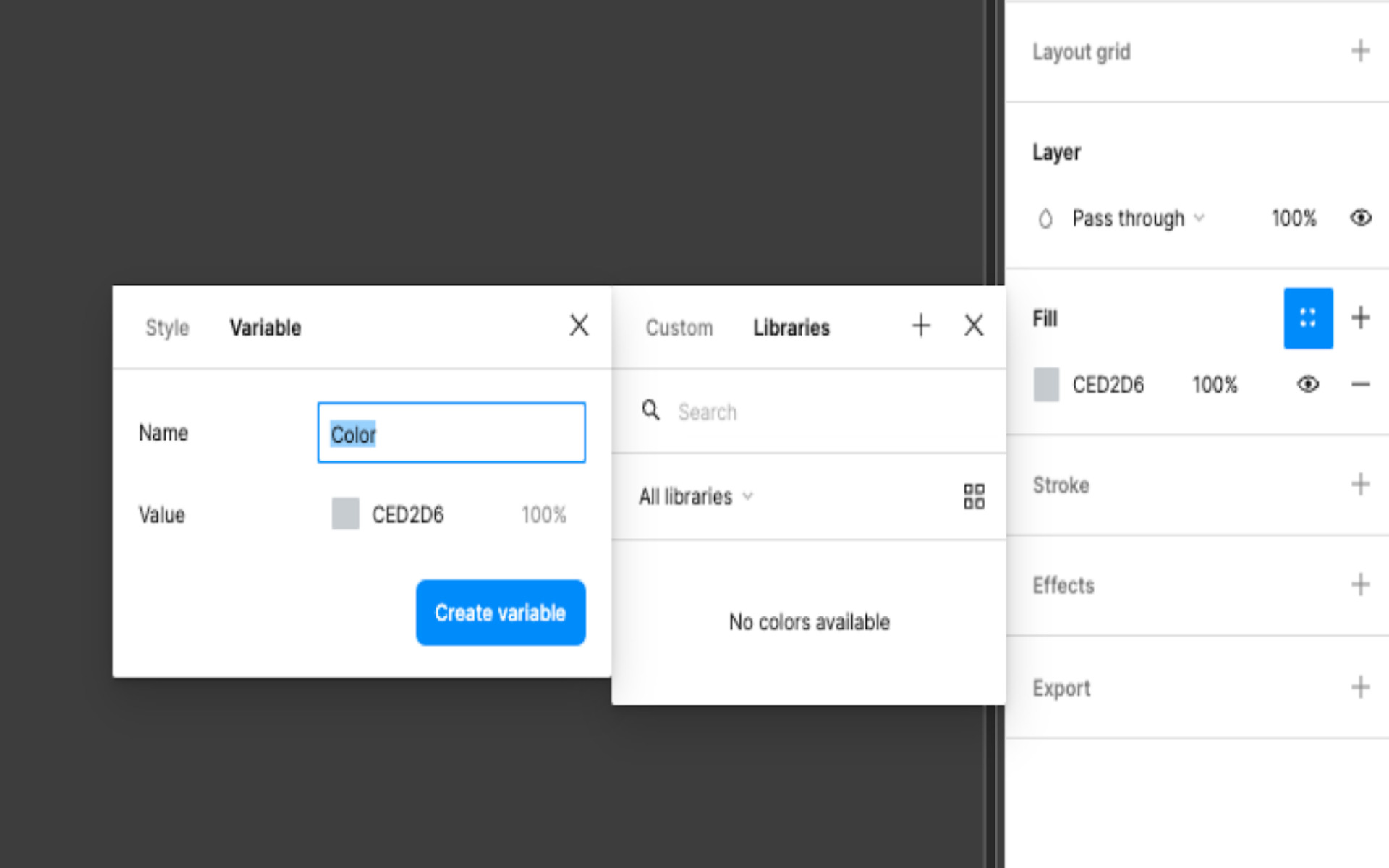
컬러 시스템에는 디자인을 진행하면서 사용한 메인 색상과 Grayscale이 포함됩니다. 피그마로 디자인을 진행하면서 색상 Style을 지정해 놓으면, 추후 색상 변경 시 해당 Style이 적용된 색상을 한 번에 바꿀 수 있으며 디자인 시스템을 정리할 때도 유용합니다.

또한, 프로젝트를 진행하면서 매번 Grayscale을 Style로 지정하는 것이 번거롭다면 Variable로 컬러 시스템을 만든 뒤 Library로 내보내면 매번 색상을 지정할 필요 없이 다른 피그마 파일에서도 해당 컬러 시스템을 적용할 수 있습니다.
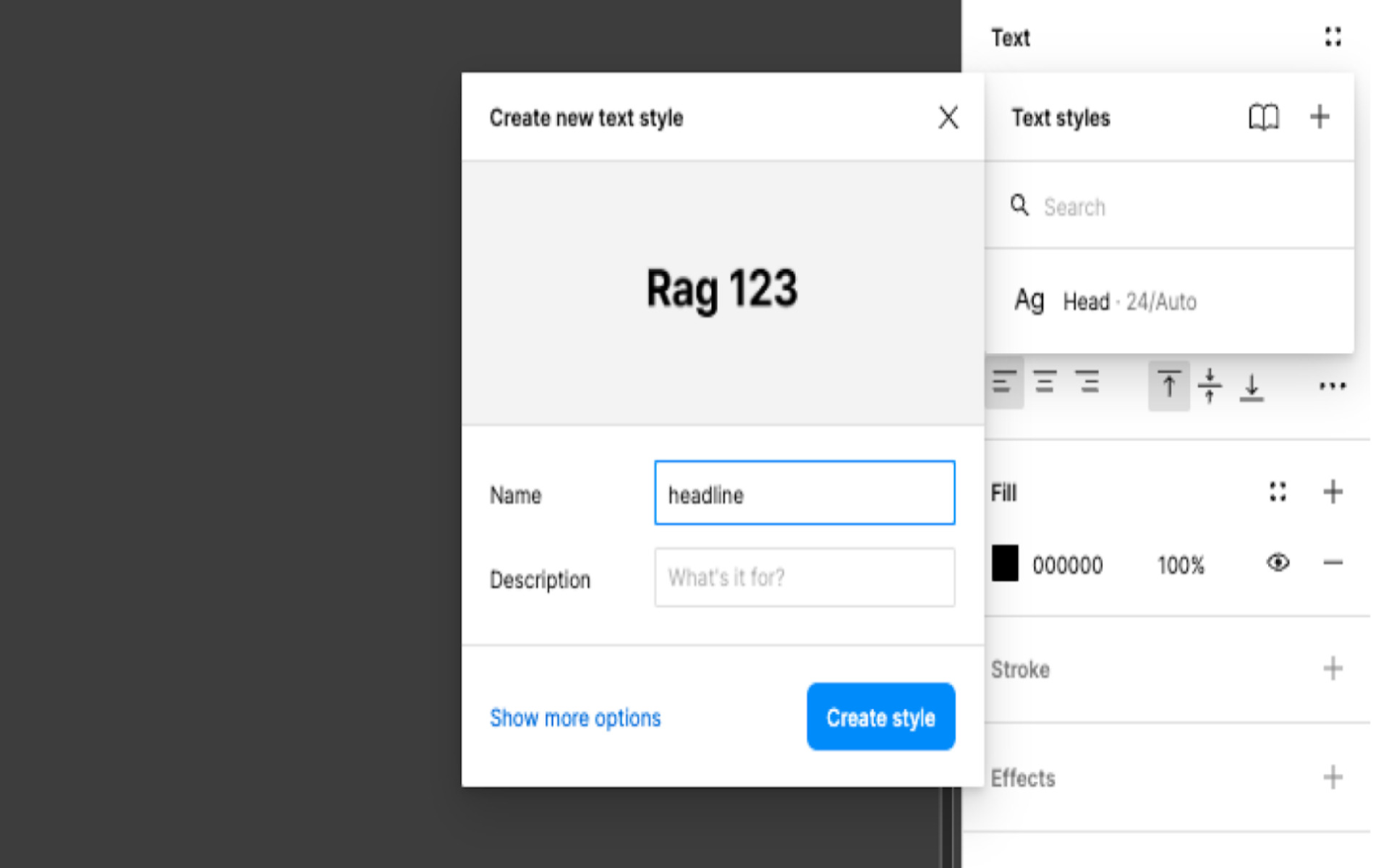
타이포(Typo)

타이포그래피는 사용한 폰트와 유형별 크기 정보(px)가 포함됩니다. 조금 더 체계적으로 정리하자면 line height나 spacing 값도 포함될 수 있습니다.
텍스트 유형은 크게 Head, Title, Body로 구분되는데요. 이 3개를 기본으로 본인의 프로젝트에 따라서 더 디테일하게 구분하거나 유형명을 변경하시면 됩니다.

컬러와 마찬가지로 텍스트도 피그마 상에서 Style을 지정할 수 있습니다.
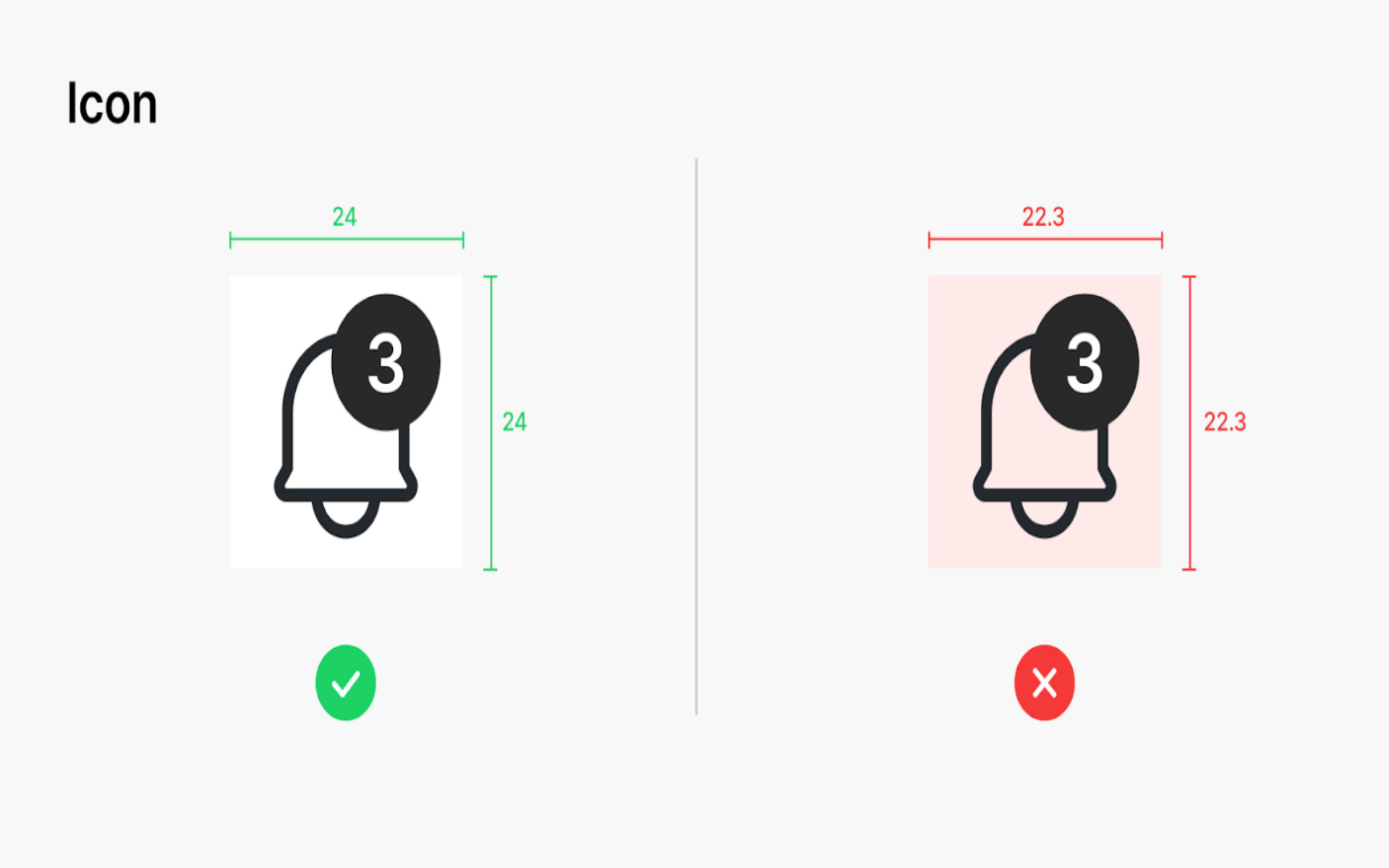
아이콘(Icon)

아이콘도 디자인 시스템에 빠질 수 없는 요소 중 하나입니다.
아이콘 사이즈와 디자인 스타일(면 or 라인)등이 포함되는데요. 아이콘 사이즈는 4의 배수로 설정하는 것이 개발 친화적이라고 합니다. 또한, 아이콘 사이즈를 소수점으로 설정하지 않도록 유의해 주세요.
컴포넌트(Component)

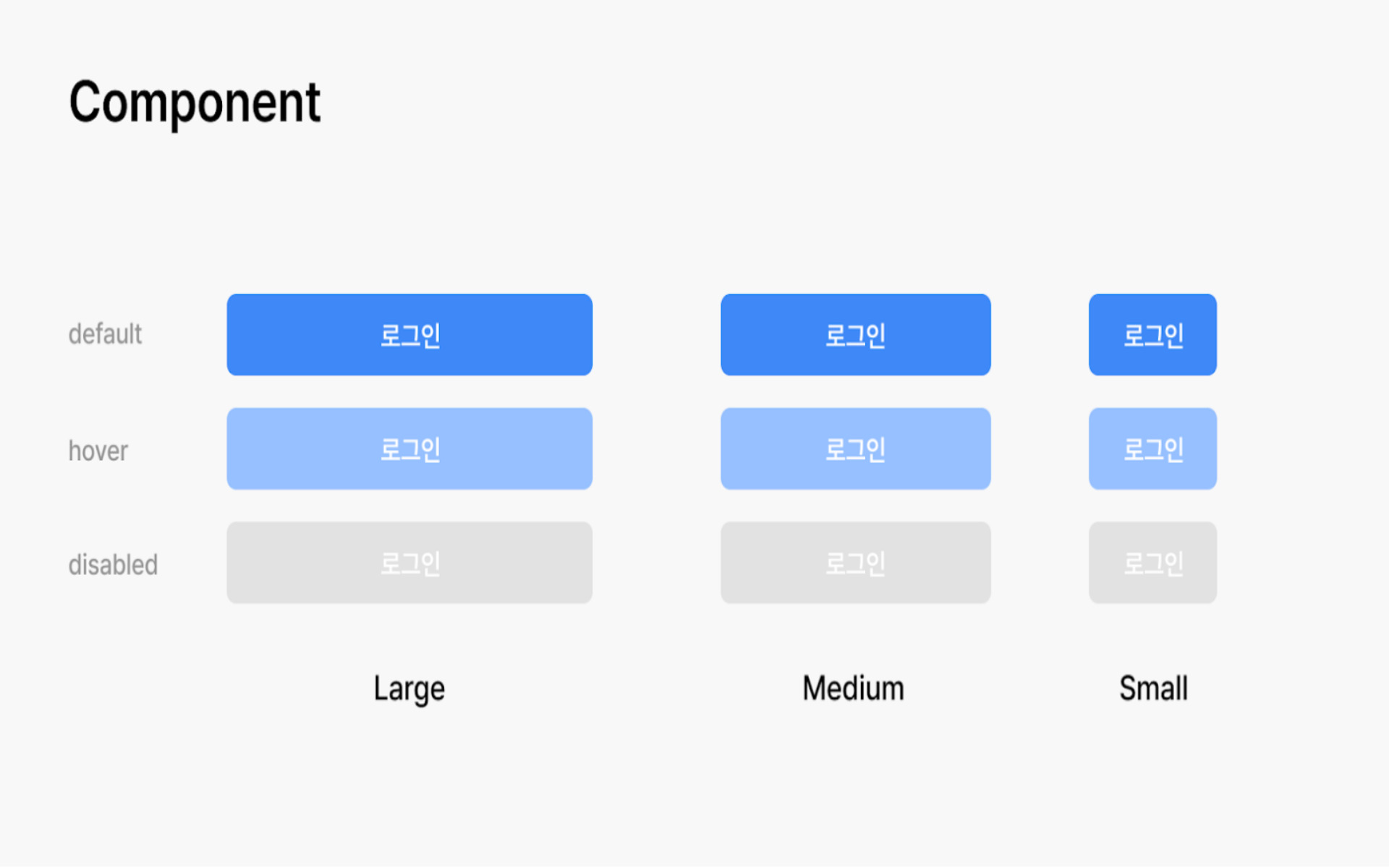
컴포넌트는 내비게이션, 액션바, 카드, 버튼 등이 포함됩니다. 그리고 해당 컴포넌트들의 용례를 같이 정리해 주시면 되는데요.
예를 들어 버튼의 경우 기본, 비활성화, 호버, 선택된 상태 등 상황에 따라 다르게 표현되는 모든 용례를 포함해야 합니다.

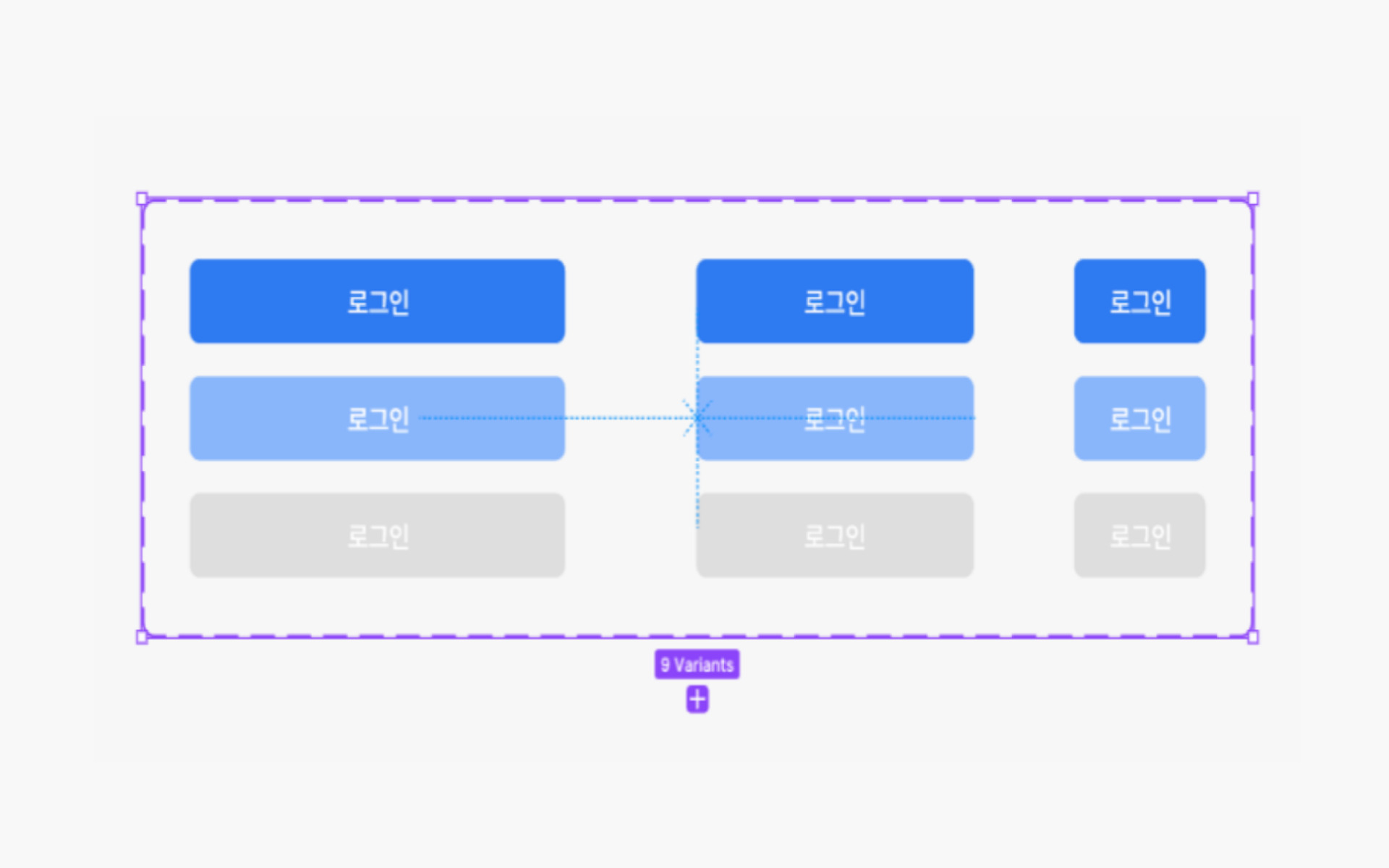
컴포넌트 또한 피그마 상에서 컴포넌트와 배리언트로 만들어 두면 추후 유지보수하는데 용이하며, 복사해서 사용하면 되기 때문에 디자인 시간도 단축됩니다.
잘나가는 기업들의 디자인 시스템 가이드 사례
디자이너 시스템 들어가야 하는 필수 요소 잘 보셨나요? 필수 요소 외에도 구성을 잘 갖추면 나만의 디자인 아이덴티티가 살아있는 차별성 있는 디자인 시스템을 가이드를 만들 수 있습니다.
예시로 위에서 구글 머터리얼즈의 디자인 시스템 가이드를 확인해 봤는데요. 그렇다면 다른 기업들은 어떻게 준비했을까요? 다지인 시스템 가이드 감각을 높이기 위해 유명 기업들의 특색이 살아있는 디자인 가이드 사례 예시를 준비했습니다.
잘나가는 기업들의 디자인 시스템 가이드가 궁금하다면 아래 ‘출처’를 참고하세요.
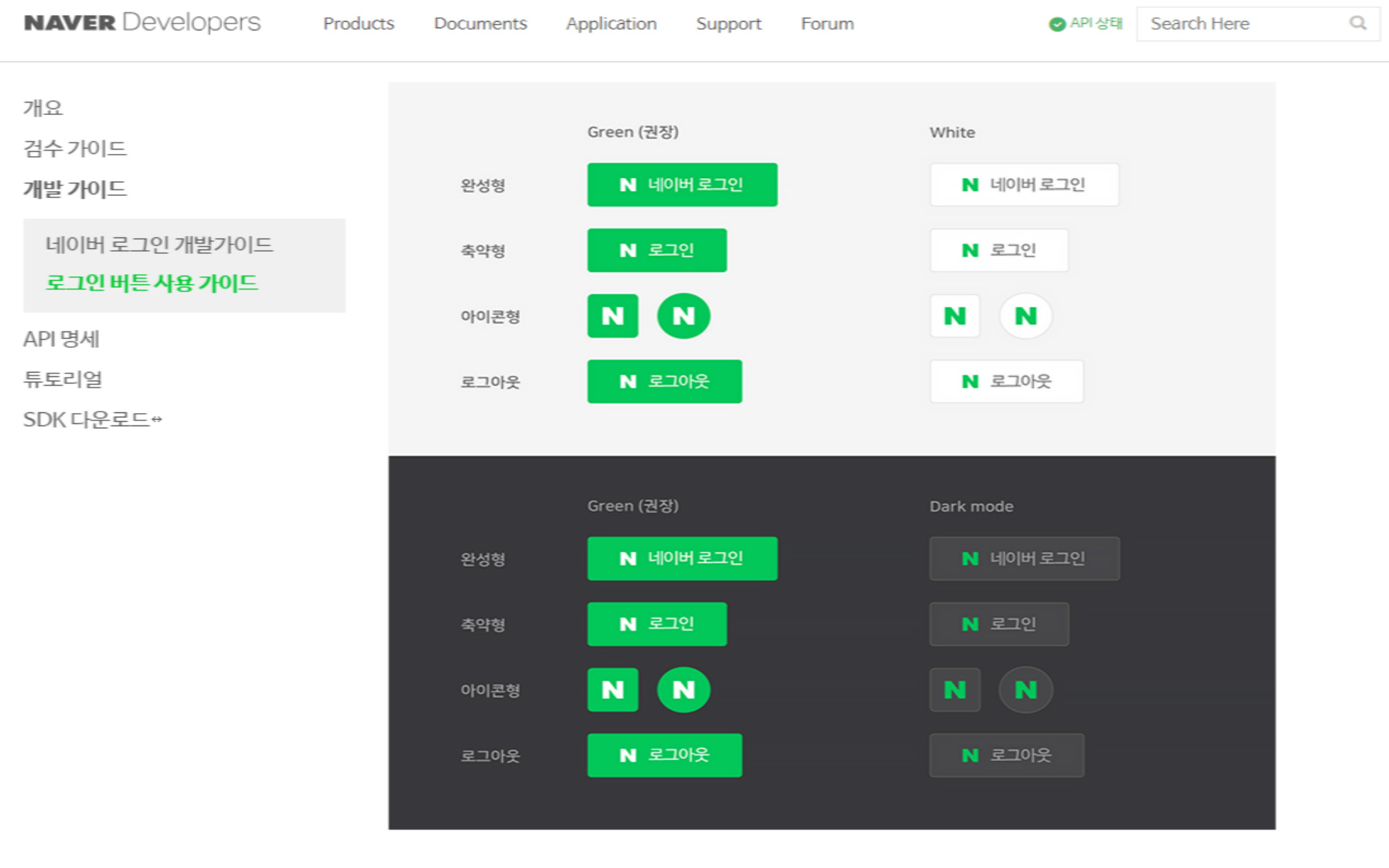
네이버 디자인 시스템 가이드
 (출처: 네이버 Developers 홈페이지)
(출처: 네이버 Developers 홈페이지)
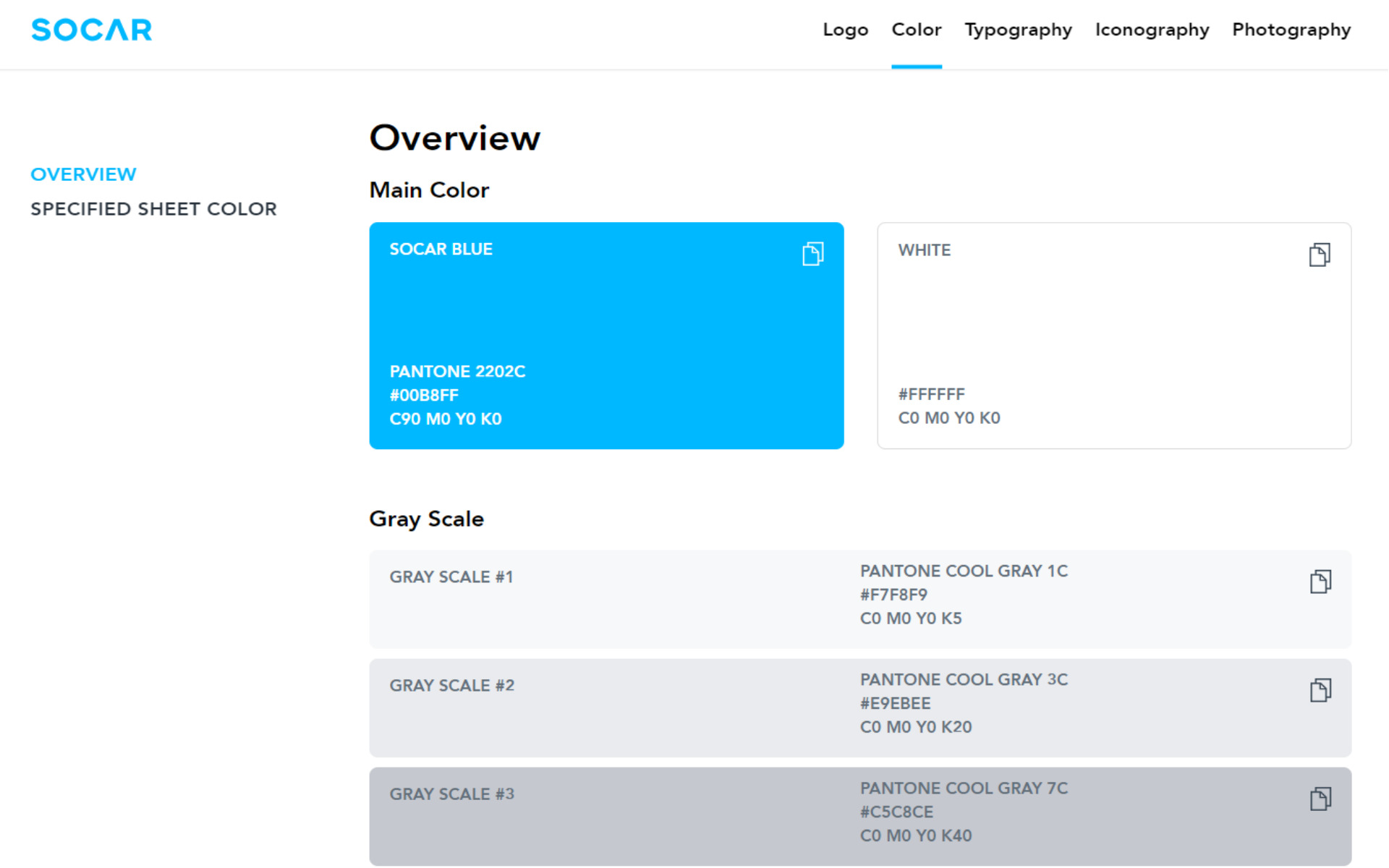
쏘카 디자인 시스템 가이드
 (출처: Soca 디자인 가이드 홈페이지)
(출처: Soca 디자인 가이드 홈페이지)
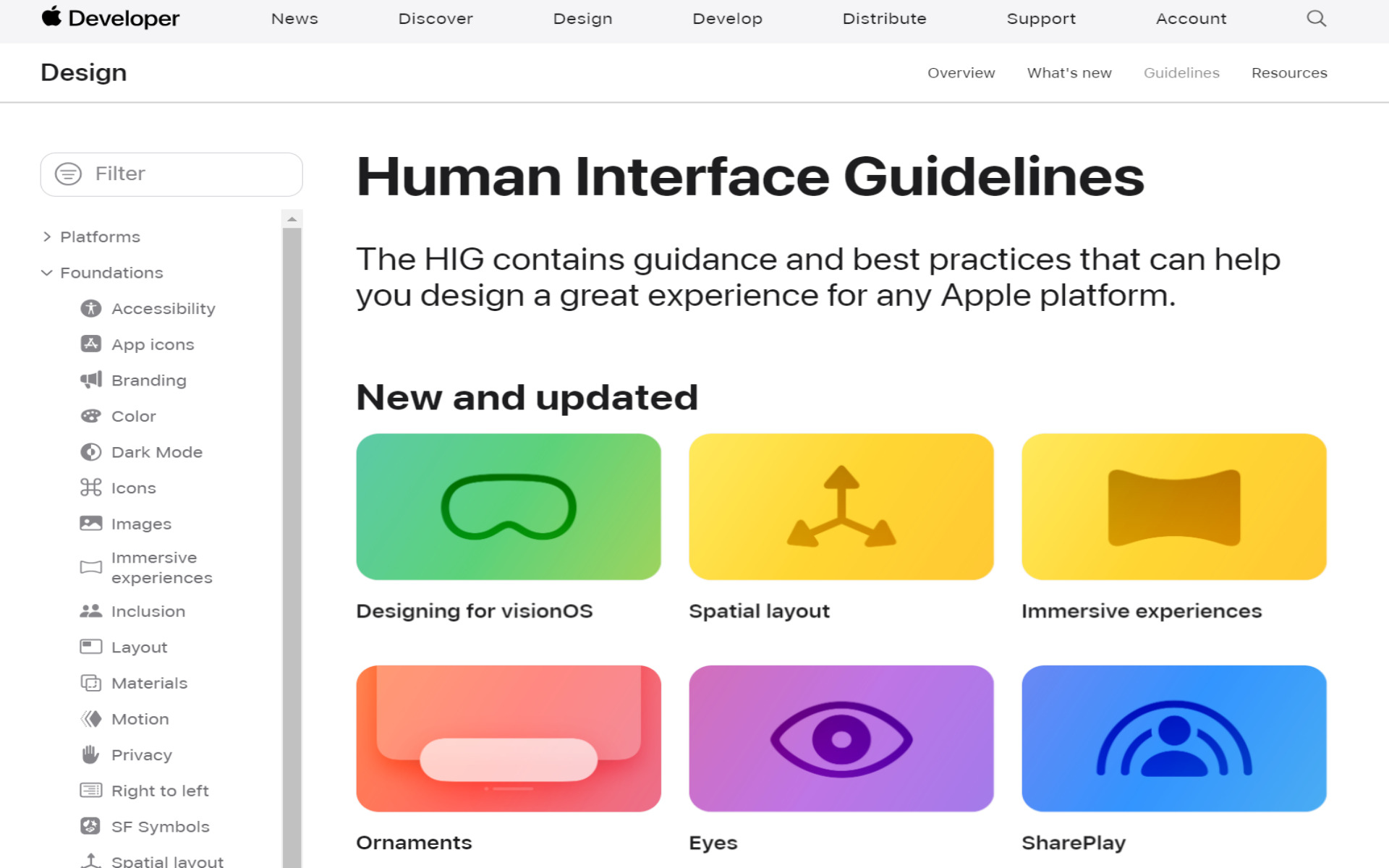
애플 휴먼 인터페이스 가이드라인
 (출처: 애플 휴먼 인터페이스 가이드라인 홈페이지)
(출처: 애플 휴먼 인터페이스 가이드라인 홈페이지)
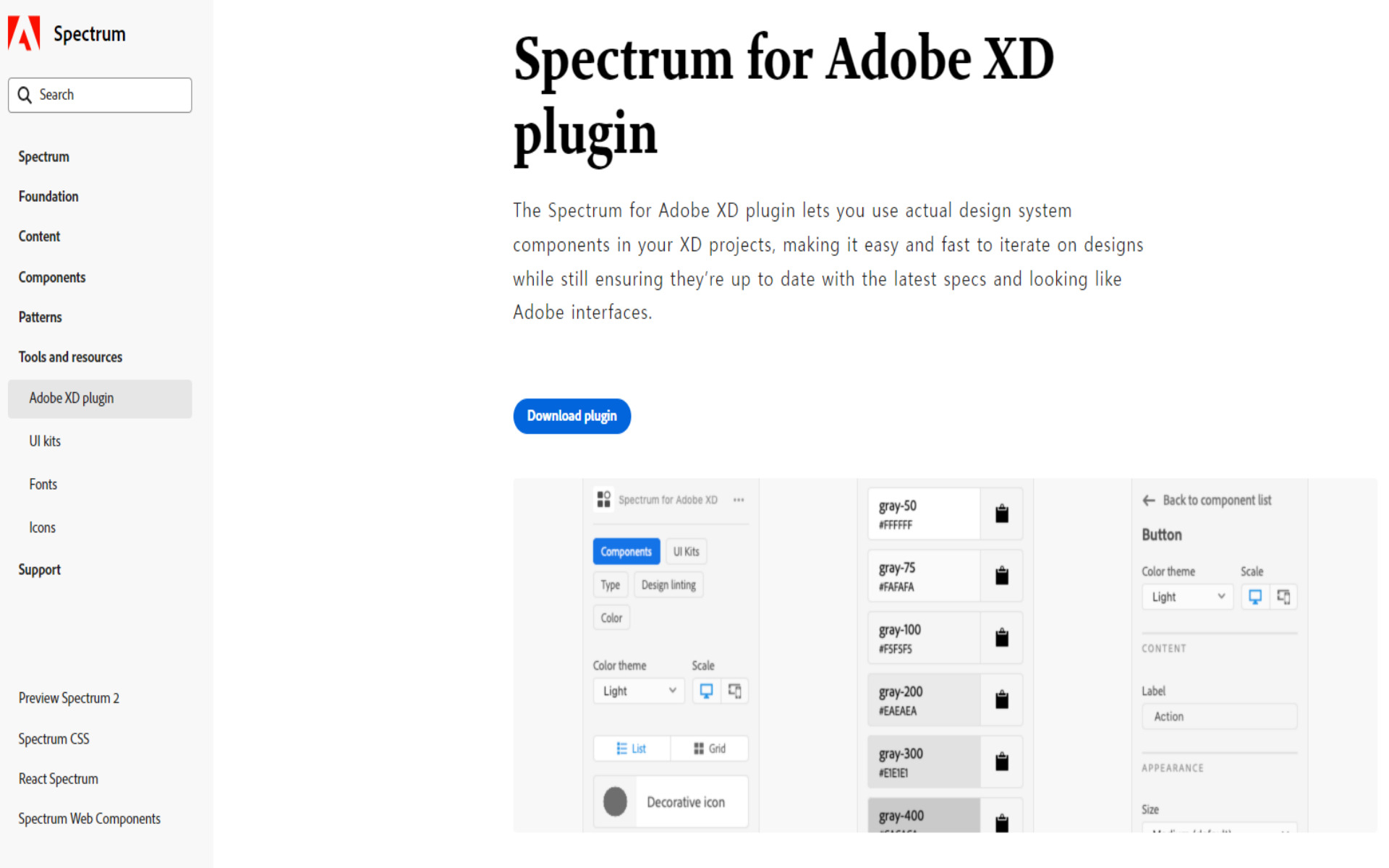
어도비 디자인 시스템 가이드
 (출처: 애플 휴먼 인터페이스 가이드라인 홈페이지)
(출처: 애플 휴먼 인터페이스 가이드라인 홈페이지)
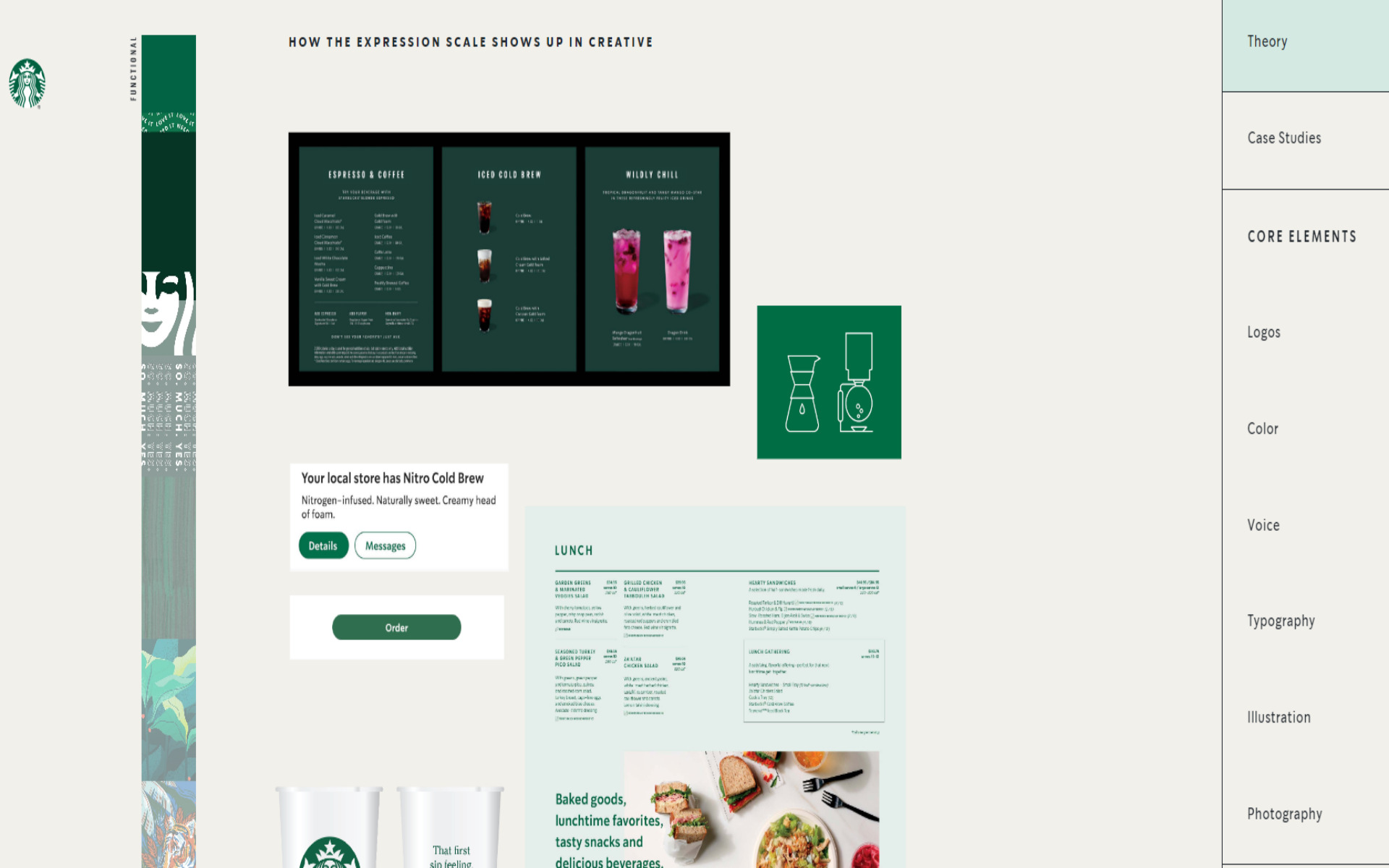
어도비 디자인 시스템 가이드
 (이미지 출처: Starbucks Creative Expression)
(이미지 출처: Starbucks Creative Expression)
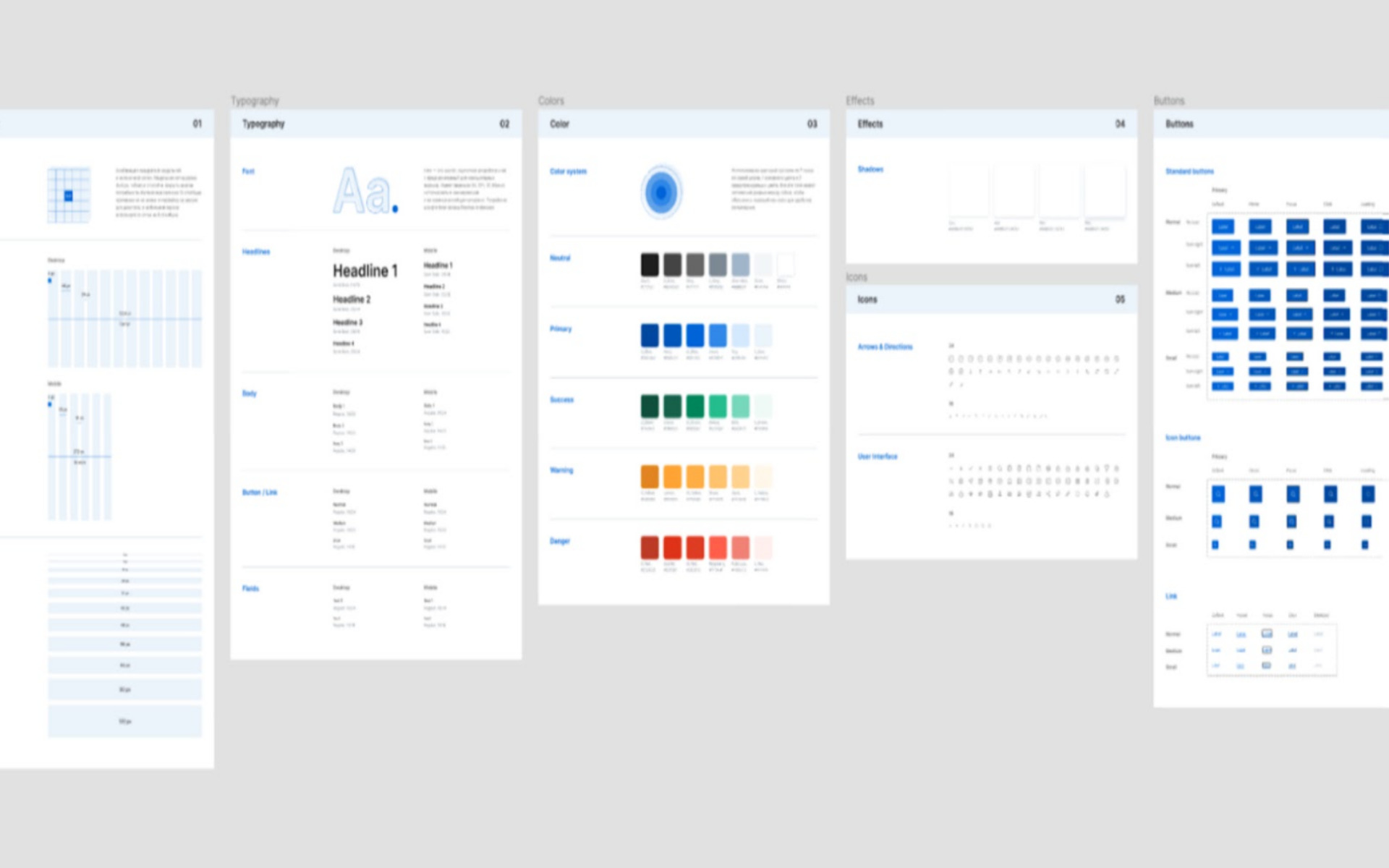
나만의 템플릿 만들어 두기
 (츨처: 피그마 커뮤니티 @vika22)
(츨처: 피그마 커뮤니티 @vika22)
UX 디자인 프로젝트가 끝난 후 클라이언트에게 최종 작업물을 전달하기 위한 산출물 정리에 많은 시간을 쏟고 있다면 본인만의 디자인 시스템 템플릿을 만들어 두는 것도 방법입니다.
매번 새로운 디자인 시스템을 작성할 필요 없이 템플릿을 복사하여 사용하면 되기 때문에 작업 시간을 줄일 수 있습니다.
위의 이미지는 피그마 커뮤니티에서 배포하고 있는 디자인 시스템 템플릿의 일부인데요. 참고해서 본인 만의 방식대로 템플릿을 만드는 걸 추천드립니다.
디자인 시스템, 작성하면 이런 점들이 좋아요.

지금까지 프리랜서 디자이너를 위한 디자인 시스템 작성법과 노하우를 알려드렸는데요. 디자인 시스템을 사용했을 때의 이점을 정리해 보면 다음과 같습니다.
일관성 있는 디자인
각 디자인 요소를 디자인 시스템으로 정리해 두면 일관성 있는 디자인을 할 수 있습니다. 이 점 때문에 클라이언트 측에서 디자인 시스템 정리를 요청하기도 하는데요.
프리랜서 디자인 프로젝트의 경우 같은 디자이너가 계속해서 유지보수를 하는 경우는 많이 없기 때문에 디자인 시스템이 없는 경우, 서로 다른 디자이너가 손을 보는 과정에서 디자인의 일관성이 떨어질 수도 있습니다.
그렇기에 디자인 시스템을 정의하여 통일되고 일관성 있는 디자인을 유지하는 것이 중요합니다.
업무 시간 단축
반복되는 디자인 요소를 매번 새로 만들지 않아도 되기 때문에 디자인 작업 시간이 획기적으로 줄어듭니다.
또한, 디자인 시스템을 만들어 라이브러리에 게시하면 다른 파일에도 적용할 수 있어 팀 단위 작업에 활용하기 매우 유용합니다. 이외에도 개발자와 소통하기 유리하다는 장점이 있는데요.
디자인 시스템을 정리하는 작업이 조금 번거로울 수는 있습니다. 하지만 한 번 정리해 두면 이후 작업 시간이 눈에 띄게 단축되고 유지보수시에도 유용하게 사용할 수 있어 프로젝트가 끝난 후 디자인 시스템 작업을 진행하시는 걸 추천드립니다.
이랜서 추천, 칼퇴를 부르는 업무 단축 시리즈
▶️ Adobe XD, 디자인 효율을 높이는 플러그인 Best 5
▶️ 프로토타입 제작, 현직 디자이너는 '피그마 변수'를 이용해 시간을 단축합니다.
▶️ 노션 탬플릿 사용법 TOP5, 일 잘러 프리랜서가 될 수 있는 지름길 대공개!
이랜서 추천, AI를 활용한 업무 단축 시리즈
▶️ 포토샵 AI, 현업 디자이너는 '이렇게' 사용합니다.
▶️ AI 이미지 생성, Dalle 3를 통해 무료로 생성하는 방법을 알려드립니다!
UX 디자인의 일관성을 높이는
디자인 시스템 가이드 작성 비법과 사례 잘 보셨나요?
디자인 시스템 작성 가이드는 프로젝트 진행 시 협업을 도와 일관성 있는 디자인 작업이 빠르게 이루어 지도록 도와줍니다.
또한 유지보수 시에도 도움이 되기 때문에, 최근 디자인 시스템 작성을 요청하는 클라이언트들이 많아지고 있습니다.
그래서 디자인 포트폴리오를 만들 때 디자인 시스템 작업물을 함께 넣는다면 보다 경쟁력 있는 디자인 포트폴리오를 완성할 수 있습니다. 디자인 포트폴리오 작성이 걱정이라면, 아래 글을 참고하세요.
“좋은 기회는 예고 없이 찾아옵니다.”
커리어를 높일 좋은 기회는 예고 없이 찾아옵니다. 이랜서에서 알려드리는 디자인 스템 작성 비법을 따라 디자인 시스템을 작성하고 경쟁력 높은 디자이너가 되는 것은 어떨까요? 이랜서가 커리어 경쟁력이 높은 디자이너가 되도록 도와드리겠습니다.
경력 기술서 작성할 시간 없으시죠?
AI가 24년의 데이터를 바탕으로 합격률 높은 경력 기술서를 대신 작성해 드립니다.
경력 기술서 & 이력서 자동 관리 서비스 ‘오토폴리오’

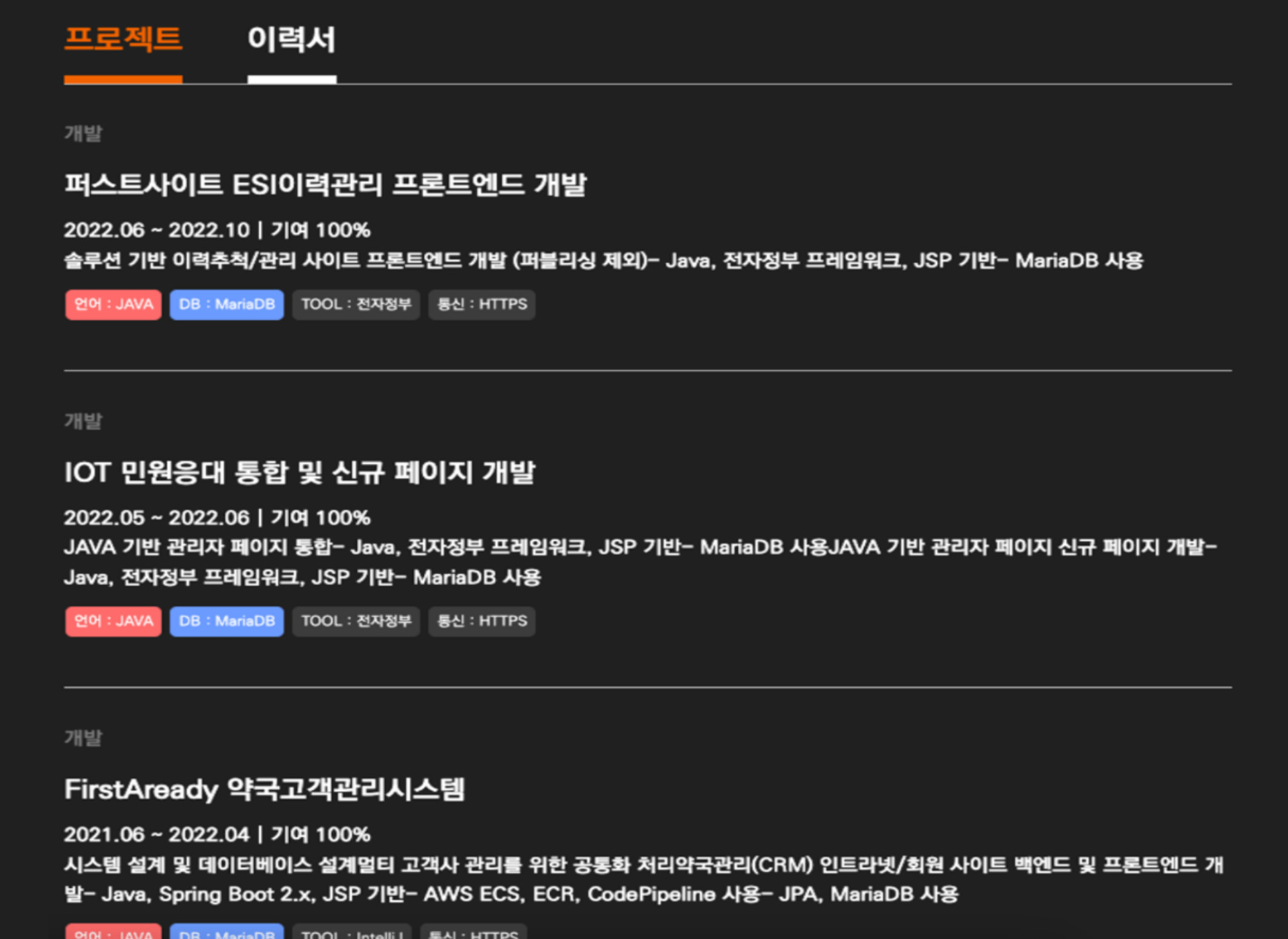
(이랜서 오토폴리오를 통해 자동으로 업데이트된 경력 기술서 예시)
오토폴리오는 이랜서가 독자 개발한 경력 & 이력 자동 관리 서비스 프로그램입니다. 초기 1회만 표준 양식으로 업데이트하면 경력 기술서와 이력서가 자동으로 업데이트되고, 워드 파일로 다운로드하거나 메일로 바로 보낼 수 있는 편리한 시스템입니다.
“클라이언트가 '픽'하는 경력 기술서”
가장 좋은 경력 기술서는 클라이언트 마음에 꽂.히.는 경력 기술서입니다. 이랜서에는 매칭 전문가가 상주하며 이랜서 회원들을 대상으로 경력 기술서 및 포트폴리오 작성을 도와주고 있습니다. 클라이언트가 구체적으로 원하는 정보를 이랜서 회원에게만 알려주어 경쟁력 높은 경력 기술서 작성을 돕고 프로젝트 수주 확률을 높이고 있습니다.
덕분에 이랜서를 통해 프로젝트에 지원한 지원자들은 다른 채용 플랫폼에서 얻을 수 없는 특별한 매칭 어.드.밴.티.지를 갖고 시작합니다.
이미 40만 명의 IT 프리랜서들이
‘오토폴리오’를 통해
자동으로 경력을 관리하며
프로젝트 수주 확률을 높이고 있습니다.
시간만 오래 쓴다고 좋은 경력 기술서가 작성되지 않습니다. 이력서 자동관리 서비스 ‘오토폴리오’를 통해 경력 기술서와 이력서를 편하게 관리하세요. ‘억 단위’ 데이터를 활용한 오토폴리오가 자동으로 합격률 높은 경력 관리를 도와드립니다.