[디자이너 필수 도구] 모르면 손해 보는 피그마 플러그인 5가지

피그마(Figma)는 디자이너에게 가장 영향력 있는 디자인 툴입니다. 해외와 국내를 막론하고 '가장 많이 사용하는 디자인 도구 1위'에 피그마가 선정될 정도로 많은 디자이너들이 사용하고 있습니다.
피그마를 많이 사용하는 이유로 첫 번째는 피그마는 여러 사용자가 동시에 작업할 수 있는 클라우드 기반 디자인 협업 툴이기에 팀원들이 실시간으로 변경 사항을 확인하고 의견을 나눌 수 있기 때문입니다.
그리고 두 번째 이유는 바로 '플러그인을 통한 확장성'입니다. 피그마 커뮤니티에는 수많은 플러그인이 제공되어 디자이너의 생산성을 크게 향상시킬 수 있는 다양한 도구를 활용할 수 있습니다.
플러그인을 활용하면 자동화된 작업, 데이터 시각화, 접근성 검사 등 다양한 기능을 추가하여 생산성을 높일 수 있습니다.
디자이너의 필수 도구,
모르면 손해 보는 피그마 플러그인 5가지
디자인 작업 효율을 높이는 방법을 찾는 디자이너들을 위해, 실무에서 유용하게 사용하는 피그마 플러그인들을 소개해드리겠습니다. 각 플러그인의 주요 기능과 사용 방법을 자세히 알아보았는데요. 그대로 적용만 해도 업무 효율 및 생산성을 높일 수 있습니다.
업무 시간은 줄이고 생산성을 높이는 피그마 플러그인이 궁금하신 분들은 이 글을 주목해주세요. 네카쿠라배 출신 디자이너가 직접 뽑은 ‘모르면 손해 보는 피그마 플러그인 5가지’를 알려드립니다!
Stark, 접근성 수치를 확인하여 UI/UX 디자인 품질을 높이는 플러그인
 (이미지 출처: 피그마 커뮤니티 중 Stark 플러그인 홈페이지)
(이미지 출처: 피그마 커뮤니티 중 Stark 플러그인 홈페이지)
접근성이란 모든 사용자가 신체적·환경적 조건에 관계없이 제품이나 서비스를 편리하게 사용할 수 있는 정도를 수치로 나타낸 것입니다.
접근성 수치가 높으면 사용자가 사용하기 편리하다는 것을 의미하고 수치가 낮으면 사용하기 불편함을 뜻합니다.
때문에 접근성은 고객 경험을 중요하게 생각하는 프로젝트나 모든 사람들을 대상으로 개발하는 공공기관 웹 사이트의 품질을 체크할 때 중요한 지표로 사용됩니다.
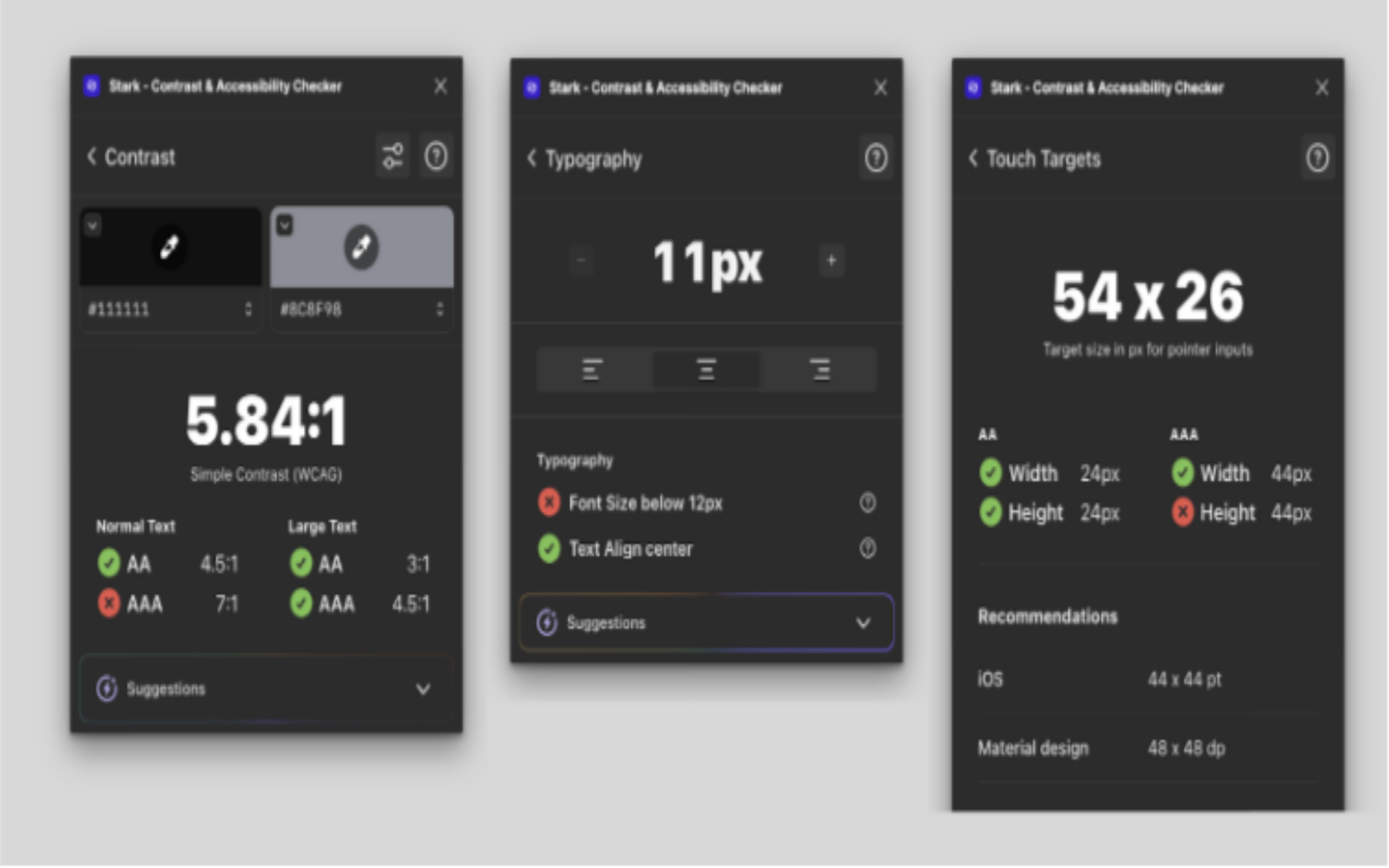
 (컴포넌트나 화면을 선택하면 접근성 수치를 알려주고, 각 기준에 적합한지가 표시됩니다.)
(컴포넌트나 화면을 선택하면 접근성 수치를 알려주고, 각 기준에 적합한지가 표시됩니다.)
Stark의 사용 방법은 간단합니다. 플러그인을 실행한 후, 검사하려는 요소를 선택하고 ‘검사하기’를 누릅니다.
많은 요소를 한 번에 확인할 수 있고, 접근성 기준에 적합하지 않은 경우 적합하게 변경할 수 있는 추천 기능을 통해 한꺼번에 수정할 수 있습니다.
접근성에서 높은 점수를 받기 위해서는 저시력자, 고령자 등을 포함한 다양한 유저들이 서비스를 편리하게 이용할 수 있어야 합니다.
 (Stark을 활용하면 나의 화면이 저시력자들에게 어떻게 보여지는 지 확인할 수 있습니다.)
(Stark을 활용하면 나의 화면이 저시력자들에게 어떻게 보여지는 지 확인할 수 있습니다.)
접근성의 기준은 WCAG (웹 콘텐츠 접근성 지침)에 따라 정의되며 색상 대비의 경우, 텍스트와 배경 간의 대비 비율이 최소 4.5:1을 유지해야 합니다.
Stark를 통해 색상 대비, 폰트 크기 및 가독성 검사, 색각 이상자 지원, 터치 영역 등 WCAG 기준에 부합하는지를 확인할 수 있습니다.
따라서 Stark는 접근성을 중시하는 프로젝트를 디자인하거나 다양한 유저가 사용하는 공공기관 웹 사이트 디자인 작업 시 유용하게 사용할 수 있습니다.
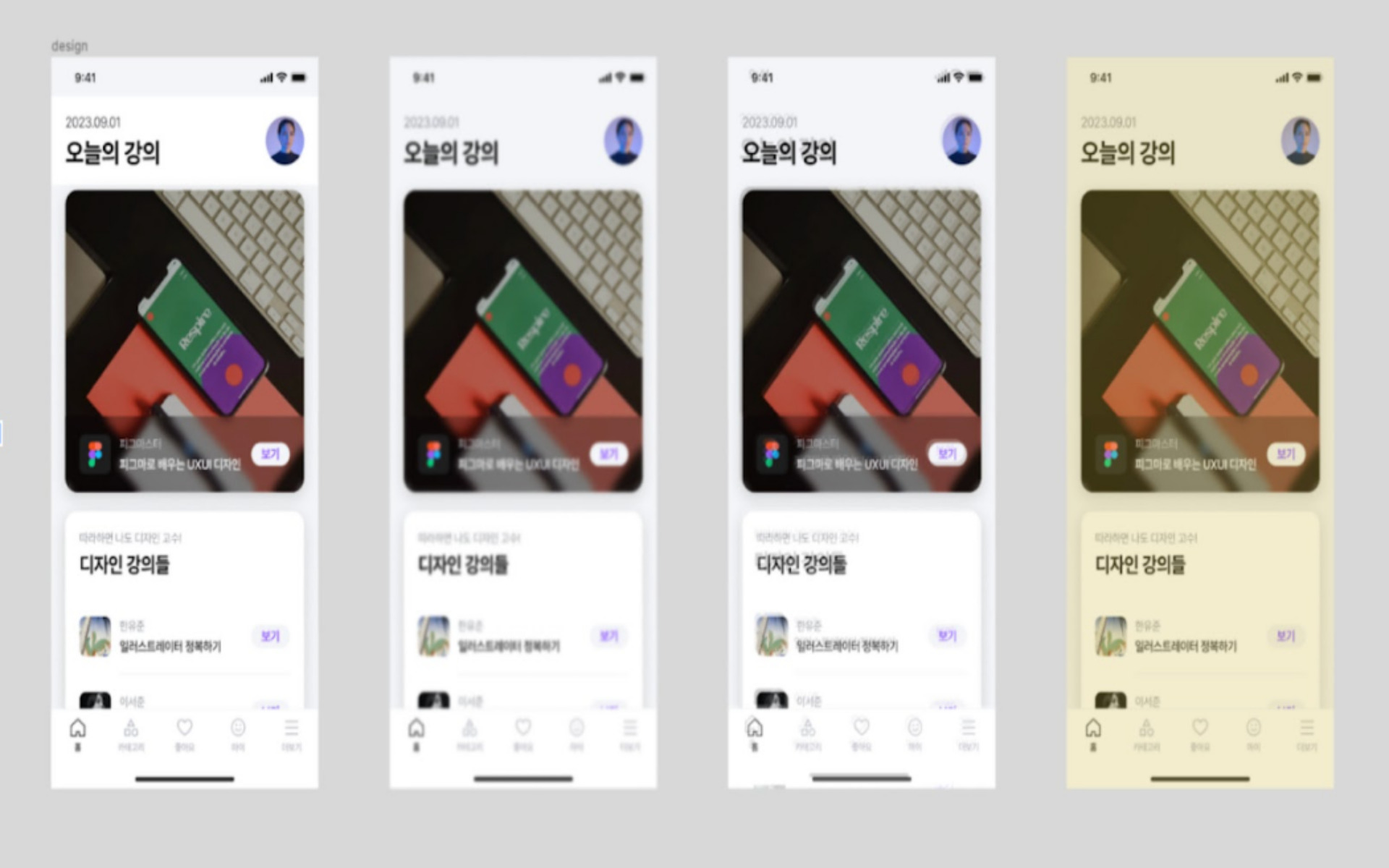
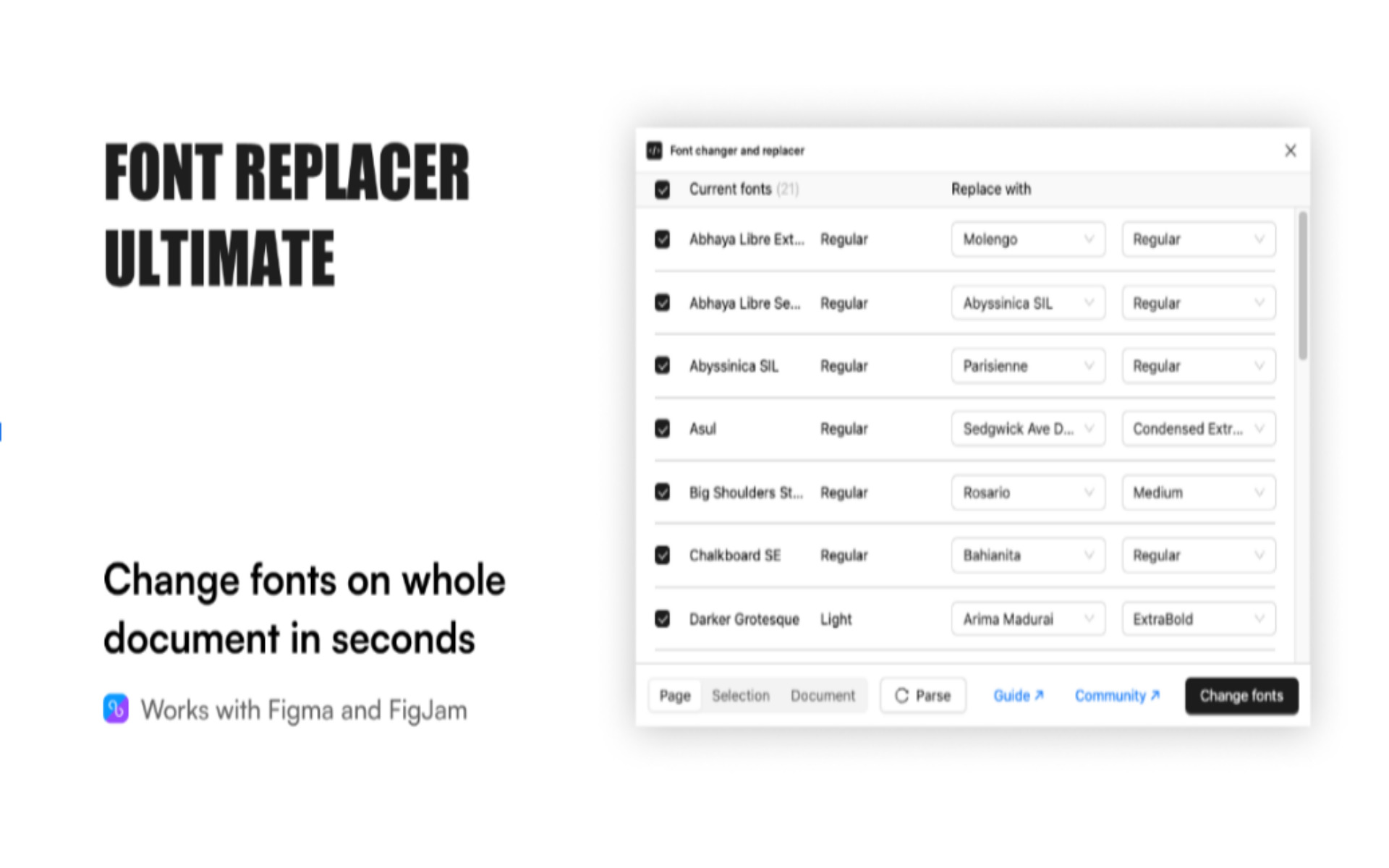
Font Replacer Ultimate ? Swap change and replace fonts
 (이미지 출처: Font Replacer Ultimate ???? Swap change and replace fonts 플러그인)
(이미지 출처: Font Replacer Ultimate ???? Swap change and replace fonts 플러그인)
Font Replacer Ultimate ???? Swap change and replace fonts는 피그마 파일 내의 모든 폰트를 일괄적으로 변경할 수 있는 플러그인입니다. 여러 페이지나 컴포넌트에 걸쳐 있는 폰트를 쉽게 변경할 수 있도록 도와줍니다.
그래서 새로운 브랜드 가이드를 적용하거나 디자인 시스템의 폰트를 업데이트할 때 매우 유용하게 사용할 수 있습니다.
일일히 각 요소의 폰트를 변경할 필요 없이, 일괄적으로 업데이트 할 수 있어, 작업 시간을 단축할 수 있습니다.
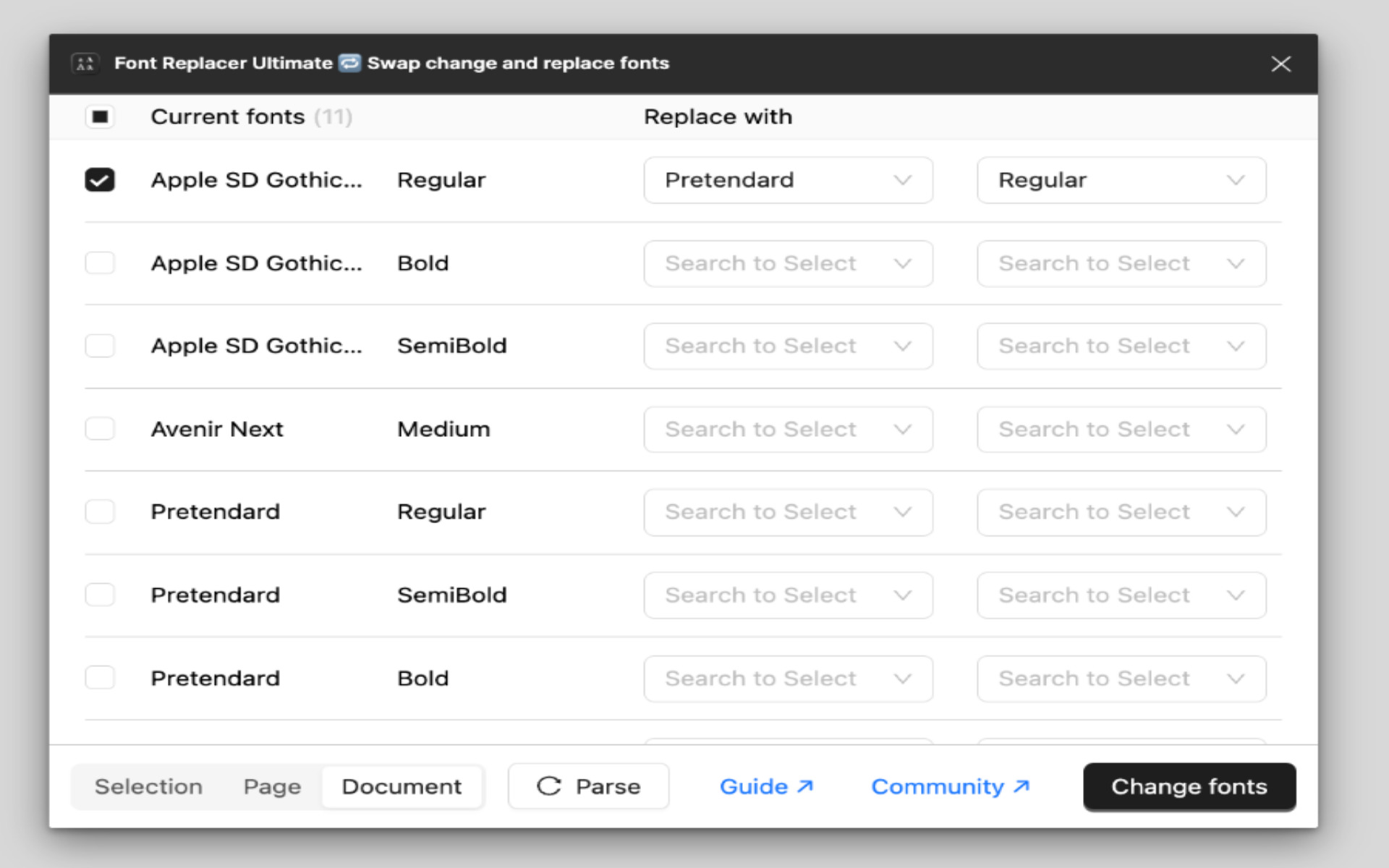
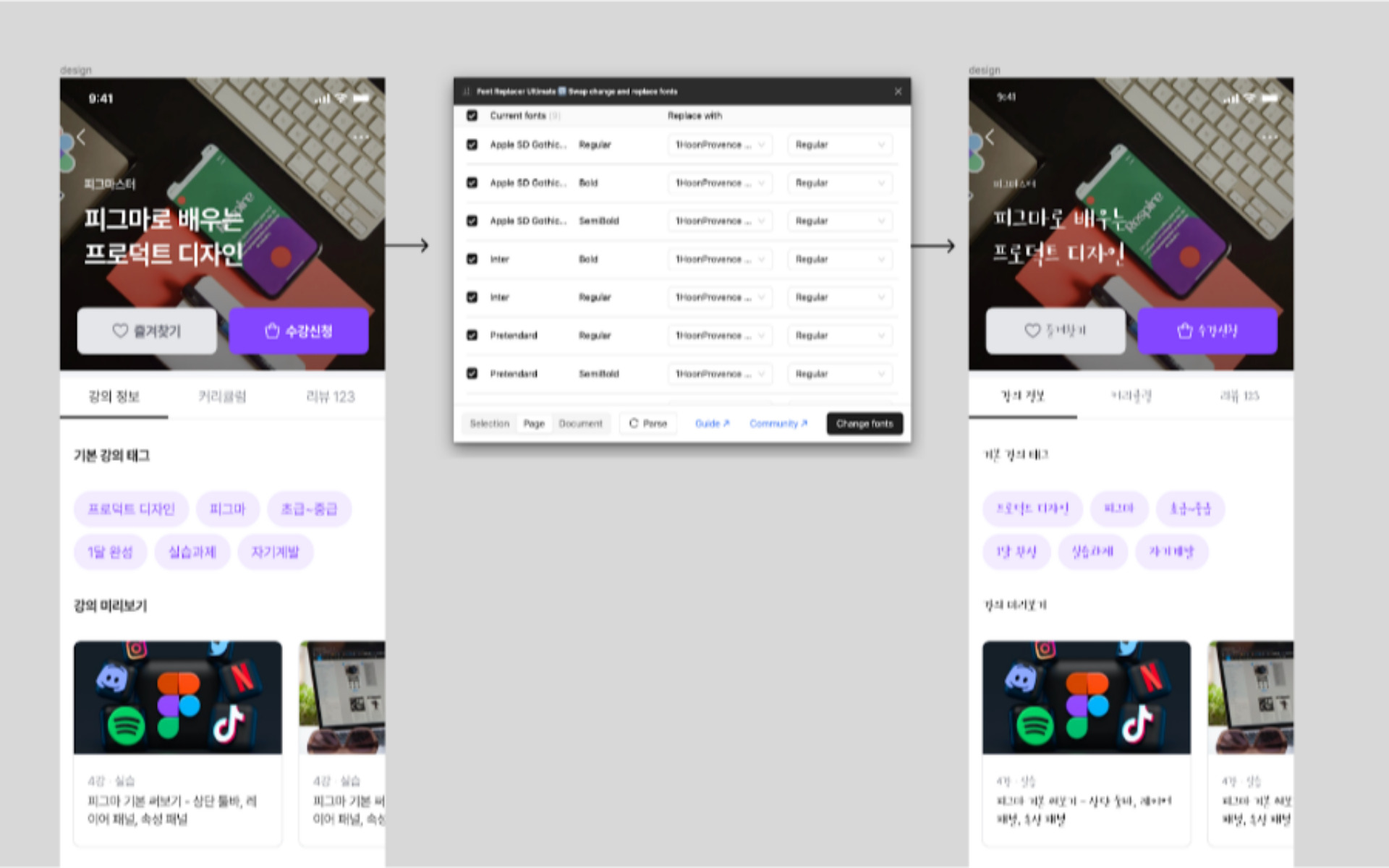
 (실제 사용 화면 :플러그인 UI )
(실제 사용 화면 :플러그인 UI )
Font Replacer Ultimate와 비슷한 기능을 제공하는 플러그인으로 Font Replace가 있는데요. Font Replacer Ultimate가 사용자 인터페이스가 더 직관적어서 편리합니다.

사용 방법은 매우 간단합니다. 플러그인을 실행한 후, 변경하고자 하는 기존 폰트와 새로운 폰트를 선택하고 변경 버튼을 누르면 피그마 파일 내 모든 해당 폰트가 일관적으로 변경되는 것을 볼 수 있습니다.
Design Lint, 디자인 내 누락된 스타일을 빠르게 찾아줍니다.
 (이미지 출처: Design Lint 플러그인 홈페이지)
(이미지 출처: Design Lint 플러그인 홈페이지)
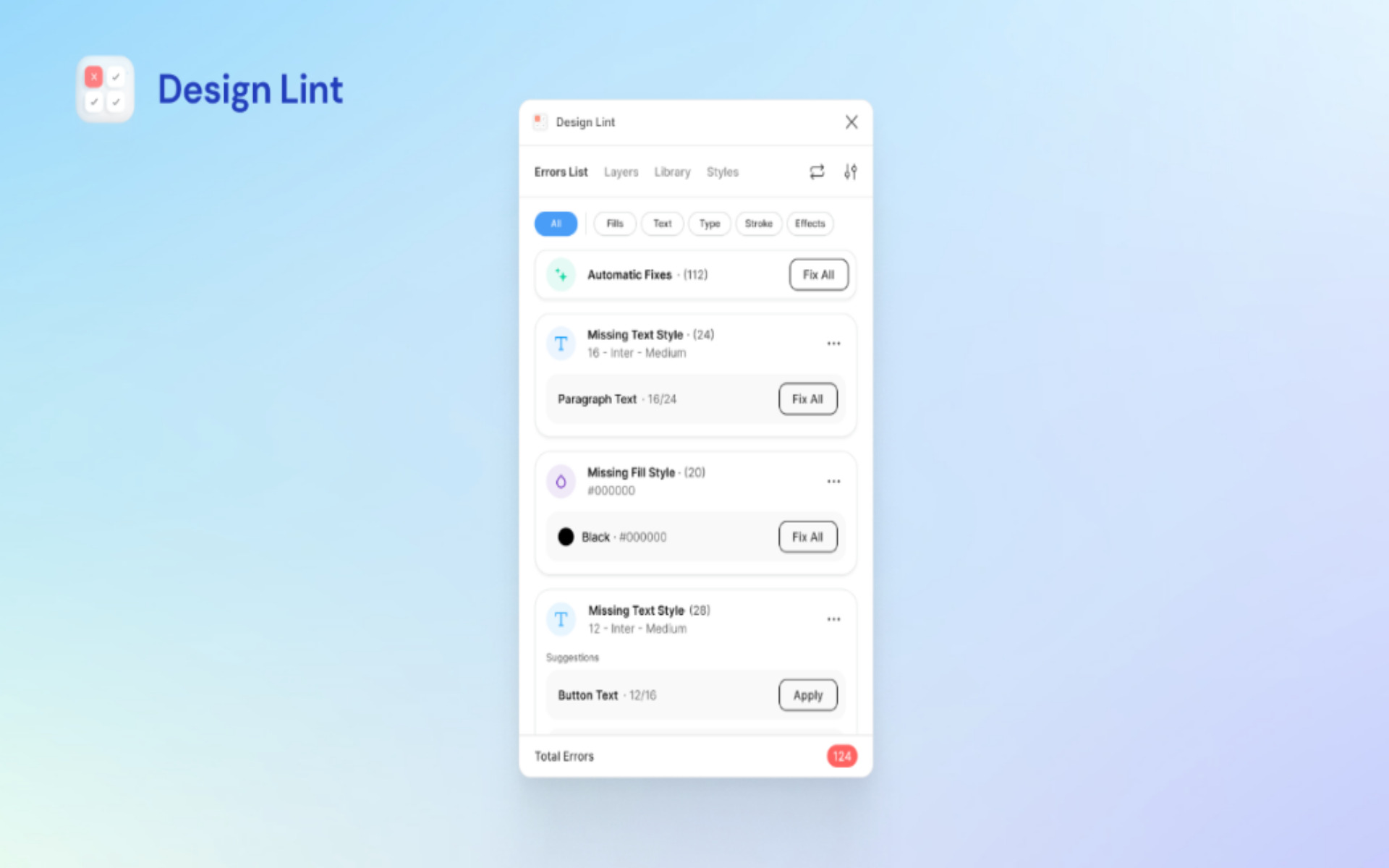
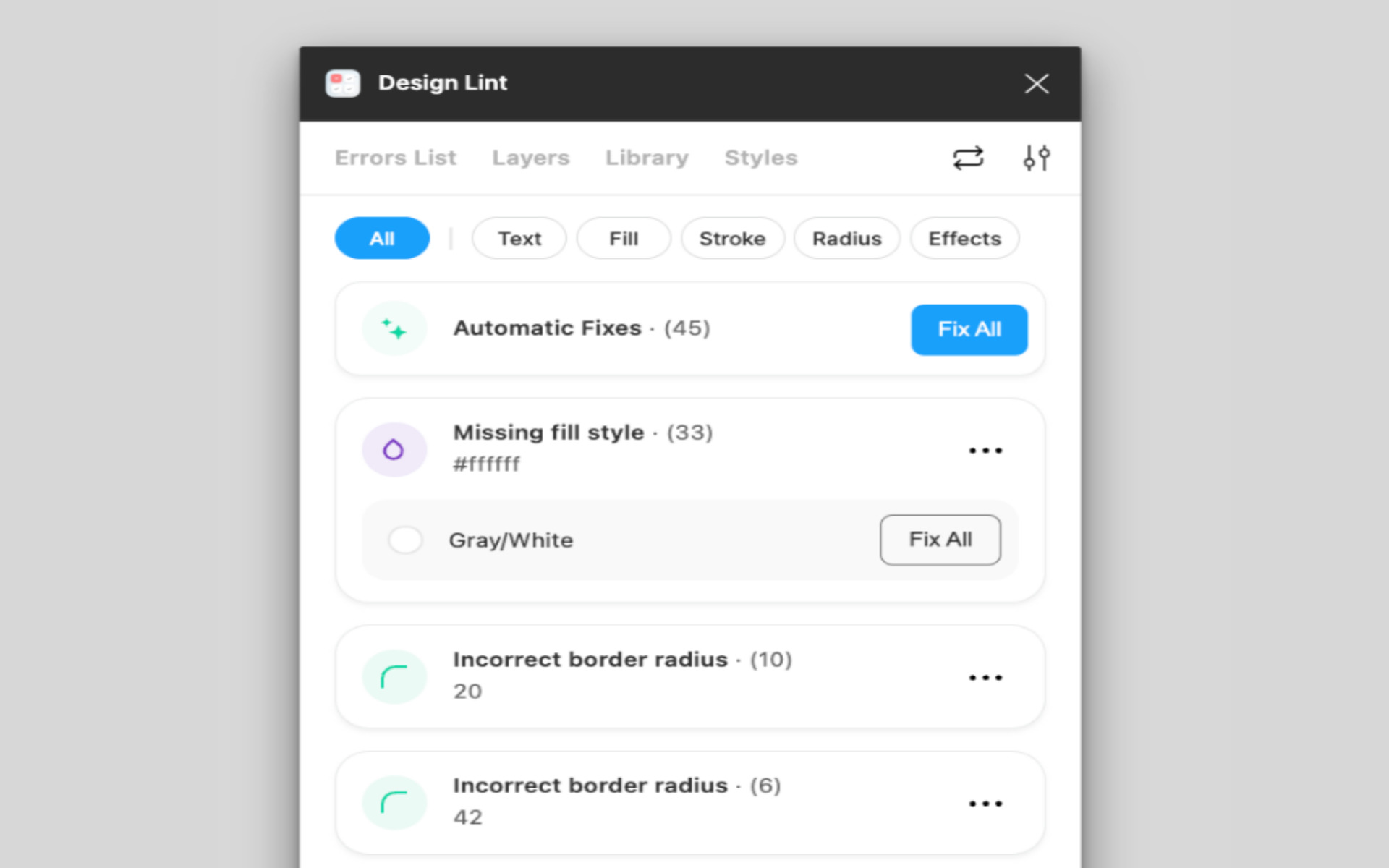
Design Lint는 피그마에서 프레임 내 누락된 스타일이나 비일관성을 찾아주는 플러그인입니다. 디자인 시스템이 적용되지 않은 컬러, 텍스트 스타일, 효과 등을 쉽게 찾아내고, 누락된 요소들을 디자인 시스템에 맞게 적용해 일관된 디자인을 유지할 수 있도록 도와줍니다.
 (디자인 시스템을 사용되지 않은 요소들을 찾아주고, 해당하는 디자인시스템을 추천해 줍니다.
(디자인 시스템을 사용되지 않은 요소들을 찾아주고, 해당하는 디자인시스템을 추천해 줍니다.
#ffffff을 디자인시스템 Gray/White로 수정하도록 추천합니다.)
디자인 시스템이 있어도 디자인 작업을 하다보면 스타일 반영을 놓치는 경우가 있습니다. 이럴 때 Design Lint를 활용하면 누락된 부분을 찾아내어 빠르게 수정할 수 있는데요.
각 요소들을 디자인 시스템에 맞게 변경하여 일관성을 유지하는데 큰 도움을 주기 때문에 디자인 리뷰 단계나 프로젝트 마감 전, 디자인 일관성을 체크할 때 유용하게 사용할 수 있습니다.
Autoflow, 화면 간 플로우를 시각화로 보여주는 플러그인
 (이미지 출처: Autoflow 플러그인 홈페이지)
(이미지 출처: Autoflow 플러그인 홈페이지)
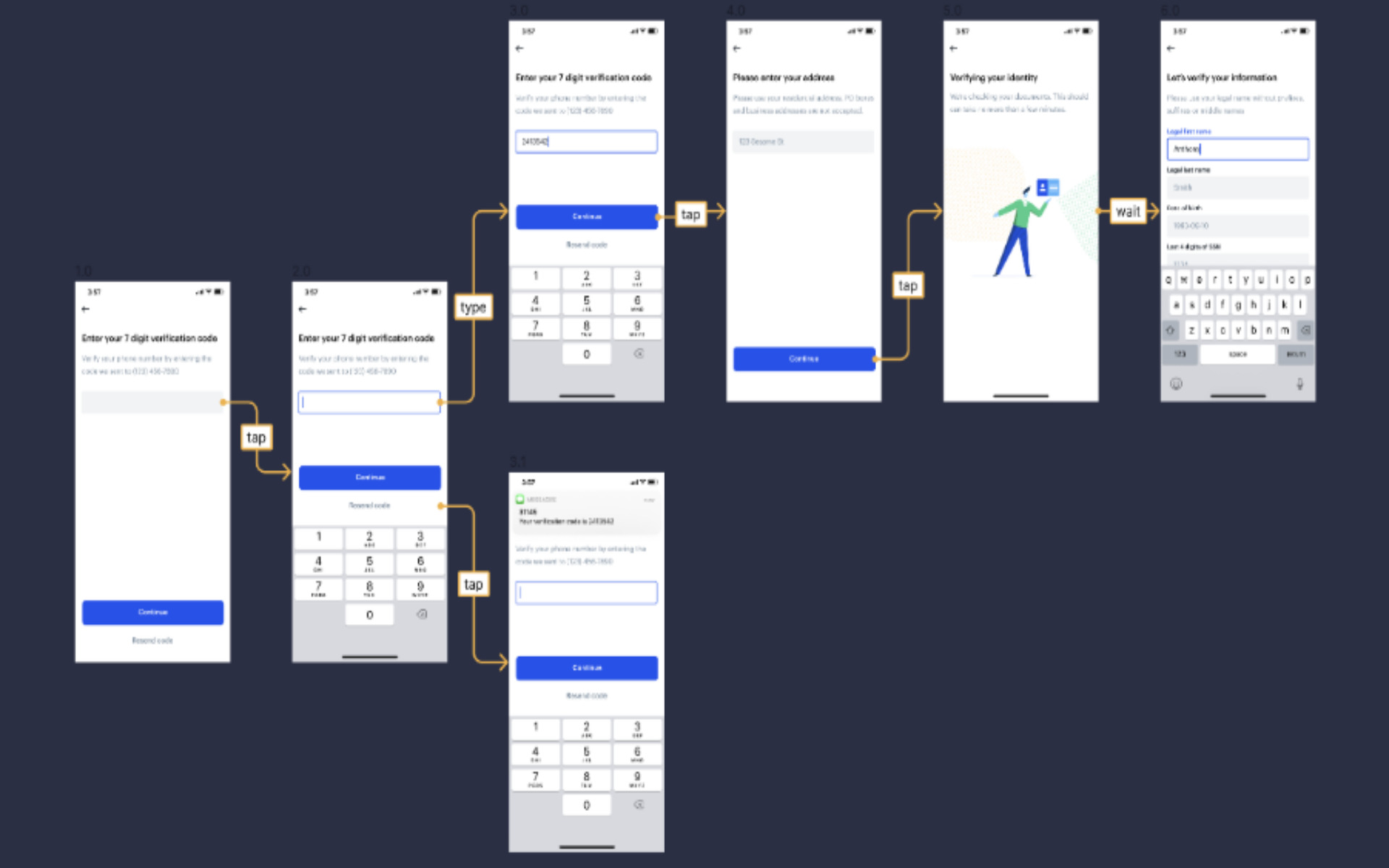
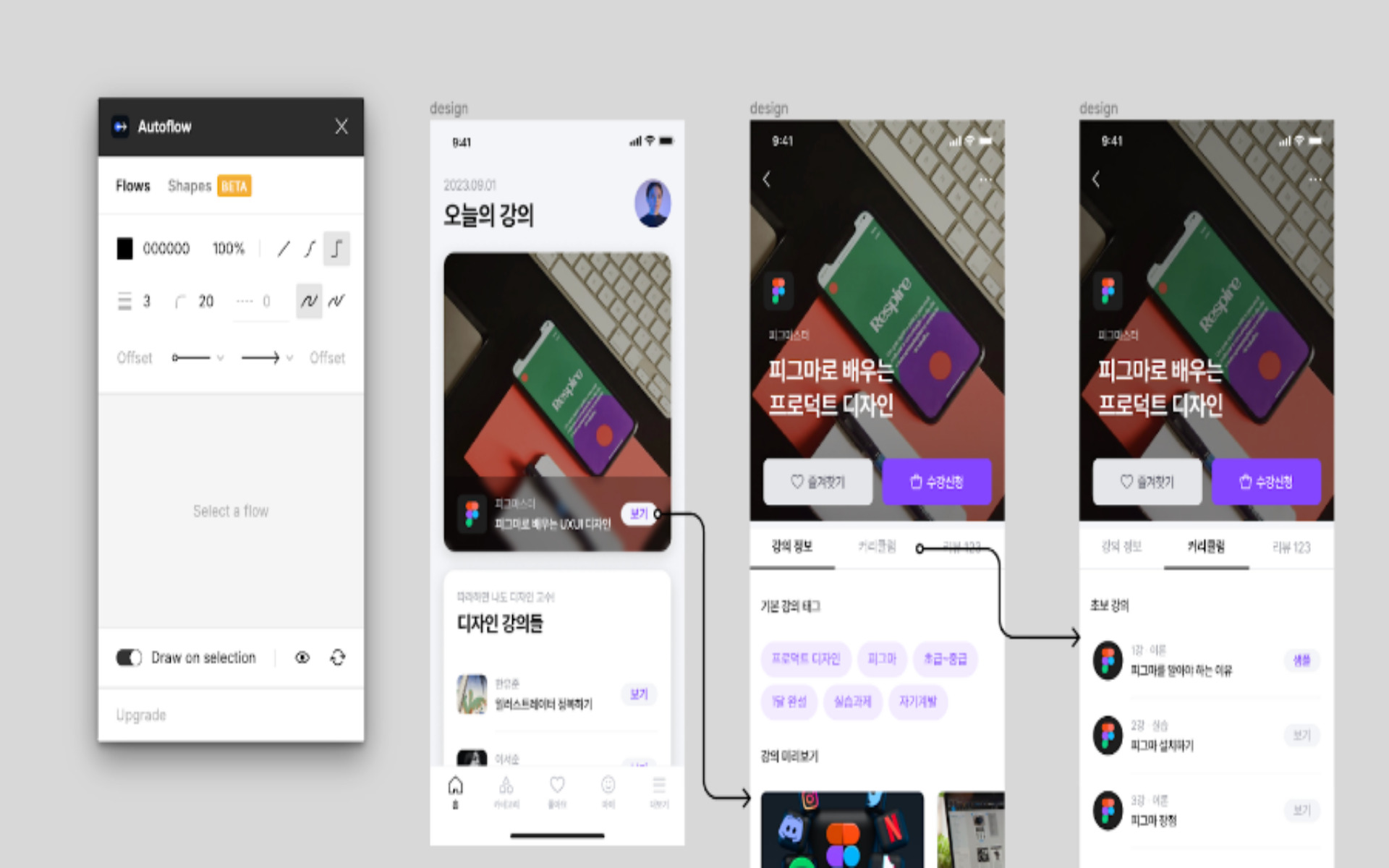
‘Autoflow’는 화면 간의 사용자 플로우를 시각화로 나타내는데 사용됩니다. 때문에 디자인의 전반적인 흐름을 보다 쉽게 이해할 수 있습니다. 또한 프레임 간의 연결을 자동으로 생성하여 프로토타입 작업을 간편하게 만들어 줍니다.
 (버튼과 화면을 쉽게 화살표로 표시할 수 있습니다.)
(버튼과 화면을 쉽게 화살표로 표시할 수 있습니다.)
Autoflow 플러그인을 실행하고, 연결할 프레임을 선택하면 자동으로 생성된 흐름을 확인할 수 있습니다. 다양한 스타일과 색상 옵션을 통해 사용자 플로우를 커스터마이징할 수 있습니다.
한 페이지에 여러 가지 연결된 프레임들을 두고 작업할 때 Autoflow를 사용해서 사용자 여정을 표시해 준다면, 이해관계자들이 프로젝트의 흐름을 더 쉽게 파악할 수 있어 작업이 원활하게 진행됩니다.
EightShapes Specs, 디자인 가이드를 바로 만들 수 있는 플러그인
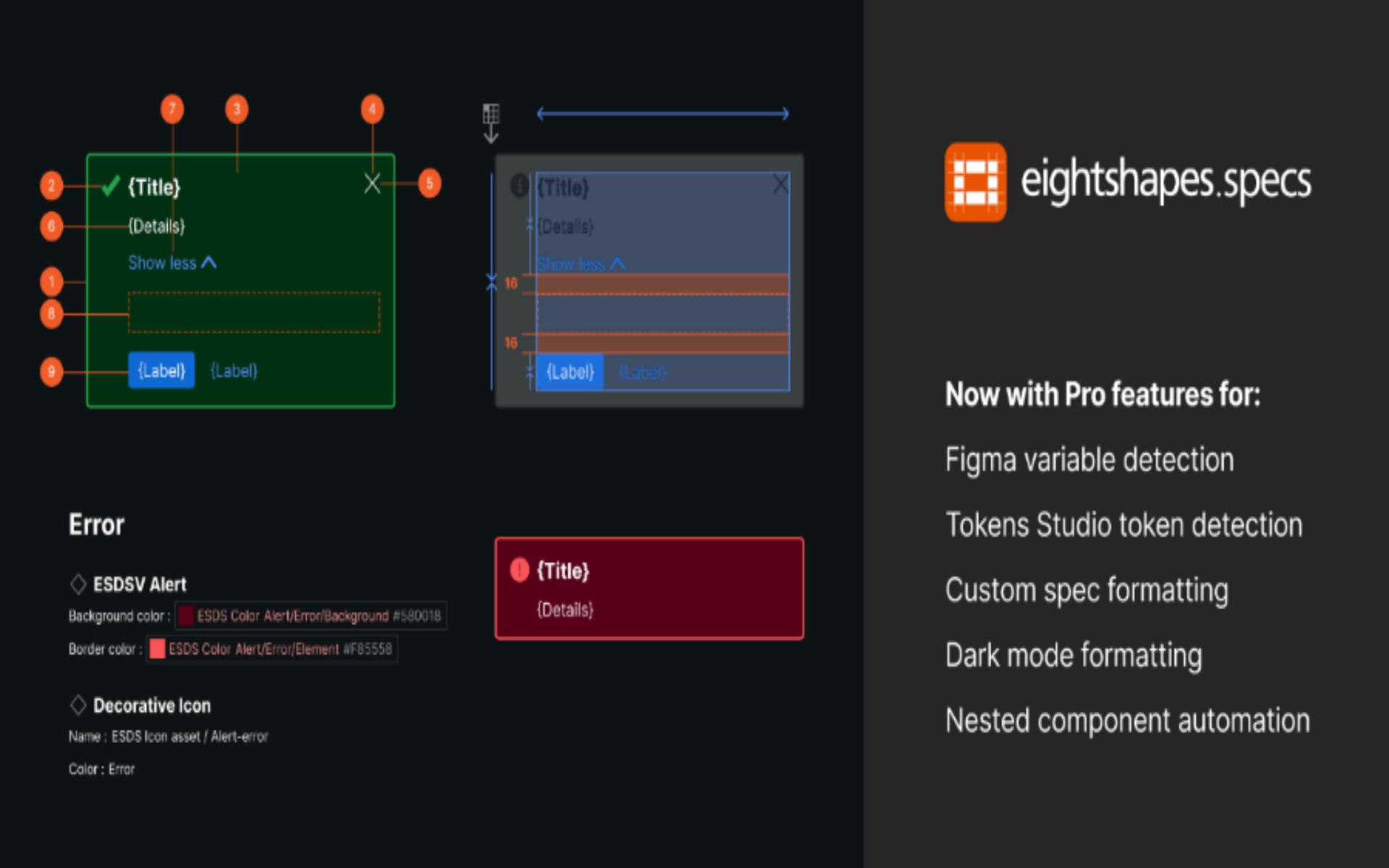
 (이미지 출처: EightShapes Specs 플러그인 홈페이지)
(이미지 출처: EightShapes Specs 플러그인 홈페이지)
EightShapes Specs는 디자인 가이드를 신속하게 작성할 수 있는 피그마 플러그인입니다.
피그마의 개발자 모드를 통해 디자인 스펙을 확인할 수 있지만, 상황에 따라 개발자가 더 디테일한 가이드를 요구하거나, 프로젝트 전에 디자인 가이드를 추가해야 하는 상황도 있습니다.
이럴 때 EightShapes Specs 플러그인을 사용하면 버튼, 텍스트 스타일, 색상, 그리드 등 다양한 디자인 요소를 포함한 디자인 가이드를 자동으로 생성할 수 있어 시간을 절약할 수 있습니다.
특히 개발자와의 협업이 중요한 프로젝트에서 효과적으로 활용할 수 있습니다. 생성된 디자인 가이드는 요구에 맞춰 커스터마이징할 수 있어 프로젝트의 요구에 유연하게 대응할 수 있습니다.
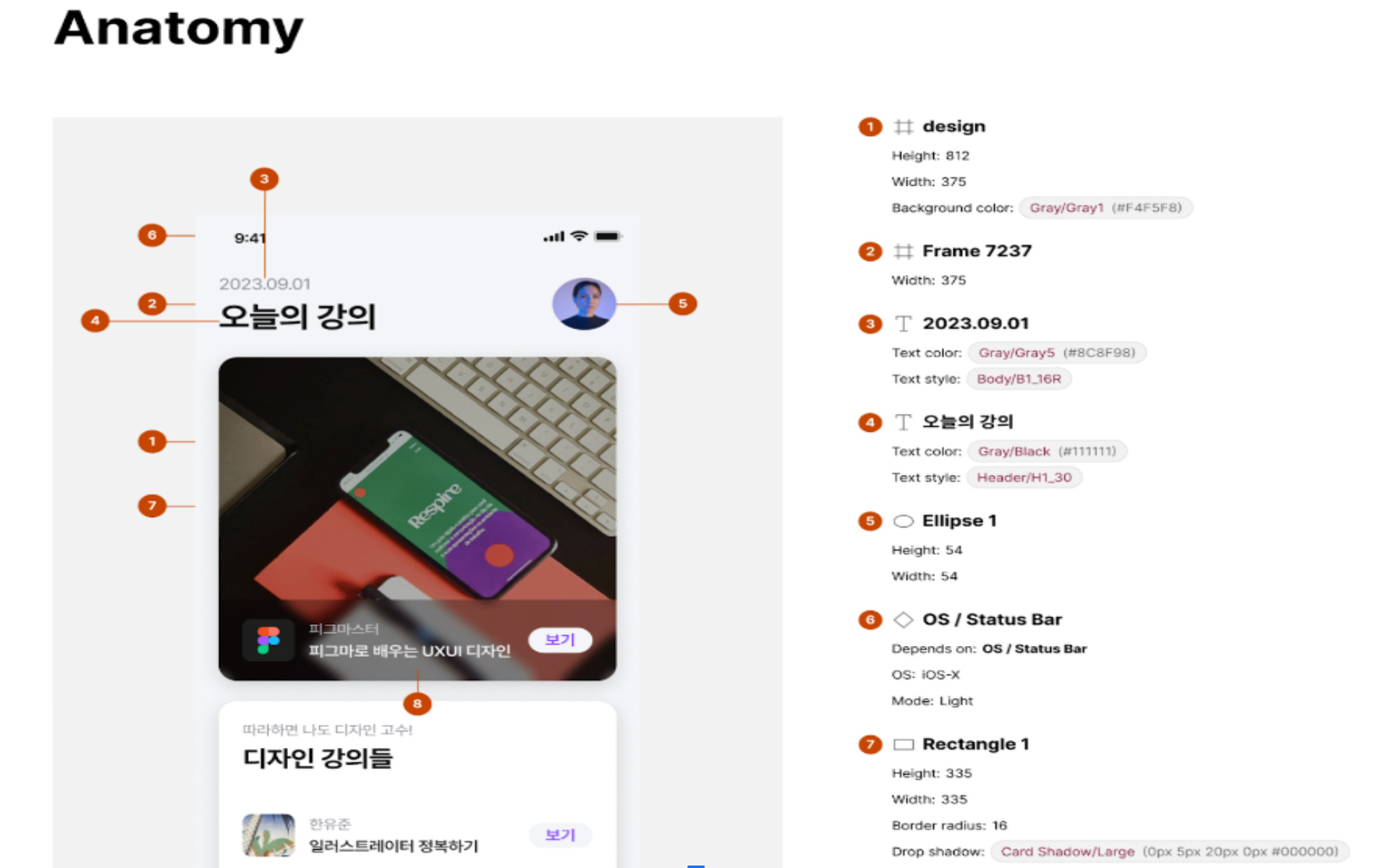
 (화면에 사용된 요소에 자동으로 번호를 붙여주고, 각 속성을 보기쉽게 알려줍니다.)
(화면에 사용된 요소에 자동으로 번호를 붙여주고, 각 속성을 보기쉽게 알려줍니다.)
사용 방법은 간단합니다. 디자인 가이드를 만들려고 하는 디자인 요소를 선택합니다. 이는 하나의 컴포넌트 일수도 있고, 전체 프레임이나 컴포넌트 그룹일 수 있습니다.
플러그인을 실행하면 선택한 디자인 요소의 디자인 가이드를 자동으로 생성합니다. 생성된 가이드는 피그마 파일 내에 저장되며, 필요에 따라 세부 항목을 추가하거나 불필요한 항목을 제거할 수 있습니다.
피그마 플러그인 활용,
디자이너에게 선택이 아닌 필수
디자인 작업에 있어 피그마 플러그인은 선택이 아닌 필수입니다. 플러그인을 활용하면 단순하지만 손이 많이 들어가는 작업을 빠르게 처리할 수 있고, 이해관계자들과 커뮤니케이션을 편하게 할 수 있도록 도와주어 디자인 통일성을 높일 수 있어 디자인 업무 효율이 눈에 띄게 높아집니다.
이런 플러그인을 통해 디자이너들은 창의적인 작업에 더 많은 시간을 투자할 수 있고 결과적으로 더 완성도 있는 디자인을 구현할 수 있습니다.
이랜서 추천, AI를 활용한 업무 단축 시리즈
▶️ 포토샵 AI, 현업 디자이너는 '이렇게' 사용합니다.
▶️ AI 이미지 생성, Dalle 3를 통해 무료로 생성하는 방법을 알려드립니다!
이랜서 추천, UX 디자인의 퀄리티를 높여주는 ‘디자인 업그레이드’ 콘텐츠
▶️ UX 디자인의 일관성을 높이는 디자인 시스템 가이드 작성 비법과 사례
▶️ 프로토타입 제작, 현직 디자이너는 '피그마 변수'를 이용해 시간을 단축합니다.
경력 기술서 작성할 시간 없으시죠?
경력 기술서 & 이력서를 자동으로 관리해주는
‘오토폴리오’를 사용해 보세요.
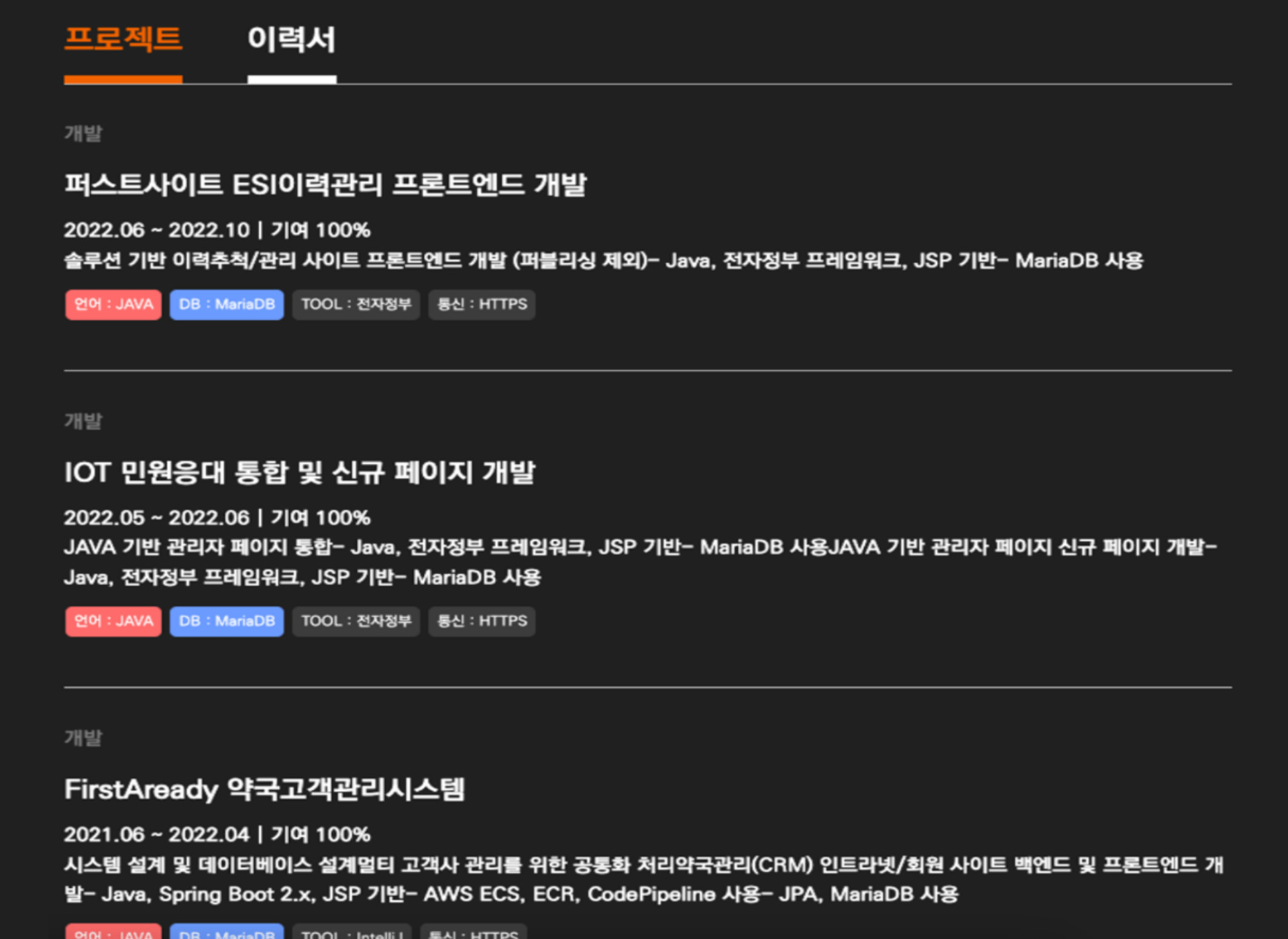
 (이랜서 오토폴리오를 통해 자동으로 업데이트된 경력 기술서 예시)
(이랜서 오토폴리오를 통해 자동으로 업데이트된 경력 기술서 예시)
기회는 준비되지 않을 때 찾아온다고, 평상시에 경력 기술서를 제대로 작성해놓지 않으면 좋은 프로젝트를 발견했을 때 바로 지원하기 어렵습니다. 특히나 경기가 안좋은만큼 조건 좋은 IT 프로젝트를 찾기 힘들어지고 있는데요.
“오토폴리오로 경력 기술서가
미리 준비된 IT 전문가라면 어떨까요?”
오토폴리오는 이랜서에서 독자 개발한 경력 & 이력 자동 관리 서비스 프로그램입니다. 초기 1회만 표준 양식으로 업데이트하면 경력 기술서와 이력서가 자동으로 업데이트되고, 워드 파일로 다운로드하거나 필요한 경우 메일로도 바로 보낼 수 있는 편리한 시스템입니다.
24년의 데이터를 바탕으로
AI가 경력 기술서를 작성해 드립니다.
오토폴리오를 사용하면 AI가 24년의 데이터를 바탕으로 경력과 이력을 자동으로 업데이트해줍니다. 데이터를 바탕으로 자동으로 업데이트되니 많은 시간을 사용하지 않아도 경쟁력 높은 경력 기술서와 이력서를 준비할 수 있습니다.
40만 명 이상,
IT 프리랜서들의 이유 있는 선택!
“이랜서 담당 매니저 시스템” 이용자 리뷰

매칭 전문가의 케어 서비스는 덤으로
매칭 전문가가 프로젝트 수주 확률이 높아지도록 지원합니다.
AI가 데이터를 바탕으로 자동으로 경력 기술서와 이력서를 업데이트해도 불안하거나 마음에 들지 않을 수 있습니다. 그런 경우를 대비해 이랜서에서는 매니저가 합격률 높은 경력 기술서 작성을 도와줍니다. 중요한 내용부터 클라이언트가 요구하는 내용이 빠지지 않았는지 A~Z까지 세세하게 체크하여, 경쟁률 높은 경력 기술서와 이력서 작성을 도와줍니다.
제대로된 경력 기술서가 없는 IT 전문가는
전쟁터에서 무기 없는 군인과 똑같습니다.
경력 기술서 작성, 시간을 오래 쓰지 않아도 됩니다. AI가 24년의 데이터를 바탕으로 합격률 높은 경력 기술서와 이력서 작성을 도와드립니다. 불경기로 인해 경쟁이 치열해지는 지금, 합격률 높은 경력 기술서로 프로젝트 수주 확률을 높여드립니다.