숫자 폰트 궁금해? 무료부터 유료까지 완전 종결!
프리랜서 디자이너부터 문서 작업이 필요한 직장인이나 대학생까지, 직업에 상관없이 적절한 폰트를 활용한 디자인은 “센스”입니다. 오늘은 지난 무료 아이콘, 무료 폰트 가이드에 이어 무료 디자인 가이드 3탄: 숫자 폰트를 가지고 돌아왔습니다!
숫자 폰트 선택 팁
숫자 자체의 디자인 확인하기: 1과 7 또는 0과 8 등 비슷하게 보일 수 있는 숫자를 확인해 보세요. 큰 화면에서는 문제가 없어 보이지만, 작은 화면에서 볼 때는 비슷하게 보일 수 있습니다.
또한, 일부 숫자 폰트는 ‘0’의 가운데 점이 들어가 마치 8처럼 보이기도 합니다. 사용자에게 혼란을 주거나 실수를 유발할 수 있는 폰트인지 체크하세요!
숫자 관련 기호 확인하기: 숫자와 함께 자주 사용되는 기호도 함께 확인하는 것이 좋습니다. 예를 들면, 화폐단위($, ₩ 등), %, 마침표(.), 쉼표(,) 등이 있죠.
일부 폰트에서는 이러한 기호를 지원하지 않아 표시되지 않는 경우도 있기 때문입니다!
매칭하기 좋은 숫자 폰트 고르기: 기존에 사용하는 폰트가 있다면 함께 사용했을 때 조화로운지도 확인해 보세요.
무료 숫자 폰트
01 | Crimson Text
* 출처 : 구글 폰트
고풍스러운 느낌의 구식 서체를 찾고 있다면 이 Crimson Text 체의 숫자 폰트를 사용해 보세요! 깔끔하면서도 딱딱하지 않아 전통 책 제작을 위한 글꼴로도 활용할 수 있습니다.
02 | Lobster
* 출처 : 구글 폰트
Lobster는 깔끔하면서도 우아한 숫자 폰트입니다. 감성 넘치는 웹디자인, 그래픽 디자인 등 다양한 작업에 활용할 수 있답니다. 앱/웹 디자이너라면 참고하세요!
03 | Antic Slab
* 출처 : 구글 폰트
Antic Slab은 신문이나 잡지의 헤드라인에 사용하기 위해 디자인되었다고 합니다. 폰트가 깔끔한 거 보이시죠? 깔끔한 숫자 폰트를 사용하여 리듬감 있고 역동적인 타이포그래피를 만들어 보세요!
04 | Bitter
* 출처 : 구글 폰트
가독성 향상을 위해 어느 정도 두께가 있는 숫자 폰트를 찾는다면 Bitter를 사용해 보세요. Bitter 폰트는 일반 폰트보다 약간 두꺼워 숫자를 작은 크기로 입력해야 할 때 더욱 매력을 발합니다!
05 | Fjalla One
* 출처 : 구글 폰트
Fjalla One은 둥근 곡선으로 디자인되어 약간 귀여운 느낌을 주는 서체입니다. 단순하고 직관적이면서도, 어느 정도 두께가 있어 뛰어난 가독성을 제공합니다.
특히 큰 숫자에 사용했을 때 시각적인 효과를 극대화하죠. 인포그래픽이나 포스터, 웹 사이트 디자인 또는 기타 그래픽 디자인에 활용해 보세요!
06 | JetBrains Mono
* 출처 : 구글 폰트
이 폰트는 개발자를 대상으로 코드 줄을 차례로 크랭킹할 때 쉽게 볼 수 있도록 전직 디지털 디자이너인 Phillip Nurulin이 디자인했다고 합니다.
디지털 타이포그래피 느낌이 드는 JetBrains Mono체는 테크 또는 SaaS 기업의 웹 사이트 디자인이나 모바일 앱에 사용하면 찰떡입니다!
07 | Bebas Neue
* 출처 : 구글 폰트
숫자를 돋보이게 강조하고 싶다면 Bebas Neue를 추천합니다! 웹디자인, 그래픽 디자인, PPT 슬라이드 등 여러 분야에서 활용도가 높답니다.
08 | Playfair Display
* 출처 : 구글 폰트
마치 만년필로 쓴 것 같은 느낌이 들지 않나요? 이 예쁜 숫자 폰트는 깃 펜을 대체한 만년필에서 영감을 받았습니다! 흩날리면서도 고풍스러운 그리고 우아한 글꼴을 찾고 있다면 Playfair Display를 활용해 보세요.
09 | Cormorant Garamond
* 출처 : 구글 폰트
Cormorant Garamont는 숫자를 특별히 강조하고 싶은 경우에 사용하기에 좋습니다. 특히, 숫자 3, 6, 9에서 아름다운 곡선이 잘 드러나 역동적인 느낌을 주죠.
이 폰트는 숫자가 기준선의 위와 아래에 놓이므로 실용성보다는 미적인 요소에 중점을 두고 싶은 경우에 활용해 보세요.
10 | Roboto Mono
* 출처 : 구글 폰트
Roboto Mono는 다양한 크기의 장치에서 높은 가독성에 최적화된 폰트입니다. 텍스트와 숫자를 섞어서 사용할 때 읽기 쉬워 독자를 혼란스럽게 하지 않죠.
예를 들어, 숫자 1과 알파벳 ‘i’, 또는 숫자 0과 알파벳 ‘o’처럼 비슷하게 보이는 문자를 구별하기 쉽다는 장점이 있습니다. 응답성이 뛰어난 반응형 웹디자인을 구현하려고 하는 경우 사용해 보세요!
유료 숫자 폰트
01 | Clement Numbers
* 출처 : creativemarket.com
Clement Numbers는 독특한 디테일 덕분에 깔끔하면서도 개성 넘치는 매력을 뿜어내는 폰트입니다.
평범한 느낌에서 벗어나 약간은 톡톡 튀는 숫자를 표현하고 싶을 때 사용해 보세요. Mac, Windows 및 Linux와 호환됩니다처
02 | Gamble Font
* 출처 : creativemarket.com
어딘가 조금 영화 ‘해리 포터’ 같은 느낌?! 이 폰트는 복고풍의 빈티지 고딕체입니다. 칠판에 적은 것 같은 느낌을 원할 때 제품, 포스터 및 다양한 그래픽 디자인에 활용해 보세요.
03 | 0261 - Numbers Font
* 출처 : creativemarket.com
복고풍/펑키풍 숫자 폰트인 0261은 폰트 디자이너가 자신의 고향인 베네수엘라의 마라카이보(Maracaibo)에서 영감을 받아 디자인했다고 합니다. ‘%, #, +, =, ”, !’ 등 몇 가지 기본 기호를 지원하므로 확인해 보세요!
04 | Sport Numbers
* 출처 : www.fonts.com
Sport Numbers는 디지털 스코어보드 느낌을 내기에 좋은 글꼴입니다. 스포츠 관련 제품 및 게임, 그 밖에 그래픽 디자인에 스포티한 룩 앤드 필을 살리고 싶을 때 이 폰트를 활용해 보세요!
05 | Neue Helvetica
* 출처 : www.fontshop.com
알아보기 쉬운 직관적인 폰트는 웹디자인, 앱 디자인, 그래픽 디자인, 문서 작업 등 어디에나 활용도가 높습니다. Neue Helvetica를 꼭 확인해 보세요!
06 | Recoleta
* 출처 : www.myfonts.com
딱딱한 느낌말고, 캐주얼하면서도 트렌디한 느낌의 폰트를 찾는다면 Recoleta를 추천합니다. 웹 디자인, 그래픽 디자인, 문서 및 프레젠테이션 슬라이드 등 모든 디자인에 활용할 수 있습니다. UI 디자인에 약간의 캐주얼한 감각 한 스푼을 더해보세요!
07 | Vintage Number Pack
* 출처 : creativemarket.com
약간 핸드메이드 느낌이 나는 빈티지한 숫자 폰트를 찾는다면 Vintage Number Pack을 확인해 보세요. 이 팩을 구매하면 Fill, Outline, Line Fill 총 3가지 스타일을 모두 사용할 수 있습니다.
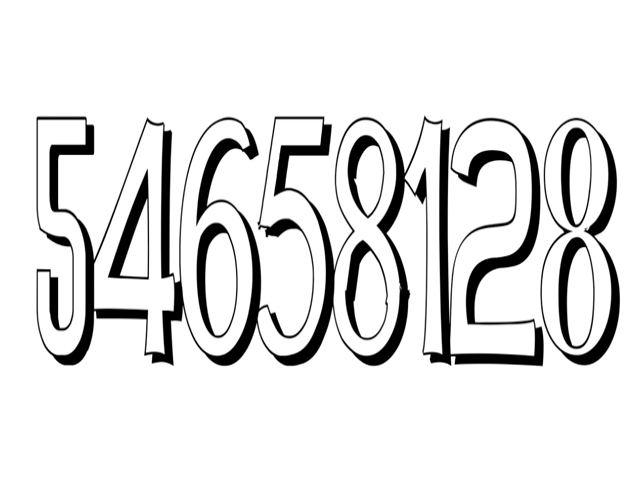
08 | Numbers3 Shadow

* 출처 : www.myfonts.com
이 글꼴은 숫자를 더 강조하는 시각적 효과를 부여하기 위해 멋진 그림자 디테일을 추가했습니다. UI 디자이너라면 중요한 숫자 정보를 표시하거나, 우선순위를 지정할 때 Numbers3 Shadow 체를 사용할 것을 추천합니다!
09 | Veneer

* 출처 : www.myfonts.com
굵기가 있는 폰트는 눈에 잘 띄어 숫자를 강조하고 싶을 때 사용하면 효과가 좋습니다. 작은 화면에서 볼 때도 좋죠. 대칭적인 디자인의 깔끔한 Veneer 체를 디자인 작업에 사용해 보세요.
10 | Optima
* 출처 : www.fontshop.com
실용적이면서도 스타일리시한 폰트를 찾는다면 Optima를 강력 추천합니다! 깔끔하고 우아하면서도 빈티지한 느낌이 섞여 웹 및 앱 디자인은 물론 모든 종류의 그래픽 디자인에 활용할 수 있는 훌륭한 숫자 글꼴입니다.
숫자 폰트 모음 잘 보셨나요?
숫자 폰트만 잘 써도 디자인에 세련된 느낌을 더할 수 있습니다.
무료로 사용할 수 있는 폰트 10개부터
유니크하고 개성 넘치는 유료 폰트 10개까지
UX / UI 디자이너, 앱 / 웹 디자이너라면
꼭 사용해 보세요!
일 잘하는 디자이너들은 이미 사용하고 있다는 것!
숫자 폰트 외에도
무료 글자 폰트, 무료 아이콘 사이트를 참고해 보세요!
무료로 제공되는 사이트만 잘 사용해도
업무 시간은 단축시키고 효율은 높일 수 있습니다!
UX / UI 디자이너,
앱 / 웹 디자이너를 위한 필수 참고 가이드 !
➤ 무료 아이콘 사이트 15개 모음 가이드 (2023)
IT 디자이너 프로젝트를 찾고 계신가요?
그렇다면 40만 명의 프리랜서가
사용 중인 이랜서에서 찾아보세요!



