Figma config 2023 리뷰 2 - Dev Mode를 통한 개발 기능 강화

“피그마의 강력한 기술 중 하나가 무엇인지 아시나요? 바로 '협업 기능’입니다. ”
피그마는 디자이너뿐만 아니라 개발자, 기획자와도 함께 사용할 수 있을 정도로 협업 기능이 잘되어 있는데요.
이번 Figma Config 2023에서 Dev 모드가 업그레이드 되면서 이제는 디자인 도구를 넘어 개발 도구라고 할 수 있을 정도로 개발자 편의 도구의 기능들이 강화되었다고 합니다.
Dev 모드와 함께 더욱더 강력한 개발 성능으로 돌아온 Figma Config 2023 업데이트 리뷰 2탄! 함께 확인하시겠습니다!
#3. Share - Dev Mode
이번 업데이트에서 개발자를 위한 Dev Mode가 추가되었는데요. 피그마 전체 유저 중 개발자가 1/3을 차지하는 만큼 이번 업데이트에서 개발자를 위한 기능을 발전시켰습니다.
피그마가 협업 툴의 강자였던 만큼, 이번 업데이트로 추가된 개발 지향적인 기능들로 디자이너와 개발자의 시너지가 더 극대화될 것으로 예상되는데요. 하나씩 리뷰해 보면서 업데이트 된 기능들을 살펴보겠습니다.
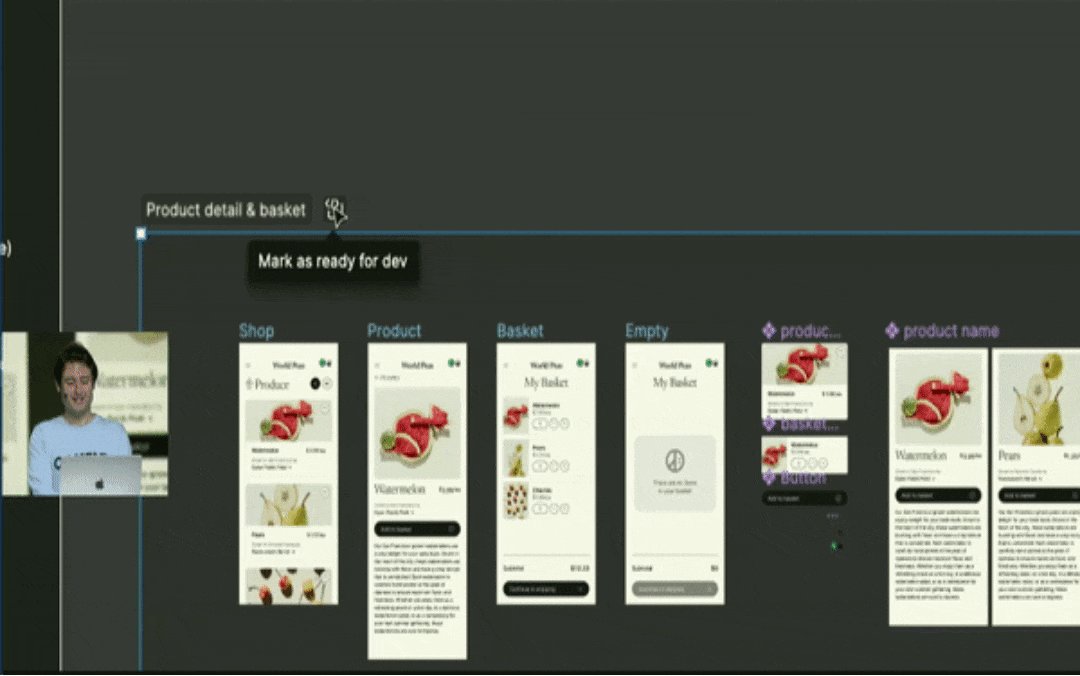
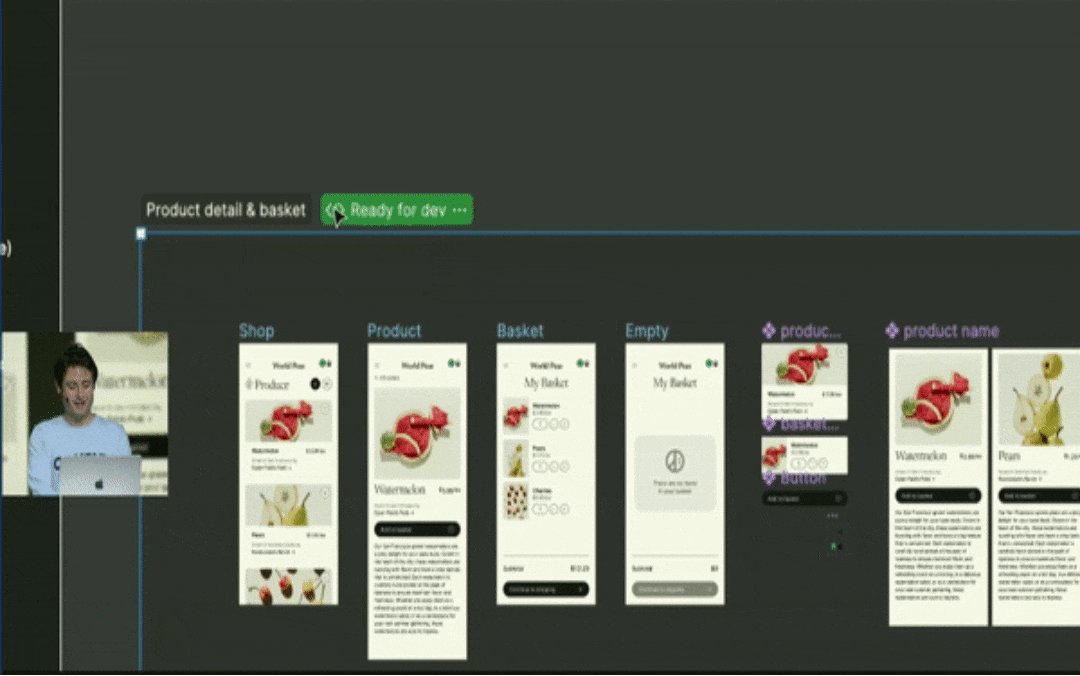
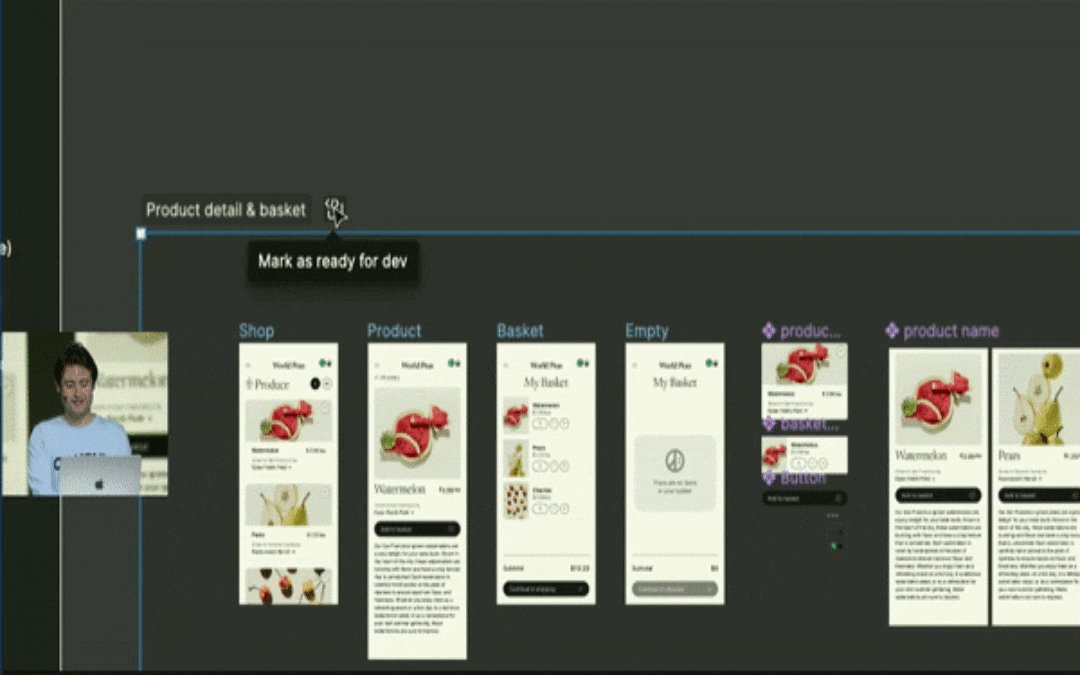
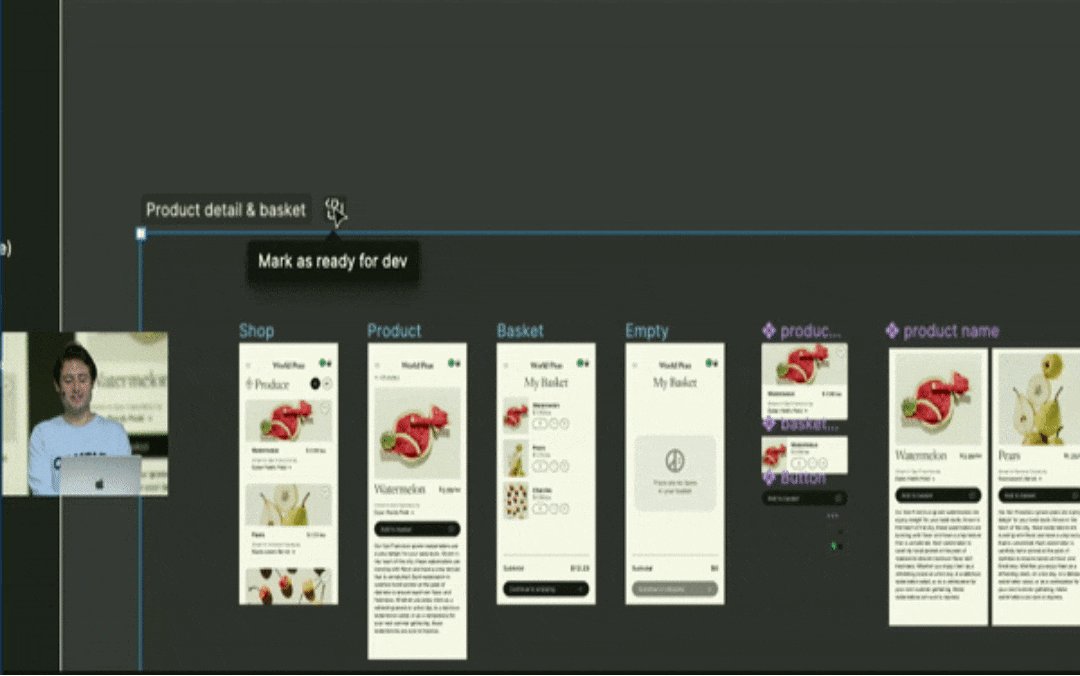
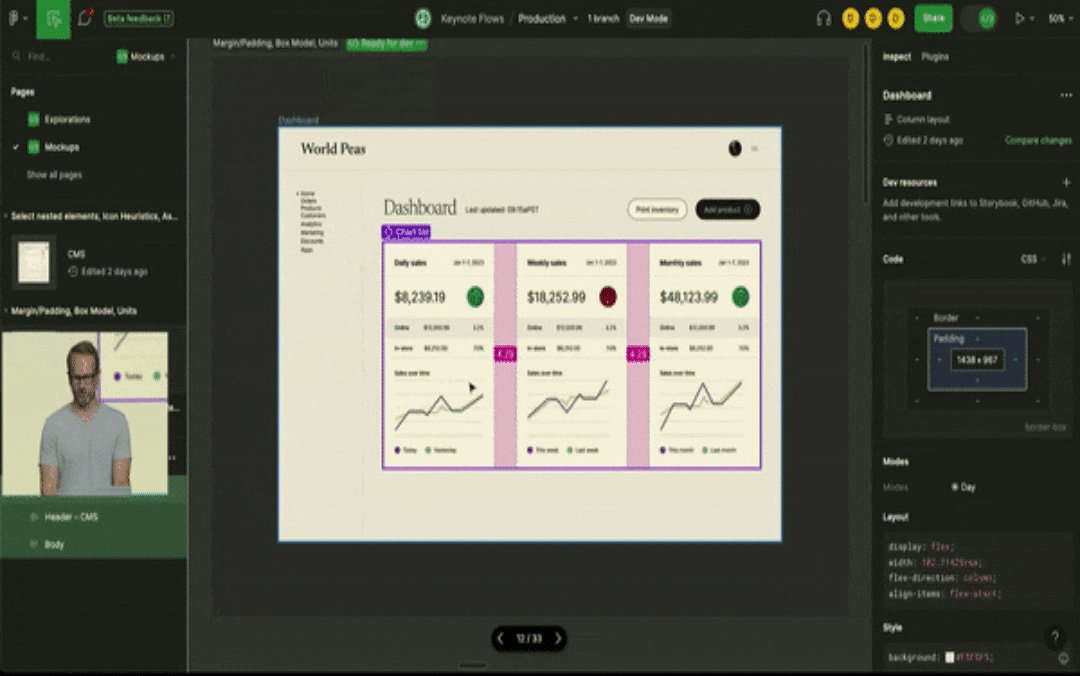
Mark as ready for dev
 Mark as ready for dev
Mark as ready for dev
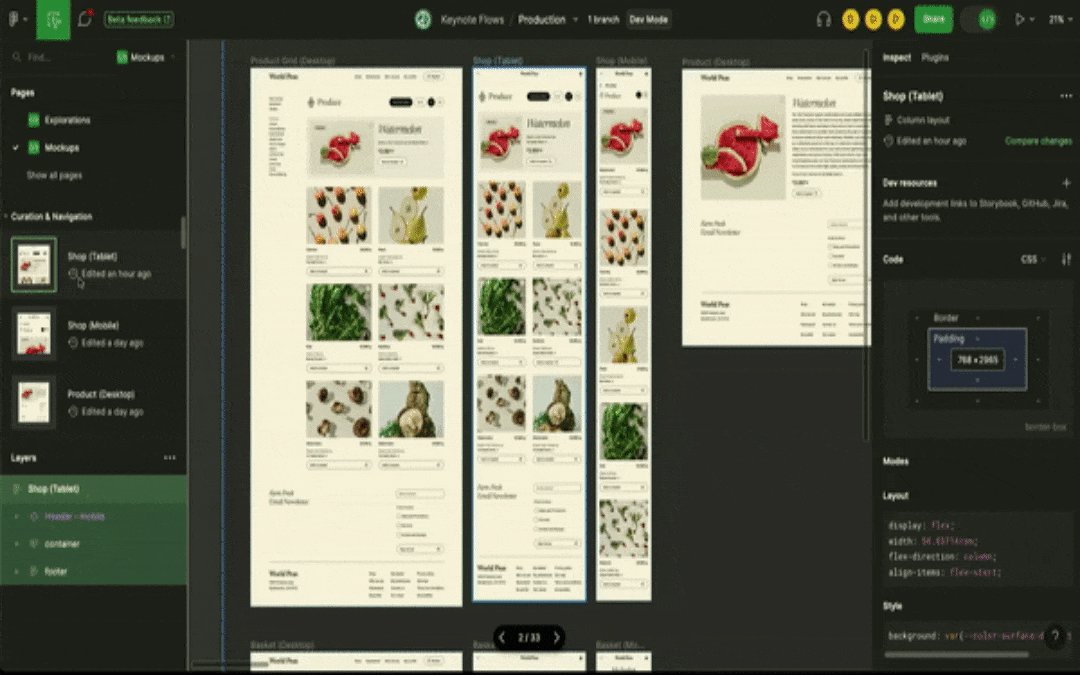
Section 이름 옆에 마크업 아이콘이 추가되었습니다. 해당 아이콘을 클릭하면 Ready for dev(개발 준비 완료) 태그가 붙습니다. 작은 기능이지만 데브 모드에서 개발자가 디자인을 확인할 때 유용하게 쓰이게 됩니다.
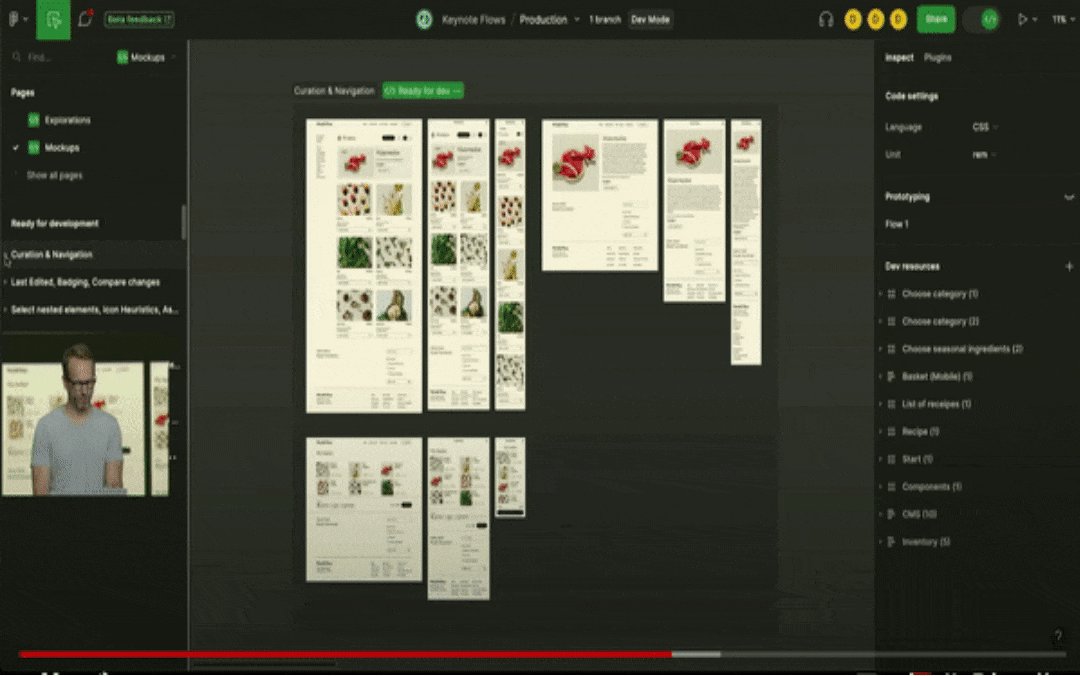
Curation and navigation

Curation and navigation
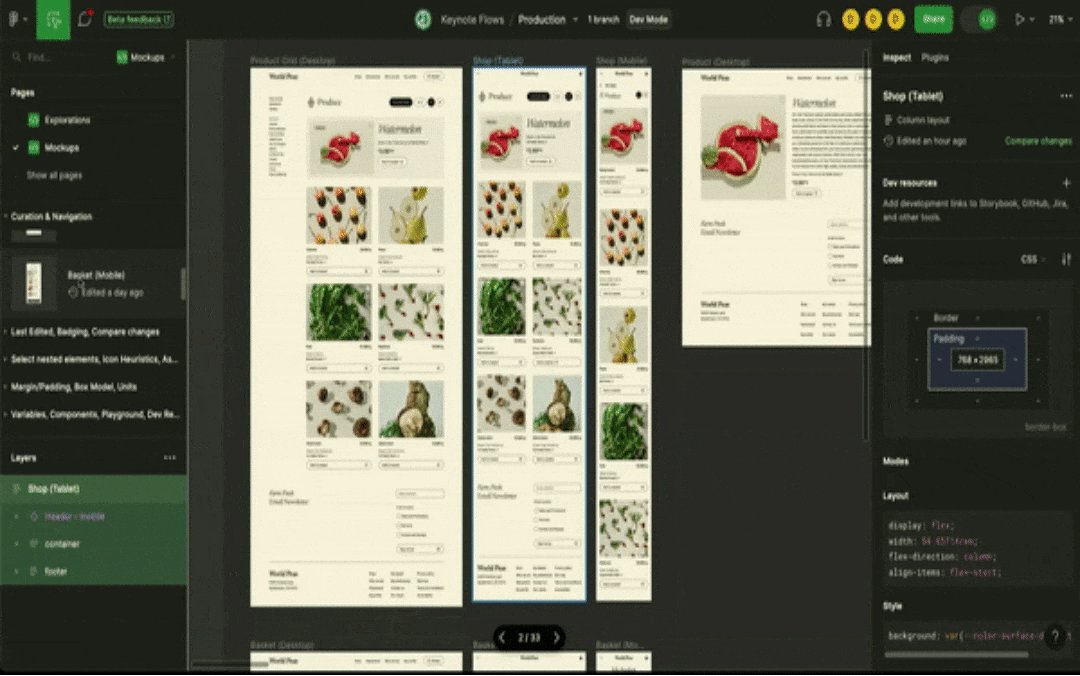
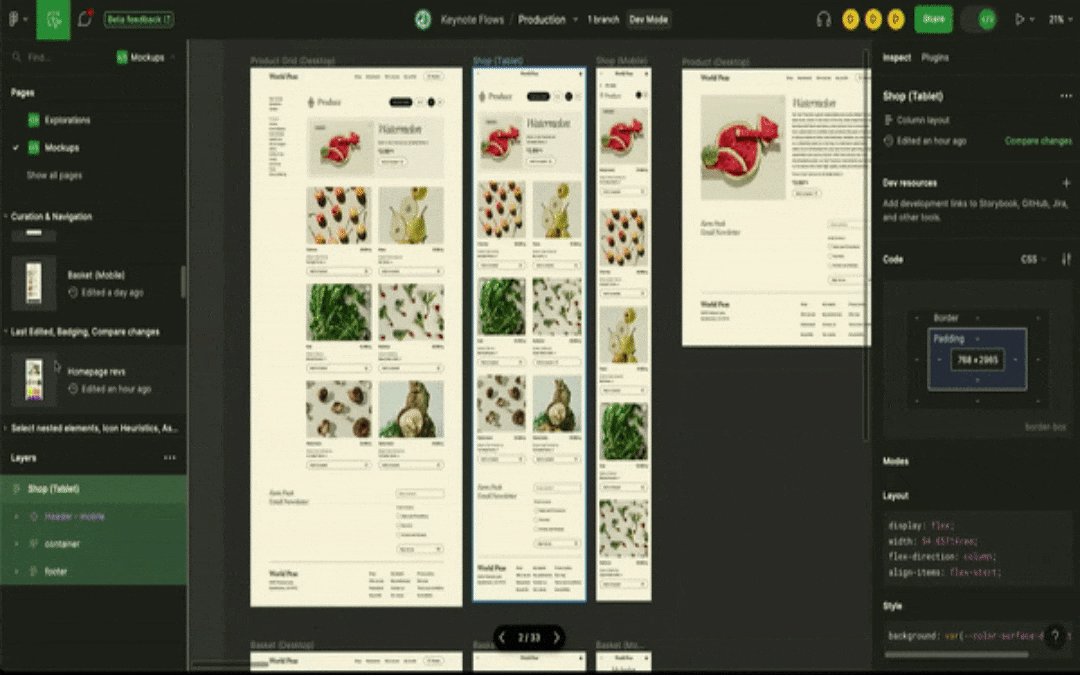
Ready for dev로 체크한 세션이 포함된 페이지는 이름 앞에 데브 아이콘이 표시가 되고, 아래 Curation & Navigation에서 프레임 미리 보기를 지원합니다.
이전에는 페이지에서 Frame을 하나씩 살펴보아야 했으나, 작업자가 아닌 분들이 보기에는 많이 불편하고 디자인 시안 찾기가 어려웠습니다. 이번 업데이트로 페이지 내에 작업한 Frame들을 쉽게 찾아볼 수 있고, 마지막으로 업데이트 된 시간을 확인할 수 있어 수정된 시안을 찾기가 더 쉬워졌습니다.
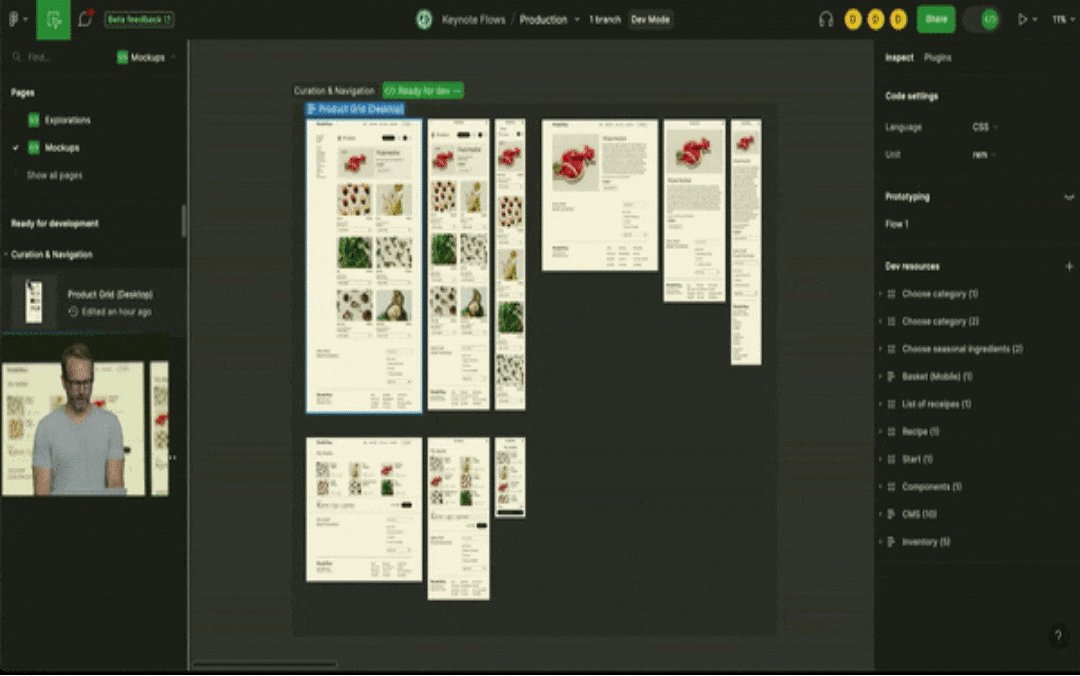
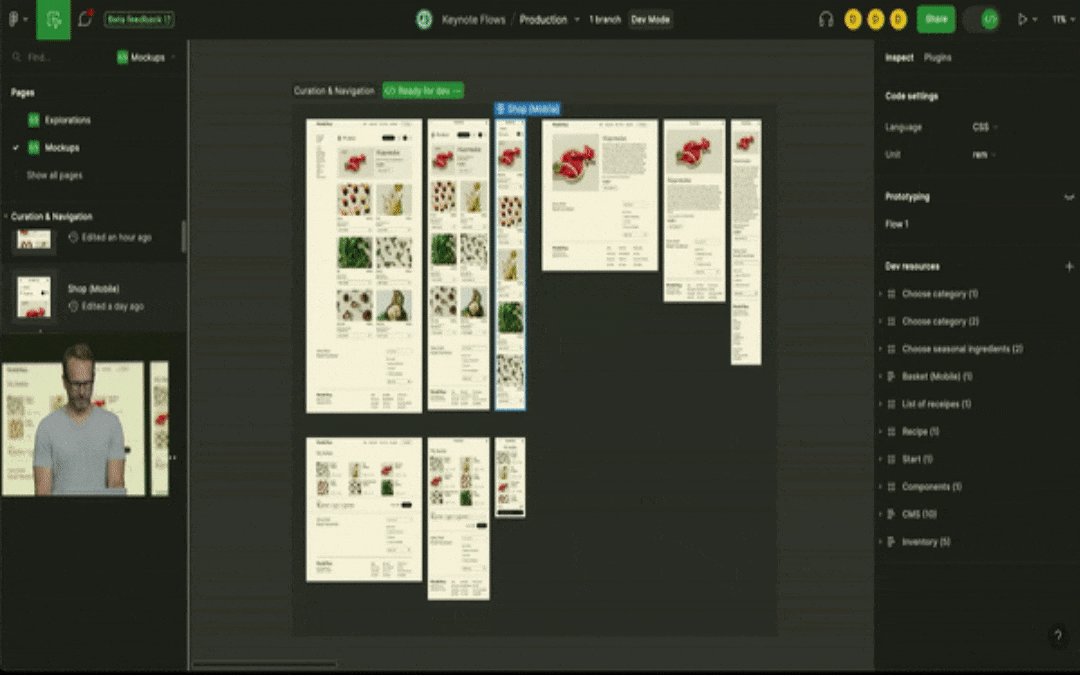
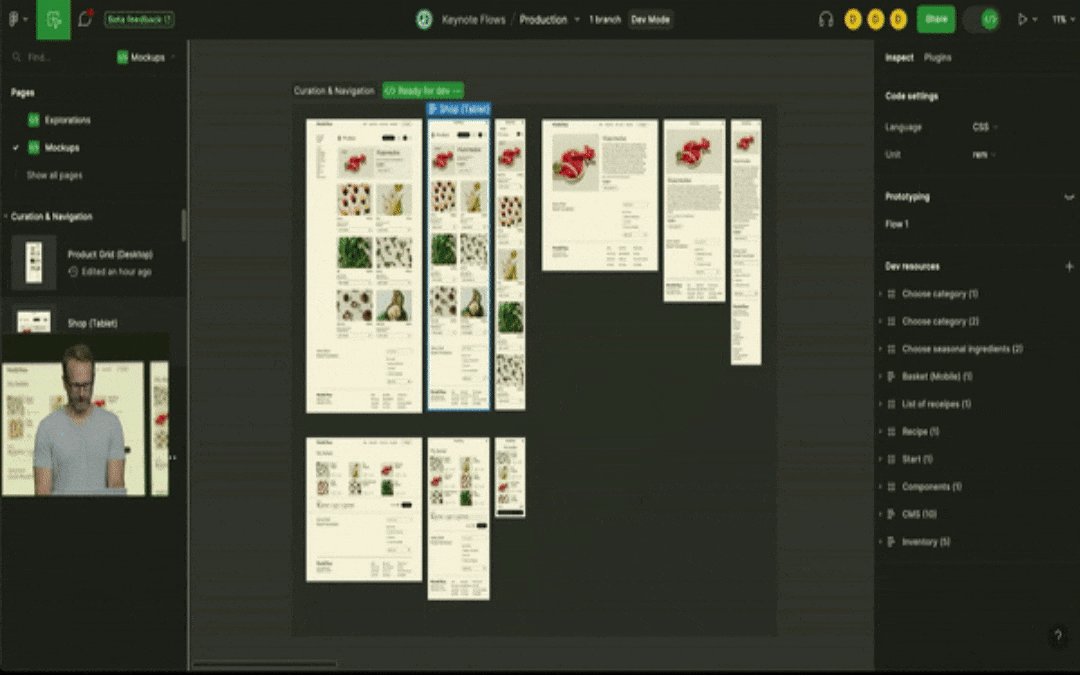
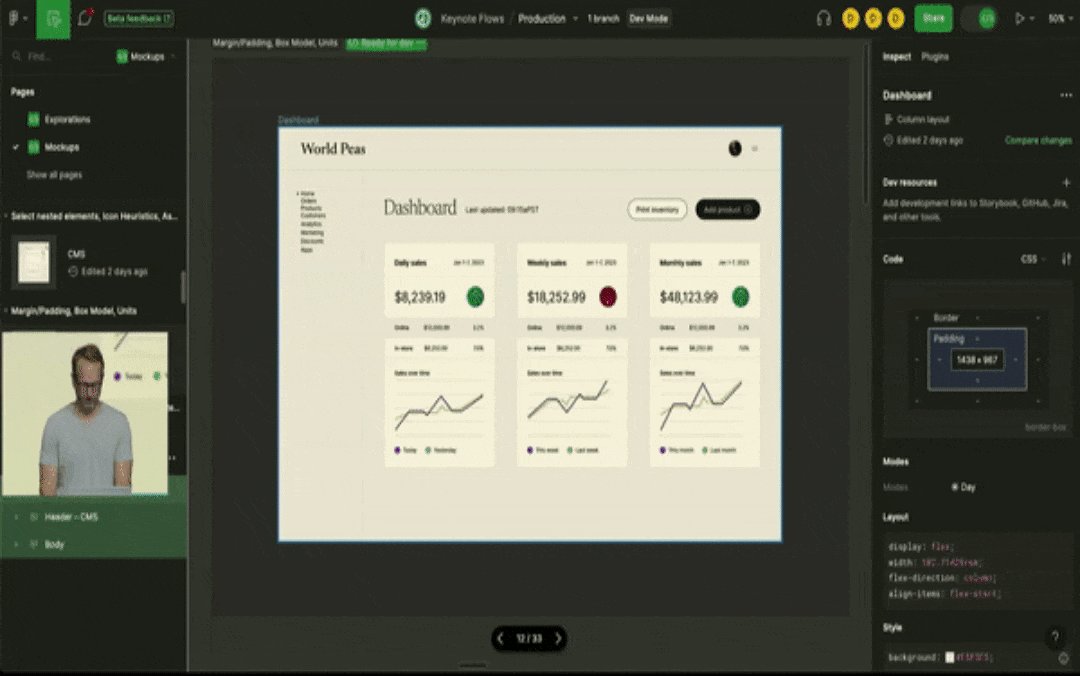
 Curation and navigation
Curation and navigation
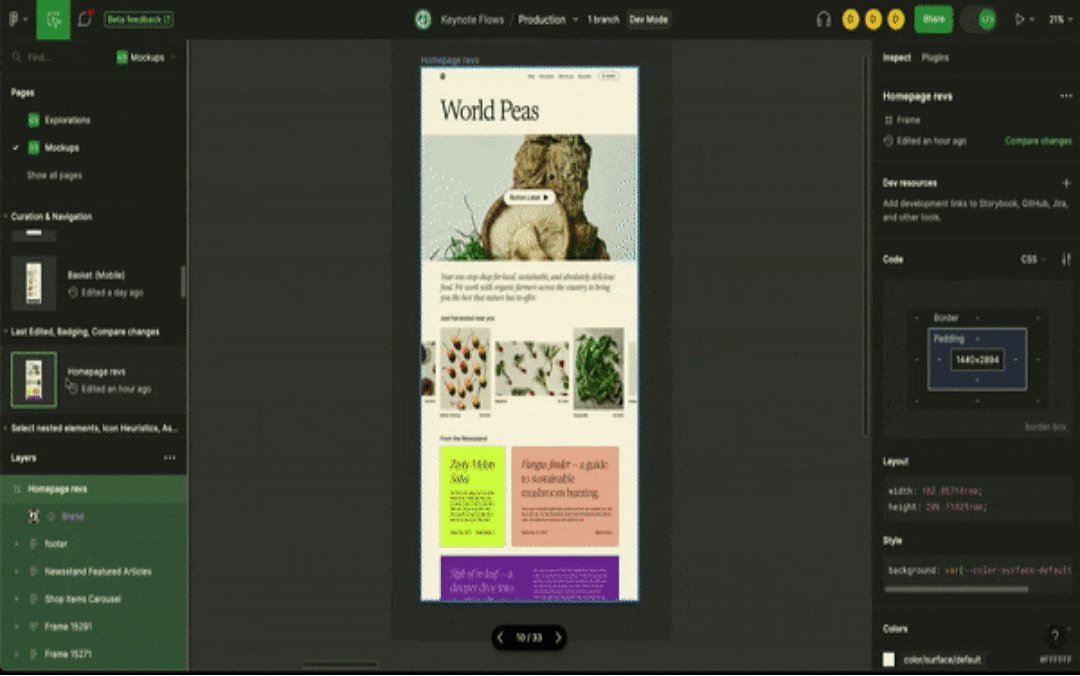
특정 프레임 선택 시, 화면이 선택된 프레임으로 이동하며 프레임의 레이어와 상세 스펙을 바로 볼 수 있습니다. Curation & Navigation 기능으로 디자인 시안을 찾아보기가 훨씬 편리해졌습니다.
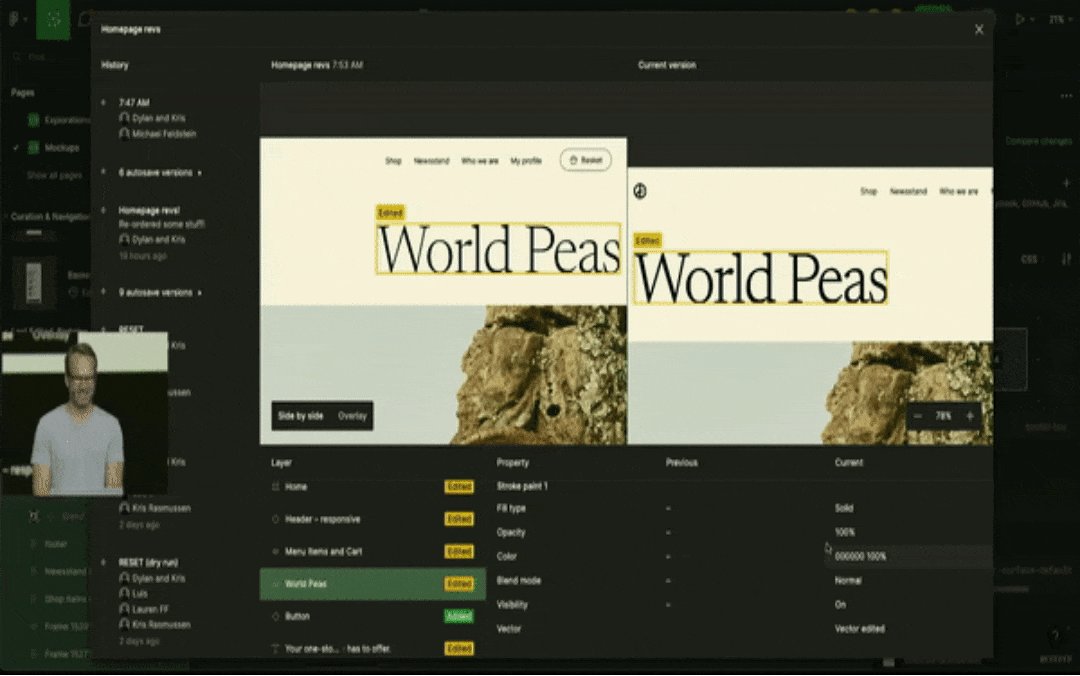
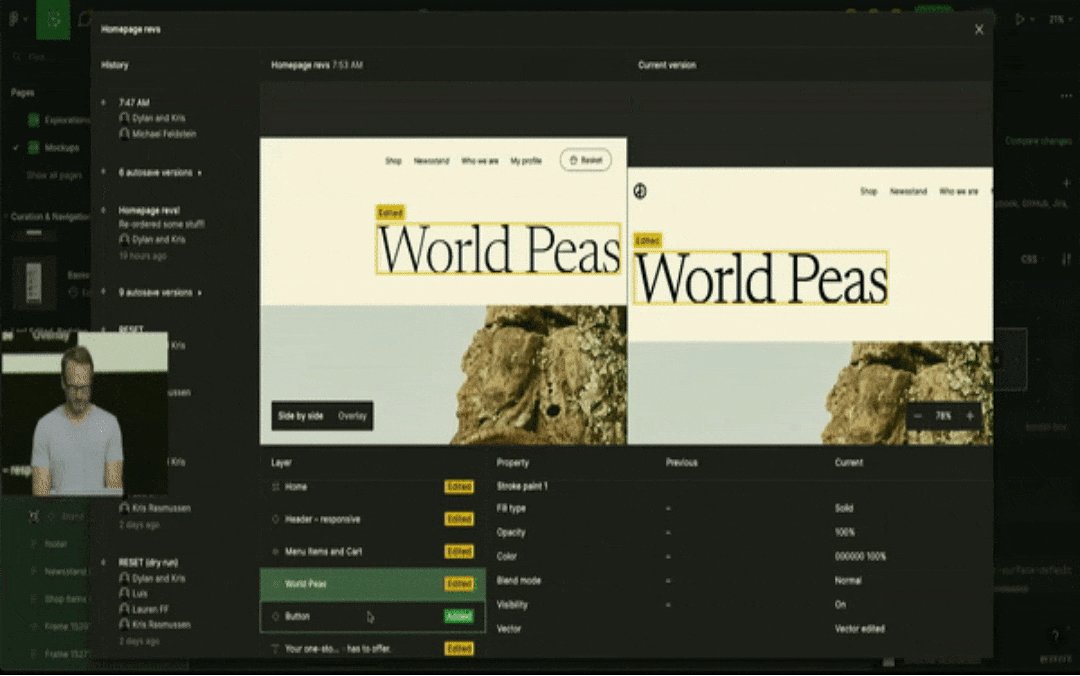
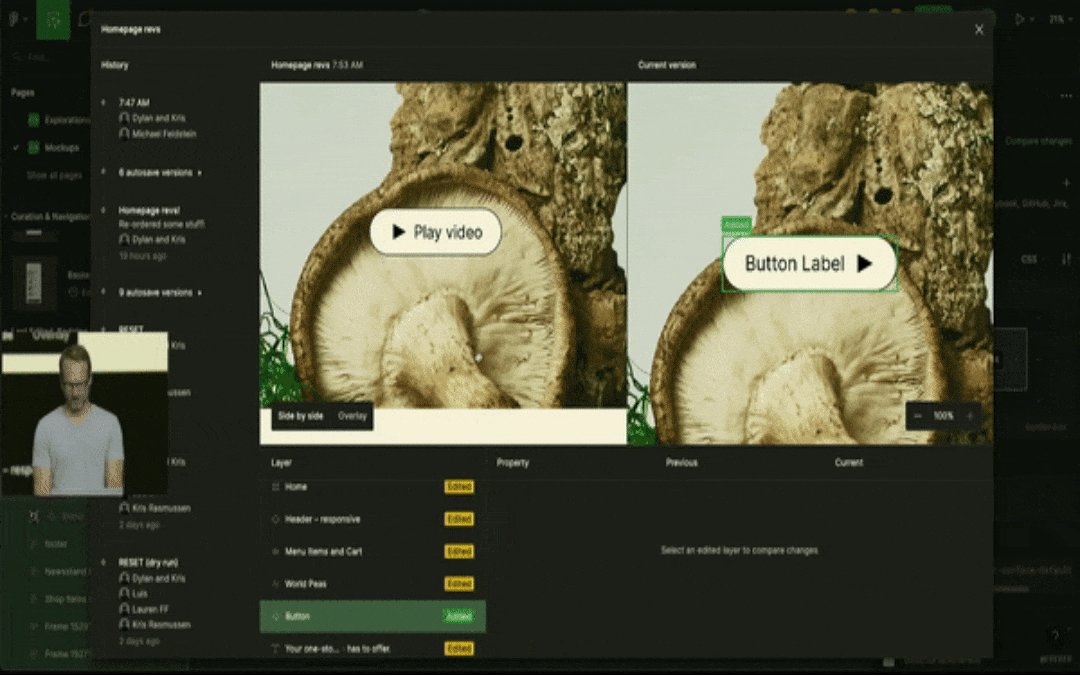
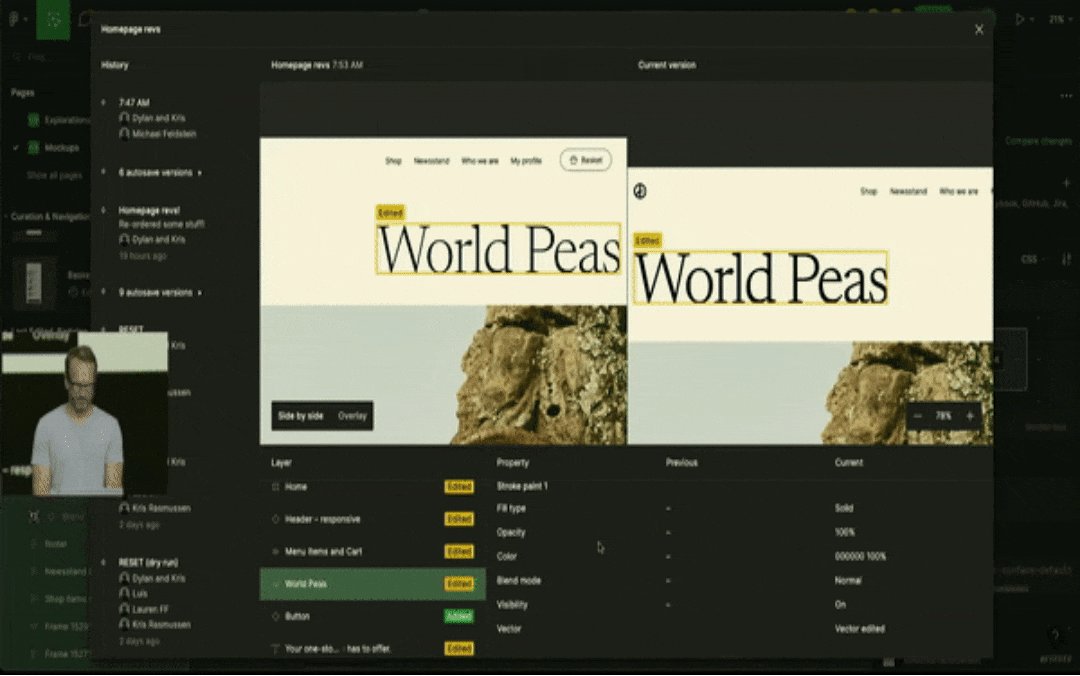
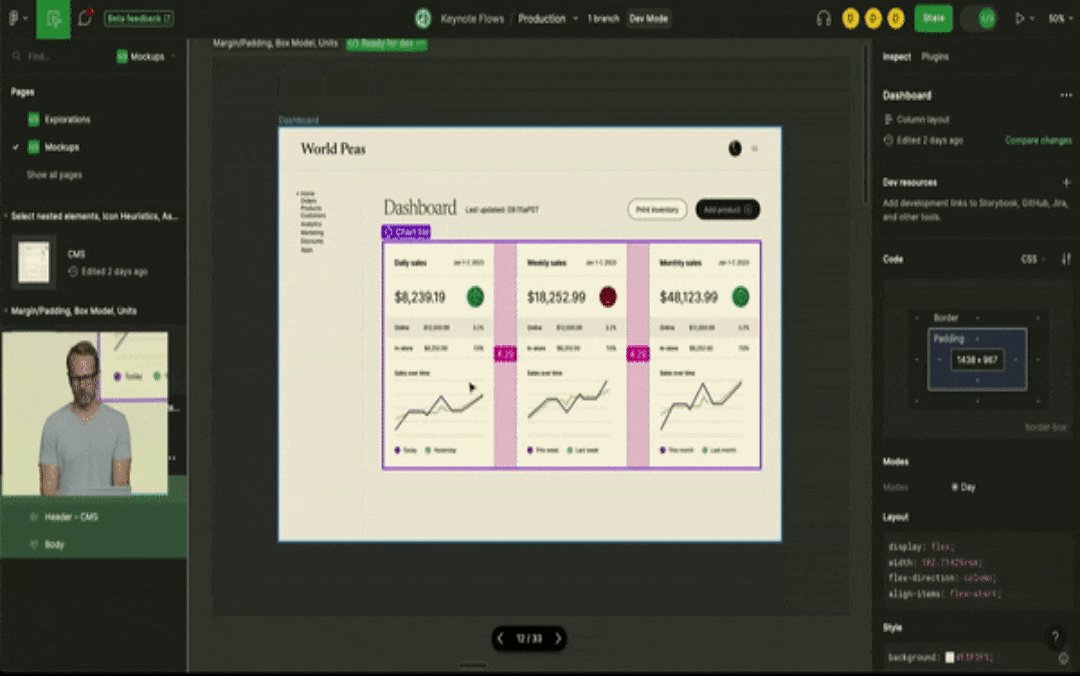
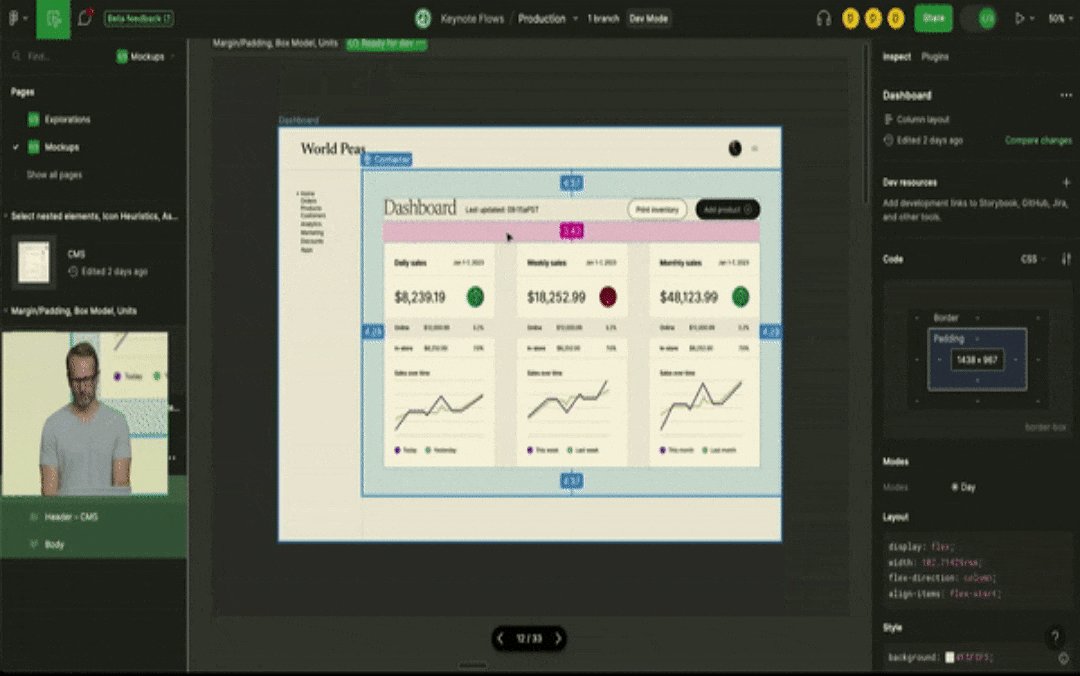
Compare changes
 Compare changes
Compare changes
Compare changes는 요소별로 수정사항을 비교해서 볼 수 있는 기능입니다. 이전에는 수정사항에 대한 코멘트를 남겨서 확인하거나, 개발자와 직접 커뮤니케이션하며 어떤 수정사항이 생겼는지 알려주어야 했습니다.
하지만 이번 업데이트로 디자인 요소의 속성값이 어떻게 변했고, 어떤 컴포넌트가 추가되고 삭제되었는지 한눈에 살펴보며 이전의 디자인과 수정한 디자인을 비교하며 볼 수 있습니다.
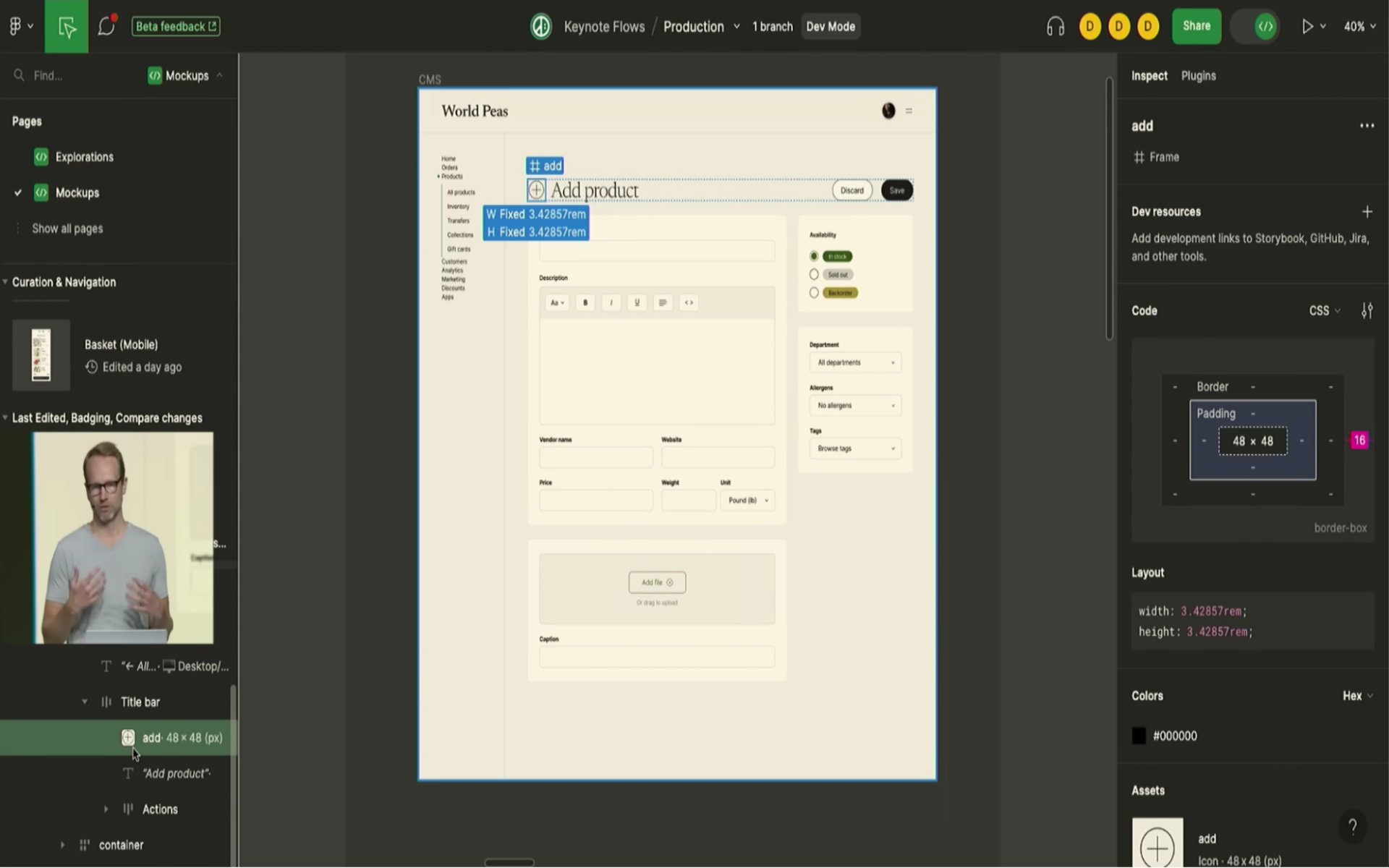
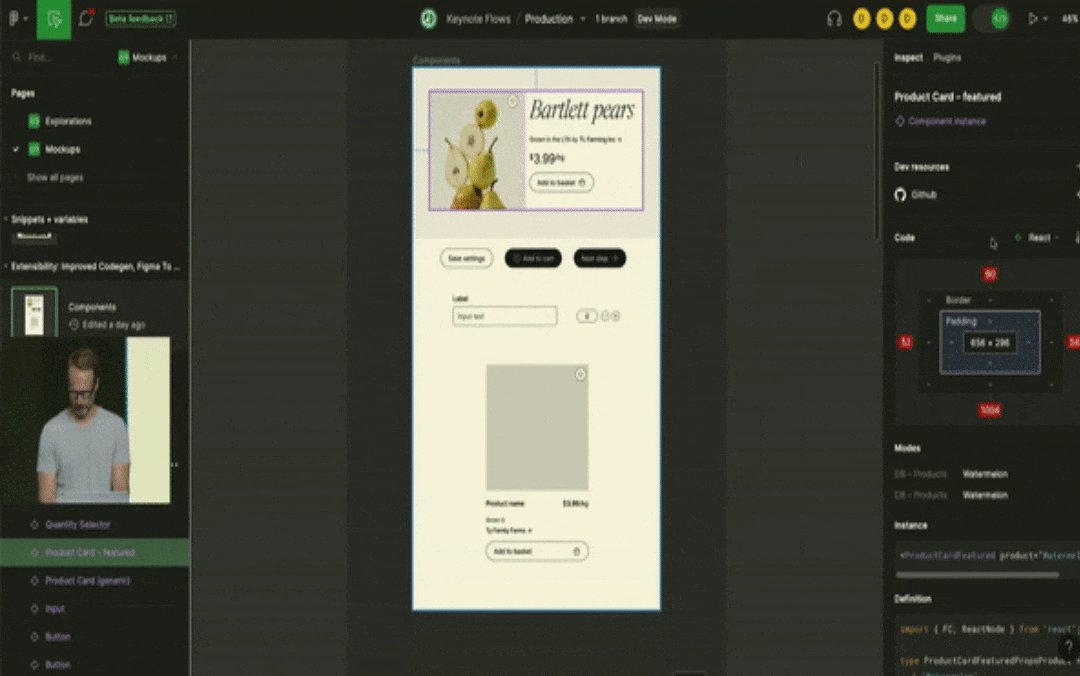
Improved inspect and selection

Improved inspect and selection
이전에는 아이콘을 그릴 경우 디자인 요소에서 아이콘의 프레임을 선택하기 어려워 아이콘을 따로 추출(Export) 하기가 어려웠습니다. 하지만 이번 업데이트로, 데브 모드에서 아이콘을 별도의 프레임으로 표기하여, 불편함이 해소되었습니다.
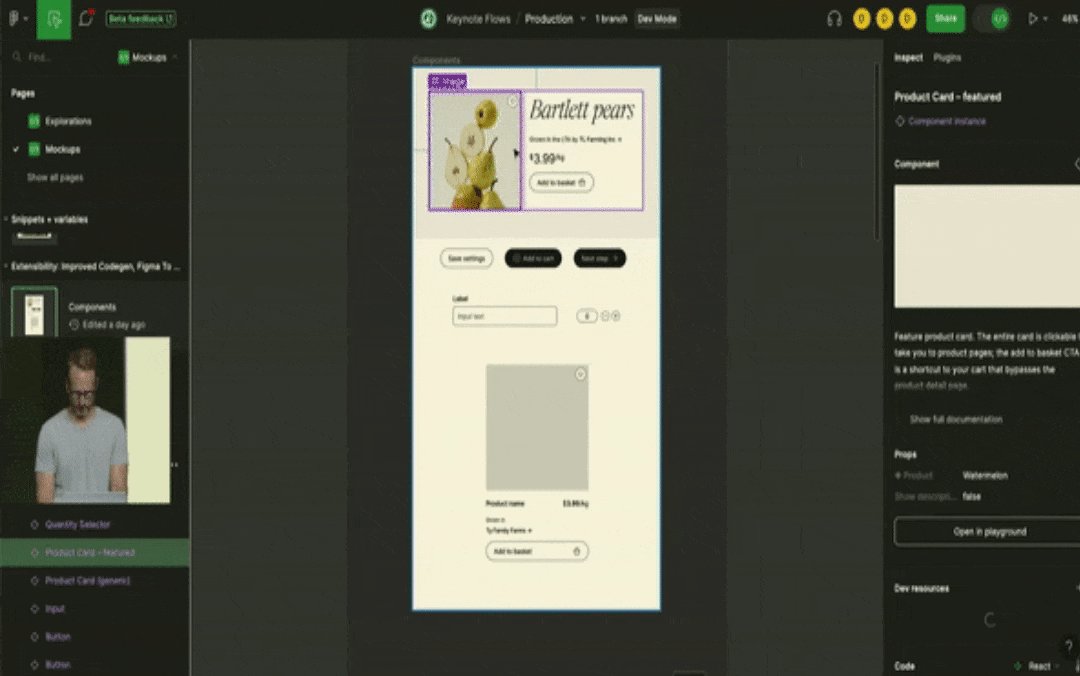
 Improved inspect and selection
Improved inspect and selection
또한, 제플린을 보는 것 같이 이제는 프레임과 컴포넌트를 더블 클릭하지 않아도 Hover 해서 상세 스펙을 확인할 수 있습니다. 오토 레이아웃 적용 여부와 Variables로 설정한 변숫값들을 바로 볼 수 있어 개발자와 작업 시 소통하기 편리하게 되었습니다.
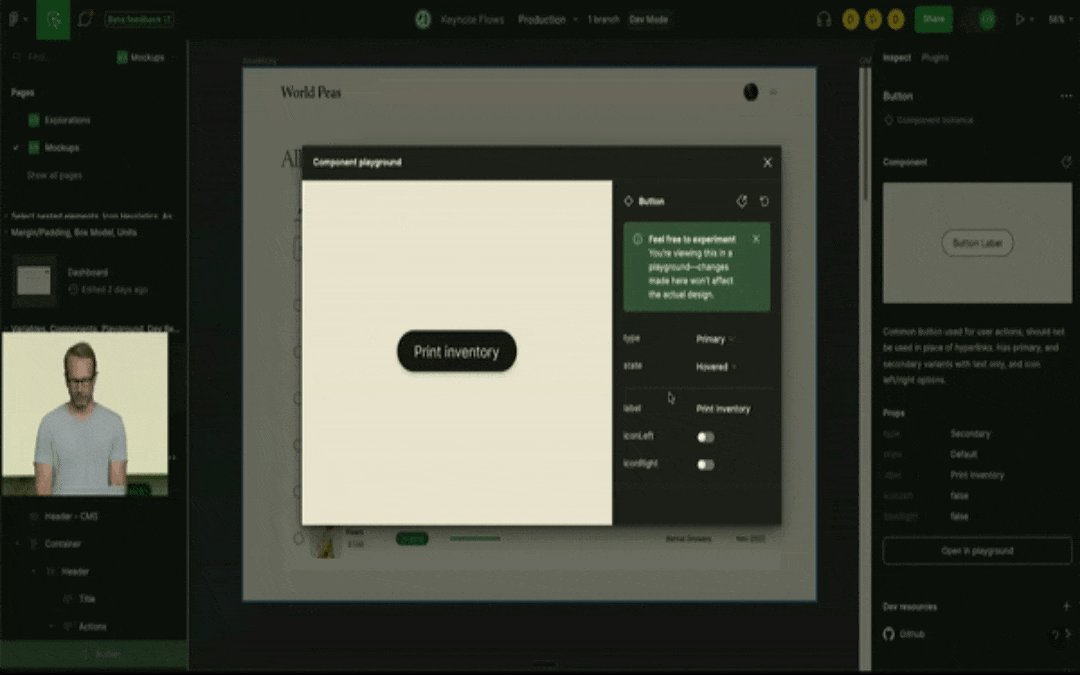
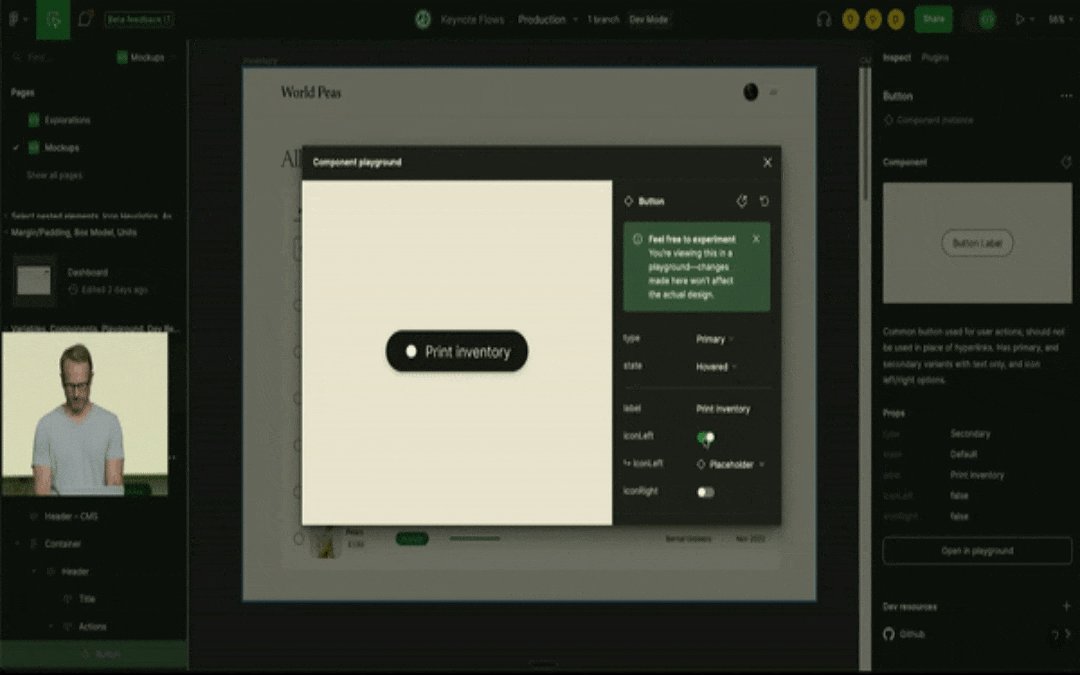
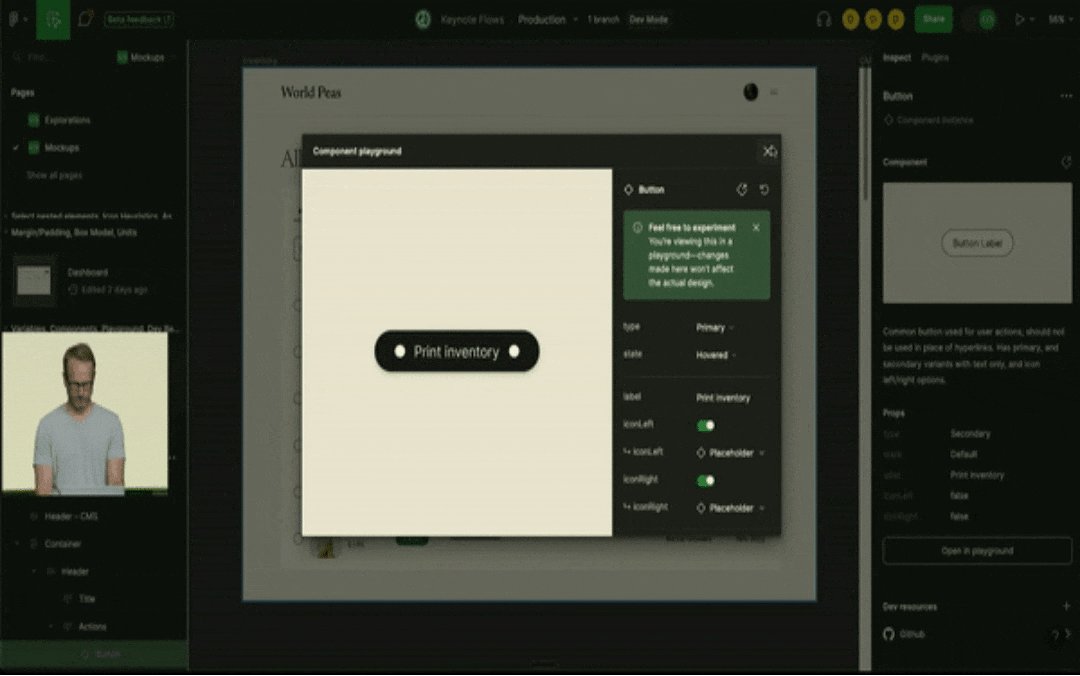
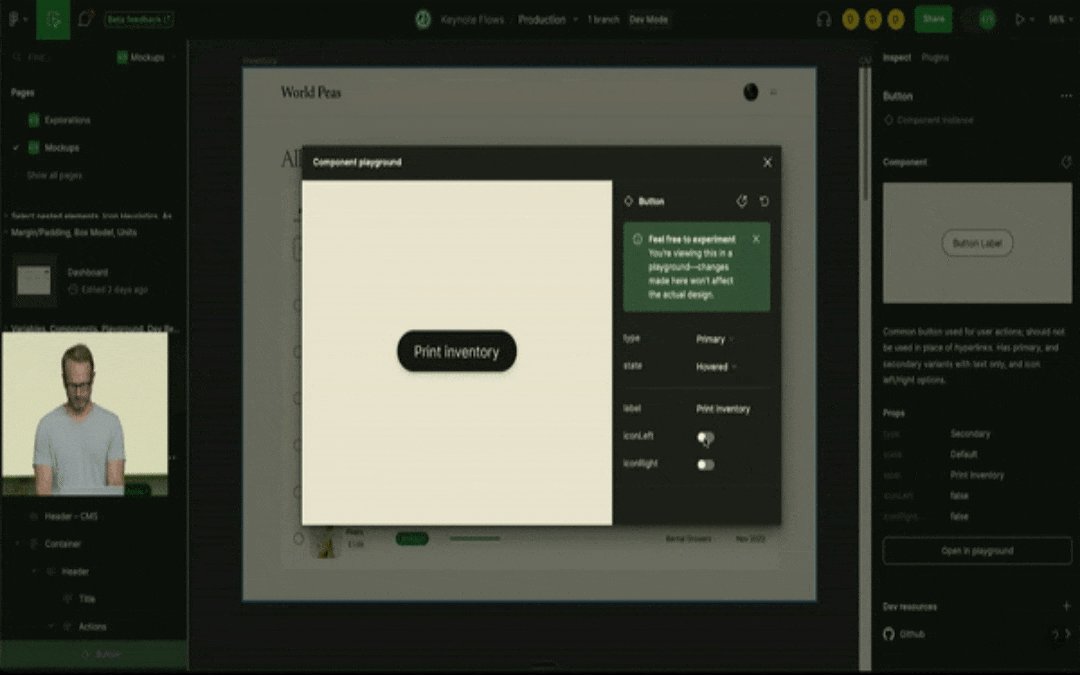
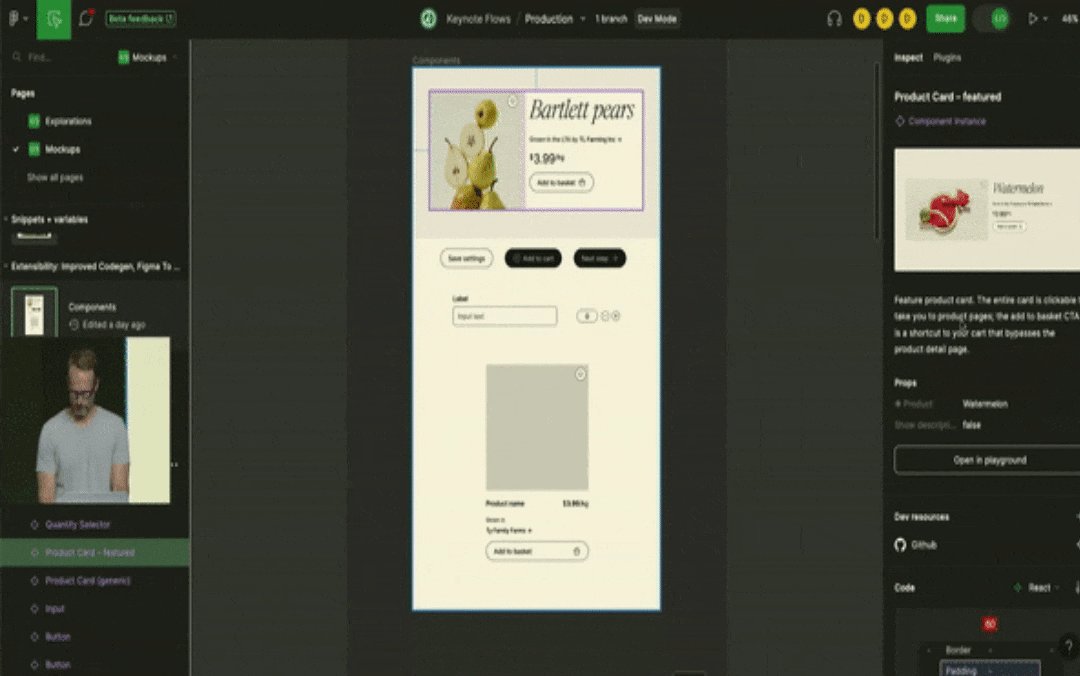
Component playground
 Component playground
Component playground
Component playground는 컴포넌트의 Variants를 확인할 수 있는 기능입니다. 디자인할 때, 하나의 컴포넌트에 여러 가지 속성 값으로 Variants를 만들고 인터랙션도 추가하게 되는데, 기존에는 개발자가 컴포넌트 Variants를 확인할 수 없어 별도로 소통해야 하는 불편함이 있었습니다.
하지만, Component play gorund를 통해 이런 불편함이 해소되었습니다. 개발자는 디자이너가 구현해둔 Variants들을 모달 창에서 직접 눌러보며 확인할 수 있게 되어 디자인 시스템을 구축할 때, 개발자와의 커뮤니케이션 비용이 많이 줄어들 것으로 기대됩니다.
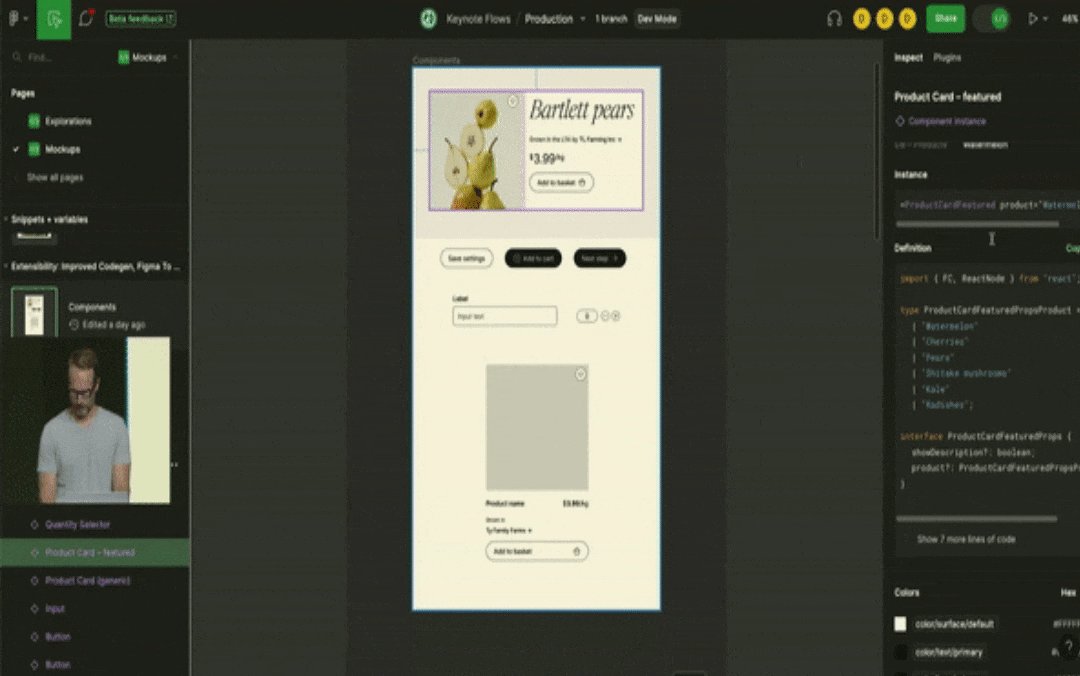
Improved code snippets
 Improved code snippets
Improved code snippets
코드 스니펫의 가독성을 개선하였습니다. 전에는 코드가 하나의 세션에 모두 나왔지만, 이제는 레이아웃/스타일/컬러 등으로 코드를 나누어서 볼 수 있습니다.
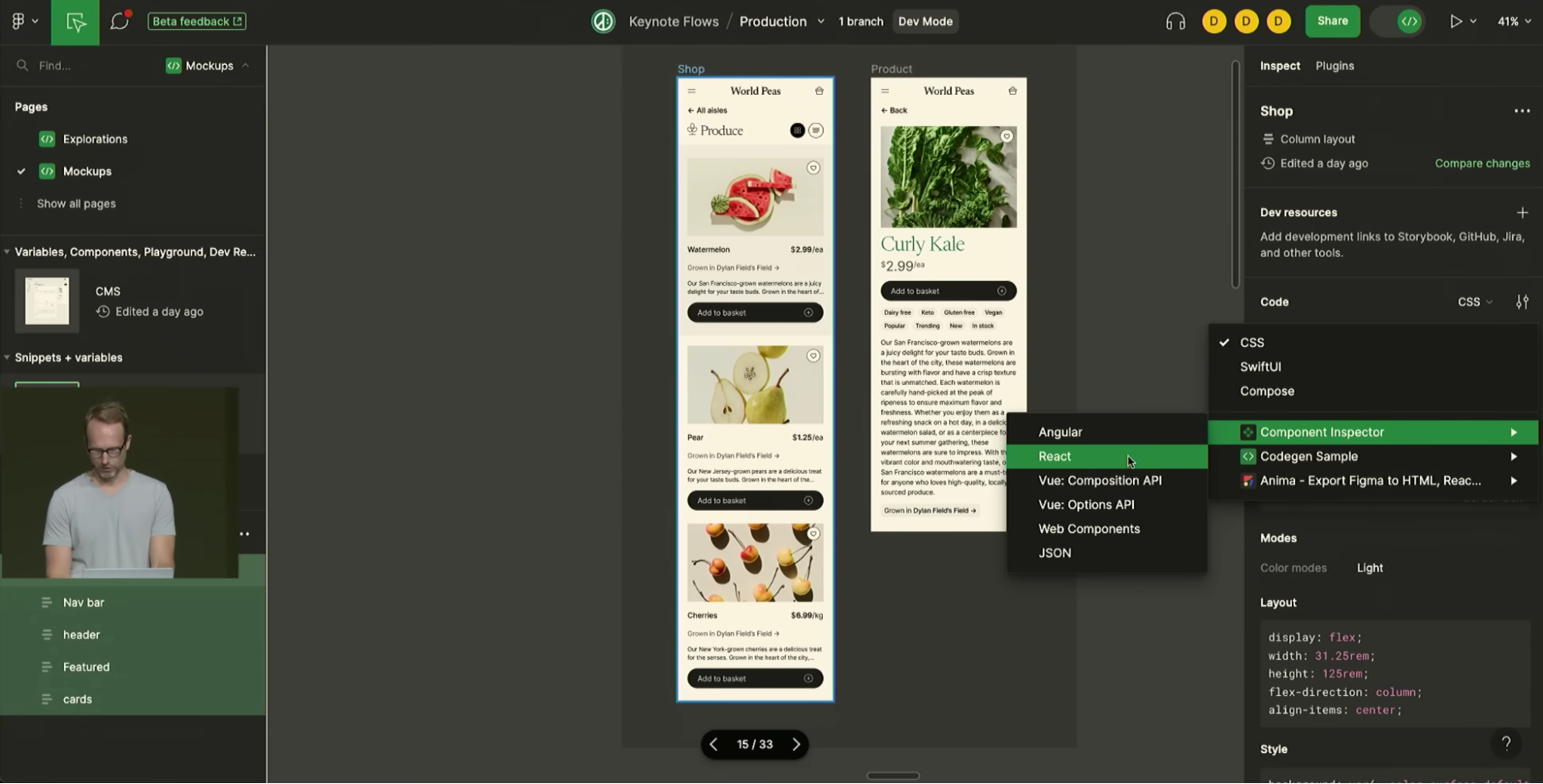
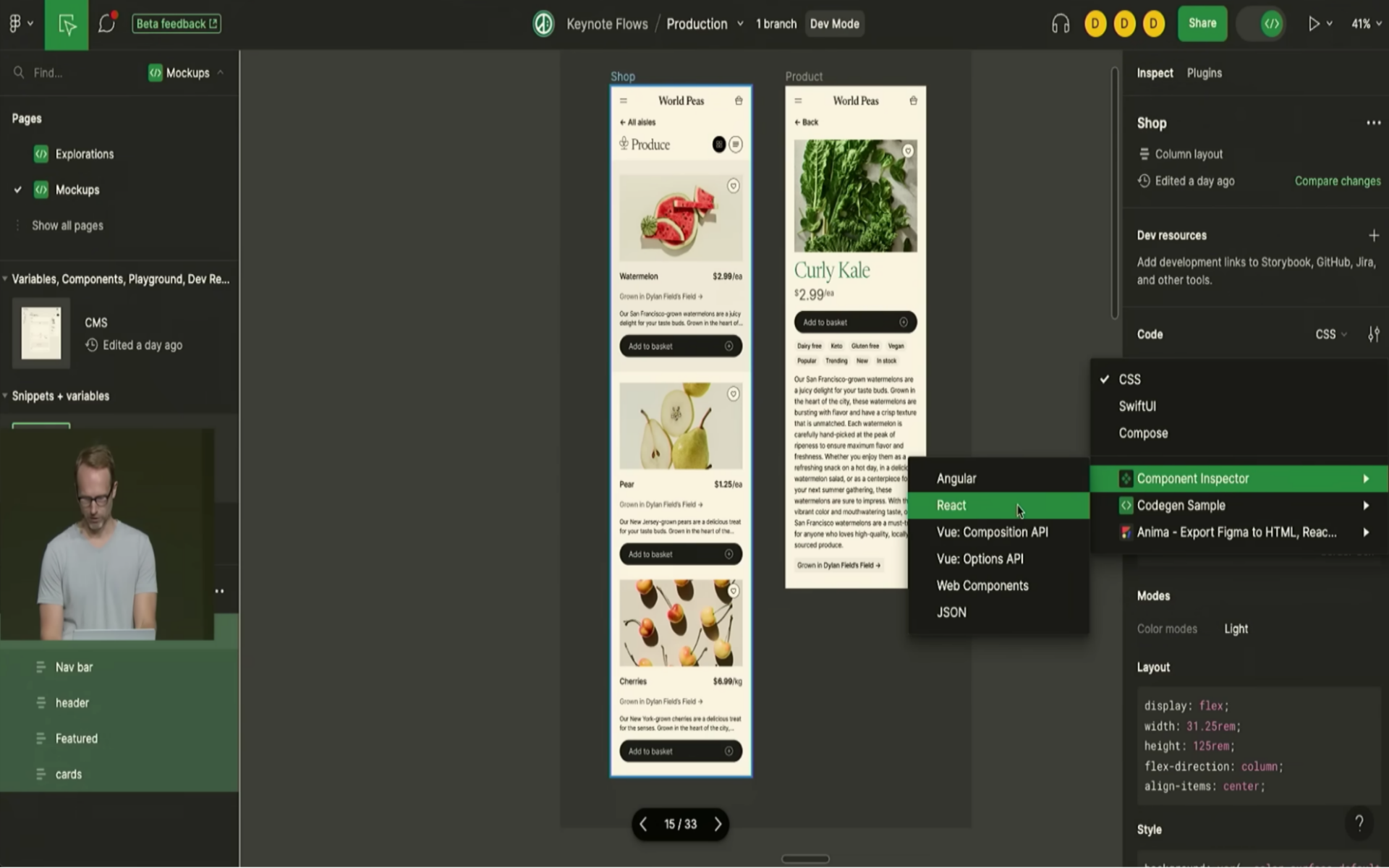
Plugins for Dev Mode

 Plugin for dev-mode
Plugin for dev-mode
그동안 Inspect에서는 CSS/iOS/Android로만 코드를 확인할 수 있었습니다. 하지만 이번 업그레이드를 통해 플러그인 기능이 추가되면서 Angular, React, Vue, Typescript 등 다양한 프레임워크로도 피그마의 코드를 볼 수 있게 되었습니다.
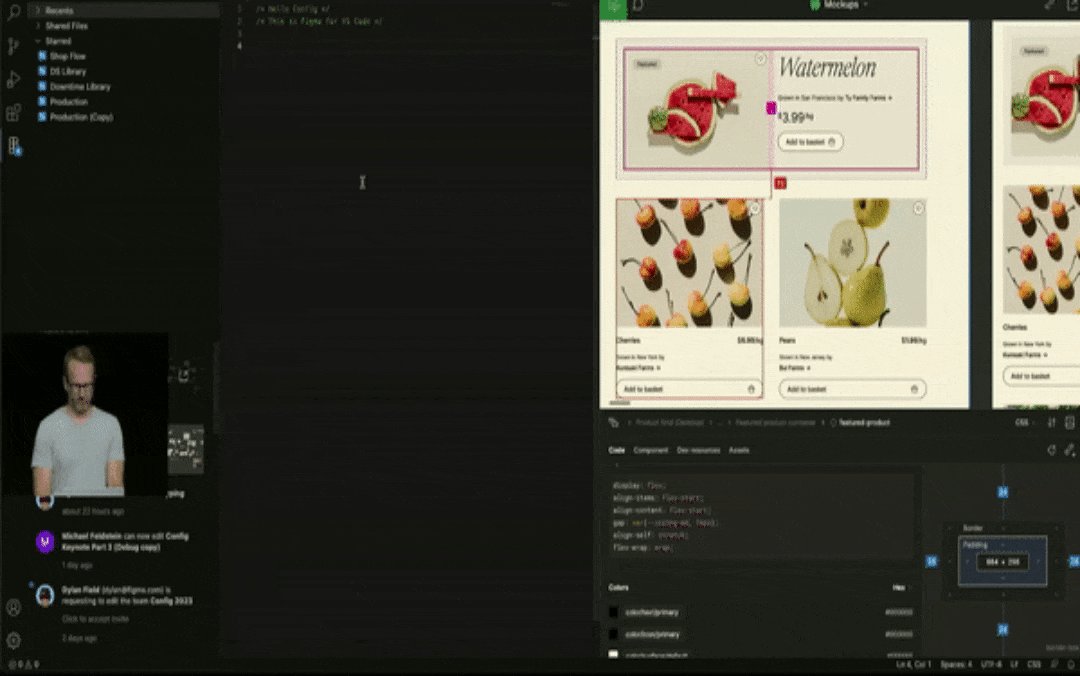
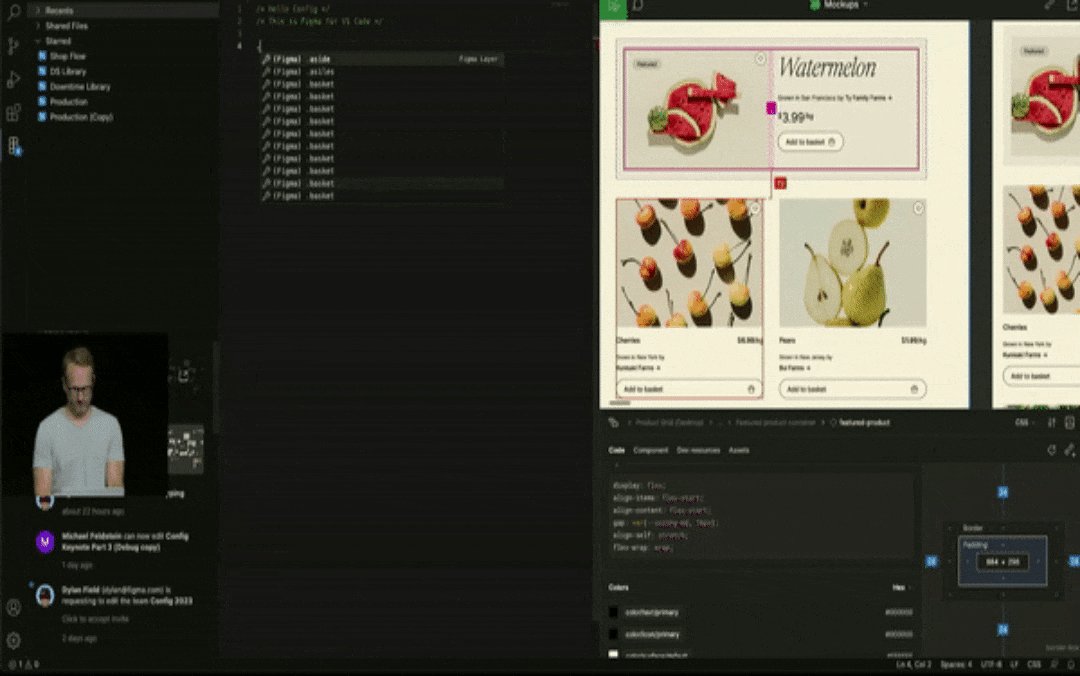
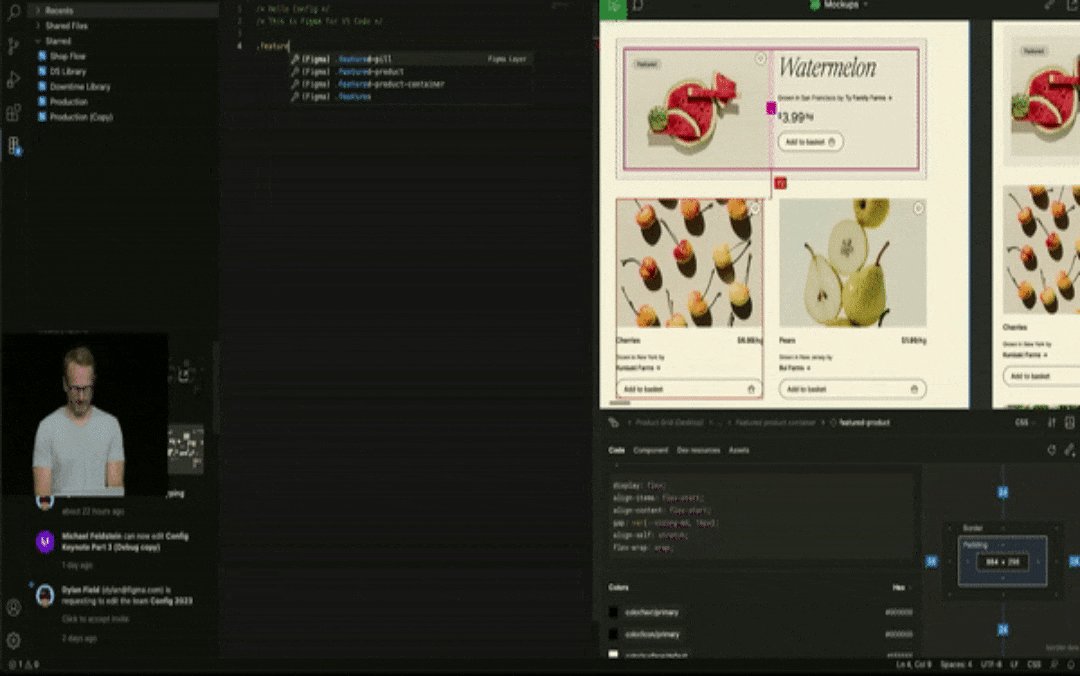
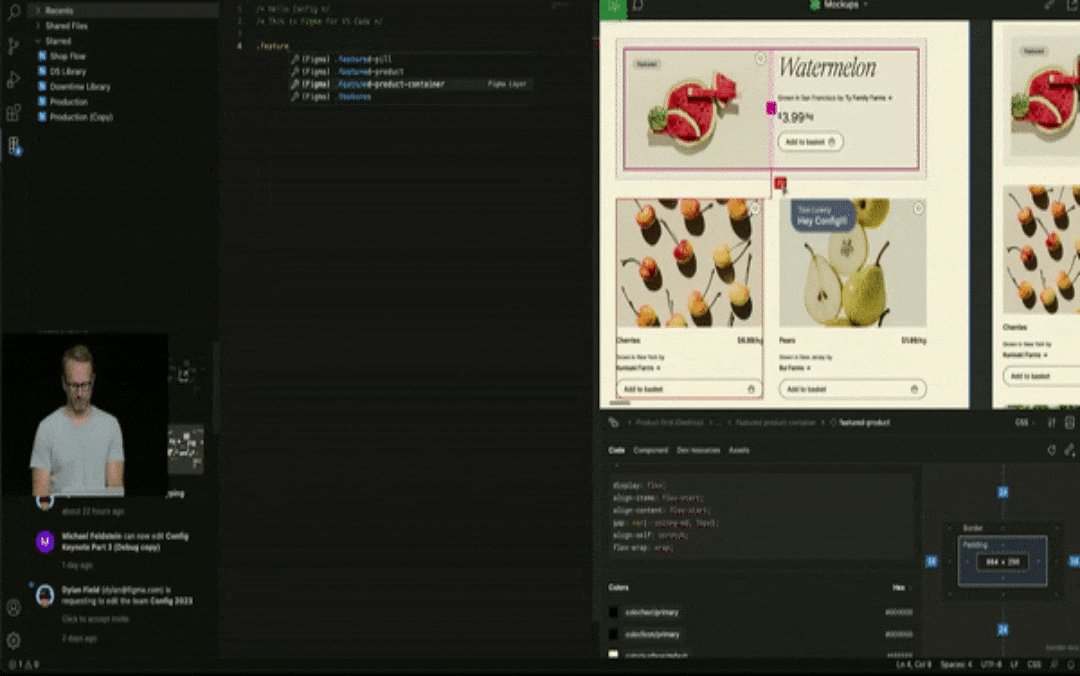
Figma for VS Code
 Figma for VS Code
Figma for VS Code
VS Code는 피그마 플러그인을 통해 피그마를 열지 않아도 VS Code 안에서 디자인과 코드를 바로 확인할 수 있는 기능입니다.
VS Code를 통해 피그마를 열면 개발의 필요한 패널들로 재구성되어 개발자의 작업 편의성이 더욱 높아졌습니다.
Dev Mode 업데이트를 통해
Figma Confi 2023 전까지 개발자는 피그마에서 View Mode를 통해 작업을 제한적으로 확인할 수 있었습니다. 하지만, 이번 Dev Mode를 통해, 수정된 디자인 요소를 직접 확인할 수 있고, 플러그인 기능으로 코드도 바로 확인할 수 있게 되면서 개발자와 디자이너의 소통이 훨씬 원활해질 것으로 기대됩니다.
Figma config 2023 리뷰 2
- Dev Mode를 통한 개발 기능 강화 잘 보셨나요?
디자이너 관점에서 이번 Confi 2023 업데이트의 핵심은 디자인과 프로토 타이핑의 이터레이션 강화였습니다.
다양한 변수들을 쉽게 디자인에 적용할 수 있게 되면서 이제는 피그마 하나로 아이디어를 빠르게 그려내고 정교한 프로토 타이핑까지 가능하게 되었습니다.
그리고 Dev Mode의 등장은 피그마가 디자이너만을 위한 툴이 아니라 이제는 디자이너와 개발자를 위한 툴로 영역을 확장하며 협업 툴로써 또 다른 가능성을 보여주었습니다.
이번 행사를 통해 어떻게 하면 디자인 작업의 번거로움과 어려움을 없앨 수 있을지, 개발 환경과 거리를 줄이며 더 효율적으로 작업할 수 없을지 끊임없이 고민한 피그마 팀의 노력을 느낄 수 있었습니다.
앞으로 피그마가 기술 발전과 더불어 디자이너, 개발자와 어떻게 시너지를 낼 지 기대감이 더해집니다.
한 층 더 업그레이드 된 피그마의 강력한
프로토 타이핑과 이터레이션 기능이 궁금하다면?
▶️ Figma Config 2023 리뷰 1탄 보러가기
강화된 프로토타이핑의 이터레이션 기능과
Dev Mode를 통해 한 층 높아진 개발자와의 소통능력을
십분 발휘하여 디자인 능력을 인정받을 프로젝트를 찾으시나요?
대한민국 최초, 최대 IT 프리랜서 매칭 플랫폼 이랜서에
회원가입하고 최신 디자인 프로젝트를 수주해 보세요!
[이랜서]는 IT 프리랜서와 혁신적이고 도전적인 기업의 프로젝트를 매칭하는 매칭 플랫폼입니다. 업무로 바쁜 IT 프리랜서들이 프로젝트 수주의 어려움을 겪지 않고, 원하는 프로젝트를 수주할 수 있도록 24년의 노하우와 데이터를 사용하여 IT 프리랜서와 기업의 프로젝트를 매칭합니다.
[프리랜서 맞춤형 프로젝트 매칭]을 위한
이랜서의 담당 매니저 전담 케어 시스템

[이랜서]는 프리랜서 맞춤형 프로젝트 매칭을 위해, 24시간 내 전담 매니저를 배정하고, 약 1.5억 개의 서비스 데이터와 약 350만 개의 프리랜서 평가 데이터를 활용하여 [프리랜서 맞춤형 프로젝트를 매칭]합니다!
이랜서를 사용한 프리랜서들의 솔직, Real한 후기!
이래서 IT 프로젝트 매칭은 이랜서!
❝
여러 사람이 컨택해오는 타사 사이트와는 달리,
이랜서는 한 명의 매니저가 전담 케어를 해주는 것이 강점입니다.
ㅡ 프리랜서 디자이너 A님 ㅡ
❝
이랜서 매니저님들께서 프리랜서의 역량과 성향,
이력을 잘 분석하여 그 인력이 꼭 필요한 프로젝트에 잘 매칭해 주십니다.
❝
담당 매니저가 계약부터 잔금 수급까지 잘 챙겨주었습니다.
또한 커리어가 끊기지 않게 지속적으로 관리해 주기 때문에
업무에만 집중할 수 있어 좋았습니다.
진료는 의사에게 약은 약사에게 프리랜서 매칭은 이랜서에게!
의사보다 정밀하게 약사보다 빠르게 프로젝트 매칭을 도와드립니다.
디자인 프로젝트를 찾으시나요? 이랜서에 회원가입만 하세요. 24년의 노하우와 데이터를 활용하여 프로젝트 매칭을 도와드립니다. 감사합니다.



