jQuery 란, jQuery를 아직도 사용하는 이유(단점과 해결 방안까지)

사이트의 특정 기능에 이벤트를 부여할 때 브라우저 호환성 문제로 특정 브라우저에서 제대로 동작하지 않는 코드를 접해본 적 있으시죠? 호환성 때문에 코드가 제대로 작동하지 않을 경우, 문제를 해결하기 위해 코드를 분석하며 원인을 찾는 게 쉽지는 않은데요.
이제 걱정하지 마세요! 이벤트 기능을 구현할 때 호환성 문제를 해결해 줄 자바스크립트의 라이브러리 [jQuery]를 소개 드립니다!
jQuery는 클릭 이벤트, 체인지 이벤트 등 웹 페이지 동작의 기능을 조작할 때 브라우저의 영향을 받지 않고 원하는 기능을 제작할 수 있습니다. 브라우저의 버전에 따라 작동하지 않는 코드를 jQuery로 변경해서 사용하면 브라우저 문제 없이 사용할 수 있습니다.
또 jQuery로 작성한 코드는 자바스크립트보다 간단하면서 동일한 기능을 구현할 수 있는데요. jQuery에 어떤 특징이 있길래 그럴까요? 이제부터 [ jQuery란 무엇인지] 대한민국 No.1 IT 프리랜서 매칭 플랫폼 이랜서와 함께 자세히 알아보겠습니다.
jQuery(제이쿼리)란

jQuery는 2006년 미국의 존 레식(John Resig)이 뉴욕시 바캠프(Barcamp)에서 처음 소개한 ‘자바 스크립트 라이브러리’입니다. 코드가 브라우저의 영향을 받아 작동하지 못하는 문제를 해결하기 위해 개발되었는데요.
코드와의 호환성 문제를 많이 이르키는 브라우저들이 있습니다. 우리나라에서 많이 사용했던 IE(Internet Exploer)가 대표적인데요. IE에서는 버전이나 호환성의 문제로 코드가 제대로 작동하지 않을 때가 많았습니다.
이 문제를 해결하고자 ‘크로스 브라우징’ 기능을 가진 jQuery가 탄생했습니다. 크로스 브라우징이란 다양한 브라우저에서 같은 코드로 동일한 동작을 할 수 있게 하는 기능으로 코드가 브라우저에 따라 제대로 작동하지 않는 문제를 해결할 수 있습니다.
자바 스크립트의 라이브러리

jQuery는 자바 스크립트의 라이브러리로, html 요소를 간단하고 편리하게 사용하는 기능이 내재되어 있습니다. 학생 시절 발표를 위한 PPT를 만들 때, 움직이는 애니메이션 효과를 사용해서 몰입도를 높였던 경험 있으시죠? 이와 같은 역할을 하는 언어가 바로 ‘jQuery’입니다.
자바 스크립트는 동적인 기능 구현을 할 수 있지만 코드가 너무 길어지고 복잡해지는 단점이 있습니다. 하지만 jQuery를 사용하면 같은 기능도 간략하고 단순한 코드로 구현할 수 있죠. 쉬운 예시로 친구들끼리 대화를 할 때 줄임말을 써서 상대가 쉽게 알아듣게 만드는 것과 같다고 보시면 됩니다.
간략한 단어로도 빠르게 뜻을 전달할 수 있죠. 그래서 jQuery에는 자바 스크립트의 코드를 단순하게 변경하고, html 요소를 간단하게 구현하여 개발자들의 편의를 고려한 기능이 내재되었습니다.
기업들이 jQuery를 선호하는 이유

jQuery는 개발된 지 25년이 넘었습니다. 자바 스크립트는 개발 환경이 잘 갖추어져 있고 다양한 개발 생태계를 갖춘 프로그래밍 언어이기 때문에 React와 Vue 같은 프레임워크나 라이브러리가 계속해서 개발되고 있습니다.
하지만, 여전히 jQuery를 사용하는 기업들이 많은데요. 최신 도구들이 계속 개발되고 있는데, jQuery를 계속 사용하는 이유는 무엇일까요? 바로 ‘jQuery를 사용하는 웹사이트’가 많기 때문입니다.
jQuery가 개발되기 전에 기업들은 복잡하고 어려운 코드를 사용해서 웹 사이트를 개발했는데요. 복잡하고 어려운 코드를 사용해야 했기 때문에 개발 기간이 오래 걸리고, 유지 보수에도 어려움을 겪었습니다.
하지만 jQuery가 니오면서 웹 사이트 개발이 편리해졌습니다. 간편하고 단순한 코드 진행으로 개발 시간이 단축되었고, 코드 공유가 수월해져서 유지 보수의 어려움도 줄었습니다. 이러한 이점 때문에 jQuery가 개발 되었을 때, 많은 기업들이 jQuery를 사용해서 웹 사이트를 개발했고 지금까지도 사용하고 있습니다. 그래서 현재에도 여전히 jQuery 개발자를 찾는 기업이 많습니다.
jQuery의 특징

자바 스크립트, HTML, CSS에 비해 단순하고 간편한 코드 문법을 가지고 있어 웹 사이트 개발에 많이 사용되고 있는 jQuery는 어떤 특징을 가지고 있을까요? 함께 살펴보겠습니다.
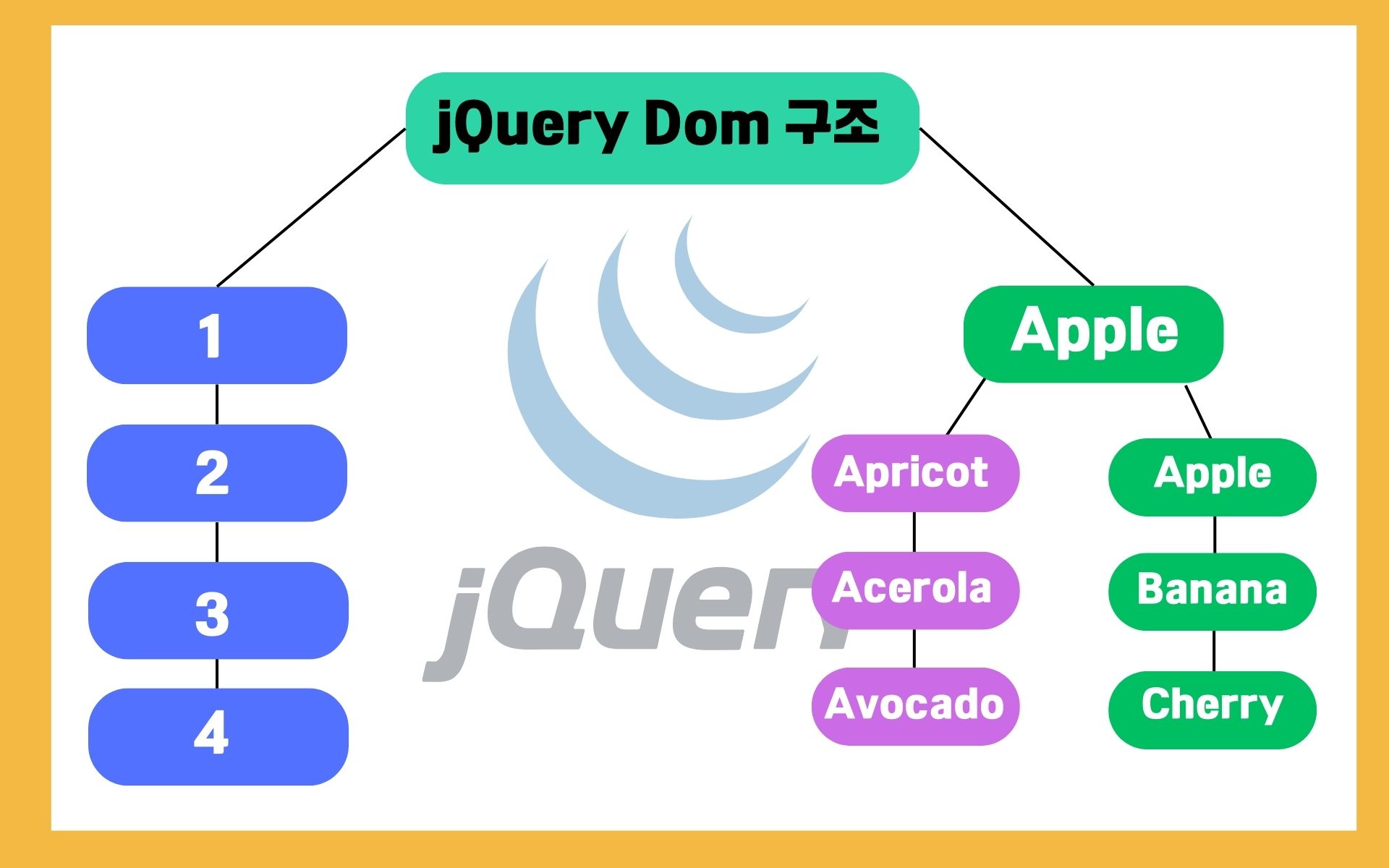
뛰어난 DOM 구조 탐색

첫 번째로 jQuery는 DOM(Document Object Model) 구조 탐색이 매우 뛰어납니다. DOM은 문서 객체 모델로 트리 자료구조의 형태를 가지고 있는데요. 말 그대로 나무처럼 뻗어나가면서 하위로 펼쳐져서 내려가는 구조입니다.
글을 작성할 때도 서론, 본론, 결론 속에 소제목을 쓰고 내용을 써 내려가는 것처럼 코드에서도 전개 순서가 필요합니다. 그 순서에 맞게 코드를 작성하는 것이 DOM이라고 하며 순서대로 작성된 코드 사이에서 원하는 위치의 값을 가져오거나 입력할 때 편리합니다.
예를 들어, 표에서 2번째 행의 3번째 열에 1이라는 값을 넣어야 할 때, 코드로 작업할 때는 해당 위치를 찾아서 넣어야 합니다. 자바 스크립트 같은 경우에도 요소의 class나 Id 등으로 찾아올 수 있지만 원하는 위치의 정보를 정확히 불러오기에는 조금 복잡하죠.
jQuery는 어떨까요? jQuery는 css 검색 스타일로 원하는 위치를 정확하게 뽑아내어 요소를 추가/삭제하기 때문에 더 간단하고 편리하게 원하는 요소를 찾아낼 수 있습니다.
예를 들어 자바 스크립트로는 각 요소들마다 class나 Id 값을 줘서 해당 위치를 찾아와야 하는데, css 검색 스타일은 원하는 위치의 대상을 찾을 때 편리하게 자기 자신을 나타내는 $(this), 특정 요소를 모두 가져오는 $("element name") 등으로 상대적으로 Id나 class 값을 부여하지 않아도 위치 찾기를 쉽게 할 수 있도록 구성 되어있습니다.
크로스 브라우징

두 번째는 ‘크로스 브라우징’입니다. 개발을 해본 사람들은 브라우저의 호환성 때문에 어려움을 겪었던 적이 있으실 겁니다. 브라우저에는 IE와 크롬, 사파리 등 다양한 브라우저가 있는데요.
동작에는 전혀 문제가 없는 정상적인 코드라도 특정 브라우저를 만나면 동작을 안 하는 경우가 있습니다. 이를 해결하기 위해 jQuery를 사용합니다.
jQuery는 모든 브라우저를 지원하고 있어, 코드가 깨지지 않고 동작합니다. jQuery의 제일 큰 장점이라고도 할 수 있는데요. 예를 들어 jQuery를 사용하지 않았을 때, 홈페이지가 특정 브라우저에서 동작이 안되어 이를 해결하기 위해 코드 작업을 다시해야 하는 상황이 올 수 있습니다.
최악의 경우 문제가 있는 부분의 앞단, 뒷단의 코드까지 확인해야되서 작업시간이 오래 걸립니다. 하지만 jQuery를 사용하면 해당 코드 확인을 위해 코드의 연결 구조를 확인하는 문제없이 원하는 기능을 구현이 가능합니다.
jQuery의 단점

자바 스크립트보다 뛰어난 DOM 구조 탐색과 크로스 브라우징 기능으로 어떤 브라우저에서도 편리하게 사용할 수 있는 jQuery도 단점을 가지고 있는데요. 어떤 단점이 있는지 알려드리겠습니다.
느린 구현 속도

우선 첫 번째로 jQuery는 순수 자바 스크립트를 이용해 구현한 코드보다 속도가 현저히 느립니다. 우리가 버스 탈 때도 정류장을 들리지 않고 가는 급행 버스보다 정거장마다 들리는 시내버스가 더 시간이 오래 걸리는 것처럼 jQuery가 동작할 때는 라이브러리에 걸쳐 해당 브라우저에 맞는 네이티브 자바 스크립트로 변환 시켜야 하기에 코드가 많아지면 속도가 느려집니다.
속도를 올리기 위해서는 동적인 이벤트를 주어야 할 때 적은 양의 코드를 사용하고, 요소의 Class보다는 Id로 쓰는 것이 좋습니다. Class 같은 경우에는 html 요소 중에 여러 요소에서 중복으로 사용이 가능해 특정 이벤트를 Class로 구현 시 같은 Class가 있는 모든 요소의 동작을 동시에 실행됩니다.
반면 Id 같은 경우에는 한 가지 태그에서 밖에 사용 못 하기 때문에 특정 이벤트를 실행하여도 해당 Id에 있는 요소로만 동작을 하므로 Id를 쓰는 것이 속도를 개선하기에 더 좋습니다. 또한 DOM의 위치를 찾을 때 구체적인 위치를 제시해 주면 속도감을 조금 올릴 수 있습니다.
코드 관리의 어려움

두 번째로 코드가 간결해서 쉽게 느낄 수도 있지만 코드를 관리하는 부분에서는 힘들 수도 있습니다. jQuery가 탄생한 이유는 자바 스크립트의 브라우저 호환성 문제와 복잡한 코드로 인한 문제를 해결하기 위해서입니다.
자바 스크립트에 비해 간편하고 편리한 코드 구조 덕분에 개발자 사이에서 갑작스럽게 흥행하였고, jQuery를 배우는 개발자들이 급속도로 늘어났습니다. 하지만 자바 스크립트를 배우지 않고 바로 jQuery를 배우는 사람이 늘어나면서 jQuery의 원리를 모르고 코드를 잘못 사용하는 경우가 생기게 되었고, 이에 따라 프로젝트를 유지, 관리하는 데 어려움을 겪는 경우가 발생하고 있습니다.
jQuery을 제대로 활용하기 위해

jQuery의 뛰어난 DOM 구조 탐색과 크로스 브라우징의 특징을 살리고 브라우징에 맞춘 코드 변환로 인한 느린 속도와 코드 관리 문제를 해결하려면 어떻게 해야 할까요?
바로 [html, css, 자바 스크립트의 개념을 이해]하고[ jQuery를 활용할 줄 아는 전문가]를 ‘채용’하는 것입니다.
웹사이트 제작에 필요한 구성 요소들을 제대로 파악하고 jQuery를 잘 다룰 줄 아는 전문가를 채용한다면, 코드의 흐름이 매끄럽게 다듬어져 jQuery의 요소들을 제대로 살린 웹사이트를 제작할 수 있습니다.
jQuery를 통해 활용할 수 있는 기능들

jQuery는 ‘jQuery UI’라고 공식 홈페이지에서 배포해 준 라이브러리가 있기 때문에 사이트에 들어가서 원하는 UI를 보고 코드를 들고 와서 활용하여 구현을 할 수 있고, 홈페이지의 검색 기능도 사용자가 보기에 더 편리하도록 변경이 가능하여 웹 페이지 프로젝트에서 다양하게 활용할 수 있습니다. jQuery를 사용하면 활용하기 좋은 기능 '2가지’를 알려드리겠습니다.
최소, 최대 선택날짜를 지정한 데이트피커 옵션
전체 코드에서 부분적으로 이벤트성 기능을 주기 좋기 때문에 보통 모달 팝업이나 날짜 달력 등 이벤트성 기능에 많이 사용됩니다. 웹페이지에 검색 기능을 예시로 들어보겠습니다. 검색 기능하면 무엇이 있죠? 날짜, 시간, 셀렉 박스의 특정 검색 조건 등의 기능을 넣을 수 있는데요.
검색 기능을 보면 달력 날짜인 '데이트피커’ 기능을 활용할 수 있습니다. 검색할 때 날짜를 매번 직접 치는 것보다는 달력 UI를 활용하면 날짜와 요일을 한눈에 보고 직접 선택할 수 있고, 선택 가능한 기간 등을 설정할 수 있습니다.
Clockpicker 기능
시간은 시계 모양 UI인 Clockpicker 기능을 활용할 수 있습니다. 사내 게시판에 들어가는 내용에 야근, 연차 등 특정 일자에 시간을 지정 사용하기 때문에 시 오전, 오후 몇 시간 간격 조절이 가능해서 게시판에서 많이 사용을 하고 있습니다.
셀렉 박스 검색 기능에 활용할 수 있습니다. 셀렉 박스에는 옵션을 넣을 수 있는데 옵션의 양이 많아지면 스크롤로 찾는 데 오래 걸리다 보니 셀렉 박스에서 내가 찾으려는 글자를 치면 아래에 관련된 옵션만 보이게 가능해서 옵션이 많은 웹페이지 검색 기능에 유용하게 사용됩니다.
웹 개발 효율을 높이는 웹 개발 필수 확인 콘텐츠 TOP 3
▶️TypeScript 사용하는 이유, 현직 웹 개발가 알려드립니다!
▶️ CSS로 웹 개발과 디자인 효율을 동시에 잡는 방법!
▶️Tailwind CSS로 퍼블리싱이 더 쉬워지는 이유, 지금 확인하세요!
대규모 데이터 시대! 데이터와 트래픽을 관리하기 위한 데이터 처리리 콘텐츠 Best 3
▶️[Apache Kafka] 카프카로 대용량 트래픽을 다루는 비결
▶️PostgreSQL의 차별화된 기능과 MySQL과의 차이
▶️ GraphQL이란? 개념부터 사용법, 주의사항까지 종합 가이드
jQuery 란, 잘 보셨나요?
지금까지 jQuery에 대해서 알아봤습니다. 자바 스크립트의 라이브러리로 간편한 코드 변환과 뛰어난 DOM 구조 탐색, 크로스 브라우징라는 매력적인 특징 때문에 많은 기업들이 여전히 jQuery를 사용하고 있는데요. jQuery의 ‘특징을 살리고’ ‘단점을 보완’하는 전문가를 찾으시나요? 대한민국 최초, 최대 IT 프리랜서 매칭 플랫폼 이랜서에 프로젝트를 등록해 보세요!
대한민국 최초, 최대 IT 프리랜서 매칭 플랫폼 이랜서
[이랜서]는 24년의 데이터와 노하우를 바탕으로 기업과 IT 프리랜서를 연결해 주는 IT 프리랜서 전문 매칭 플랫폼입니다. 24년 동안 약 1조 원/ 61,000건 이상의 프로젝트를 수주하며 쌓은 노하우로 실력부터 인성까지 모두 검증된 IT 프리랜서를 매칭해 드리겠습니다!
[1.5억 개비스 데이터]
[350만 개의 프리랜서 평가 데이터]
기업 맞춤형 IT 프리랜서 매칭 서비스!

[html, css, 자바 스크립트의 개념을 이해]하고
[ jQuery를 활용할 줄 아는 전문가] 이랜서에서 찾아드립니다!

jQuery 전문가 채용, ‘이랜서’를 추천하는 이유!
1. [40만 명] 대한민국 최대 규모 인력 풀
이랜서와 타 IT 플랫폼과의 다른 점, 무엇인지 아시나요? 바로 대한민국 최대 규모 인력 풀입니다. 이랜서에는 약 40만 명의 IT 프리랜서가 등록되어 있습니다.
40만 명이 어느 정도라면, 공장, 사무직 등을 포함한 자동차 산업 전체 직접 고용 규모가 39만 명입니다. 그리고 “서울 상암 월드컵 경기장 6개”를 채울 수 있을 정도의 어마어마한 규모인데, 이러한 대규모 인재풀을 이랜서 하나로 활용할 수 있습니다.
모수가 클수록 답을 찾을 확률 또한 높아진다는 점! 알고 계시죠? 이랜서에 프로젝트를 등록하고 39만 명의 IT 프리랜서 중 실력과 인성 모두 딱 맞는 IT 프리랜서를 채용해 보세요.
2. [억 단위] 서비스 데이터
40만 명의 프리랜서 중 프로젝트에 가장 적합한 프리랜서를 매칭하려면 어떻게 해야 할까요? 맞습니다! 데이터입니다. 이랜서는 대한민국 최초, 최대 프리랜서 플랫폼답게 타 프리랜서 플랫폼 대비 가장 많은 데이터 수를 보유하고 있습니다.
이랜서는 24년 동안 약 1.5억 개의 서비스 데이터와 350만 개의 프리랜서 평가 데이터를 모아 왔습니다. 이렇게 심도 있고 방대한 데이터를 바탕으로 실력과 인성 모두 검증된 IT 프리랜서를 매칭합니다. 수 억 개의 데이터를 활용하여 검증한 IT 프리랜서, 이랜서에서 매칭 받으세요!
3. [1:1] 매칭 전문가의 모니터링&케어링
매칭 받은 프리랜서에 대해 더 알고 싶다고요? 그렇다면 매니저 서비스를 활용하세요! 이랜서는 기업이 프로젝트를 등록하면 24시간 이내 전담 매니저를 배정해 드립니다. 프리랜서의 능력부터 프로젝트에 필요한 모든 사항까지, 이랜서의 고객이라면 친절한 매니저 서비스를 활용할 수 있어요!
타사 대비 독보적인 프리랜서 수(39만 명)와 서비스 데이터(1.5억 개)를 기반으로 가장 빠르고 정확하게 IT 프리랜서를 매칭하는 이랜서에 프로젝트를 등록하고 실력과 인성 모두 검증된 IT 프리랜서를 매칭하세요!
“이랜서를 활용한 기업들의 실제 리뷰
지인들의 추천만으로 IT 전문가를 채용했을 때는
손해 보는 것 같아도 참고 일했는데,
인성 모두 검증된 IT 전문가를 매칭해 주는 이랜서에
어떤 프로젝트든 믿고 맡깁니다.
ㅡ COO IT 기업 인사 담당자 ㅡ

“IT 전문가 채용,
이랜서 하나로 충분합니다.”
이래서, IT 프리랜서 채용은 이랜서!

이랜서는 최고의 인력 풀을 보유한 IT 프리랜서 플랫폼입니다. 매니저님들의 적극적인 지원과 23년 바탕의 고도화된 서비스를 경험할 수 있어 좋았습니다. 웹 에이전시 및 SI 업체(시스템 통합)가 사용하기에 최적화되어있어 이 분야의 기업들이라면 이랜서 사용을 더욱 추천합니다.
이랜서를 사용한 기업들의 재의뢰율 98%
이랜서를 사용해보지 않은 기업은 있어도 이랜서를 한 번만 사용한 기업은 없습니다.

뛰어난 DOM 구조 탐색, 크로스 브라우징의
매력적인 특징은 살리고 단점은 보완하는
‘jQuery’ 전문가를 찾으시나요?
대한민국 No.1 IT 인재 매칭 플랫폼 이랜서에
-> 회원 가입만 하세요.
-> 24시간 안에 전담 매니저가 연락을 드립니다.
-> 끝입니다. 이게 다냐구요? 네, 이게 다입니다.
-> 급하시다고요? 전화 주세요. 02-545-0042
24년의 노하우와 데이터를 바탕으로 검증된 IT 프리랜서를 매칭해 드립니다.



