React Suspense: 리액트 서스펜스를 사용하는 이유와 사용법 총정리

웹 애플리케이션을 개발하다 보면 데이터 로딩 속도로 인해 사용자 경험이 저하되는 문제에 직면하게 됩니다. 특히 대용량 데이터를 다루는 경우에는 로딩 속도가 더욱 중요한 요소로 작용하죠.
이런 상황에서 React Suspense(리액트 서스펜스)를 활용하면 데이터 로딩 상태를 보다 세련되게 처리하고, 사용자에게 더 나은 경험을 제공할 수 있어요.
이번 글에서는 React Suspense의 개념과 사용 방법에 대해 자세히 알아보도록 하겠습니다. React Suspense가 무엇이고, 왜 사용해야 하는지, 그리고 어떻게 적용할 수 있는지 차근차근 살펴볼게요. React Suspense를 활용하여 더 나은 사용자 경험을 제공하는 방법, 지금부터 시작합니다!
React Suspense(리액트 서스펜스)의 개념과 핵심 기능

React Suspense(리액트 서스펜스)는 컴포넌트의 렌더링을 일시 중지하고 데이터 로딩을 기다릴 수 있게 해주는 React의 기능이에요.
React 16.6부터 도입된 기능으로, 컴포넌트가 렌더링 되기 전에 데이터 로딩을 기다릴 수 있게 해줌으로써 데이터 로딩 중에도 자연스러운 사용자 경험을 유도할 수 있습니다.
또한 코드 스플리팅(Code Splitting)과 함께 사용하면 초기 로딩 속도를 개선하는 데에도 도움이 됩니다.
결국 React Suspense를 사용하면 로딩 상태를 선언적으로 처리할 수 있어 코드의 가독성과 유지보수성을 높이고, 사용자 경험을 개선하는 ‘3가지 효과’를 얻을 수 있습니다.
lazy와 Suspense
Suspense의 핵심 개념으로는 ‘lazy’와 ‘fallback’이 있어요. lazy는 동적 임포트를 통해 컴포넌트를 필요한 시점에 로드하는 기능이에요. 이를 통해 초기 번들 크기를 줄이고 초기 로딩 속도를 개선할 수 있죠.
fallback을 통한 로딩 UI 제공
fallback은 컴포넌트가 로딩 중일 때 보여줄 ‘UI를 설정하는 prop’입니다. fallback으로는 로딩 스피너, 스켈레톤 UI 등을 활용할 수 있어요. 이를 통해 사용자에게 콘텐츠가 로딩 중임을 알리고, 현재 애플리케이션이 멈춘 게 아니라 원활하게 동작하고 있음을 인식시킬 수 있습니다.
사용자는 애플리케이션이 응답하고 있다는 느낌을 받게 되고, 로딩에 대한 불편함을 최소화할 수 있게 됩니다.
React Suspense를 사용해야 하는 이유
그럼 React Suspense를 왜 사용해야 할까요? Suspense를 활용하면 다음과 같은 이점을 얻을 수 있어요.
깔끔한 데이터 로딩 처리
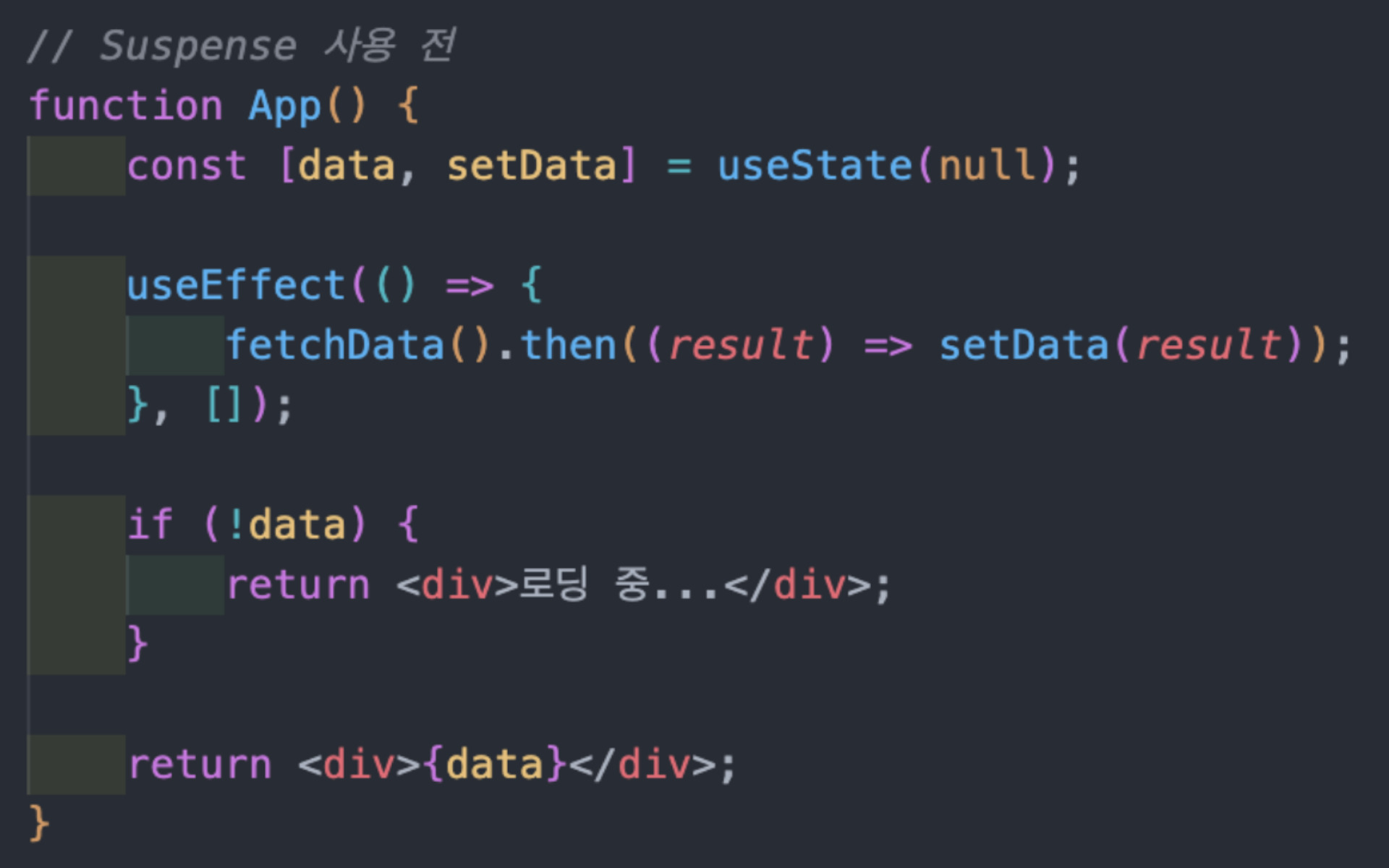
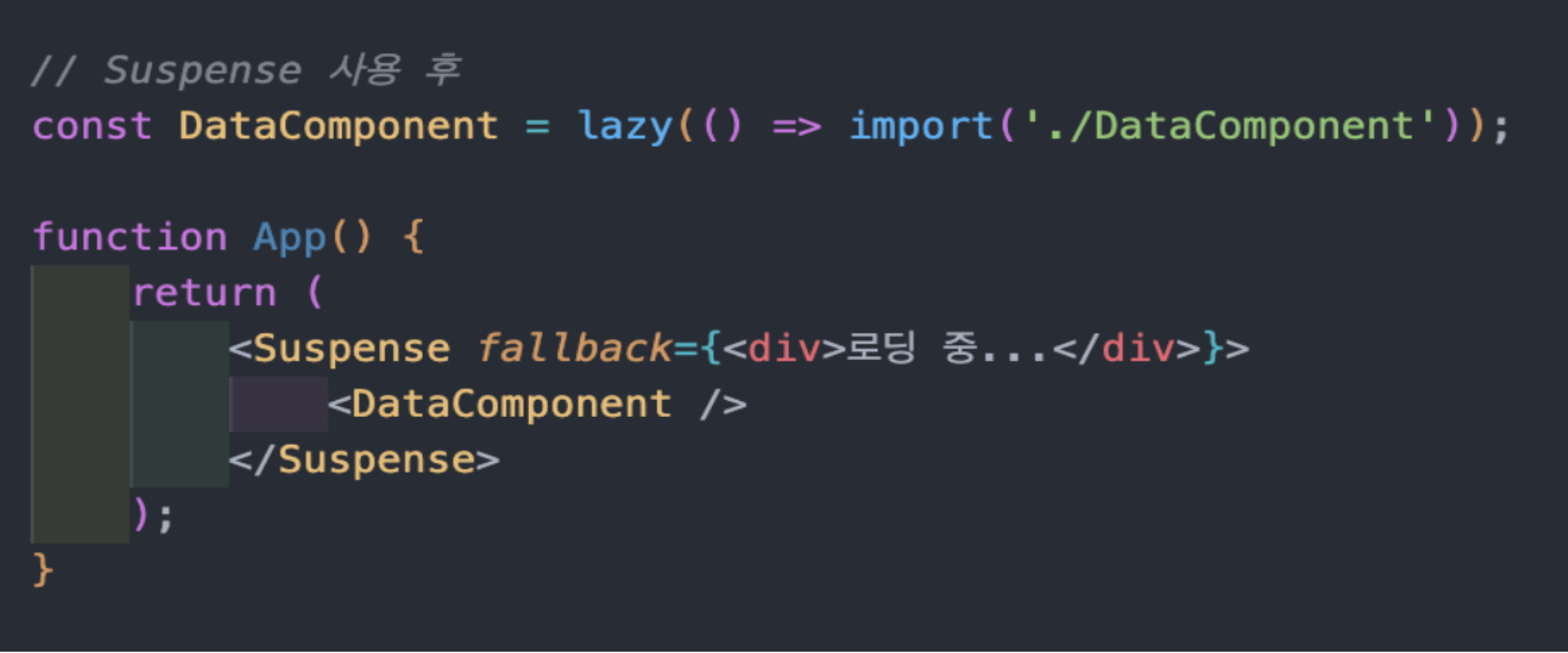
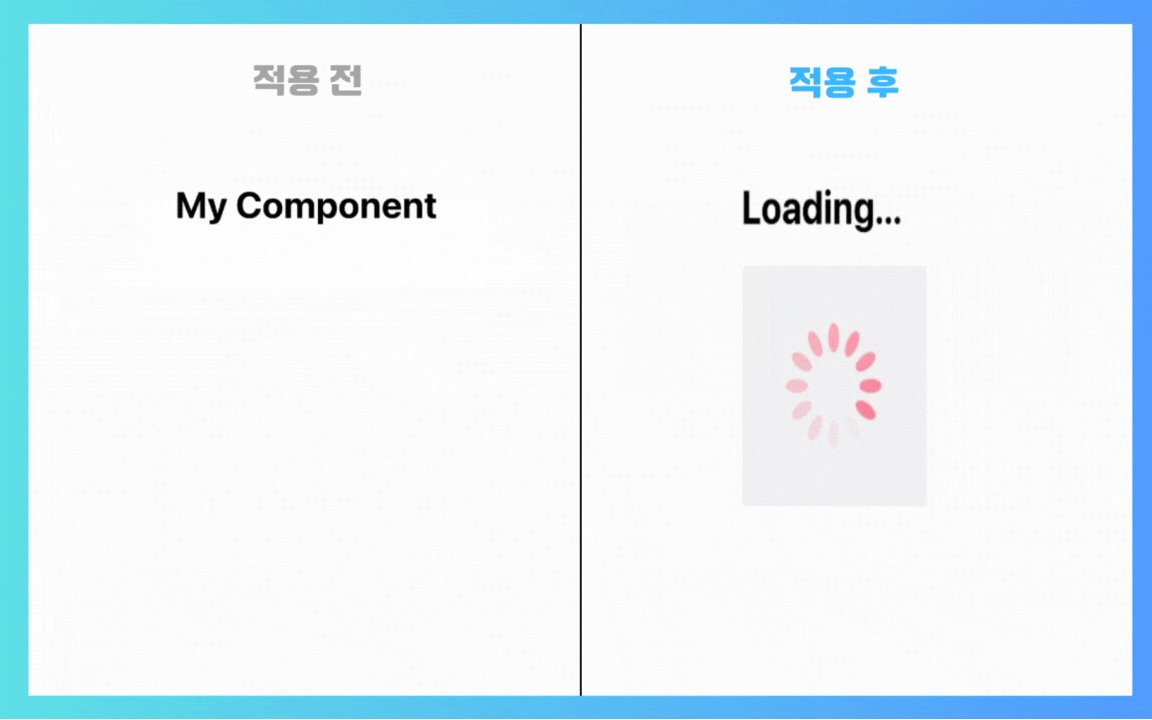
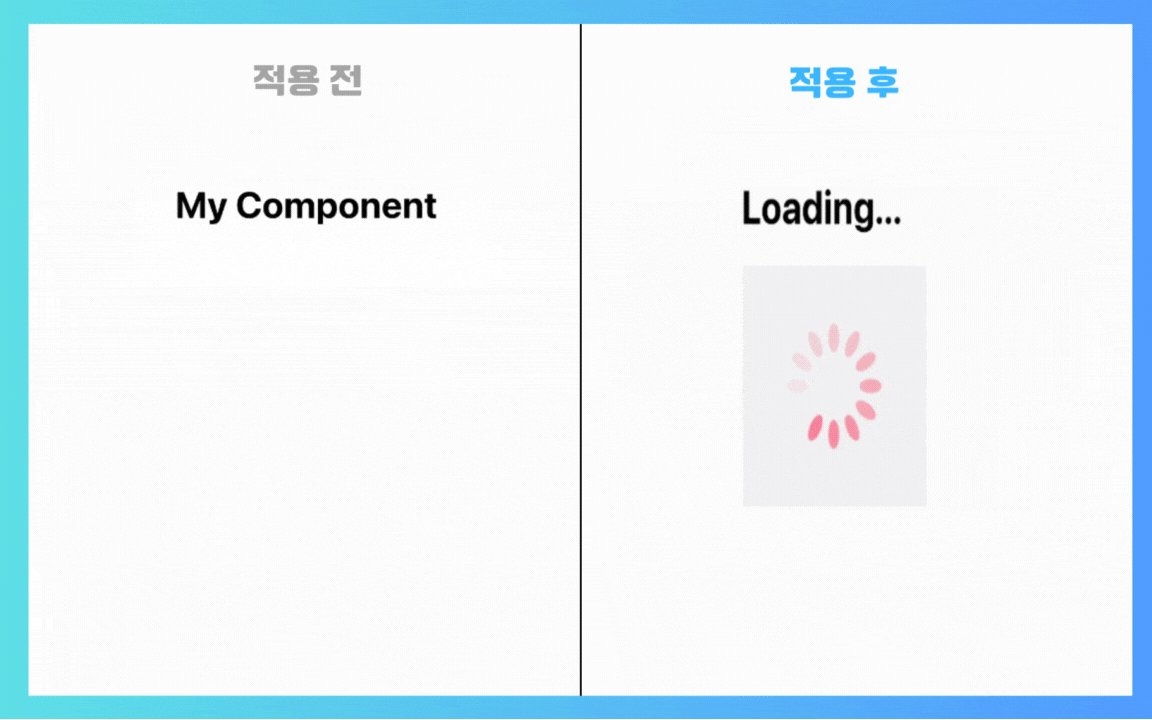
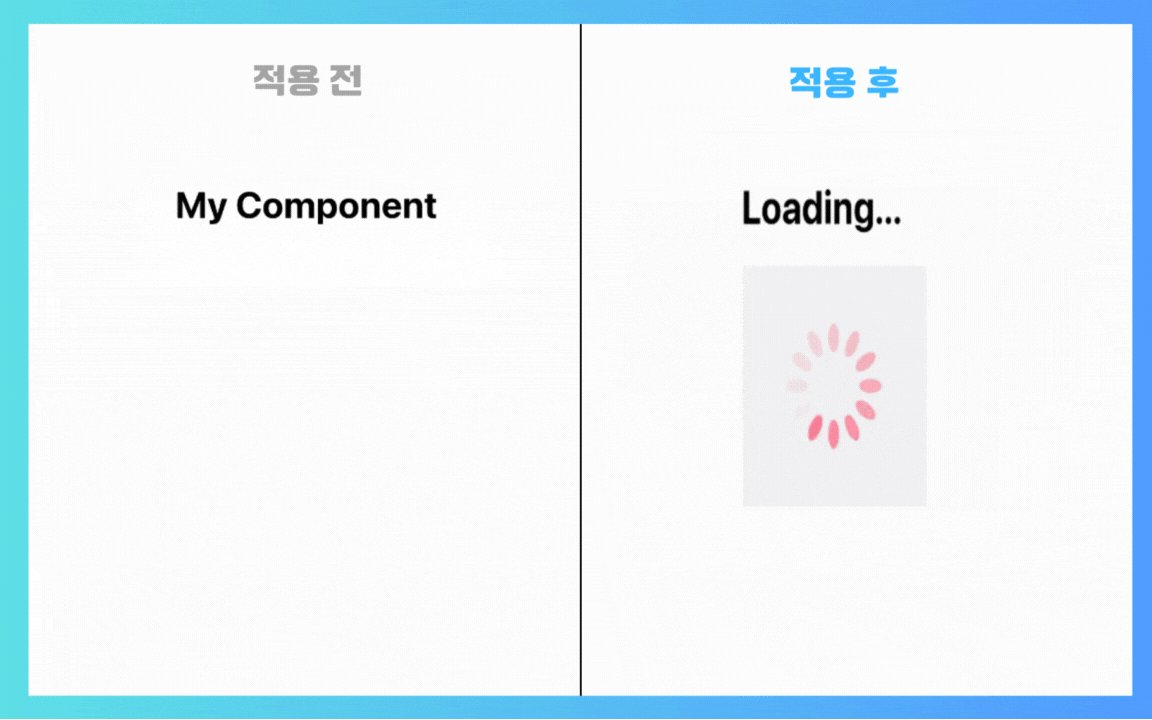
Suspense를 사용하면 데이터 로딩 상태를 선언적으로 처리할 수 있어요. 아래는 Suspense 사용 전과 후의 코드예요.


사용자 경험 개선
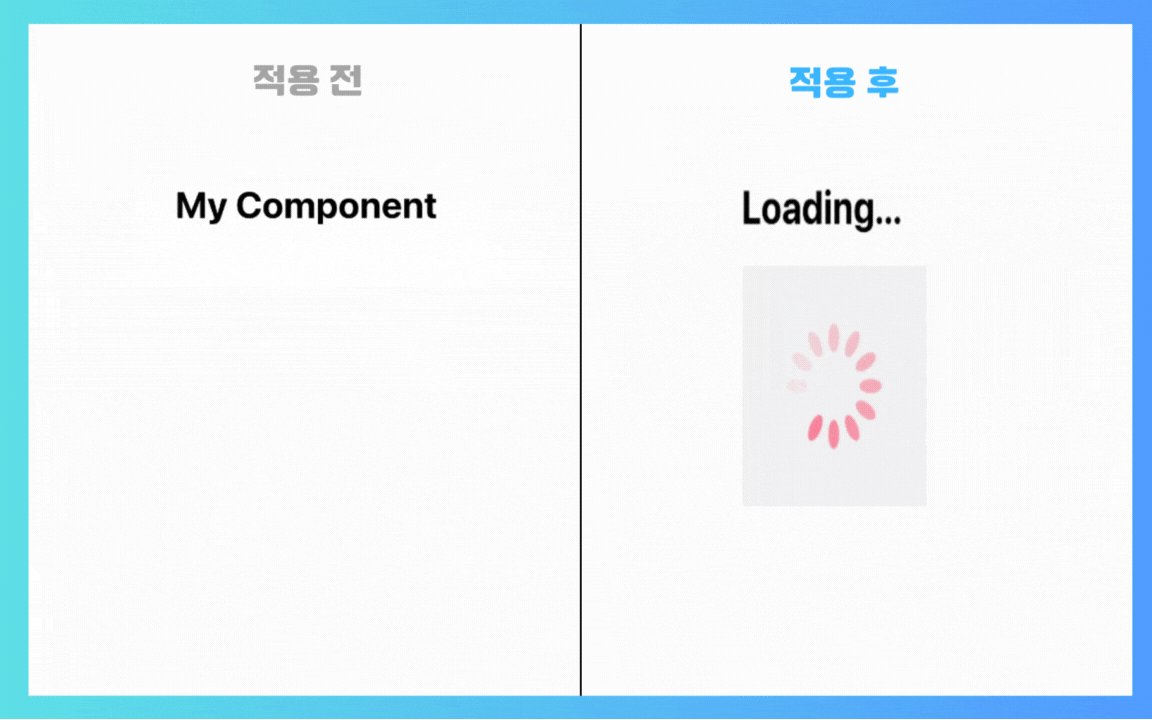
Suspense를 활용하면 데이터 로딩으로 인한 딜레이 동안에도 자연스러운 사용자 경험을 제공할 수 있어요. 스켈레톤 UI 등을 활용하면 실제 콘텐츠가 로드되기 전에 미리 레이아웃을 보여줄 수 있습니다.

사용자는 완전한 빈 화면을 마주하는 대신, 곧 콘텐츠가 나타날 것이라는 인식을 하게 되죠. 이는 사용자가 애플리케이션을 사용하는 동안 지연이나 멈춤을 경험하지 않도록 해줍니다.
초기 로딩 속도 개선
lazy를 사용하여 초기에 필요한 컴포넌트만 로드하고, 나머지는 요구되었을 때 로드할 수 있어요. 이를 통해 초기 번들 크기를 줄이고 초기 로딩 속도를 개선할 수 있습니다.
에러 처리 용이
Suspense를 사용하면 데이터 로딩 중 발생한 에러를 쉽게 처리할 수 있어요. Error Boundary와 함께 사용하면 에러가 발생했을 때 사용자에게 적절한 피드백을 제공하고, 애플리케이션의 다른 부분은 정상적으로 동작하도록 할 수 있습니다.
이처럼 React Suspense는 데이터 로딩을 깔끔하게 처리하고, 지연 시간 동안 사용자에게 더 나은 경험을 제공하며, 성능 최적화에도 도움을 줍니다. 이는 더 빠르고 반응성 좋은 웹 애플리케이션을 구축하는 데 있어 중요한 역할을 하죠.
React Suspense 적용하기

React Suspense를 사용하는 이유를 알아봤습니다. React Suspense를 사용하기만 하더라도 초기 로딩 속도를 개선되어 데이터 로딩이 깔끔하게 처리되고, 자연스러운 UI 연결 이미지를 통해 사용자에게 UI 적으로 더 나은 사용자 경험을 제공할 수 있습니다.
Suspense 사용 준비
import React, { lazy, Suspense } from 'react'; |
React Suspense를 사용하기 위해서는 먼저 lazy와 Suspense를 import 해야 해요.
lazy로 컴포넌트 동적 로딩
lazy 함수를 사용하여 동적으로 로드할 컴포넌트를 감싸줍니다.
// 로딩 예시를 위하여 Promise를 사용하여 2초 뒤에 MyComponent를 import하도록 하였습니다. const MyComponent = lazy(() => new Promise((resolve) => setTimeout(() => resolve(import('./MyComponent')), 2000))); |
Suspense로 로딩 UI 제공
Suspense 컴포넌트로 lazy 컴포넌트를 감싸고, fallback prop으로 로딩 중 보여줄 UI를 설정합니다.
<Suspense fallback={<div>로딩중...div>}> <MyComponent /> Suspense>; |
커스텀 로딩 컴포넌트 제작하기
fallback에는 단순한 텍스트 뿐만 아니라 커스텀 컴포넌트를 제공할 수도 있어요.
import React from 'react'; import Spinner from './assets/Spinner.gif';
function LoadingSpinner() { return ( <div> <h1>Loading...h1> <img src={Spinner} alt="Loading..." width="10%" /> div> ); }
export default LoadingSpinner; |
<Suspense fallback={<LoadingSpinner />}> <MyComponent /> Suspense> |
전체 코드
App.js
import React, { lazy, Suspense } from 'react';
import LoadingSpinner from './LoadingSpinner.js';
// 로딩 예시를 위하여 Promise를 사용하여 2초 뒤에 MyComponent를 import하도록 하였습니다. const MyComponent = lazy(() => new Promise((resolve) => setTimeout(() => resolve(import('./MyComponent')), 2000)));
function App() { return ( <div> <Suspense fallback={<LoadingSpinner />}> <MyComponent /> Suspense> div> ); } export default App; |
(Suspense와 lazy를 사용하여 MyComponent.js란 컴포넌트가 렌더링 되기 전에 로딩화면을 구현하는 App.js 파일)
MyComponent.js
function MyComponent() { return ( <div> <h1>My Componenth1> div> ); }
export default MyComponent; |
(App.js에서 로딩 후 렌더링 될 MyComponent.js 파일)
LoadingSpinner.js
import React from 'react'; import Spinner from './assets/Spinner.gif';
function LoadingSpinner() { return ( <div> <h1>Loading...h1> <img src={Spinner} alt="Loading..." width="10%" /> div> ); }
export default LoadingSpinner; |
(App.js에서 MyComponent 컴포넌트가 렌더링 되기 전 로딩 중에 보여질 UI를 구성한 LoadingSpinner.js 컴포넌트)
사용자 친화적인 웹 앱을 개발하기 위해

웹 애플리케이션에서 사용자가 경험하는 지연과 멈춤을 최소화하는 것은 아주 중요합니다. 사용자는 빠르게 반응하고 원활하게 동작하는 웹 애플리케이션을 선호하기 때문이죠.
React Suspense는 바로 이 부분, 데이터 로딩으로 인한 사용자 경험의 저하를 해결하는 데 큰 도움을 줍니다.
Suspense를 활용하면 데이터 로딩 지연 시간 동안에도 자연스러운 경험을 제공할 수 있어요. 로딩 스피너나 스켈레톤 UI 등을 보여주면 사용자는 애플리케이션이 멈춘 게 아니라 콘텐츠를 준비 중이라는 것을 인식할 수 있습니다.
또한 Suspense와 lazy를 함께 사용하면 초기 로딩 속도를 개선할 수 있어요. 필요한 컴포넌트만 먼저 로드하고 나머지는 필요할 때 로드하는 방식으로 초기 로딩에 걸리는 시간을 최적화할 수 있습니다.
사용자는 더 빠른 애플리케이션 시작을 경험할 수 있게 됩니다. 이는 결국 사용자의 불편함을 최소화하고, 애플리케이션에 대한 신뢰를 높이는 데 기여하죠.
사용자 만족도가 높은 UI 개발을 원하신다면, 이랜서에서 React 전문가를 매칭받고, Suspense를 적용하여 사용자에게 최상의 경험을 선사해 보세요.
이랜서 추천, 안보면 손해보는 사용자 경험 업그레이드 시리즈
▶️ SSR - 서버 사이드 랜더링, 왜 필요할까? (Feat. CSR과의 차이)
▶️ NEXT js, 고객 유입을 위한 SEO 최적의 리액트 프레임워크
▶️ NestJS는 왜 개발되었을까? 사용하는 이유를 알려드립니다!
이랜서 추천, 안보면 손해 보는 경영자원관리 최적화 시리즈
▶️ ERP 프로그램이란? 성공적인 ERP 구축을 위한 종합가이드
▶️ SAP란?, SAP가 필요한 이유부터 기능, 도입방법까지 모두 알려드립니다!
▶️ Tableau, 특징부터 기업들이 사용하는 이유, 활용 사례까지 모두 알려드립니다!
React를 활용하여 웹 개발 퀄리티를 높일
React 전문가를 찾으시나요?
대한민국 No.1 IT 인재 매칭 플랫폼 이랜서에서
24년의 데이터로 검증된 React 전문가를 매칭받으세요

이랜서는 현장에 바로 투입 가능한 IT 전문가를 매칭하는 IT 인재 전문 매칭 플랫폼입니다.
사용자 친화적인 웹 애플리케이션 개발을 위해 SPA, SSR, CSR, Ajax 등을 기술을 활용하며 웹 페이지, 랜딩 페이지를 개발하는 React, Vue, Next js, Nust js 전문가와 백엔드 개발을 위한 Java, Node js, Javascript, TypeScript, 웹 디자인을 위한 UX/UI 디자이너, 웹 디자이너 등 약 40만명의 IT 프리랜서들과 파트너십을 맺고, 약 60,000개의 프로젝트에 IT 전문가를 매칭하며, 1조원이 넘는 프로젝트 금액을 수주하고 있습니다.
지인 소개받고 채용한 IT 전문가
결국 적응하지 못하고 퇴사했습니다.

경력 기술서와 이력서를 보고 추천받은 전문가를 채용했습니다. 경력 기술서와 이력서 모두 훌륭했고, 추천서까지 믿을 만해서 고민 없이 채용했습니다. 그런데 이 전문가 뭔가 이상합니다. 프로젝트에 협동할 생각 없이 자꾸 개인적으로 행동하네요.
다양한 부서가 협업해서 일하는 프로젝트에서 협업할 생각은 전혀 없고, 혼자서 일하다 결국 프로젝트에 적응 못하고 퇴사했습니다. 중요한 프로젝트라 믿을 만한 사람을 추천 받았는데 왜 이런 일이 발생했을까요..?
추천받은 IT 전문가, 인성까지 확인하고 채용했나요?
일 잘하는 IT 전문가는 인성(협업 능력)까지 확인해야 합니다.
많은 기업들이 IT 전문가 채용에 어려움을 겪습니다. 경력 기술서와 이력서를 확인하고 괜찮은 전문가를 채용했지만, 막상 현장에서 일을 시켜보니 기대와는 다르게 프로젝트에 적응하지 못하는 IT 전문가가 대부분이기 때문이죠.
심지어 지인의 추천을 받았는데도, 현장에 제대로 적응하지 못하는 IT 전문가가 대부분이라 많은 기업들이 IT 전문가 채용 시 손해를 보고 있습니다.
24년의 데이터로 검증하는
IT 인재 매칭 서비스!
억 단위 데이터를 활용하여
프로젝트에 딱 맞는 IT 전문가를 매칭합니다.

기업이 IT 전문가 채용 시 겪는 문제를 해결하기 위해 이랜서는 24년의 데이터를 활용해 프로젝트에 가장 적합한 IT 전문가를 매칭합니다.
약 1.5억 개의 사용자 데이터와 350만 개의 프리랜서 평가 데이터를 활용하여 전문성과 인성(협업 능력) 모두 검증된 IT 전문가를 매칭하기 때문에 프로젝트 매칭율이 좋고 기업들의 만족도가 높습니다.
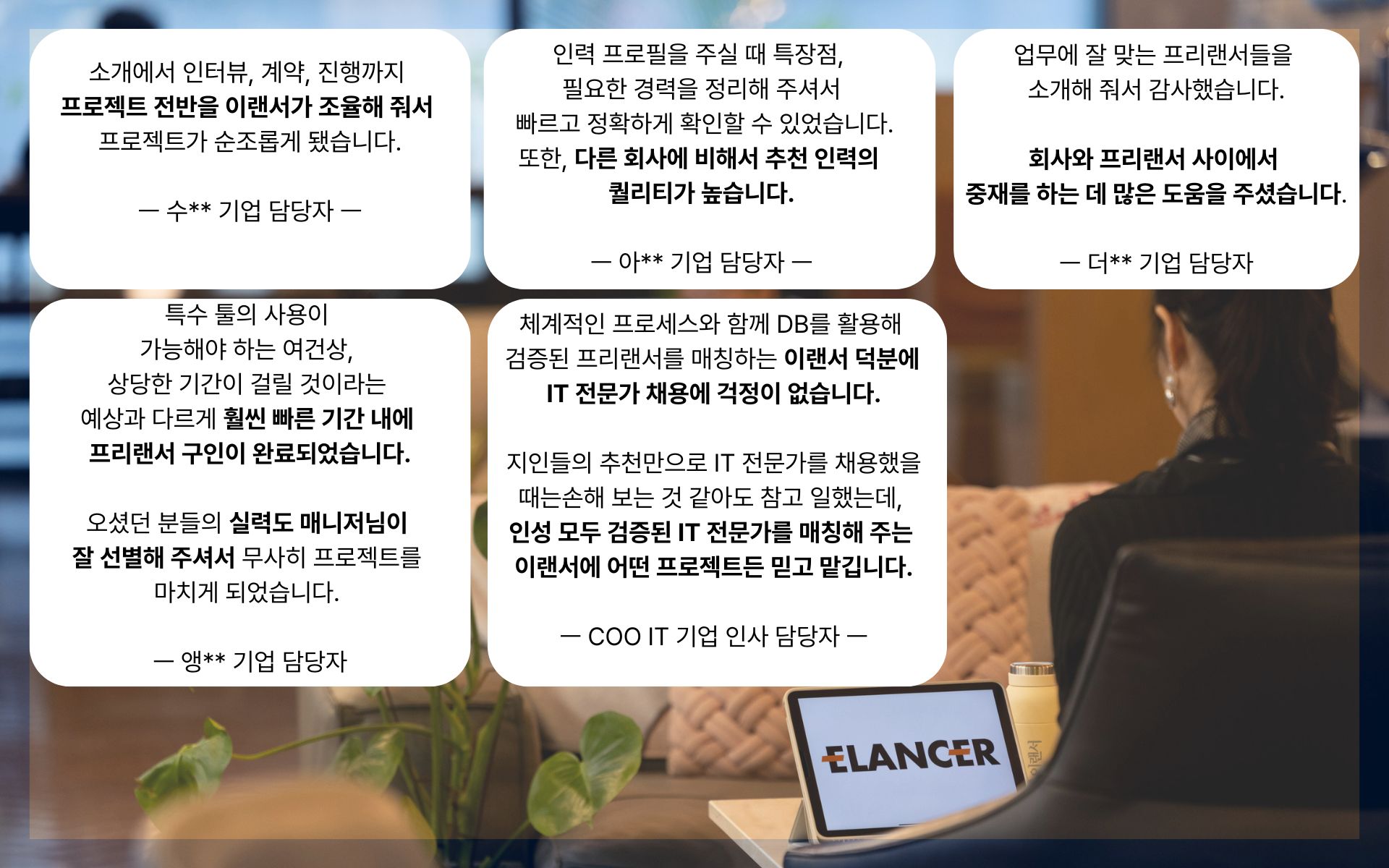
IT 전문가 매칭 서비스 재의뢰율 98%
이랜서를 사용한 기업들의 98%는
다시 이랜서를 찾고 있습니다.

일 잘하는 IT 전문가는 프로젝트에 적합한 IT 전문가, 즉 바로 투입되어 일할 수 있는 전문가입니다. 프로젝트에 적합한 IT 전문가를 찾으신다면 이랜서를 사용해 보세요. 24년의 데이터로 전문성과 인성(협업 능력) 모두 검증된 IT 전문가를 매칭해 드립니다.
사용자 친화적인 웹 애플리케이션을 개발할
React 전문가를 찾고 계신가요?
대한민국 No.1 IT 인재 매칭 플랫폼 이랜서에
-> 회원 가입만 하세요.
-> 24시간 안에 전담 매니저가 연락을 드립니다.
-> 끝입니다. 이게 다냐구요? 네, 이게 다입니다.
-> 급하시다고요? 전화 주세요. 02-545-0042
24년의 노하우와 데이터를 바탕으로 검증된 IT 프리랜서를 매칭해 드립니다.