[Javascript 문법] 문자열 자르기부터 복잡한 문자열 총정리!

문자열 처리 로직을 직접 구현해야 하는 상황은 다양합니다. 예를 들어, 사용자 입력값에서 특정 문자를 제거하거나, 문자열을 특정 형식으로 변환해야 할 때가 있죠.
또는 문자열 내에서 특정 패턴을 찾아 해당 부분을 추출하거나 변경해야 할 수도 있습니다. 이런 경우에는 문자열 처리 로직을 직접 작성해야 합니다.
하지만 복잡한 문자열 처리 로직을 처음부터 끝까지 모두 구현하려고 하면 시간이 오래 걸리고, 코드도 복잡해져서 개발 시간이 늘어나게 됩니다.
반면에 JavaScript가 제공하는 다양한 문자열 메서드를 활용하면 개발 시간도 단축되고, 코드의 가독성도 높아져서 유지보수에 큰 도움이 됩니다.
개발 시간을 단축하고 구독성은 높여 유지보수를 도와주는 JavaScript 문자열에 대해 이랜서에서 핵심만 딱! 알려드리겠습니다.
JavaScript 문자열이란?

JavaScript는 웹 개발에 있어 없어서는 안 될 핵심 언어입니다. 웹 브라우저에서 동작하는 스크립트 언어로, 웹 페이지에 역동성과 상호작용을 더해줍니다. JavaScript를 배워두면 프론트엔드 개발은 물론, Node.js를 통해 백엔드 개발도 가능해집니다.
그런데 JavaScript로 개발을 하다 보면 문자열 처리가 자주 등장합니다. 사용자 입력값 검증, 데이터 포맷 변환, 문자열 검색 등 다양한 상황에서 문자열을 다뤄야 하죠. 이때 JavaScript가 제공하는 문자열 메서드를 잘 활용한다면 코드도 간결해지고, 개발 속도도 빨라집니다.
덕분에 개발자는 더 효율적으로 일할 수 있고, 프로젝트의 완성도도 높일 수 있습니다. 자, 그럼 지금부터 JavaScript 문자열의 기초부터 차근차근 알아볼까요?
JavaScript 문자열 다루기:
알아두면 손쉽게 활용할 수 있는 메서드들
문자열은 프로그래밍에서 가장 기본적이면서도 중요한 데이터 타입 중 하나입니다. 웹 개발에서는 사용자 입력 값 처리, 데이터 포맷팅, 문자열 검색 등 다양한 상황에서 문자열을 다뤄야 합니다.
따라서 ‘문자열을 효과적으로 다루는 것은 개발자에게 필수적인 스킬’이라고 할 수 있습니다.
이번 글에서는 문자열의 가장 기본이 되는 10가지 메서드를 선정했습니다. 이 메서드들은 문자열의 길이를 확인하거나, 특정 문자를 검색하고, 문자열을 자르거나 변경하는 등 문자열 처리 시 자주 사용되는 기능들을 제공합니다.
또한 이러한 기본적인 조작은 더 복잡한 문자열 처리의 토대가 되기 때문에, 이 10가지 메서드는 문자열 다루기의 기초라고 볼 수 있습니다.
코드 예제와 함께 자세한 설명을 제공할 테니 따라오시면서 문자열 메서드의 활용법을 익혀보시기 바랍니다.
1) 문자열 길이 알아내기: length
length 프로퍼티는 문자열의 길이를 반환합니다. 문자열이 차지하는 메모리 공간을 파악하거나, 입력받은 데이터의 유효성을 검증할 때 유용하게 활용할 수 있습니다.
const str = 'Hello, world!'; console.log(str.length); // 13 |
2) 문자열 내에서 문자 찾기: indexOf, lastIndexOf, includes, search
특정 문자나 부분 문자열의 위치를 찾아내는 메서드들입니다. 검색 기능을 구현하거나, 특정 패턴이 문자열에 포함되어 있는지 확인할 때 사용합니다.
* indexOf와 lastIndexOf는 각각 문자열의 앞과 뒤에서부터 검색하며, 일치하는 첫 번째 위치를 반환합니다. (index는 0부터 시작하며, 문자열의 길이보다 작은 정수여야 합니다.)
* includes는 문자열에 부분 문자열이 포함되어 있는지 여부를 불리언 값으로 반환합니다.
* search는 정규 표현식을 사용하여 문자열을 검색할 수 있습니다.
const str = 'Hello, world!'; console.log(str.indexOf('o')); // 4 console.log(str.lastIndexOf('o')); // 8 console.log(str.includes('world')); // true console.log(str.search(/[A-Z]/g)); // 0 |
3) 문자열 대체하기: replace, replaceAll
문자열 내의 특정 부분을 다른 문자열로 교체하는 메서드들입니다. 사용자 입력값을 정제하거나, 문자열 포맷을 변경할 때 활용할 수 있습니다.
* replace는 첫 번째로 일치하는 부분 문자열을 교체하며, 교체된 새 문자열을 반환합니다.
* replaceAll은 일치하는 모든 부분 문자열을 교체한 새 문자열을 반환합니다.
const str = 'Hello, world! Hello, JavaScript!'; console.log(str.replace('Hello', 'Hi')); // "Hi, world! Hello, JavaScript!" console.log(str.replaceAll('Hello', 'Hi')); // "Hi, world! Hi, JavaScript!" |
4) 문자열 대소문자 변환: toUpperCase, toLowerCase
문자열의 대소문자를 변환하는 메서드들입니다. 사용자 입력값을 대소 문자 구분 없이 처리하거나, 특정 포맷에 맞추어 출력할 때 활용할 수 있습니다.
const str = 'Hello, world!'; console.log(str.toUpperCase()); // "HELLO, WORLD!" console.log(str.toLowerCase()); // "hello, world!" |
5) 문자열 앞뒤 공백 제거하기: trim, trimStart, trimEnd
문자열의 앞뒤로 존재하는 공백 문자를 제거하는 메서드들입니다. 사용자로부터 입력받은 데이터를 가공할 때 유용하게 활용할 수 있습니다.
* trim은 문자열의 앞뒤 공백을 모두 제거합니다.
* trimStart는 문자열의 앞 공백을, trimEnd는 뒷 공백을 제거합니다.
const str = ' Hello, world! '; console.log(str.trim()); // "Hello, world!" console.log(str.trimStart()); // "Hello, world! " console.log(str.trimEnd()); // " Hello, world!" |
6) 문자열 반복하기: repeat
문자열을 지정된 횟수만큼 반복하여 새로운 문자열을 생성하는 메서드입니다. 간단한 장식용 텍스트를 만들거나, 특정 패턴을 반복해서 출력할 때 활용할 수 있습니다.
const str = 'Hello'; console.log(str.repeat(3)); // "HelloHelloHello" |
7) 문자열 패딩 추가하기: padStart, padEnd
문자열의 앞이나 뒤에 지정된 길이만큼 패딩 문자를 추가하는 메서드들입니다. 고정 길이의 문자열을 출력하거나, 숫자에 leading zero를 추가할 때 유용합니다. padStart는 문자열의 앞에, padEnd는 문자열의 뒤에 패딩을 추가합니다.
const str = '42'; console.log(str.padStart(5, '0')); // "00042" console.log(str.padEnd(5, '*')); // "42***" |
8) 문자열 자르기
문자열 자르기와 관련된 주요 메서드는 slice, substring, substr를 통한 문자열 일부 추출, split을 이용한 문자열 분할, 그리고 charAt, charCodeAt, codePointAt을 사용한 개별 문자 추출 등이 있습니다.
문자열 자르기에 대해 궁금해하시는 분들이 많아 특별히 3가지로 나눠서 준비했습니다. 가장 기초적인 부분이니까 이해하고 적용하다 보면 복잡한 문자열 코드에도 알맞게 활용할 수 있을 것입니다.
1. 문자열 일부 추출하기: slice, substring, substr
문자열의 일부분을 추출하는 메서드들입니다. 사용자 입력값에서 필요한 부분만 잘라내거나, 문자열을 일정한 길이로 분할할 때 유용합니다.
* slice은 시작 인덱스와 종료 인덱스를 받아 해당 범위의 문자열을 반환합니다.
* substring은 시작 인덱스를 받아 나머지 범위의 문자열을 반환합니다.
* substr은 시작 인덱스와 길이를 받아 해당 길이만큼의 문자열을 반환합니다.
const str = 'Hello, world!'; console.log(str.slice(0, 5)); // "Hello" console.log(str.substring(7)); // "world!" console.log(str.substr(7, 5)); // "world" |
2. 문자열 분할하기: split
문자열을 지정된 구분자를 기준으로 나누어 배열로 반환하는 메서드입니다. CSV 데이터를 다루거나, 공백을 기준으로 단어를 분리할 때 유용하게 활용할 수 있습니다. 아래 예시에서는 구분자로 쉼표(,)가 사용되었습니다.
const str = 'apple,banana,cherry'; console.log(str.split(',')); // ["apple", "banana", "cherry"] |
3. 문자열에서 문자 추출하기: charAt, charCodeAt, codePointAt
문자열에서 특정 위치의 문자나 유니코드 값을 추출하는 메서드들입니다. 문자열을 한 글자씩 처리하거나, 문자의 유니코드 값을 비교할 때 활용할 수 있습니다.
* charAt 메서드는 문자열에서 특정 인덱스에 위치한 문자를 반환합니다.
- 인덱스가 문자열의 길이를 벗어나면 빈 문자열('')을 반환합니다.
const str = 'Hello, world!'; console.log(str.charAt(0)); // "H" console.log(str.charAt(7)); // "w" console.log(str.charAt(20)); // "" (빈 문자열) |
* charCodeAt 메서드는 문자열에서 특정 인덱스에 위치한 문자의 Unicode 값(0부터 65535 사이의 정수)을 반환합니다.
- 인덱스가 문자열의 길이를 벗어나면 NaN을 반환합니다.
const str = 'Hello, world!'; console.log(str.charCodeAt(0)); // 72 (H) console.log(str.charCodeAt(7)); // 119 (w) console.log(str.charCodeAt(20)); // NaN |
* codePointAt 메서드는 문자열에서 특정 인덱스에 위치한 문자의 Unicode code point 값을 반환합니다.
- Unicode code point는 0부터 1114111 사이의 정수입니다. (Unicode 범위 내의 모든 유효한 code point를 나타낼 수 있습니다.)
- 인덱스가 문자열의 길이를 벗어나면 undefined를 반환합니다.
- charCodeAt과 달리 codePointAt은 surrogate pair를 올바르게 처리할 수 있습니다. (인덱스 0은 high surrogate와 low surrogate를 조합하여 계산된 Unicode point 값을 반환하고, 인덱스 1은 low surrogate 값을 반환합니다)
Surrogate pair는 두 개의 16비트 코드 포인트를 사용하여 하나의 문자를 표현합니다. 첫 번째 surrogate는 "high surrogate"라고 하며, 값의 범위는 55296부터 56319까지입니다. 두 번째 surrogate는 "low surrogate"라고 하며, 값의 범위는 56320부터 57343까지입니다.
😀 이모티콘의 경우, high surrogate는 55357이고 low surrogate는 56832입니다. 이 두 surrogate를 조합하여 😀 이모티콘을 표현합니다.
const str = '😀'; console.log(str.codePointAt(0)); // 128512 (😀) console.log(str.codePointAt(1)); // 56832 (😀의 low surrogate) console.log(str.codePointAt(2)); // undefined |
9) 문자열 이터레이터: match, matchAll
문자열에서 정규 표현식과 일치하는 부분을 찾아 배열로 반환하는 메서드들입니다. 복잡한 패턴을 검색하거나, 캡처 그룹을 활용해야 할 때 유용합니다.
* match 메서드는 문자열에서 정규 표현식과 일치하는 부분을 검색하여 결과를 배열로 반환합니다.
- 정규 표현식에 g (global) 플래그가 포함되어 있으면 일치하는 모든 부분을 찾아 배열로 반환합니다. g 플래그가 없으면 첫 번째로 일치하는 부분만 반환합니다.
- 일치하는 부분이 없으면 null을 반환합니다.
- 정규 표현식에 캡처 그룹(())이 포함되어 있으면, 캡처 그룹에 해당하는 부분도 배열에 포함됩니다.
const str = 'The quick brown fox jumps over the lazy dog.'; console.log(str.match(/quick/)); // ["quick"] console.log(str.match(/fox/g)); // ["fox"] console.log(str.match(/lazy/)); // ["lazy"] console.log(str.match(/cat/g)); // null console.log(str.match(/(quick).+(fox)/)); // ["quick brown fox", "quick", "fox"] |
* matchAll 메서드는 문자열에서 정규 표현식과 일치하는 부분을 검색하여 iterator 객체를 반환합니다.
- 반환된 iterator 객체를 이용하여 일치하는 부분에 대한 정보를 순회할 수 있습니다.
- 정규 표현식에는 반드시 g (global) 플래그가 포함되어야 합니다. g 플래그가 없으면 에러가 발생합니다.
- 각 일치 항목은 match 객체로 표현되며, 일치한 문자열, 캡처 그룹, 일치 항목의 인덱스 등의 정보를 포함합니다.
const str = 'The quick brown fox jumps over the lazy dog.'; const matches = str.matchAll(/(\w+)/g); for (const match of matches) { console.log(`Found "${match[0]}" at index ${match.index}`); } // Found "The" at index 0 // Found "quick" at index 4 // Found "brown" at index 10 // ... |
JavaScript 문자열 사용 시 주의사항

복잡한 코드를 간결하게 만들고, 개발 속도를 단축시켜 개발 업무 효율 상승을 이끄는 문자열을 사용할 때도 주의할 점이 있습니다.
‘과유불급’이란 말이 있듯이 너무 과하게 사용할 경우 해가 될 수 있습니다. JavaScript 문자열 사용 시 문제가 되지 않게 주의사항 3가지를 알려드리겠습니다.
1) 문자열의 형식이 올바른지 확인하기
문자열을 다룰 때 주의해야 할 사항 중 하나는 문자열을 잘못 입력하는 경우입니다. 예를 들어, 사용자로부터 이메일 주소를 입력받을 때 "@" 기호를 빠뜨리거나, 전화번호를 입력할 때 숫자 대신 문자를 입력하는 실수가 있을 수 있죠.
이런 경우 의도치 않은 동작이 발생하거나, 프로그램에 오류가 생길 수 있습니다.
따라서 사용자 입력값을 받을 때는 항상 유효성 검사를 수행하여 문자열의 형식이 올바른지 확인해야 합니다. 문자열 메소드를 활용하면 입력된 문자열이 원하는 형식에 맞는지 쉽게 판단할 수 있습니다.
2) 한 번 생성된 문자열은 변경할 수 없다.
또한 문자열은 불변(immutable) 객체라는 점을 기억해야 합니다. 한 번 생성된 문자열은 변경할 수 없으며, 문자열을 조작하는 메소드 들은 새로운 문자열을 반환할 뿐 원본 문자열은 그대로 유지됩니다. 이는 문자열 조작 시 주의해야 할 중요한 특징입니다.
3) 과도한 문자열 사용으로 인한 성능 저하
마지막으로 유의할 점은 문자열 연산을 과도하게 사용하면 성능 저하를 일으킬 수 있다는 것입니다. 예를 들어, 루프 안에서 문자열을 반복적으로 더하는 연산을 수행하면 새로운 문자열 객체가 계속해서 생성되어 메모리 사용량이 늘어나고, 연산 속도도 떨어지게 됩니다.
이러한 주의사항들을 염두에 두고 JavaScript 문자열을 다룬다면, 보다 안정적이고 효율적인 코드를 작성할 수 있을 것입니다.
JavaScript 문자열로 개발 효율성 업그레이드!

JavaScript 문자열 메서드의 가장 큰 장점은 개발 생산성을 획기적으로 높여준다는 점입니다. 내장된 메서드를 활용하면 코드를 더욱 간결하게 작성할 수 있고, 개발 시간을 대폭 단축할 수 있습니다.
덕분에 개발 업무의 효율성을 크게 높여줄 뿐만 아니라, 코드의 가독성과 유지보수성도 향상시켜 줍니다. 따라서 JavaScript 문자열 메서드는 개발자라면 반드시 숙지해야 할 필수 스킬입니다.
이 글에서 소개한 다양한 문자열 메서드를 적극 활용하여 더욱 효율적인 개발을 경험해 한층 편해진 개발 과정을 느껴보세요.
이랜서 선택, 색다른 표현을 위한 무료 디자인 요소 콘텐츠
톡톡 튀는 디자인, 무료 아이콘으로 완성해보세요!
▶️ 무료 아이콘 사이트 15개 모음 가이드(2023)
전략적인 기획안을 표현하기 위한 무료 PPT 템플릿이 필요하다면
▶️ PPT 템플릿 무료 사이트 Top5, PPT 디자인 걱정은 이제 그만!
색다른 폰트로 디자인 감성을 표현하고 싶다면, 무료 폰트 사이트를 찾아보세요!
▶️ 무료 폰트 사이트 11개 모음 가이드 (2023)
이랜서 선정, 개발자라면 놓칠 수 없는 칼퇴 촉진 콘텐츠
▶️ JPA vs Mybatis, 현직 개발자는 이럴 때 사용합니다.
▶️ Java Optional, 도대체 왜 쓰는거야? (Feat. NPE 피하는 방법)
▶️ 정규 표현식; 자바 정규식을 활용해서 문자열을 손쉽게 처리하는 방법
이랜서에서 추천, 업무 효율을 폭발적으로 높이는 효율 끝판왕 콘텐츠
▶️ ERP 프로그램이란? 성공적인 ERP 구축을 위한 종합가이드
▶️ 프롬프트 작성법, 'Chat GPT 엔지니어'는 이렇게 사용합니다.
▶️ 노션 탬플릿 사용법 TOP5, 일 잘러 프리랜서가 될 수 있는 지름길 대공개!
경쟁력 있는 Javascript 프로젝트 수주는 어디서?
대한민국 최대 IT 인재 매칭 플랫폼 이랜서
이랜서는 데이터로IT 전문가에게 가장 적합한 프로젝트를 매칭해주는 대한민국 최대 IT 인재 매칭 플랫폼입니다.
소프트웨어 개발을 위한 자바 전문가부터 웹 개발을 위한 JavaScript, React, Vue, PHP, Next js, 백엔드 서버 구축을 위한 Node js, Spring, jQuery, Nest js 전문가와 서버에서 데이터를 불러올 Oracle, MySQL, MS SQL 등 SQL 전문가와 데이터 분석을 위한 DA, DBA, ETL, 대시보드, R 언어 전문가 등 빅 데이터 분야 전문가와 ERP, SAP, 이지투웹, SCM 공급망 관리 등 전사적 자원 관리 시스템 개발을 위한 전문가까지 약 40만 명의 IT 전문 프리랜서가 이랜서를 통해 최적합 프로젝트를 매칭받고 있습니다.

“역량, 성향, 이력을 잘 분석하여
꼭 필요한 프로젝트에 잘 매칭해 주십니다.”
약 41만 명의 IT 프리랜서가 이랜서를 통해
프로젝트 수주의 어려움을 해결하고 있습니다.

경력 기술서와 이력서, 매번 정리하기 불편하셨죠?
AI가 데이터를 바탕으로
매칭 성공률 높은 경력 기술서 작성을 도와드립니다.

억 단위 데이터가 경력 기술서와 이력서를 자동으로 업데이트해주는 이력서 자동관리 서비스 ‘오토폴리오’.
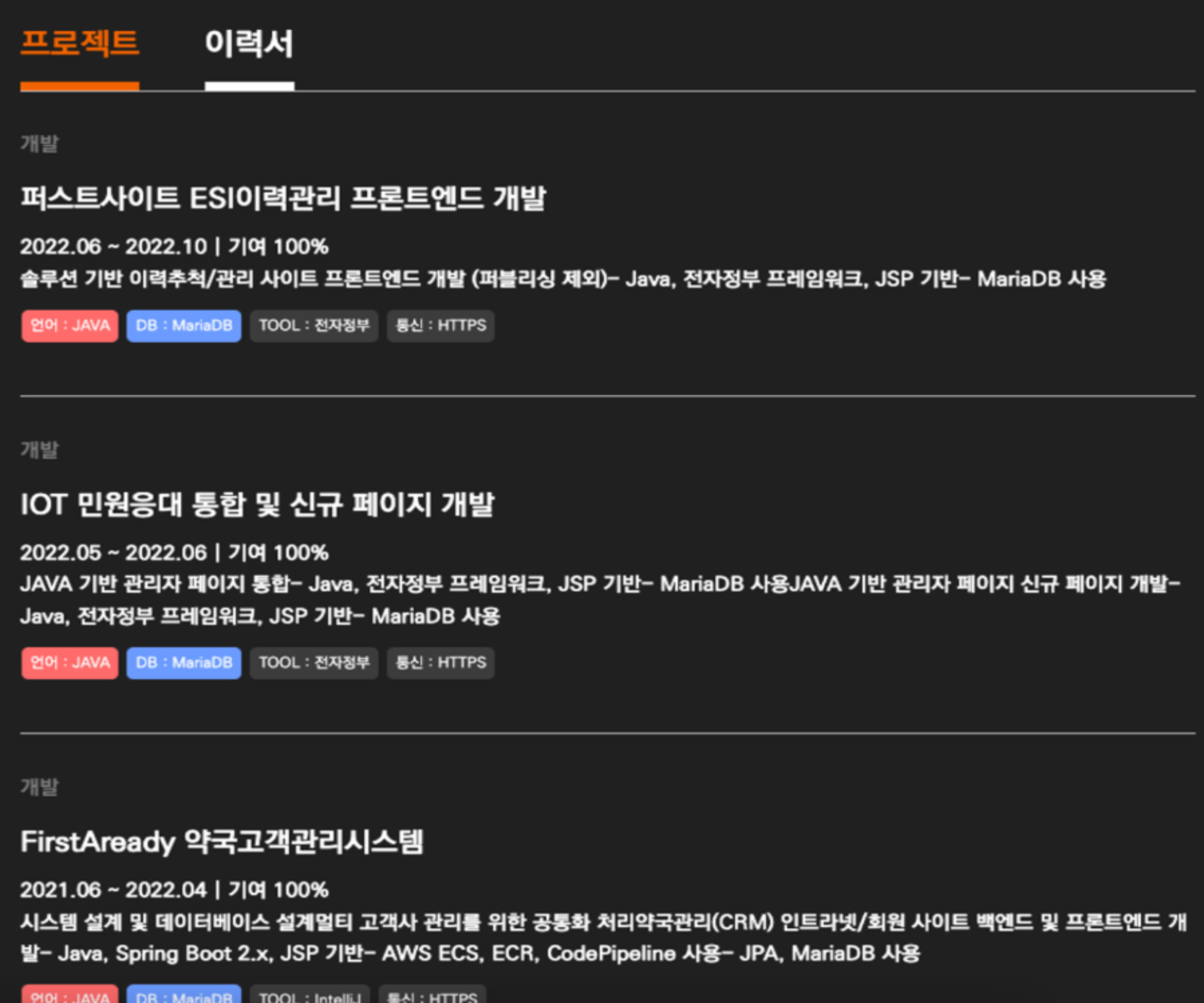
오토폴리오는 이랜서가 독자 개발한 경력 & 이력 자동 관리 서비스 프로그램입니다. 초기 1회만 표준 양식으로 업데이트하면 경력 기술서와 이력가 자동으로 업데이트되고, 워드 파일로 다운로드하거나 메일로 바로 보낼 수 있는 편리한 시스템입니다.

이미 41만 명의 IT 프리랜서들이 ‘오토폴리오’를 통해
경쟁력 높은 프로젝트를 수주하고 있습니다.
경력 기술서와 이력서는 프로젝트 수주를 위한 ‘열쇠’입니다. 시간만 오래 쓴다고 좋은 경력 기술서가 작성되지 않습니다. 이력서 자동관리 서비스 ‘오토폴리오’를 통해 경력 기술서와 이력서를 편하게 관리하세요. ‘억 단위’ 데이터를 활용한 오토폴리오가 합격률 높은 경력 관리를 도와드립니다.