React Query를 통한 데이터 패칭, 캐싱, 동기화 방법 총정리

웹 개발자라면 누구나 데이터 관리의 어려움을 겪어봤을 겁니다. 서버에서 데이터를 가져오고, 상태를 업데이트하고, 캐싱을 처리하는 과정은 복잡하고 시간이 많이 듭니다.
특히 React에서 이러한 작업을 처리할 때, 개발자들은 종종 복잡한 상태 관리 로직을 작성하거나 여러 라이브러리를 조합해 사용해야 했죠.
이런 상황에서 React Query가 등장했습니다. React Query를 사용하면 복잡한 데이터 관리 작업을 간단하고 효율적으로 처리할 수 있습니다. 그래서 많은 개발자들이 React Query에 주목하고 있는데요.
React Query란 무엇인가?

‘React Query’는 React에서 서버 상태를 효율적으로 관리하기 위한 라이브러리입니다. 서버 데이터의 패칭, 캐싱, 동기화, 업데이트를 쉽게 처리할 수 있게 해주며, 복잡한 상태 관리 로직을 간소화합니다.
- 언제 React Query를 사용해야 할까?
React Query는 주로 서버 상태를 관리할 때 사용합니다. 서버 상태란 API를 통해 가져오는 데이터로, 애플리케이션 외부에 존재하며 지속적인 동기화가 필요한 데이터를 말합니다.
서버 데이터와 로컬 상태를 명확히 구분하여 관리할 수 있어 상태 관리의 복잡성을 줄일 수 있습니다. 여러 컴포넌트에서 동일한 데이터를 사용할 때도 React Query가 자동으로 데이터를 동기화하여 일관성을 유지합니다.
이러한 기능들을 통해 React Query는 복잡한 서버 상태 관리 작업을 단순화하고 개발자의 생산성을 크게 향상시킵니다.
React Query 기본 개념의 이해

React Query의 기본 개념을 이해하는 것은 라이브러리를 효과적으로 사용하기 위한 첫 단계입니다.
세 가지 핵심 개념(Query와 Mutation, QueryClient와 QueryClientProvider, useQuery와 useMutation 훅)은 React Query의 근간을 이루며, 데이터 패칭과 상태 관리를 간소화할 수 있습니다.
- Query와 Mutation
Query는 데이터를 읽어오는 작업을, Mutation은 데이터를 변경하는 작업을 의미합니다. 이 두 개념을 이해하면 서버와의 데이터 통신을 더 명확하게 구조화할 수 있습니다.
Query 예시:
const { data, isLoading, error } = useQuery('todos', fetchTodos);
// 결과: // isLoading이 true일 때: data는 undefined, error는 null // 데이터 로드 성공 시: data는 fetched data, isLoading은 false, error는 null // 에러 발생 시: data는 undefined, isLoading은 false, error는 Error 객체 |
Mutation 예시:
const mutation = useMutation((newTodo) => { return axios.post('/todos', newTodo); });
// 사용: mutation.mutate({ title: 'New Todo' });
// 결과: // mutation.isLoading: true during the mutation // mutation.isError: true if an error occurred // mutation.isSuccess: true if the mutation succeeded |
- QueryClient와 QueryClientProvider
이 두 요소는 React Query의 설정과 컨텍스트를 제공합니다. 이를 통해 앱 전체에서 일관된
방식으로 React Query를 사용할 수 있습니다.
import { QueryClient, QueryClientProvider } from 'react-query';
const queryClient = new QueryClient();
function App() { return ( <QueryClientProvider client={queryClient}> {/* 애플리케이션 컴포넌트들 */} </QueryClientProvider> ); }
// 결과: 이 설정으로 모든 하위 컴포넌트에서 React Query 기능을 사용할 수 있습니다. |
- useQuery와 useMutation 훅
이 훅들은 실제로 데이터를 가져오고 변경하는 데 사용됩니다. 이들의 사용법을 익히면 React Query의 핵심 기능을 활용할 수 있습니다.
useQuery 예시:
const { data, isLoading, error } = useQuery('todos', fetchTodos); |
useMutation 예시:
const mutation = useMutation((newTodo) => { return axios.post('/todos', newTodo); }); |
React Query 사용 예시 (코드 예시 포함)

이제 React Query의 실제 사용 예시를 살펴보겠습니다. 이를 통해 앞서 설명한 기본 개념들이 실제 코드에서 어떻게 구현되는지 확인할 수 있습니다. 데이터 패칭, 상태 관리, 에러 처리 등 React Query의 핵심 기능들을 실제 애플리케이션 시나리오에 적용하는 방법을 알아보겠습니다.
이 예시들은 React Query를 프로젝트에 효과적으로 도입하는 데 도움이 될 것입니다.
- 데이터 가져오기 (useQuery)
이 예시는 서버에서 데이터를 가져와 화면에 표시하는 일반적인 상황에서 사용됩니다. 예를 들어, 사용자의 할 일 목록을 가져와 표시하는 경우에 활용할 수 있습니다
import { useQuery } from 'react-query'; import axios from 'axios';
const fetchTodos = () => axios.get('https://jsonplaceholder.typicode.com/todos').then(res => res.data);
function Todos() { const { isLoading, error, data } = useQuery('todos', fetchTodos);
if (isLoading) return 'Loading...'; if (error) return 'An error has occurred: ' + error.message;
return ( <ul> {data.slice(0, 5).map(todo => ( <li key={todo.id}>{todo.title}</li> ))} </ul> ); }
// 결과 (성공 시): // • delectus aut autem // • quis ut nam facilis et officia qui // • fugiat veniam minus // • et porro tempora // • laboriosam mollitia et enim quasi adipisci quia provident illum |
- 데이터 변경하기 (useMutation)
이 예시는 서버의 데이터를 변경하는 상황에서 사용됩니다. 예를 들어, 새로운 할 일을 추가하거나 기존 할 일의 상태를 변경하는 경우에 활용할 수 있습니다.
import { useMutation, useQueryClient } from 'react-query'; import axios from 'axios';
const addTodo = (newTodo) => axios.post('https://jsonplaceholder.typicode.com/todos', newTodo);
function AddTodo() { const queryClient = useQueryClient(); const mutation = useMutation(addTodo, { onSuccess: () => { queryClient.invalidateQueries('todos'); }, });
const handleSubmit = (event) => { event.preventDefault(); const newTodo = { title: event.target.todo.value, completed: false }; mutation.mutate(newTodo); };
return ( <form onSubmit={handleSubmit}> <input type="text" name="todo" /> <button type="submit">Add Todo</button> {mutation.isLoading ? 'Adding todo...' : ''} {mutation.isError ? `An error occurred: ${mutation.error.message}` : ''} {mutation.isSuccess ? 'Todo added!' : ''} </form> ); }
// 결과: // 폼 제출 시 'Adding todo...' 표시 // 성공 시 'Todo added!' 표시 및 todos 쿼리 무효화 (새로고침) // 실패 시 에러 메시지 표시 |
- 쿼리 무효화와 재요청
이 기능은 데이터가 변경되었을 때 관련된 쿼리를 자동으로 업데이트하는 데 사용됩니다. 예를 들어, 새로운 할 일을 추가한 후 할 일 목록을 자동으로 새로고침하는 경우에 활용할 수 있습니다.
const queryClient = useQueryClient();
// 'todos' 쿼리를 무효화 queryClient.invalidateQueries('todos');
// 결과: 'todos' 쿼리가 무효화되고 백그라운드에서 새로운 데이터를 fetch합니다. |
- 에러 핸들링
이 예시는 네트워크 오류나 서버 오류 등 다양한 에러 상황을 처리하는 방법을 보여줍니다. 이를 통해 사용자에게 적절한 피드백을 제공하고 애플리케이션의 안정성을 높일 수 있습니다.
const { isError, error } = useQuery('todos', fetchTodos, { retry: 3, onError: (error) => { console.log('An error occurred:', error); }, });
if (isError) { return <div>Error: {error.message}</div>; }
// 결과: // 에러 발생 시 콘솔에 에러 로그 출력 // 3번까지 재시도 후 실패 시 에러 메시지를 화면에 표시 |
React Query 심화 기능 (코드 예시 포함)

심화 기능은 기본 사용을 넘어 React Query의 강력한 기능을 최대한 활용할 수 있게 해줍니다. 이 부분을 이해하면 더 복잡한 데이터 관리 시나리오를 효과적으로 다룰 수 있습니다.
- Query Key 관리
Query Key는 React Query에서 데이터를 식별하고 관리하는 핵심 요소입니다. 복잡한 애플리케이션에서 데이터를 정확히 관리하고 업데이트하기 위해 중요합니다.
// 단순 문자열 키 const { data: todos } = useQuery('todos', fetchTodos);
// 배열 형태의 키 const { data: todo } = useQuery(['todo', 5], () => fetchTodoById(5));
// 객체를 포함한 배열 키 const { data: doneTodos } = useQuery(['todos', { status: 'done' }], () => fetchTodosByStatus('done'));
// 결과: 각 쿼리는 고유한 키로 식별되어 독립적으로 캐시 및 관리됩니다. |
- Pagination과 Infinite Queries
이 기능들은 대량의 데이터를 효율적으로 로드하고 표시하는 데 사용됩니다. 무한 스크롤은 소셜 미디어 피드나 뉴스 피드와 같이 지속적으로 새로운 콘텐츠를 로드해야 하는 상황에서 주로 사용됩니다.
페이지네이션 예시:
const { data, isLoading, error, isPreviousData } = useQuery( ['todos', page], () => fetchTodoPage(page), { keepPreviousData: true } );
// 결과: 페이지 변경 시 새 데이터를 로드하면서 이전 데이터를 유지합니다. |
무한 쿼리 예시:
const { data, fetchNextPage, hasNextPage, isFetchingNextPage, } = useInfiniteQuery('todos', fetchTodos, { getNextPageParam: (lastPage, pages) => lastPage.nextCursor, });
// 결과: 스크롤 시 추가 데이터를 로드하며, 모든 페이지 데이터를 누적하여 유지합니다. |
- Prefetching과 Optimistic Updates
Prefetching은 사용자 경험을 개선하기 위해 데이터를 미리 로드하는 데 사용됩니다.
const queryClient = useQueryClient();
queryClient.prefetchQuery('todos', fetchTodos);
// 결과: 'todos' 데이터가 백그라운드에서 미리 로드되어 캐시에 저장됩니다.
// 결과: 스크롤 시 추가 데이터를 로드하며, 모든 페이지 데이터를 누적하여 유지합니다. |
Optimistic Updates는 서버 응답을 기다리지 않고 UI를 즉시 업데이트하는 기술입니다.
const queryClient = useQueryClient();
const mutation = useMutation(updateTodo, { onMutate: async (newTodo) => { await queryClient.cancelQueries('todos'); const previousTodos = queryClient.getQueryData('todos'); queryClient.setQueryData('todos', old => [...old, newTodo]); return { previousTodos }; }, onError: (err, newTodo, context) => { queryClient.setQueryData('todos', context.previousTodos); }, onSettled: () => { queryClient.invalidateQueries('todos'); }, });
// 결과: // 1. 변경 즉시 UI 업데이트 // 2. 에러 시 이전 상태로 롤백 // 3. 성공 여부와 관계없이 서버 데이터와 동기화 |
- Query State와 Loading/Error 상태 활용
이 기능을 통해 데이터 로딩 상태와 에러 상태를 세밀하게 제어할 수 있습니다. 이는 사용자에게 더 나은 피드백을 제공하고 더 부드러운 사용자 경험을 만드는 데 중요합니다.
const { isLoading, isError, error, data, isFetching } = useQuery('todos', fetchTodos);
if (isLoading) return 'Loading...'; if (isError) return `An error occurred: ${error.message}`;
return ( <div> {data.map((todo) => ( <Todo key={todo.id} todo={todo} /> ))} {isFetching && 'Updating...'} </div> ); |
React Query의 기능을 더 강력하게 활용하는 방법

React Query는 서버 상태 관리에 특화된 도구로, Redux나 MobX 같은 일반적인 상태 관리 라이브러리와는 다른 목적을 가집니다.
이들을 함께 사용하면 각 라이브러리의 강점을 활용할 수 있습니다. React Query는 서버 데이터의 패칭, 캐싱, 동기화를 효율적으로 처리하고, 다른 라이브러리들은 클라이언트 상태 관리에 집중할 수 있습니다.
이런 방식으로 상태를 관리하면 역할 분리가 명확해지고, 애플리케이션의 성능이 최적화되고, 코드의 유지보수성과 확장성이 향상되어 더욱 강력한 React의 효과를 누릴 수 있습니다.
React Query를 통해 개발 생산성을 높여보세요!
React Query는 직관적이고 사용하기 쉬운 API를 제공하여 개발자 경험을 크게 개선합니다. 이는 개발 생산성을 높이고 코드의 가독성과 유지보수성을 향상시킵니다. 결과적으로 개발자들은 복잡한 데이터 관리 로직 대신 비즈니스 로직에 더 집중할 수 있습니다.
사용자 경험 측면에서도 React Query는 큰 장점을 제공합니다. 빠른 데이터 로딩과 부드러운 UI 업데이트를 통해 사용자에게 더 나은 서비스를 제공하며, 실시간 데이터 동기화, 무한 스크롤, 페이지네이션과 같은 고급 기능도 쉽게 구현할 수 있어 프로젝트 수주에도 더 유리합니다.
보기만 해도 개발 효율이 높아지는 개발 시리즈
1. [자바 대표 빌드 도구] Maven과 Gradle의 차이, 무엇이 다를까?
2. 파이썬 딕셔너리(Python Dictionary)를 활용한 데이터 처리 방법
3. 정규 표현식; 자바 정규식을 활용해서 문자열을 손쉽게 처리하는 방법
보기만 해도 IT 트렌드가 따라 잡히는 프로젝트 성공 비결 시리즈
1. 슈퍼 앱, 궁극의 올인원 서비스로 고객을 확보하세요!
2. ERP 프로그램이란? 성공적인 ERP 구축을 위한 종합가이드
3. SSR - 당신이 서버 사이드 렌더링을 적용해야 하는 이유 (Feat. CSR과의 차이)
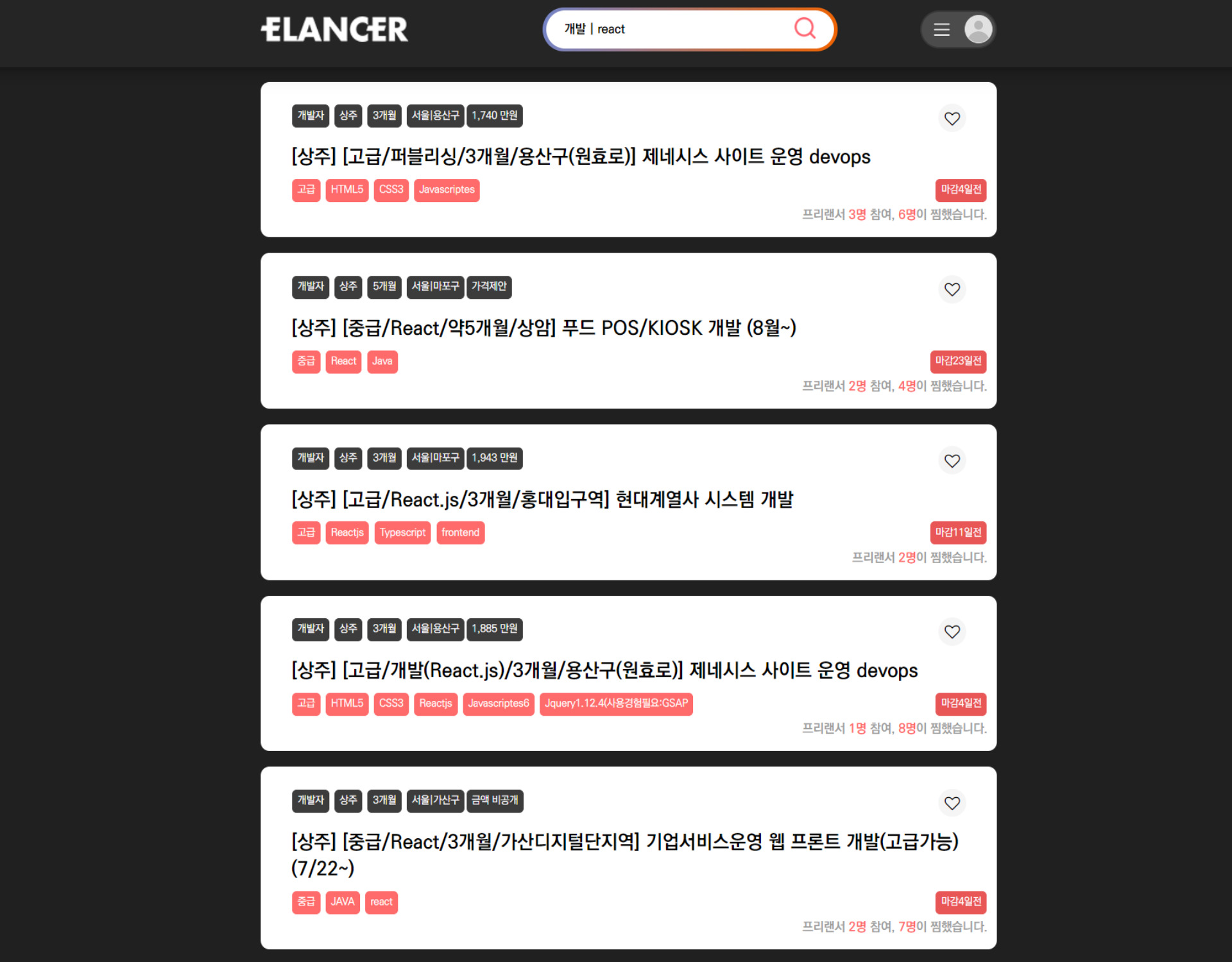
최신 React 프로젝트를 찾으시나요?
대한민국 최대 IT 인재 매칭 플랫폼 이랜서에서 매칭받으세요.

이랜서는 IT 전문가에게 맞춤형 프로젝트를 매칭하는 IT 인재 매칭 플랫폼입니다.
React부터 Vue, Angular, Java, JavaScript, C 언어, C++, Node js, TypeScript, Next js, NestJS, PHP, jQuery를 활용하는 프론트엔드 / 백엔드 전문가와 Flutter, Kotlin, .Net, React Native을 활용하는 크로스 플랫폼 전문가, SQL 전문가, DA, DBA, ETL 등의 데이터 전문가, UI/UX 디자인, PM, PO, 서비스 기획자, ERP, SAP 등 전사적 자원 관리 전문가 등 약 40만 명의 IT 전문 프리랜서가 이랜서를 통해 최적합 프로젝트를 매칭받고 있습니다.
대기업부터 기업 서비스 프로젝트부터 까지
고급부터 초급 프로젝트까지 이랜서에서
경쟁력 있는 React 프로젝트를 매칭해 드립니다.

이랜서는 IT 전문가들이 맞춤형 프로젝트를 매칭받을 수 있게 프로젝트 매칭 서비스를 지원합니다. 프로젝트의 일정부터 금액, 수급, 업무 장소까지 IT 전문가가 최대한 원하는 방향으로 프로젝트를 수주할 수 있게 매칭 서비스를 지원합니다.
“담당 매니저가 계약부터 잔금 수급까지
잘 챙겨주셔서 업무에만 집중할 수 있어 좋았습니다.”
경기 불황, 약 40만 명의 IT 전문가는 이랜서를 통해
걱정없이 프로젝트를 수주하고 있습니다.

경기가 안 좋아질수록 IT 프로젝트 수주 경쟁률은 높아지지만, 이랜서 회원이라면 걱정 없습니다. 이랜서 회원이 프로젝트 걱정 없이 업무에 집중할 수 있게 24년의 데이터를 바탕으로 IT 전문가에게 Customized 된 프로젝트를 매칭해 드립니다.
자동 경력 서비스 ‘오토폴리오’로
경력 기술서와 이력서 관리까지 편리하게
AI가 데이터를 바탕으로 프로젝트 맞춤형 경력 기술서와 이력서 작성을 도와드립니다.

프로젝트에 지원할 때마다 경력 기술서와 이력서 정리하기 번거로우셨죠? 이제 ‘오토폴리오’에게 맡기세요.
오토폴리오는 이랜서에서 독자 개발한 경력 & 이력 자동관리 서비스입니다. 초기 1회만 업데이트하면 프로젝트에 맞춰 AI가 데이터를 바탕으로 경력 기술서를 최신 상태로 업데이트해주니 새 프로젝트에 매칭될 확률도 높아집니다.
경기 불황으로 치열해지는 프로젝트 수주,
이랜서와 함께라면 걱정 없습니다.

빠르게 변화하는 IT 업계 속에서 혼자 힘겹게 싸우지 마세요. 이랜서가 24년의 경험과 데이터를 바탕으로 든든하게 도와드립니다. 약 40만 명의 IT 전문가가 선택한 대한민국 No.1 IT 인재 매칭 플랫폼 이랜서와 함께하세요.