배너 디자인: 시선을 사로잡아 광고 효과를 높이는 디자인 방법

디지털 마케팅에서 배너 디자인은 홍보 효과를 높이는 중요한 요소 중 하나입니다. 배너는 잠재 고객의 시선을 사로잡아 웹 사이트나 랜딩 페이지, 상세 페이지 등으로 고객들을 유입시키고, 이를 통해 구매나 전환이 일어나게끔 만들어 주거나, 기업이나 브랜드에 대한 각인, 제품 홍보 등을 위해 많이 사용되고 있습니다.
뉴스레터나 카드 뉴스처럼 외부에서 고객을 유입을 시킬 수 있고 유입된 고객을 랜딩 페이지나 상세 페이지와 같이 원하는 페이지로 이동하도록 유도할 수 있어 전략적으로 활용이 가능하죠.
따라서, 디자인이 잘된 배너는 단순히 눈에 띄는 이미지를 만드는 것을 넘어 전략인 설계가 필요한데요.
어떻게 하면 홍보 효과를 극대화할 수 있는 배너를 디자인 할 수 있는지 중요 포인트만 살려 준비했습니다. 배너 디자인이 고민되시는 분이라면 끝까지 집중해 주세요!
배너 디자인 집중 타겟층 이해

광고 효과가 높은 배너를 디자인하기 위해선 타겟층에 대해 명확하게 이해하고 있어야 합니다. 아무리 디자인이 잘 된 배너라 하더라도 타겟층에 맞지 않으면 효과를 기대하기 어렵기 때문입니다.
타겟층을 이해하기 위해 먼저 연령, 성별, 취미, 관심사, 라이프 스타일 등에 대한 정의가 필요합니다.
예를 들어, ‘젊은 직장인 여성’을 타깃으로 한 뷰티 브랜드에 관한 배너 디자인이라면 해당 연령층에게 어필 할 수 있는 그래픽적 스타일이나 관심사를 중심으로 디자인해야 합니다.

또한, 타겟층의 온라인 행동 분석을 위해 타겟층이 주로 방문하는 사이트, 쇼핑몰, SNS 계정을 파악하거나 유사 업종이나 브랜드의 TOP3의 마케팅 디자인을 확인합니다. 특히 경쟁 브랜드의 마케팅 및 디자인 스타일에 대해 면밀히 살펴봐야 합니다.
어떤 강점을 가지고 어필하고 있는지, 어떻게 차별성을 두어야 더 높은 반응을 얻을 수 있는지에 대한 설계가 필요합니다.
위에서 예시를 든 타겟층은 바쁜 일상속에서도 외모를 가꾸고 싶어하기 때문에, 트렌디 하면서도 정돈이 잘된 폰트와 레이아웃을 통해 제품의 특징을 드러내는 세련된 느낌의 배너 디자인을 선호합니다.
매체/플랫폼의 배너 광고 스타일 파악

온라인 쇼핑몰, 포털 사이트, 그리고 인스타그램을 포함한 각종 소셜미디어 등 다양한 매체와 플랫폼에 배너가 사용됩니다.
각 플랫폼마다 독특한 배너 광고 스타일을 가지고 있으며, 이를 잘 이해하고 디자인하는 것 또한 배너 효과를 높이는 디자인 방법입니다.
특히 최근 소셜미디어 플랫폼이 마케팅의 핵심 채널로 자리 잡으면서 소셜미디어를 위한 배너 디자인에 요청이 많습니다.
짧은 시간 내에 사용자의 관심을 끌 수 있어야 하고, 플랫폼별 고유의 사용자 행동 패턴이 있으므로 주요 소셜 미디어 플랫폼의 배너 디자인 특징을 잘 파악하고 디자인을 해야합니다.
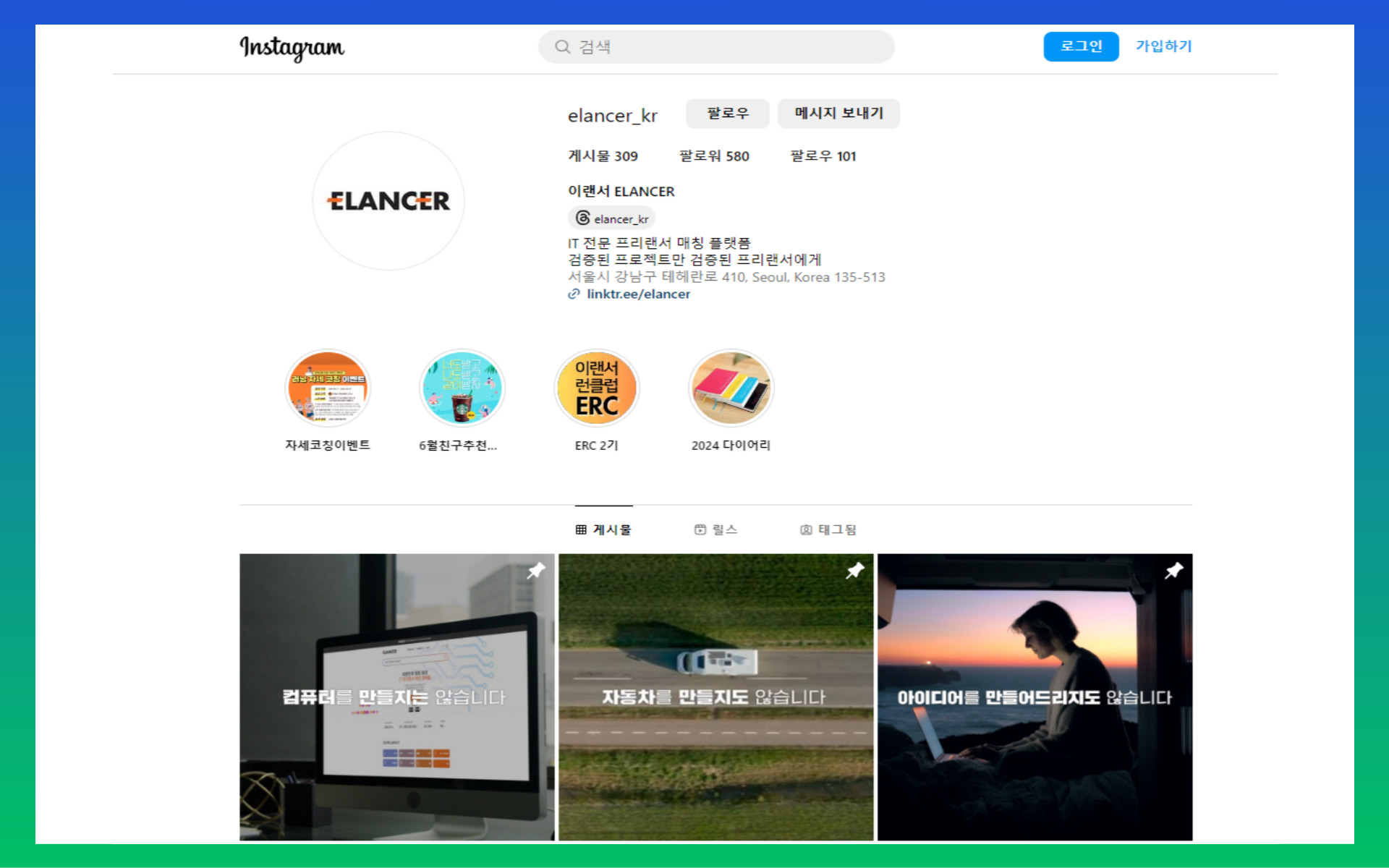
소셜 미디어 플랫폼

(유행에 가장 민감한 사용자 층을 가지고 있는 인스타그램 / 출처: 이랜서 인스타그램)
인스타그램은 이미지와 동영상 중심의 플랫폼이기 때문에 시각적인 요소가 매우 중요합니다. 고화질 이미지와 시선을 잡을 수 있는 강렬한 색상과 레이아웃이 중요합니다.
카드 뉴스와 같이 이미지 중심으로 메시지를 전달하고, 텍스트를 사용할 경우 명료하고 간단하게 사용합니다.
▶️ 카드 뉴스 디자인: 사람들의 눈길을 사로잡는 완벽한 가이드 보러가기
소셜 미디어 플랫폼 중에서는 가장 유행에 민감한 사용자층을 가지고 있기 때문에 트렌디한 디자인을 반영합니다.
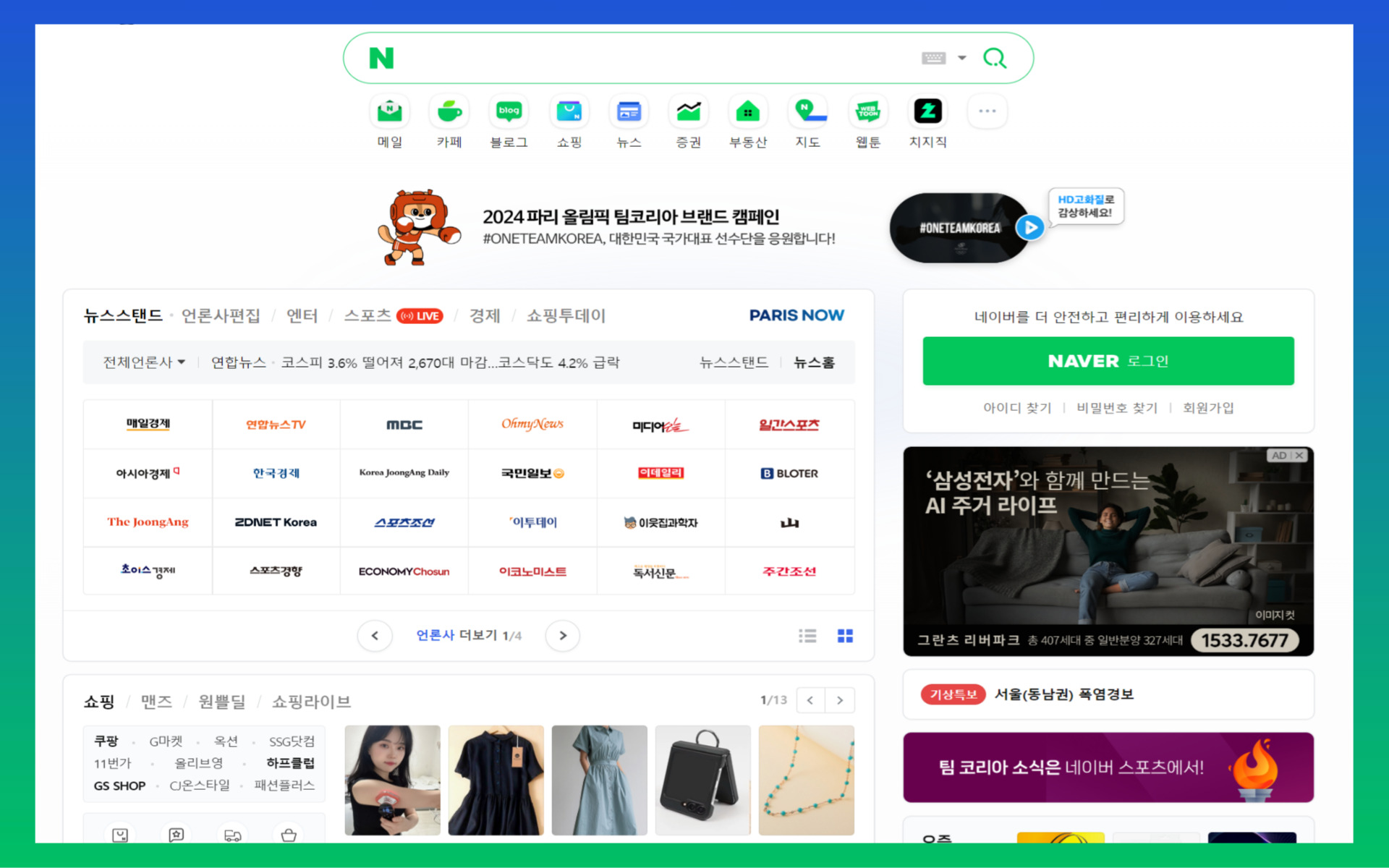
포털 사이트

(네이버 포털: 깔끔한 폰트와 간결한 배너 디자인과 함께 메인 컬러와 대비를 이루는 배경색을 사용해서 눈에 잘 띄도록 올림픽 배너를 적용 / 출처: 네이버)
네이버 포털은 클린하고 간결한 디자인을 선호합니다. 페이지 안에서 이미 많은 정보와 이미지 정보를 제공하고 있기 때문에 복잡한 그래픽 요소보다는 심플하게 디자인하고, 주요 메시지만을 강조합니다.
네이버의 브랜드 컬러가 녹색이기 때문에 녹색과 잘 어울리면서도 브랜드를 잘 드러낼 수 있는 컬러를 선택하는 것 또한 중요합니다.
쇼핑 플랫폼
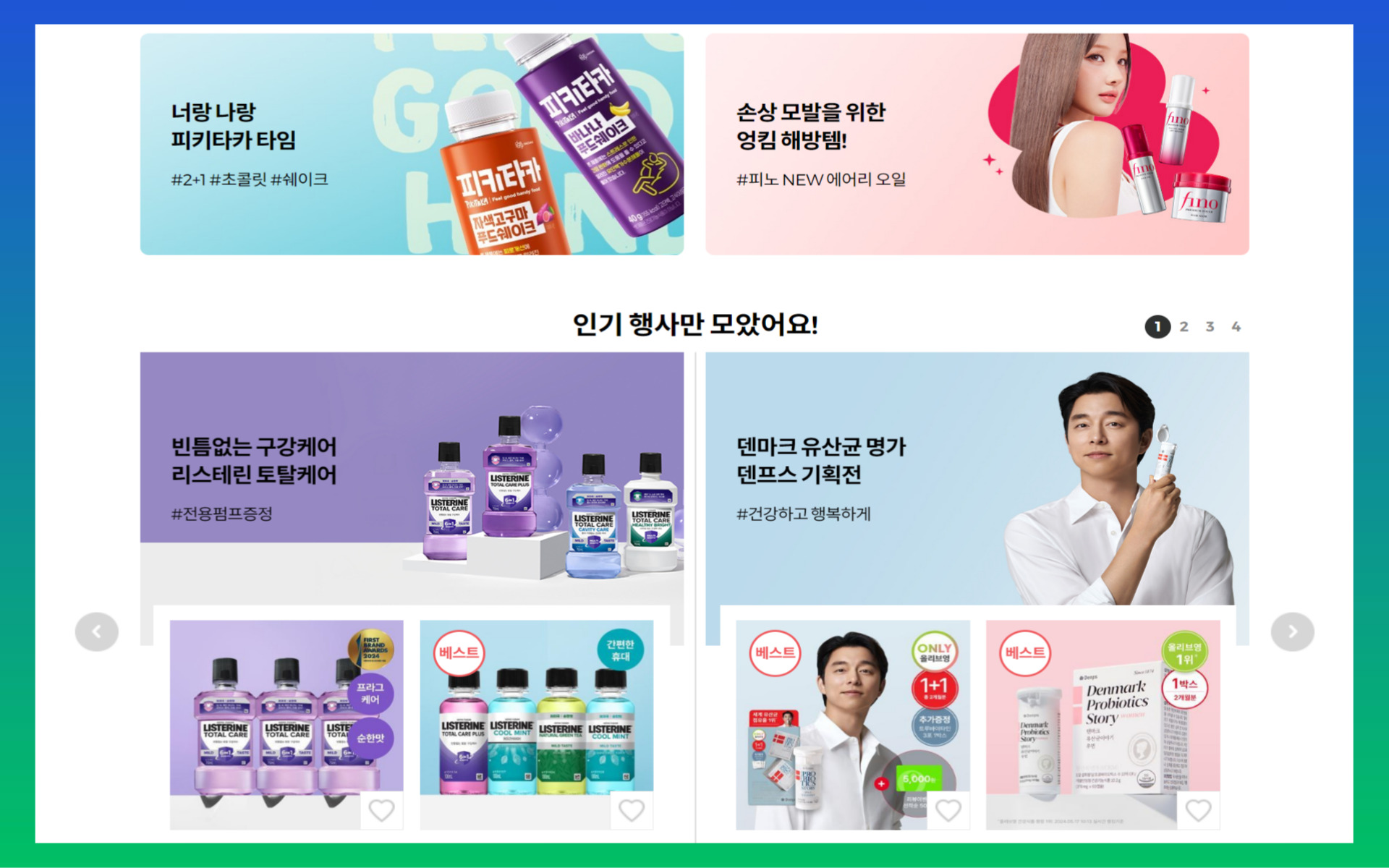
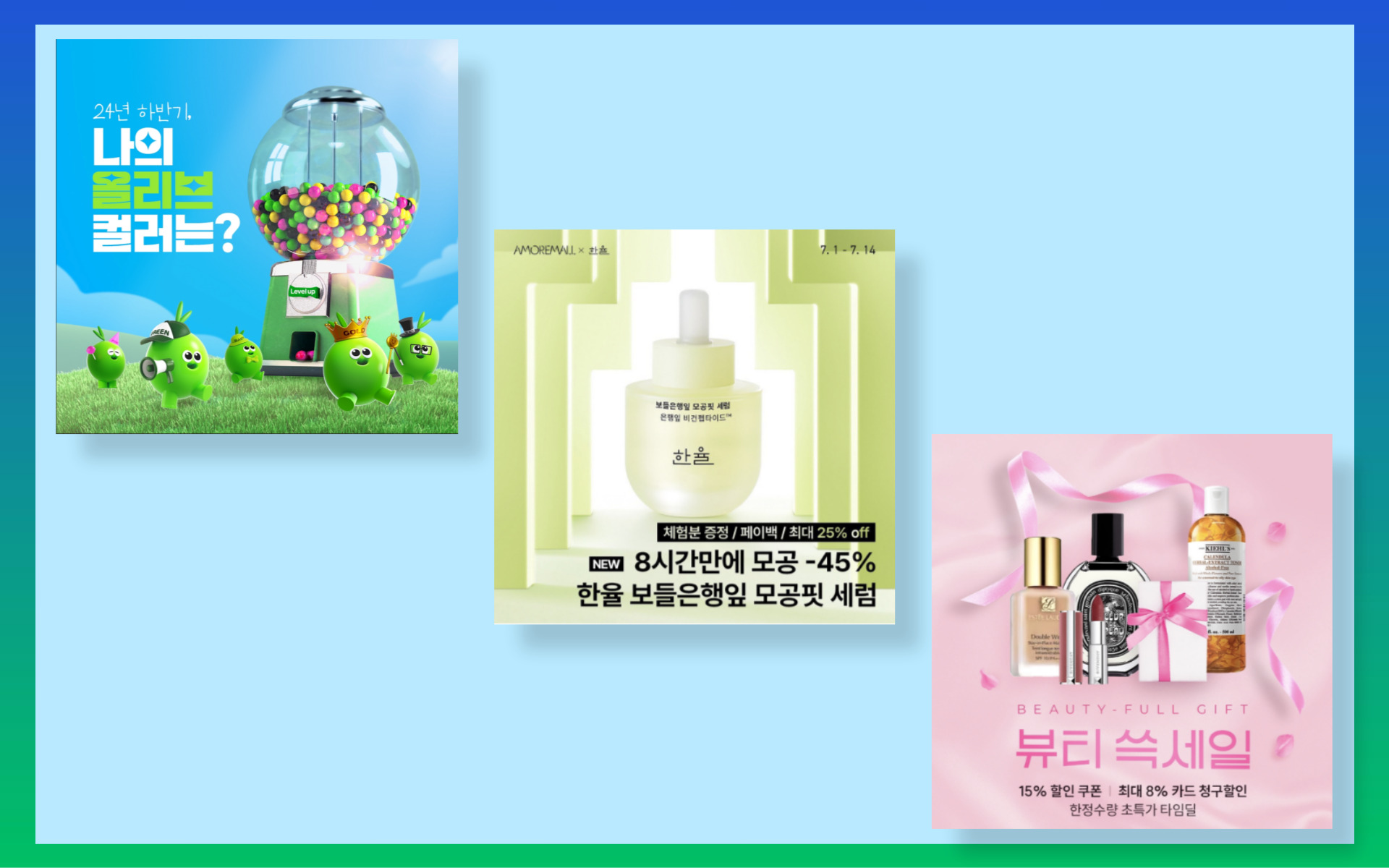
(올리브영: 플랫폼 가이드에 따르면서도 각 브랜드의 특징을 잘 드러내는 개성있는 배너)
네이버 쇼핑이나 쿠팡 같은 쇼핑몰 플랫폼에서는 무엇보다 고해상도의 제품 이미지를 사용하고, 구매를 유도하기 위한 배너이므로 할인, 쿠폰, 프로모션 정보 같은 소비자들의 구매 결정과 즉각적으로 연결되는 문구를 강조해 줍니다.
다양한 샐러들에 의해 각기 다른 스타일의 배너가 등록되는 쇼핑몰(예: 올리브영)의 경우 배너가 실릴 위치와 주변 배너들의 디자인 스타일을 미리 파악해야 합니다.
다양한 스타일의 배너가 모여있는 가운데 눈에 띌 수 있는 전략적인 디자인 스타일을 만들어 차별성을 부여해야 사용자들에게 신선하다는 느낌을 부여하고 관심을 끌 수 있기 때문입니다.
배너 디자인의 주요 요소
위 1, 2번 항목의 디자인 리서치 단계를 마쳤다면, 본격적인 배너 디자인을 시작합니다. 배너가 사용되는 목적과 플랫폼의 특성에 따라 조금씩 달라지기는 하지만 배너 디자인의 필수 요소를 알아보고, 최적화해서 홍보 효과를 높이는 좋은 배너를 어떻게 만들 수 있는지 알아보겠습니다.
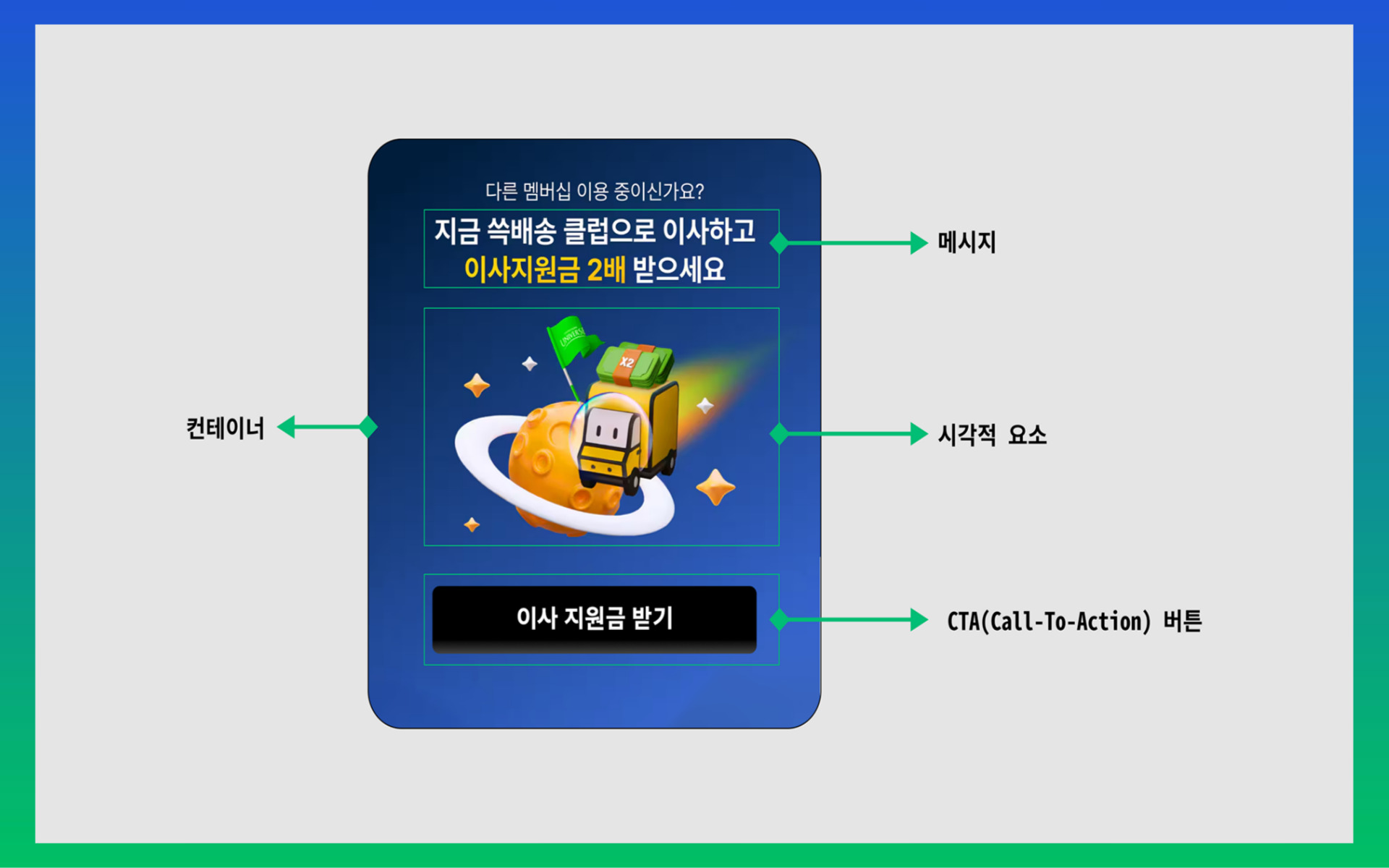
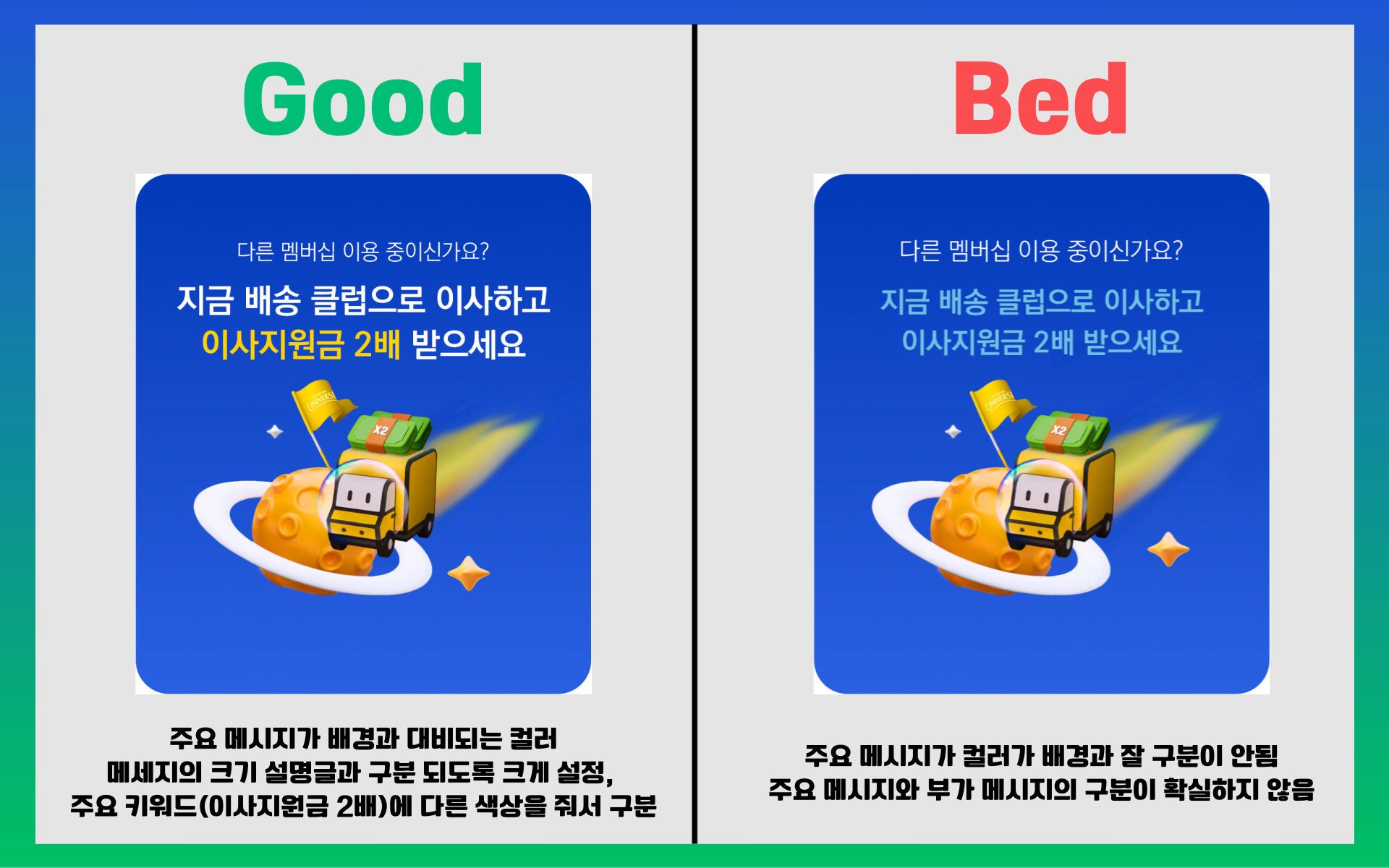
1) 메시지(Message)

배너 크기가 제한적이므로, 짧고 간결하게 메시지를 전달해야 합니다. 메시지는 배너에서 가장 중요한 요소 중 하나로, 사용자의 시선을 가장 먼저 사로잡습니다. 간결하면서도 강력한 메시지를 전달해야 하고, 배경과 대비되는 색상을 사용하여 메시지가 잘 보이도록 합니다.
2) 시각적 요소(Visuality)

고해상도의 이미지는 신뢰성을 높이고, 시각적 매력을 줍니다. 하지만 로딩 속도를 고려하여 이미지를 최적화해 배포해야 합니다. 파일 크기를 줄이되, 품질을 유지하도록 합니다.
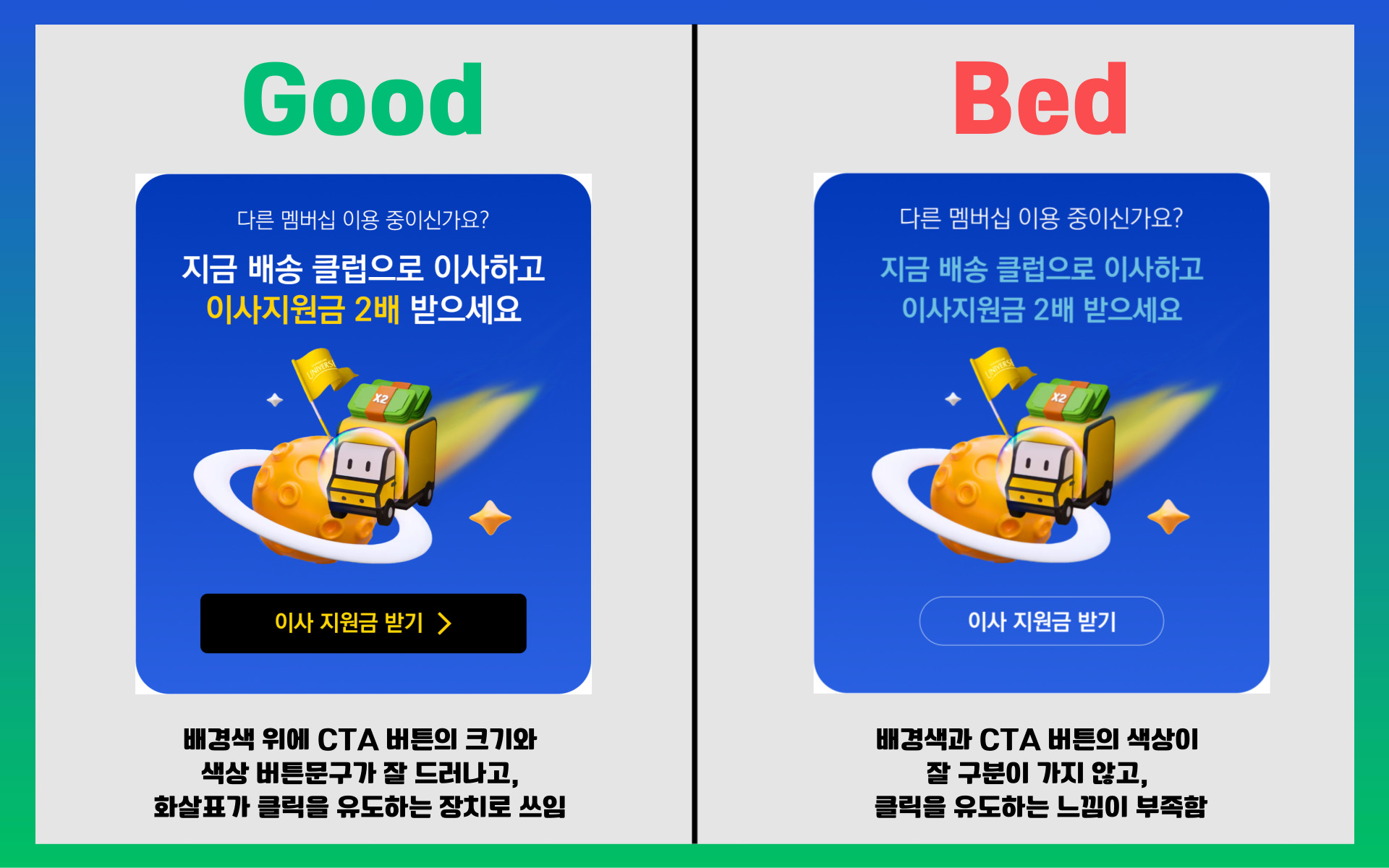
3) CTA(Call-To-Action) 버튼

CTA는 사용자가 광고를 클릭하도록 유도하는 요소입니다. ‘등록하기’, ‘구매하기’처럼 명확하고 간결한 문구를 사용하고 CTA 버튼은 역시 배경과 대비되는 색상을 사용하여 눈에 띄게 디자인합니다.
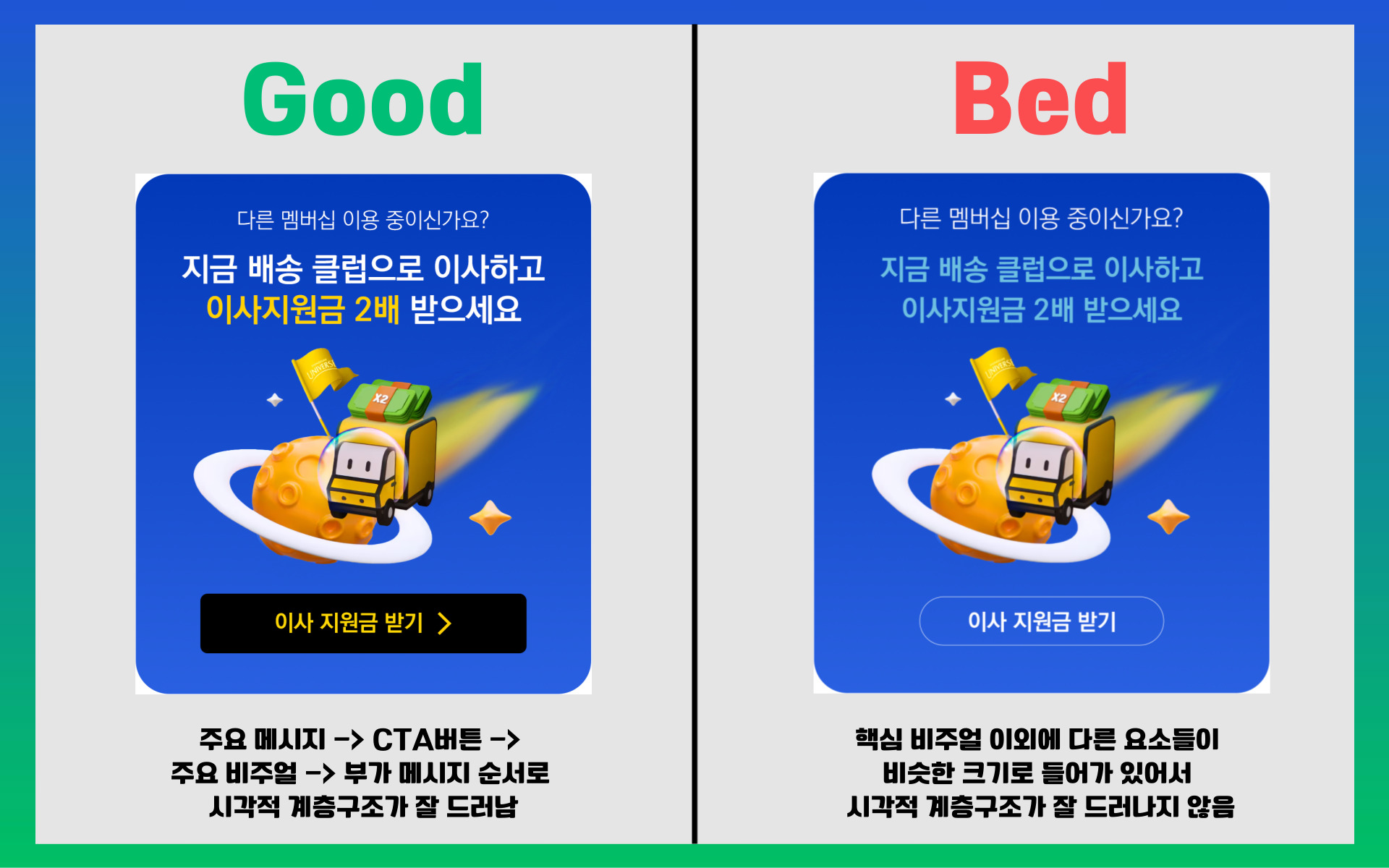
4) 시각적 계층 구조(Visual Hierarchy)

시각적 계층 구조는 사용자가 배너 광고를 볼 때 자연스럽게 중요한 요소에 주목하도록 도와줍니다. 크기, 색상, 배치 등을 통해 계층 구조를 형성합니다. 헤드라인과 CTA 버튼 처럼 중요한 요소는 크게, 부가적인 정보는 작게 표시합니다.
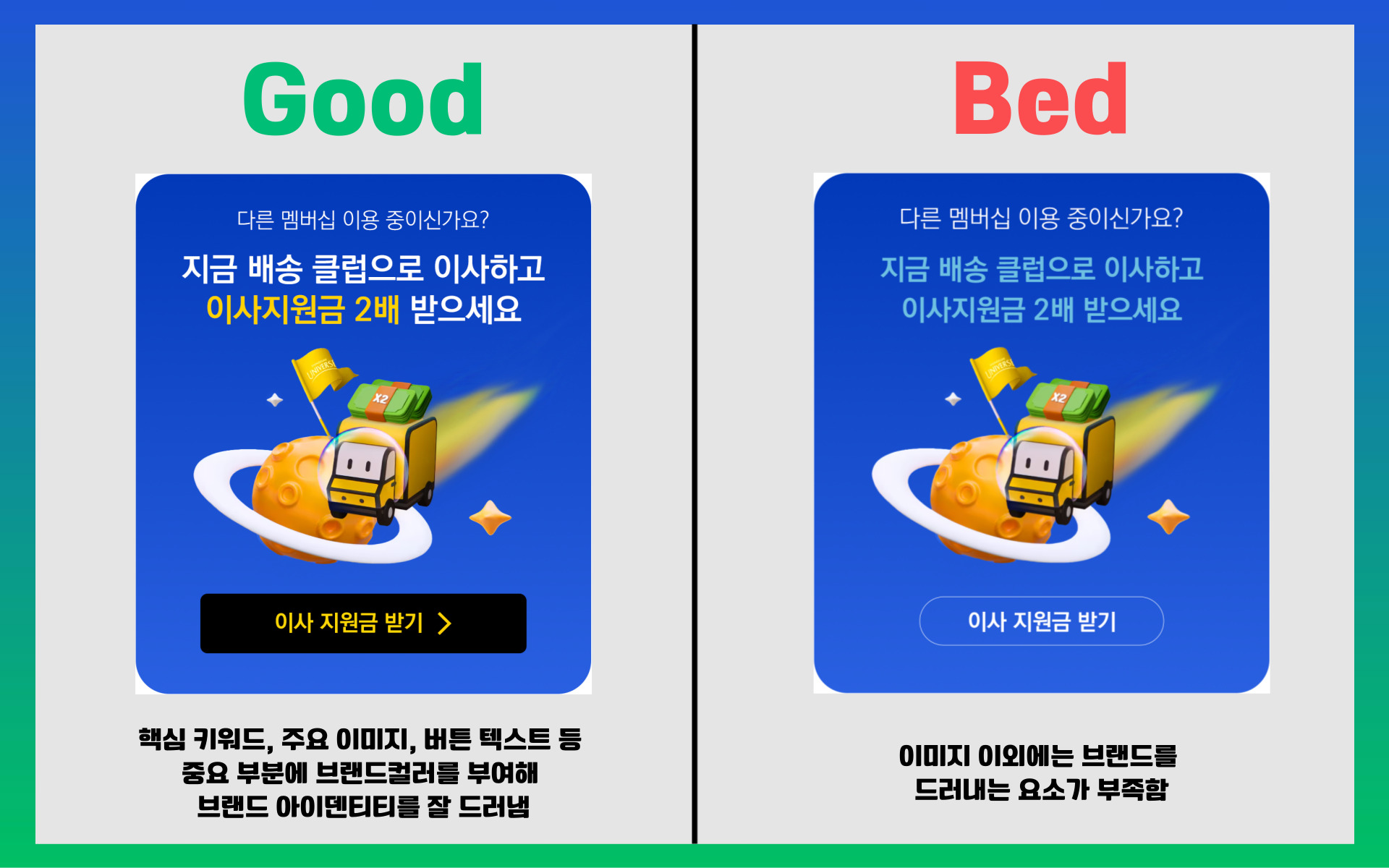
5) 브랜딩 요소

광고 배너는 브랜드 아이덴티티를 반영해야 합니다. 브랜드의 색상, 로고, 폰트 등을 일관되게 사용하여 광고 배너의 톤 앤 매너를 브랜드의 전체 마케팅 전략과 일치시켜 브랜드 인지도를 높일 수 있도록 합니다.
시선을 사로잡는 배너 디자인을 위한 고려사항
모바일 가독성 확인
대부분의 사용자가 모바일에서 광고 배너를 보고 클릭 합니다. 주요 메시지나 그래픽 요소가 모바일에서 잘 보이는지 모바일 환경에서 테스트합니다.
디자인 확장성에 대한 고려

(구글 애드센스의 다양한 배너 사이즈에 따른 디자인 베리에이션)
광고 캠페인이 큰 경우 같은 디자인 컨셉으로 다양한 크기의 배너를 제작해야 할 때가 있습니다. 구글 애드센스에서 클릭 효율이 가장 높은 배너 사이즈 5종(320x100 / 300x250 / 336x280 / 300x600 / 728x90)에 대한 베리에이션 디자인을 미리 고려해 두고 디자인을 하면 도움이 됩니다.
생성형 AI 이미지에 대한 도입

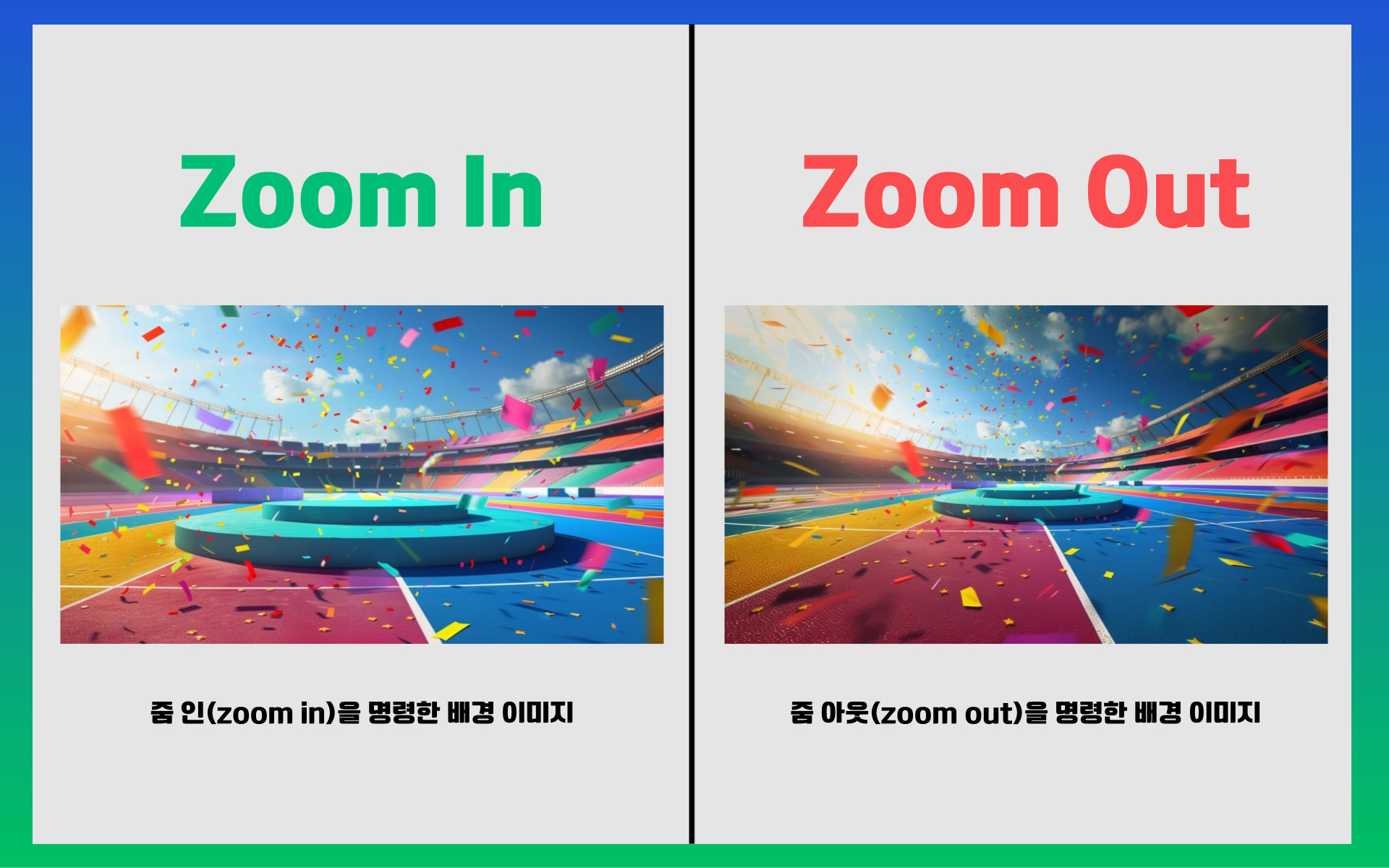
(생성형 AI 이미지 미드저니를 활용한 배경 이미지 생성)
광고 배너에 사용할 이미지를 확보하기 힘든 경우, ‘미드저니’나 ‘Dalle 3’ 같은 생성형 AI 이미지를 도입해 보는 것을 추천합니다.
▶️ 미드저니 사용법: 프롬프트 작성 가이드 보러가기
이미지를 제작하는 데 드는 시간과 비용을 절감할 수 있을 뿐만 아니라 프롬프트를 통해 디자이너가 원하는 그래픽 스타일, 구도, 색상 등을 원하는 의도에 딱 맞는 이미지를 빠르게 만들어낼 수 있습니다.
배너 디자인은 제한된 크기 안에서 디자인되기 때문에 만들기 간단하다고 생각이 되지만 홍보 효과를 높이기 위해 제작되기 때문에, 다양한 요소들이 유기적으로 결합하고 고려 되어야 합니다.
위 내용들을 잘 고려해서 최적화하여 배너를 설계한다면, 더 많은 사용자의 관심을 끌고, 클릭을 유도하며, 궁극적으로 높은 전환율을 달성해 홍보 효과를 높일 수 있습니다.
배너가 간단한 비주얼 이미지라는 인식을 넘어, 강력한 마케팅 도구로서의 역할을 할 수 있게 될 것입니다.
이랜서 추천, 배너 디자인 가시성을 높이는 디자인 리소스 콘텐츠
▶️ 숫자 폰트 궁금해? 무료부터 유료까지 완전 종결!
▶️ 무료 아이콘 사이트 15개 모음 가이드(2023)
▶️ 무료 폰트 사이트 11개 모음 가이드 (2023)
이랜서 추천, 광고 효과를 상승시키는 디자인 콘텐츠
▶️ 랜딩 페이지, 고객을 사로잡으려면 '이렇게' 만드세요
배너 디자인, 뉴스 레터, 카드 뉴스 디자인
고객을 사로잡는 디자이너와 기획자는 어디서?
대한민국 No.1 IT 인재 매칭 플랫폼 이랜서에서
24년의 노하우와 데이터로 검증된 디자이너와 기획자를 매칭받으세요.

이랜서는 24년의 노하우와 데이터를 바탕으로 프로젝트에 가장 적합한 IT 전문가를 매칭하는 대한민국 No.1 IT 인재 매칭 플랫폼입니다.
체계적인 전략과 기획을 바탕으로 유입된 고객을 사로잡는 기획자(PM, PO, 기획 등)부터 세련된 UX 디자인과 사용자 친화적 디자인을 활용해 고객을 매료하는 UX/UI 디자이너, 3D 그래픽을 통해 기업의 브랜딩 효과를 높이는 상세 페이지와 랜딩 페이지를 구현할 그래픽 디자이너(피그마, Adobe XD, Blender, Unity, 스케치 업 전문자 등)와 빌드 도구(Maven, Gradle), SEO를 위한 SSR, 정규 표현식과 정규식 등을 활용해 작동 및 유지보수가 잘 되는 웹 페이지를 개발할 Java, C++, JavaScript, Python, React, Vue, Next JS, NestJS, 개발자까지 다양한 분야의 IT 전문가 약 40만 명이 파트너십으로 등록되어 있습니다.
“체계적인 프로세스와 함께 DB를 활용해
검증된 프리랜서를 매칭하는 이랜서에
어떤 프로젝트든 믿고 맡깁니다.”
- COO IT 기업 인사 담당자 -

“전사적 자원 관리를 위한 ERP, SAP 전문가부터
웹 개발을 위한 Java, Python, React, Vue 전문가까지”
24년의 노하우와 데이터를 활용한
프로젝트 맞춤형 IT 프리랜서 매칭 서비스로
최적합 IT 프리랜서를 매칭해 드립니다!

다양한 부서가 함께 모여 협업하는 IT 프로젝트, 경력 기술서와 이력서에 기재된 이력만으로는 일 잘하는 IT 전문가를 채용하기 어렵습니다. 그래서 이랜서는 ‘데이터’를 활용합니다.
약 1.5억 개의 사용자 데이터와 350만 개의 프리랜서 평가 데이터를 활용하여 전문성부터 인성(협업 능력)까지 모두 검증된 IT 전문가를 매칭하여, SI 업체부터 아웃소싱, 개별 IT 프리랜서 채용까지 맞춤형 IT 전문가를 매칭해 드립니다.
데이터를 활용한 맞춤형 IT 프리랜서 매칭 서비스,
프로젝트 재의뢰율 98% 달성!

IT 전문가, 전문성부터 인성(협업 능력)까지 24년의 노하우와 데이터를 사용하여 프로젝트의 가장 적합한 IT 전문가를 매칭합니다. 일 잘하는 IT 전문가를 찾고있다면 이랜서의 매칭 서비스를 사용해보세요. 프로젝트 재의뢰율 98%의 매칭서비스로 최적합 IT 전문가를 매칭해 드립니다.
프로젝트를 성공으로 이끄는
기획자와 디자이너를 찾으시나요?
대한민국 No.1 IT 인재 매칭 플랫폼 이랜서에
-> 회원 가입만 하세요.
-> 24시간 안에 전담 매니저가 연락을 드립니다.
-> 끝입니다. 이게 다냐구요? 네, 이게 다입니다.
-> 급하시다고요? 전화 주세요. 02-545-0042
24년의 노하우와 데이터를 바탕으로 검증된 IT 프리랜서를 매칭해 드립니다.