GraphQL이란? 개념부터 사용법, 주의사항까지 종합 가이드

현대 웹 애플리케이션 개발에서 데이터 관리와 전송은 매우 중요한 부분을 차지하고 있습니다.
특히 다양한 클라이언트(웹, 모바일, 데스크탑 등)에서 일관되게 데이터를 제공하고 관리하는 것이 점점 더 어려워지고 있습니다. 이 과정에서 전통적인 REST API는 여러 한계에 직면하게 되는데, 이러한 문제를 해결하기 위해 등장한 것이 바로 ‘GraphQL’입니다.
GraphQL은 클라이언트와 서버 간의 상호작용을 최적화하고, 데이터 전송량을 줄여 성능을 개선하는 데에도 도움이 되는데요.
이 글에서는 GraphQL이 어떻게 이러한 문제를 해결하고, 데이터 관리와 전송에 있어 어떤 장점을 제공하는지 자세히 알아보겠습니다.
GraphQL이란

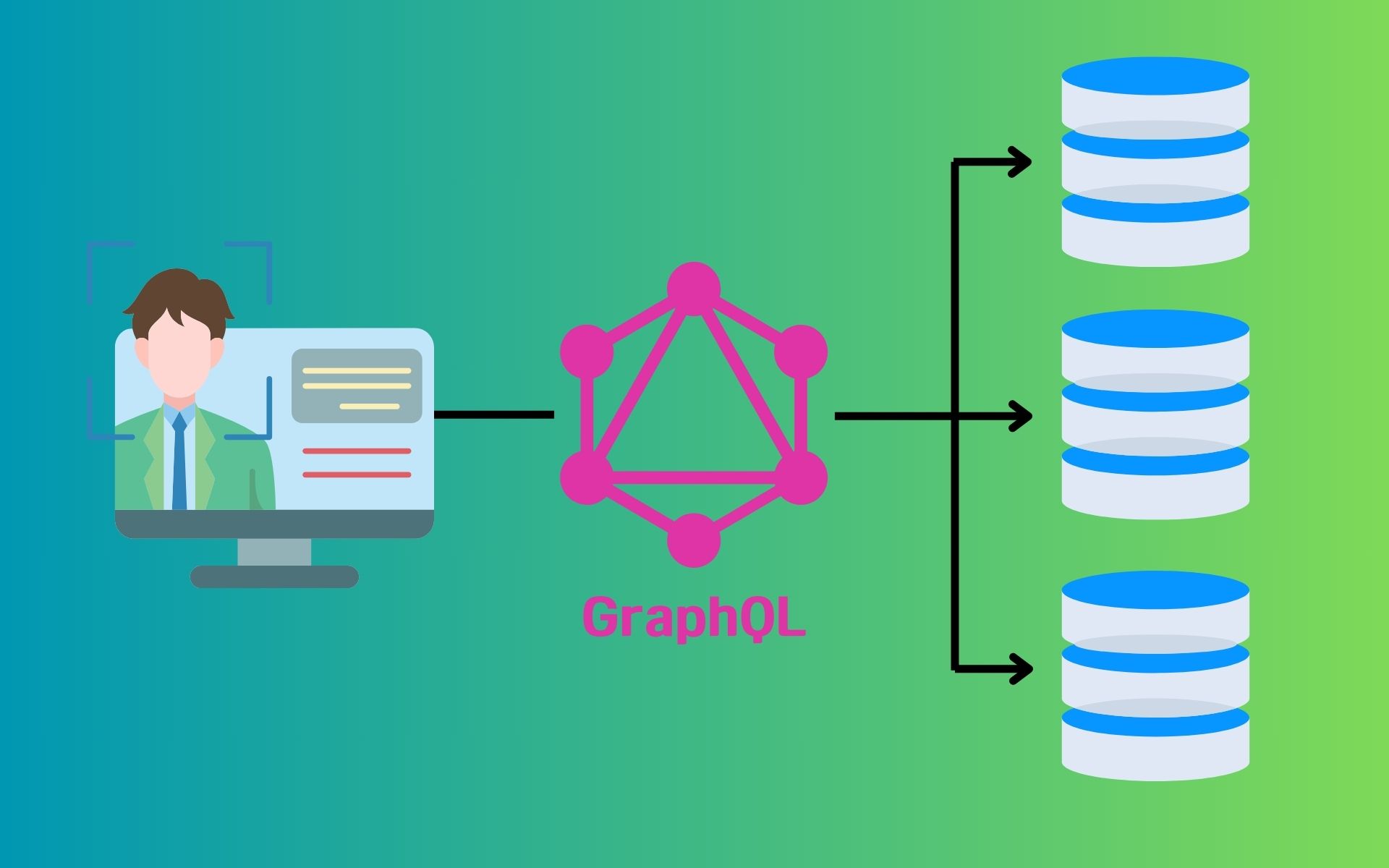
GraphQL은 Facebook에서 개발한 데이터 질의 언어로, API의 효율적인 데이터 요청과 관리를 위해 개발되었습니다.
기존 REST API는 클라이언트가 필요로 하지 않는 데이터를 전송해 네트워크 자원을 낭비하고 클라이언트마다 다른 엔드포인트를 추가로 만들어 개발과 유지 보수를 어렵게 만들었는데요.
이를 해결하기 위해 GraphQL은 클라이언트 중심의 데이터 요청 방식을 도입했습니다. 클라이언트가 필요한 데이터를 정확히 지정하여 요청할 수 있고, 서버는 요청받은 데이터만 처리해 반환함으로써 데이터 전송량을 최적화했습니다.
또한, 개발자들이 API 개발 시 부담을 덜 수 있도록 API를 보다 효과적으로 관리하도록 도와주어 모바일 환경에서 성능을 개선하는데 도움을 주고 있는데요, 이제 GraphQL이 모바일 환경에서 성능 개선에 어떻게 도움이 되는지 그 특징을 살펴보겠습니다.
GraphQL의 특징

GraphQL은 웹과 모바일 애플리케이션 개발을 위해 탄생했으며, 특히 데이터를 효율적으로 관리하고 사용자 경험을 향상시키는 데 초점을 맞춘 기술입니다.
그래서 GraphQL을 사용하면 데이터 효율성과 유연성 같은 뛰어난 이점을 얻을 수 있는데요. 이제 GraphQL의 주요 특징을 세부적으로 나눠서 설명해 드리겠습니다.
효율적인 데이터 업데이트
GraphQL의 가장 큰 장점 중 하나는 서버로부터 정확히 필요한 데이터만 요청하고 받을 수 있다는 점입니다.
이는 데이터 전송량을 크게 줄이고, 애플리케이션의 반응 속도를 향상시킵니다. 클라이언트가 구체적으로 필요한 필드를 지정함으로써, 불필요한 데이터는 전송되지 않아 네트워크 자원이 절약되고, 서버의 처리 부하도 감소시킬 수 있습니다.
인터페이스와 유니온 타입
GraphQL에서 인터페이스는 다양한 타입들이 공통 필드를 공유하도록 강제함으로써, 개발자가 일관된 구조로 데이터를 요청하고 처리할 수 있게 해주는 기능이 있습니다. 이를 통해 API의 확장성과 유지 관리성이 향상됩니다.
또한 유니온 타입은 서로 관련이 없는 여러 타입들을 하나의 쿼리로 요청할 수 있게 해주며, 이는 다양한 데이터 소스에서 유연하게 정보를 취합하고, 결과를 효과적으로 조합할 수 있는 강력한 도구를 제공합니다. 이런 기능들 덕분에 개발자는 더욱 복잡하고 다양한 데이터 구조를 쉽게 다룰 수 있게 됩니다.
다양한 반환 형식 지원
GraphQL은 클라이언트가 요청한 형태로 데이터를 반환할 수 있는 능력이 있습니다. 이는 클라이언트가 어떠한 플랫폼이나 장치에서든 최적화된 데이터를 받을 수 있도록 해 줍니다.
예를 들어, 웹에서는 요구한 데이터의 형식을, 모바일 앱에서는 다른 형식으로 요구할 수 있습니다. GraphQL은 이러한 요구 사항을 유연하게 처리할 수 있어, 개발자와 최종 사용자 모두에게 최적의 경험을 제공합니다.
이처럼 GraphQL은 데이터 처리와 API 설계의 효율성을 극대화하여, 현대의 다양한 기술 요구 사항에 맞춰 설계된 강력한 도구입니다.
GraphQL 적용 방법

Spring boot Graphql
Spring Boot에서 GraphQL 적용하기: 구현 가이드
Spring Boot와 GraphQL을 통합하는 것은 Java 백엔드 개발에서 효율적인 데이터 관리와 유연한 API를 제공하고자 할 때 매우 유용합니다. 이번 기술 블로그 포스트에서는 Spring Boot 프로젝트에 GraphQL을 적용하는 방법을 단계별로 안내하겠습니다.
1. 의존성 추가
먼저 pom.xml 파일에 graphql-spring-boot-starter와 graphql-java-tools 의존성을 추가해야 해요. 이 라이브러리들이 GraphQL 서버를 구성하는 데 필요한 기본적인 툴을 제공합니다. 의존성 주입에 필요한 라이브러리 코드는 아래와 같습니다.
<dependencies> <!-- GraphQL Java Tools --> <dependency> <groupId>com.graphql-java</groupId> <artifactId>graphql-spring-boot-starter</artifactId> <version>5.0.2</version> </dependency> <dependency> <groupId>com.graphql-java</groupId> artifactId>graphql-java-tools</artifactId> <version>5.2.4</version> </dependency> </dependencies> |
2. GraphQL 스키마 정의
src/main/resources 디렉토리에 schema.graphqls 파일을 만들고, GraphQL 스키마를 정의하세요. 예를 들어, User 타입과 findUserById 쿼리를 포함시킬 수 있습니다.
이 코드는 GraphQL 스키마 정의의 기본 예시를 보여줍니다. 스키마 파일(schema.graphqls) 내에서 사용자 데이터를 조회하는 쿼리와 사용자 데이터 구조를 정의하고 있습니다.
const deleteUser = await prisma.user.delete({ where: { email: "john.doe@example.com" } }); |
3. 데이터 패치 로직 구현
GraphQLQueryResolver 인터페이스를 구현하는 Resolver 클래스를 생성하여 쿼리 로직을 추가하세요. 예를 들어, findUserById 메소드를 통해 특정 사용자 정보를 반환하도록 구현할 수 있습니다.
제공된 코드는 GraphQL의 Resolver 클래스를 구현하는 Java 예시입니다. Resolver는 클라이언트로부터 받은 쿼리에 따라 실제 데이터를 반환하는 로직을 담당합니다. 이 예시에서는 GraphQLQueryResolver 인터페이스를 구현하여 특정 사용자를 ID로 조회하는 기능을 구현하고 있습니다. 사용 방법은 아래 코드를 참조 하시면 됩니다.
@Component public class UserQueryResolver implements GraphQLQueryResolver { public User findUserById(String id) { // 데이터베이스에서 사용자 검색 로직 구현 return new User(id, "John Doe", "john.doe@example.com"); } } |
4. 데이터 모델 생성
GraphQL 스키마에 정의된 타입에 해당하는 Java 클래스를 만듭니다. 이 클래스는 실제 데이터와 연동하여 사용자 정보를 관리합니다.
사용자의 ID, 이름, 이메일 주소를 안전하게 저장하고 관리할 수 있습니다. 데이터의 보안과 무결성을 유지하면서, 필요할 때 안전하게 접근하고 수정할 수 있는 구조를 제공합니다. 사용 방법은 아래 코드를 참고하면 됩니다.
public class User { private String id; private String name; private String email;
public User(String id, String name, String email) { this.id = id; this.name = name; this.email = email; }
// getter와 setter 구현 } |
용도 및 목적
데이터 모델은 GraphQL 스키마의 타입을 Java 객체로 표현하는 과정입니다. 이 객체들은 서버의 비즈니스 로직과 데이터를 캡슐화하고, 데이터의 안전한 관리 및 유지 보수를 돕습니다.
5. 애플리케이션 실행 및 테스트
특정 사용자의 이름과 이메일 주소를 조회할 수 있습니다. 이를 통해 개발한 API의 기능성을 테스트하고, 데이터가 정확하게 반환되는지 확인할 수 있습니다. 사용 방법은 아래 코드를 참고하면 됩니다.
query { findUserById(id: "1") { name } } |
애플리케이션 실행 및 테스트: 모든 설정을 마친 후, 애플리케이션을 실행하고 http://localhost:8080/graphql 주소를 통해 GraphQL API가 제대로 작동하는지 테스트하세요.
용도 및 목적
애플리케이션(어플)을 실행하여 실제 환경에서 GraphQL API가 잘 작동하는지 확인하는 단계입니다. 테스트를 통해 API의 정상 작동 여부를 검증하고, 필요한 경우 쿼리나 데이터 모델을 조정할 수 있습니다.
테스트 도구
- GraphQL 플레이그라운드: 웹 기반의 인터페이스를 제공하여 쿼리를 쉽게 작성하고 실행할 수 있게 해주는 도구입니다. 결과를 시각적으로 확인할 수 있으며, 쿼리 수정과 테스트를 반복적으로 수행할 수 있습니다.
- Postman: API 개발을 위해 널리 사용되는 도구로, RESTful API 뿐만 아니라 GraphQL 쿼리도 지원합니다. 복잡한 쿼리를 구성하고, 다양한 환경에서 쿼리를 실행해 볼 수 있습니다.
이러한 도구들은 개발자가 애플리케이션의 백엔드 로직이 정상적으로 작동하는지 확인하고, 필요한 수정사항을 신속하게 파악하여 반영할 수 있도록 돕습니다.
이 가이드를 통해 Spring Boot 애플리케이션에 GraphQL을 성공적으로 적용할 수 있습니다.
이를 통해 더 복잡한 비즈니스 로직과 쿼리를 개발하여, 애플리케이션의 유연성과 성능을 향상시킬 수 있습니다. 또한 성능 최적화나 보안과 같은 고급 주제도 추가로 탐구해 볼 수 있습니다.
React Graphql
React에서 GraphQL 적용하기: 구현 가이드
React 애플리케이션에서 GraphQL을 적용하는 것은 프론트엔드 개발에서 데이터 관리를 보다 효율적이고 유연하게 만들어 줍니다. 이번 기술 블로그 포스트에서는 React 프로젝트에 GraphQL을 통합하는 방법을 단계별로 안내하겠습니다.
1. 필요한 라이브러리 설치하기
Apollo Client와 같은 라이브러리를 설치하여 React 프로젝트에서 GraphQL을 사용할 수 있습니다.
npm install @apollo/client graphql
2. Apollo Client 설정
설치한 @apollo/client 라이브러리를 사용하여 Apollo Client 인스턴스를 설정합니다. 이 인스턴스는 GraphQL API 서버와의 통신을 관리합니다. ApolloProvider 컴포넌트를 사용하여 React 앱 전체에 Apollo Client 인스턴스를 제공합니다.
제공된 코드는 Apollo Client를 사용하여 React 애플리케이션에서 GraphQL API와 통신을 설정하는 전체 과정을 보여주는 예시입니다. Apollo Client는 React와 같은 JavaScript 프레임워크에서 GraphQL 서버와 효과적으로 통신하기 위해 설계된 라이브러리입니다.
이 코드를 사용하면, React 애플리케이션에서 Apollo Client를 설정하여 GraphQL 서버와 효과적으로 통신할 수 있습니다. 이를 통해 데이터를 쉽게 가져오고, 상태를 관리하며, 애플리케이션의 성능을 향상시킬 수 있습니다. 사용 방법은 아래 코드를 참고하면 됩니다.
import { ApolloClient, InMemoryCache, ApolloProvider } from '@apollo/client';
// Apollo Client 인스턴스 생성 const client = new ApolloClient({ uri: 'http://your-graphql-endpoint.com/graphql', cache: new InMemoryCache() });
// React 앱에 Apollo Provider 적용 function App() { return ( <ApolloProvider client={client}> <MyComponent /> </ApolloProvider> ); }
export default App; |
용도 및 목적
이 설정을 통해, React 애플리케이션 전체에서 GraphQL API로부터 데이터를 요청하고, 받아온 데이터를 UI 컴포넌트에 효율적으로 통합할 수 있습니다.
3. 데이터 페칭하기
이 코드를 사용하면 React 애플리케이션에서 특정 사용자의 정보를 GraphQL API를 통해 쿼리하고 결과를 화면에 표시할 수 있습니다.
사용자의 ID, 이름, 이메일 정보를 동적으로 요청하고, 해당 데이터를 받아와서 컴포넌트 내에서 표시하는 과정을 간편하게 구현할 수 있습니다. 사용 방법은 아래 코드를 참고하면 됩니다.
import { useQuery, gql } from '@apollo/client';
const GET_USER = gql` query GetUser($id: ID!) { user(id: $id) { id name } } `;
function UserInfo({ userId }) { const { loading, error, data } = useQuery(GET_USER, { variables: { id: userId } });
if (loading) return <p>Loading...</p>; if (error) return <p>Error :(</p>;
return ( <div> <p>{data.user.name}</p> <p>{data.user.email}</p> </div> ); }
export default UserInfo; |
용도 및 목적
이 설정을 통해, 사용자의 정보를 필요에 따라 빠르게 조회하고, 로딩 상태와 오류 처리를 적절히 관리하면서, 결과를 효과적으로 화면에 표시할 수 있습니다.
4. 데이터 업데이트 및 관리
이 코드를 사용하면 React 애플리케이션에서 사용자의 이메일 주소를 업데이트하는 기능을 구현할 수 있습니다. Apollo Client의 useMutation 훅을 활용하여 사용자 데이터의 변화를 서버에 요청하고, 그 결과를 실시간으로 UI에 반영할 수 있습니다.
또한, 데이터 업데이트 과정에서 발생하는 로딩 상태와 에러를 관리하며, 성공적인 업데이트 후에는 새로운 이메일 주소를 화면에 표시합니다.사용 방법은 아래 코드를 참고하면 됩니다.
import { useMutation, gql } from '@apollo/client';
// GraphQL 뮤테이션 정의 const UPDATE_USER_EMAIL = gql` mutation UpdateUserEmail($id: ID!, $email: String!) { updateUser(id: $id, email: $email) { id name } } `;
function UpdateEmail({ userId, newEmail }) { const [updateUserEmail, { data, loading, error }] = useMutation(UPDATE_USER_EMAIL);
if (loading) return <p>Updating...</p>; if (error) return <p>Error updating user email!</p>;
// 뮤테이션 실행 함수 const handleUpdateEmail = () => { updateUserEmail({ variables: { id: userId, email: newEmail } }); };
return ( <div> <button onClick={handleUpdateEmail}>Update Email</button> {data && <p>Email updated to: {data.updateUser.email}</p>} </div> ); }
export default UpdateEmail; |
5. 오류 및 로딩 상태 처리
Apollo Client를 사용하면 오류 및 로딩 상태를 쉽게 처리할 수 있습니다. 각 쿼리와 뮤테이션은 loading, error, data와 같은 상태를 반환합니다. 이를 통해 UI를 적절히 업데이트할 수 있습니다.
이 가이드를 통해 React 애플리케이션에서 GraphQL을 효율적으로 사용하는 방법을 배웠습니다. Apollo Client의 강력한 기능을 활용하여 더 나은 사용자 경험을 제공하고, 개발 과정을 간소화할 수 있습니다. 다음 단계로, 실제 프로젝트에 이 기술을 적용하여 어떤 이점을 얻을 수 있는지, 또는 어떤 추가 기능을 구현할 수 있는지 탐구해 보세요.
Next JS Graphql
Next.js에서 GraphQL 적용하기: 구현 가이드
Next.js 프로젝트에 GraphQL을 통합하는 것은 서버 사이드 렌더링(SSR) 또는 정적 사이트 생성(SSG)을 지원하는 웹 애플리케이션에 대한 데이터 요청을 최적화할 수 있는 훌륭한 방법입니다.
이번 기술 블로그 포스트에서는 Next.js 프로젝트에 GraphQL을 통합하는 단계별 방법을 안내하겠습니다.
1. 필요한 라이브러리 설치하기
Apollo Client는 Next.js와 함께 GraphQL을 사용하기에 적합한 라이브러리입니다. 데이터 페칭, 상태 관리, 캐싱 등을 효과적으로 처리할 수 있습니다.
npm install @apollo/client graphql
2. Apollo Client 설정하기
이 코드를 사용하면 Next.js 애플리케이션에서 Apollo Client를 설정하여 모든 페이지와 컴포넌트에서 GraphQL API와 통신할 수 있습니다. 이를 통해 데이터를 효율적으로 페칭하고, 상태를 관리할 수 있으며, API 호출 결과를 캐싱하여 성능을 향상시킬 수 있습니다. 사용 방법은 아래 코드를 참고하면 됩니다.
import { ApolloProvider, ApolloClient, InMemoryCache } from '@apollo/client';
// 클라이언트 인스턴스 생성 const client = new ApolloClient({ uri: 'https://your-graphql-endpoint.com/graphql', cache: new InMemoryCache() });
function MyApp({ Component, pageProps }) { return ( <ApolloProvider client={client}> <Component {...pageProps} /> </ApolloProvider> ); }
export default MyApp; |
3. 서버 사이드 데이터 페칭 (SSR)
이 코드를 사용하면 Next.js 애플리케이션에서 서버 사이드 렌더링을 통해 초기 페이지 로드 시 특정 사용자의 데이터를 미리 패칭할 수 있습니다.
Apollo Client를 활용해 서버에서 데이터를 조회하고, 결과를 페이지 컴포넌트의 속성으로 전달하여, 웹 페이지의 로딩 시간을 단축하고 SEO를 향상시킬 수 있습니다. 사용 방법은 아래 코드를 참고하면 됩니다.
import { gql } from '@apollo/client'; import { initializeApollo } from '../lib/apolloClient';
const GET_USER_DATA = gql` query GetUser($id: ID!) { user(id: $id) { id name } } `;
export async function getServerSideProps(context) { const apolloClient = initializeApollo();
const { data } = await apolloClient.query({ query: GET_USER_DATA, variables: { id: "1" } });
return { props: { userData: data.user } }; }
function UserPage({ userData }) { return ( <div> <p>{userData.name}</p> <p>{userData.email}</p> </div> ); }
export default UserPage |
용도 및 목적
이 설정을 통해, 사용자 정보를 페이지가 서버에서 렌더링될 때 바로 가져오고, 이 정보를 화면에 효과적으로 표시할 수 있습니다.
4. 정적 사이트 생성 (SSG)
이 코드를 활용하면 Next.js 애플리케이션에서 빌드 타임에 데이터를 페칭하여 정적 페이지를 생성할 수 있습니다. Apollo Client를 사용해 정적 데이터를 사전에 로드하고, 이를 페이지의 props로 전달하여 변하지 않는 데이터를 빠르게 제공합니다.
Incremental Static Regeneration (ISR) 옵션을 사용하여 페이지를 주기적으로 재생성할 수도 있습니다. 사용 방법은 아래 코드를 참고하면 됩니다.
export async function getStaticProps() { const apolloClient = initializeApollo(); const { data } = await apolloClient.query({ query: GET_STATIC_DATA }); return { props: { staticData: data }, revalidate: 1 // ISR을 위한 시간(초) 설정 }; } |
5. 클라이언트사이드 데이터 페칭
이 코드를 사용하면 클라이언트 사이드에서 데이터를 동적으로 불러와 React 컴포넌트에서 비동기적으로 렌더링할 수 있습니다. Apollo Client의 useQuery 훅을 활용하여 지정된 GraphQL 쿼리를 실행하고, 결과 데이터를 화면에 표시합니다.
이 과정을 통해 로딩 상태와 오류 처리를 적절히 관리하며, 동적 UI 구성을 간편하게 수행할 수 있습니다. 사용 방법은 아래 코드를 참고하면 됩니다.
import { useQuery, gql } from '@apollo/client';
const GET_DYNAMIC_DATA = gql` query GetDynamicData { items { id title } } `;
function DynamicComponent() { const { loading, error, data } = useQuery(GET_DYNAMIC_DATA);
if (loading) return <p>Loading...</p>; if (error) return <p>Error :(</p>;
return data.items.map((item) => ( <div key={item.id}> <h1>{item.title}</h1> </div> )); } |
Apollo Client와 Next.js를 사용하여 GraphQL API를 통합함으로써, 서버 사이드 및 클라이언트 사이드 렌더링을 최적화하고 사용자 경험을 향상시킬 수 있습니다.
이 구성은 성능과 개발 효율성 모두에서 이점을 제공합니다. 다음 단계로, 이 기술을 사용하여 어떻게 더 나은 웹 애플리케이션을 구축할 수 있는지 살펴보세요.
NestJS Graphql
NestJS에서 GraphQL 적용하기: 구현 가이드
NestJS는 Node js를 위한 프레임워크로, TypeScript와 함께 사용되며 강력한 아키텍처를 제공합니다. NestJS는 GraphQL을 쉽게 통합할 수 있는 모듈 시스템을 제공하여, 현대적인 API 서버를 구축하는 데 매우 적합합니다. 이번 기술 블로그 포스트에서는 NestJS 프로젝트에 GraphQL을 통합하는 방법을 단계별로 안내하겠습니다.
1. 필요한 패키지 설치하기
NestJS 프로젝트에 GraphQL을 추가하기 전에, 필요한 GraphQL 패키지와 TypeScript 정의를 설치해야 합니다.
npm install @nestjs/graphql graphql-tools graphql apollo-server-express
이 패키지들은 GraphQL 서버 구현을 위한 주요 도구를 제공합니다.
2. GraphQL 모듈 설정하기
이 코드를 사용하면 NestJS 프레임워크에서 GraphQL API를 설정하여 애플리케이션의 데이터를 효율적으로 관리하고 제공할 수 있습니다.
GraphQLModule을 통해 GraphQL 서비스를 구성함으로써, 데이터 요청 및 응답을 유연하게 처리하고, API의 구조를 명확히 정의할 수 있습니다. 사용 방법은 아래 코드를 참고하면 됩니다.
import { Module } from '@nestjs/common'; import { GraphQLModule } from '@nestjs/graphql';
@Module({ imports: [ GraphQLModule.forRoot({ autoSchemaFile: 'schema.gql', }), ], }) export class AppModule {} |
3. 리졸버 생성하기
이 코드를 사용하면 NestJS 프레임워크 내에서 간단한 GraphQL 리졸버를 구현하여 'Hello World!' 문자열을 반환할 수 있습니다.
이 리졸버는 클라이언트의 쿼리 요청에 응답하고, 간단한 데이터를 제공하는 기능을 수행합니다. 이는 GraphQL API에서 리졸버가 어떻게 작동하는지 이해하는 데 도움이 됩니다. 사용 방법은 아래 코드를 참고하면 됩니다.
import { Query, Resolver } from '@nestjs/graphql';
@Resolver() export class UsersResolver { @Query(() => String) async hello() { return 'Hello World!'; } } |
4. 타입 정의하기
이 코드를 사용하면 NestJS 애플리케이션(어플) 내에서 GraphQL의 타입을 TypeScript 클래스로 정의할 수 있습니다.
이 클래스는 리졸버에서 반환될 객체의 구조를 정의하며, GraphQL 스키마와의 일치성을 보장합니다. 이를 통해 데이터 구조의 명확성을 유지하고, 타입 안전성을 확보할 수 있습니다. 사용 방법은 아래 코드를 참고하면 됩니다.
import import { ObjectType, Field, ID } from '@nestjs/graphql';
@ObjectType() export class User { @Field(() => ID) id: number;
@Field() name: string;
@Field() email: string; } |
5. 데이터 모델과 서비스 연동하기
이 코드를 사용하면 NestJS 프레임워크 내에서 데이터베이스나 다른 데이터 소스로부터 사용자 데이터를 효율적으로 조회하고 관리할 수 있습니다.
서비스 레이어를 통해 데이터 관리 로직을 캡슐화하고, 리졸버에서 이 서비스를 호출하여 데이터를 GraphQL API를 통해 반환합니다.
이는 데이터베이스 쿼리, 데이터 검증, 데이터 변환 등의 작업을 단순화하고, 코드의 재 사용성과 유지 보수성을 향상시킵니다. 사용 방법은 아래 코드를 참고하면 됩니다.
import { Injectable } from '@nestjs/common';
@Injectable() export class UsersService { private readonly users = [ { id: 1, name: 'John Doe', email: 'john@example.com' }, { id: 2, name: 'Jane Doe', email: 'jane@example.com' } ];
findAll(): User[] { return this.users; } } @Resolver(of => User) export class UsersResolver { constructor(private usersService: UsersService) {}
@Query(returns => [User]) users(): User[] { return this.usersService.findAll(); } } |
용도 및 목적
이 설정을 통해, 사용자 데이터를 조회하는 GraphQL 쿼리를 처리하고, 결과를 클라이언트에게 효과적으로 제공할 수 있습니다. 이는 애플리케이션(어플)의 기능성을 확장하고, 클라이언트와 서버 간의 상호작용을 최적화하는 데 기여합니다.
NestJS와 GraphQL을 함께 사용하면, 강력하고 유연한 API 서버를 구축할 수 있습니다. 이 가이드를 통해 기본적인 GraphQL API를 설정하는 방법을 배웠으며, 이를 바탕으로 더 복잡한 비즈니스 로직을 구현할 수 있습니다. 다음 단계로, 실제 프로젝트에 이 기술을 적용하여 어떤 이점을 얻을 수 있는지 탐구해 보세요.
GraphQL 사용 시 주의사항

GraphQL은 매우 유연하고 강력한 데이터 질의 언어로, 개발자가 클라이언트에서 서버로 필요한 데이터를 정확히 요청할 수 있게 해주는 장점이 있습니다. 그러나 그 유연성이 때로는 복잡성과 보안 문제를 야기할 수 있는데요. GraphQL을 사용할 때 할 주의사항을 알려드리겠습니다.
서버 과부하 발생 여부
클라이언트가 지나치게 복잡하거나 중첩된 쿼리를 요청하면 서버에 과부하가 발생하고, 응답 시간이 길어질 수 있습니다. 이를 예방하려면 쿼리의 깊이와 복잡성을 제한하는 기능을 도입하고, GraphQL 서버를 설정할 때 쿼리 분석 도구를 활용해 복잡한 쿼리를 사전에 차단하는 것이 좋습니다.
정보 유출의 위험성
개발자가 의도치 않게 민감한 정보를 포함한 쿼리를 노출할 위험도 존재합니다. 사용자가 요청할 수 있는 데이터에 제한이 없다면, 정보 유출의 가능성이 높아질 수 있습니다. 이를 막기 위해 필드 수준에서 접근 제어를 설정하고, 사용자의 권한을 확인해 적절한 데이터만 노출되도록 관리해야 합니다.
서비스 거부 공격(DoS) 염려
고의적인 과도한 쿼리 요청은 서비스 거부 공격(DoS)으로 이어질 수 있습니다. 이를 예방하기 위해 IP 주소나 사용자 계정별로 쿼리 요청 수를 제한하고, 사용자의 요청 빈도를 모니터링하여 비정상적인 트래픽을 감지하고 대응하는 것이 필요합니다.
고객 유입을 증가시키고 충성 고객을 확보하는 슈퍼 앱 추천 기능 콘텐츠
▶️ [만보기 어플 만들기] Kotlin으로 만보기 앱 개발하는 방법
▶️ 슈퍼 앱, 궁극의 올인원 서비스로 고객을 확보하세요!
▶️ AI 챗봇, Chat GPT API를 활용하여 서비스 특화 AI 챗봇을 만드는 방법
개발 지식을 높여 개발 시간 단축을 도와주는 개발자 업그레이드 콘텐츠
▶️ Maven vs Gradle, 20년차 개발자는 실무에서 이렇게 활용합니다.
▶️ styled components vs tailwind css 어떤 것을 사용해야 할까?
▶️ 정규 표현식; 자바 정규식을 활용해서 문자열을 손쉽게 처리하는 방법
이랜서에서 전하는
GraphQL 종합 가이드, 잘 보셨나요?
GraphQL은 클라이언트와 서버 간의 상호작용을 최적화하고, 데이터 전송량을 줄여 성능을 개선하는 데에도 도움이 됩니다. GraphQL만 효과적으로 활용하면 프론트엔드 개발 시간을 크게 줄여 생산성을 눈에 띄게 향상할 수 있습니다.
서비스 성능과 개발 생산성을 높여
차별화된 서비스의 프로젝트를 개발해
고객을 매료시킬 GraphQL 전문가,
대한민국 No.1 IT 인재 매칭 플랫폼
이랜서에서 매칭 받으세요!

이랜서는 프로젝트에 가장 적합한 IT 전문가를 매칭하기 위해 24년의 노하우와 데이터를 활용하여 전문성과 인성(협업 능력) 모두 검증된 IT 전문가를 매칭하는 IT 인재 매칭 플랫폼입니다.
경력 기술서와 이력서 만으로
IT 전문가의 전문성과 인성(협업 능력)
모두 확인할 수 있을까요?
웹 개발을 위한 Java, React, Vue, 앵귤러, jQuery, PHP, Python 개발자와 백엔드 개발을 위한 Node js, JavaScript, TypeScript, NestJS, Next JS 개발자 모바일 앱 개발을 위한 Kotlin, Flutter, React Native, .Net, iOS, Swift, Sevelt 개발자, 데이터 베이스 구축과 데이터 수집을 위한 SQL 전문가(오라클, MS SQL, MySQL), 성공적인 기획을 위한 서비스 기획자부터 PM, PO, 디자인 가이드와 디자인 시스템을 활용해 UI/UX 디자인을 구현해 사용자 경험을 향상시킬 피그마, Adobe XD, 일러스트, 포토샵 등의 전문 디자이너까지 프로그램 언어와 기술만 수백개에 이릅니다.
“체계적인 프로세스와 함께 DB를 활용해
검증된 IT 프리랜서를 매칭하는 이랜서 덕분에
IT 전문가 채용에 걱정이 없습니다.”

“24년 동안 쌓은 노하우와 데이터를 바탕으로
프로젝트에 가장 적합한 IT 전문가를 매칭합니다.”
이랜서는 IT 전문가 채용 시 어려움을 겪는 기업들의 고충을 해결하기 위해 약 1.5억 개의 사용자 데이터와 350만 개의 프리랜서 평가 데이터를 바탕으로 IT 전문가의 전문성부터 인성(협업 능력)까지 모두 검증하여 프로젝트의 가장 적합한 IT 전문가를 매칭합니다.

전사적 자원 관리 프로그램을 관리를 위한
ERP와 SAP, RPA 전문가
SI 업체부터 IT 아웃소싱, 유지보수 프로젝트까지

정규 표현식과 정규식을 활용한 깔끔한 코딩 구현, 문법과 리스트를 자유자재로 활용하며 가독성 높은 코드 개발, Maven과 Gradle 등 빌드 도구를 활용하여 상황에 맞춘 프로그램을 개발, Styled Component와 Tailwind CSS를 활용하여 새로운 기술을 자연스럽게 도입하는 IT 전문가까지 이랜서에서 프로젝트 맞춤형 매칭 서비스를 경험할 수 있습니다.
프로젝트 맞춤형 IT 전문가 매칭을 원하시나요?
대한민국 No.1 IT 인재 매칭 플랫폼 이랜서에
-> 회원 가입만 하세요.
-> 24시간 안에 전담 매니저가 연락을 드립니다.
-> 끝입니다. 이게 다냐구요? 네, 이게 다입니다.
-> 급하시다고요? 전화 주세요. 02-545-0042
24년의 노하우와 데이터를 바탕으로 검증된 IT 프리랜서를 매칭해 드립니다.



